java入职学习五之核心框架(springboot和vue)
一 、springboot
1、简介
SpringBoot是一个默认就集成了绝大部分常规开发时都使用的依赖、完成了绝大部分的常规配置、基于SpringMVC的框架。
SpringBoot的核心思想是约定大于配置,因为在传统的SSM项目中,创建项目后,需要自定义大量的配置,而不同的项目的配置却大同小异,甚至就是完全相同,所以,SpringBoot就直接完成了相关的配置,并要求使用者遵循配置值的约定,例如它将DispatcherServlet的映射路径配置为/*,则使用者就按照这个配置值使用即可,无须自已编写配置!
2、特点
Spring boot是一个脚手架,构建于Spring框架(Framework)基础之上,基于快速构建理念,提供了自动配置功能,可实现其开箱即用特性(创建完一个基本的项目以后,可零配置或者少量配置即可运行我们的项目),其核心主要有如下几个方面:
- 起步依赖(Starter Dependency)-项目创建时底层帮你关联依赖。
- 自动配置(Auto Configuration)。
- 健康检查(Actator)-监控。
其中,Spring Boot官方地址为https://spring.io/projects/spring-boot。
3、Spring Boot 环境配置
1)下载JDK1.8,并进行环境变量配置(
2)下载最新maven(例如apache-maven-3.6.3,网址http://maven.apache.org/)并解压。
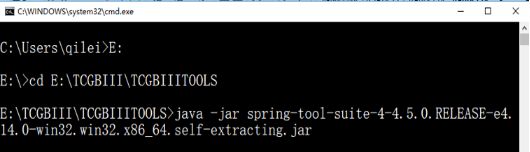
3)下载sts最新版(例如sts-4.4.5.RELEASE,网址https://spring.io/tools)并解压(新版本下载下来时一个.jar文件,需要在jar文件所在的目录中,以命令行方式执行java -jar 下载的文件名的方式进行解压,如图-1所示(需要首先启动系统自带的命令行客户端,然后切换到软件所在目录,cd指令为切换目录的意思)。

或者在idea上添加一个插件

4、创建springboot工程
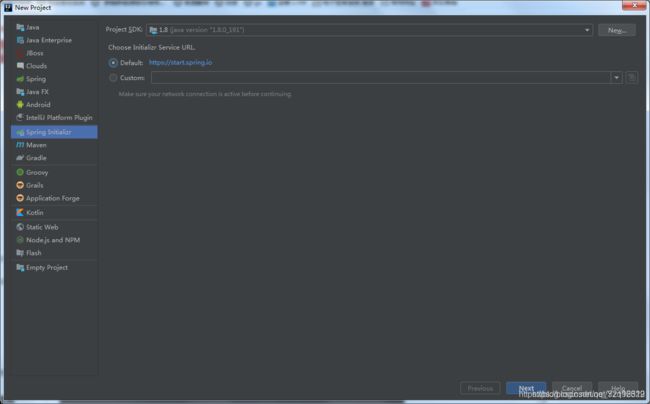
- 创建项目 选择Spring Initializr,右边选择自己配置的jdk,下方默认spring支持url,然后next

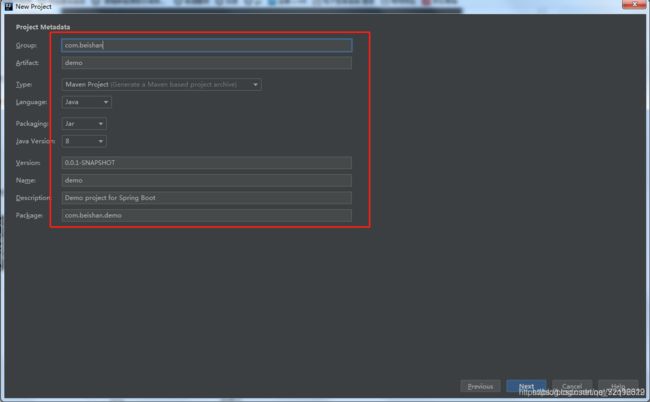
- 进行路径、包名的配置

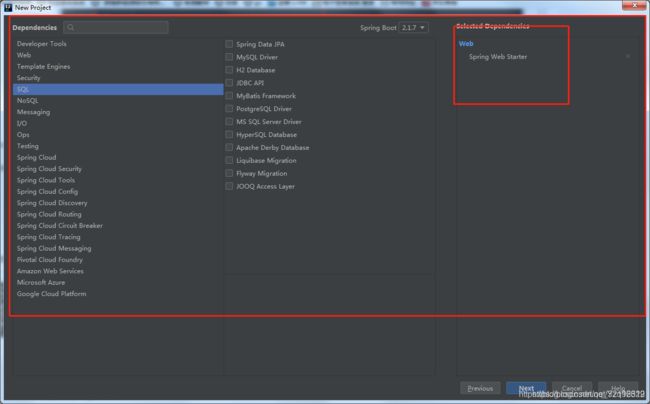
- 配置项目所需要jar包依赖,这个地方选择会自动带入pom.xml中(可以创建项目之后自行进行配置)

