hexo搭建博客-butterfly主题详细版
Hexo搭建博客-butterfly主题
前置知识
- 对于Github和Gitee的基本了解与使用。最关键的是你要知道github为什么访问的这么慢,如何魔法上网访问github。或者说不用魔法如何访问github(本文在可能遇到的问题说明了如何访问github)
- Git的基本使用
- yaml语法
- nodejs的基本了解,npm,插件什么的(不是要会这个,大概知道这是个什么东西即可)
- 其它的编程基本知识:全局环境变量如何配置,nodejs的npm如何添加国内镜像加速,
建议小白先去了解一下一些编程的基本问题。比如文件名不能用空格,yml的语法,全局环境变量如何配置等等。没有一点基础直接硬上的话,效率很低,会报各种各样的错误,然后为了解决一个小问题会浪费很多时间。
博客环境说明
- 笔者环境:win10 64位;node.js:10.16.0;Git:2.22.0
- 写代码的环境vscode,建议编写yml配置文件时用vscode。其它的诸如NodePad++会出现各种不知名的问题。
Node.js安装
https://www.runoob.com/nodejs/nodejs-install-setup.html
Git安装
https://www.runoob.com/git/git-install-setup.html
安装Hexo
步骤
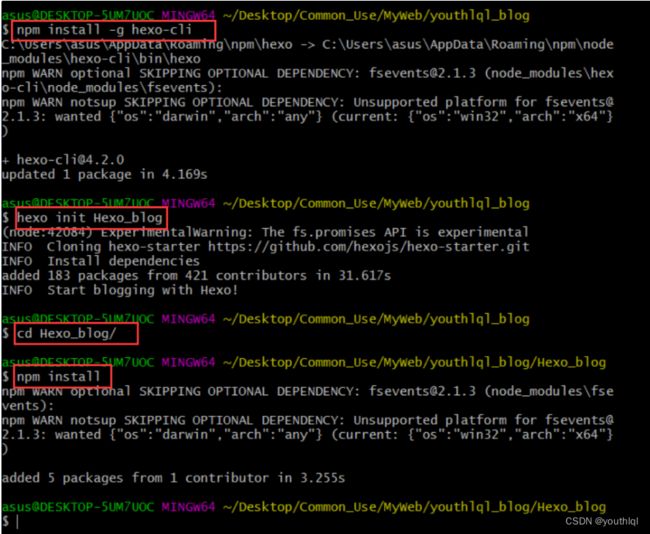
首先选择一个磁盘作为你博客文件的存放位置,然后新建一个文件夹,比如名为 Hexo_blog 的文件夹(我后面的截图名字是Hexo_blog的是我之前的一个,名字为myhexo的文件夹是我现在正在用的)。创建完后,先不要点进去,在现在的目录鼠标右键,选择 Git Bash Here,然后依次输入如下命令:
# hexo框架的安装
npm install -g hexo-cli
# 等上一个命令完成后,在输入下面的命令
hexo init <新建文件夹的名称> #初始化文件夹
cd <新建文件夹的名称>
npm install # 安装博客所需要的依赖文件
可能遇到的问题
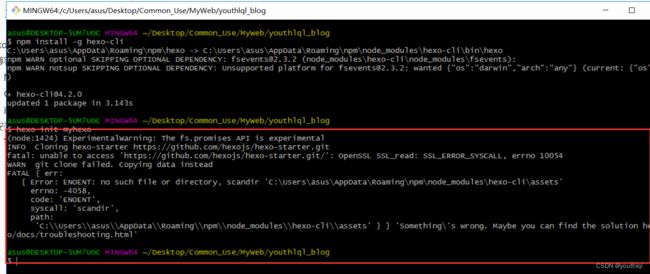
- github被墙
- 解决方法一:Github搜
Github520项目,按照文档配置即可,5分钟即可解决。一直无法访问github的可以去gitee找这个项目:https://gitee.com/doshengl/GitHub520- 缺点:有时候可能不太好使
- 解决方法二:翻过去,怎么翻不能教,因为wf。不会翻的话就老老实实用第一个,这也是没办法的事
验证是否成功
注意:后续的命令如无特殊说明均需要在站点目录下(即myhexo内)使用 Git Bash 运行。