- 创建项目

5、项目简介
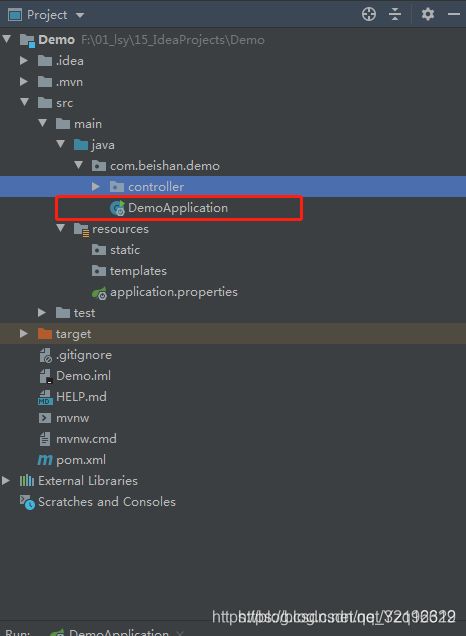
查看项目结构(注意:DemoApplication一定要在路径的最外层),resources为资源文件路径:存放propertie文件,(static、templates目录存放前端页面文件:static存放 js、css文件,templates存放html等文件。)

二、vue.js
1、简介
1、Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。
2、Vue 只关注视图层, 采用自底向上增量开发的设计。
3、Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
1.1 Vue可以用来做什么?
Vue可以做从简单到复杂的前端单页应用,随处可见的Web前端都可以用Vue来开发。
1.2 为什么使用Vue?
1、轻量级
2、js语法
3、入门及上手快
1.3 vue与Jquery比较?
1、jquery关注dom
2、vue关注数据,不关注dom
1.4 Vue.js 安装
使用
2、 Vue的书写格式
<div id="vue_det">
<h1>{{details()}}</h1> <!--使用两个括号来展示数据-->
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue_det', //表明作用域
data: { //存储数据
………
},
methods: { //事件处理方法
details: function() {
……
}
}
})
</script>
3、 Vue的对象
1、el:Vue的作用域,即只有在这个作用域里面的dom受Vue控制
2、data:vue页面的数据模型,该数据模型为一个javascript对象,且在运行过程中该对象的属性不允许增加,因此页面数据模型必须提前定义好
3、methods:事件处理方法对象
3.1数据绑定
1、数据绑定最常见的形式就是使用 {{…}}(双大括号) 的文本插值
2、使用 v-html 指令用于输出 html 代码
示例:
<div id="app">
<div v-html="message"></div>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Vue
'
}
})
</script>
3、HTML 属性中的值应使用 v-bind 指令,参数在指令后以冒号指明。
示例
<div id="app">
<pre><a v-bind:href="url">百度</a></pre>
</div>
<script>
new Vue({
el: '#app',
data: {
url: 'http://www.baidu.com'
}
})
</script>
4、 v-model 指令来实现双向数据绑定
5、 v-on 指令,它用于监听 DOM 事件
过滤器(可以接受参数)
示例
<div id="app">
{{ message | capitalize }}
<div v-bind:id="rawId | formatId"></div>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'runoob'
},
filters: { //过滤器都书写在这个关键字里面
capitalize: function (value) { //过滤器函数接受表达式的值作为第一个参数。
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
})
</script>
3.2 条件语句
1、v-if
2、v-else
3、v-else-if
4、v-show
注意:v-else 、v-else-if 必须跟在 v-if 或者 v-else-if之后。
示例
<div id="app">
<h1 v-show="true">Hello!</h1>
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
type: 'C'
}
})
</script>
3.3 v-if 和 v-show的区别
(1)手段:
v-if是动态的向DOM树内添加或者删除DOM元素;
v-show是通过设置DOM元素的display样式属性控制显隐;
(2)编译过程:
v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;
v-show只是简单的基于css切换;
(3)编译条件:
v-if是惰性的,如果初始条件为假,则什么也不做;只有在条件第一次变为真时才开始局部编译(编译被缓存?编译被缓存后,然后再切换的时候进行局部卸载);
v-show是在任何条件下(首次条件是否为真)都被编译,然后被缓存,而且DOM元素保留;
(4)性能消耗:
v-if有更高的切换消耗;
v-show有更高的初始渲染消耗;
(5)使用场景:
v-if适合运营条件不大可能改变;
v-show适合频繁切换。
3.4 循环语句
循环使用 v-for 指令。
示例
<div id="app">
<ol>
<li v-for="site in sites"> //固定写法 参数 in 数组/对象…
{{ site.name }}
</li>
</ol>
<ul>
<li v-for="(value, key) in sites">
{{ key }} : {{ value }}
</li>
</ul>
<ul>
<li v-for="(value, key, index) in sites">
{{ index }}. {{ key }} : {{ value }}
</li>
</ul>
</div>
<script>
new Vue({
el: '#app',
data: {
sites: [
{ name: 'Runoob' },
{ name: 'Google' },
{ name: 'Taobao' }
]
}
})
</script>
4、样式绑定
4.1 Class属性绑定
1、行内对象绑定
<style>
.active {
width: 100px;
height: 100px;
background: green;
}
</style>
<div id="app">
<div v-bind:class="{ active: isActive }"></div>
</div>
<script>
new Vue({
el: '#app',
data: {
isActive: true
}
})
</script>
2、预定义对象绑定
<style>
.active {
width: 100px;
height: 100px;
background: green;
}
.text-danger {
background: red;
}
</style>
<div id="app">
<div v-bind:class="classObject"></div> //直接绑定对象
</div>
<script>
new Vue({
el: '#app',
data: {
classObject: {
active: true,
'text-danger': true
}
}
})
</script>
3、数组绑定
<style>
.active {
width: 100px;
height: 100px;
background: green;
}
.text-danger {
background: red;
}
<body>
<div id="app">
<div v-bind:class="[activeClass, errorClass]"></div>
</div>
<script>
new Vue({
el: '#app',
data: {
activeClass: 'active',
errorClass: 'text-danger'
}
})
</script>
4.3 style属性绑定
1、行内对象绑定
<div id="app">
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }">123</div>
</div>
<script>
new Vue({
el: '#app',
data: {
activeColor: 'green',
fontSize: 30
}
})
</script>
2、预定义对象绑定
<div id="app">
<div v-bind:style="styleObject">123</div>
</div>
<script>
new Vue({
el: '#app',
data: {
styleObject: {
color: 'green',
fontSize: '30px'
}
}
})
</script>
3、数组绑定
<div id="app">
<div v-bind:style="[baseStyles, overridingStyles]">123</div>
</div>
<script>
new Vue({
el: '#app',
data: {
baseStyles: {
color: 'green',
fontSize: '30px'
},
overridingStyles: {
'font-weight': 'bold'
}
}
})
</script>
5、Vue初始化方法
Mounted在vue初始化完成后调用该方法,一般用于vue初始化完成后需要自动执行的代码。
示例
new Vue({
el: '#app',
data: {
totalMoney: 0,
productList: []
},
filters: {
},
mounted: function() {
//书写需要自动执行的代码
}
});
v-model 指令在表单控件元素上创建双向数据绑定
5.1单选框和复选框
示例
<div id="app">
<p>单个复选框:</p>
<input type="checkbox" id="checkbox" value="asd" v-model="checked">
<label for="checkbox">{{ checked }}</label>
<p>多个复选框:</p>
<input type="checkbox" id="runoob" value="Runoob" v-model="checkedNames">
<label for="runoob">Runoob</label>
<input type="checkbox" id="google" value="Google" v-model="checkedNames">
<label for="google">Google</label>
<input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames">
<label for="taobao">taobao</label>
<br>
<span>选择的值为: {{ checkedNames }}</span>
</div>
<script>
new Vue({
el: '#app',
data: {
checked : 123,
checkedNames: [1]
}
})
</script>
注意
1、checked的值根据勾选状态的不同而改变,但不是true就是false
2、checkedNames是一个数组,里面元素包含的是你选中的的复选框的所有的value
5.2 下拉菜单
示例
<div id="app">
<select v-model="selected" name="fruit">
<option v alue="">选择一个网站</option>
<option value="www.runoob.com">Runoob</option>
<option value="www.google.com">Google</option>
</select>
<div id="output">
选择的网站是: {{selected}}
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
selected: ''
}
})
</script>
注意
根据你选中的哪个option,然后你绑定的模板所对应的值就是你选中的那个option的value
6、Vue的组件
书写格式
Vue.component('组件名',{props:['属性名'],template:'模板内容'})
1、组件的简单书写格式
<div id="app">
<runoob></runoob> <!--自定义组件的是使用-->
</div>
<script>
Vue.component('runoob', { //自定义组件
template: '自定义组件!
'
})
new Vue({
el: '#app'
})
</script>
2、新建一个.js文件,将Vue的组件书写在这个文件中,使用
Vue.component('my-clock',{
props:[
'format' //自定义组件的属性,可以用来传递值
],
template:'{{d|formatdate(format)}}
', //将值传递给过滤器使用
filters:{
formatdate:function(d,frm){
var dt= d.getFullYear()+'-'+(d.getMonth()+1)+'-'+d.getDate();
var tm=d.getHours()+':'+d.getMinutes()+':'+d.getSeconds();
if(frm=='date'){
return dt;
}else if(frm=='time'){
return tm
}else{
return dt+' '+tm
}
}
},
data: function(){ //必须使用函数 将数据进行隔离,否则多个位置使用同一个组件数据会共享
return {
d: new Date() }
},
methods:{
updatetime: function (){
this.d=new Date()
}
},
mounted:function (){
setInterval(this.updatetime,1000);
}
});
2)引入.js文件,并使用自定义组件
<script src="js/vue_00.js"></script>
<div id="qwee">
<my-clock format="data"></my-clock>
</div>
<script>
new Vue({
el:"#qwee"
})
</script>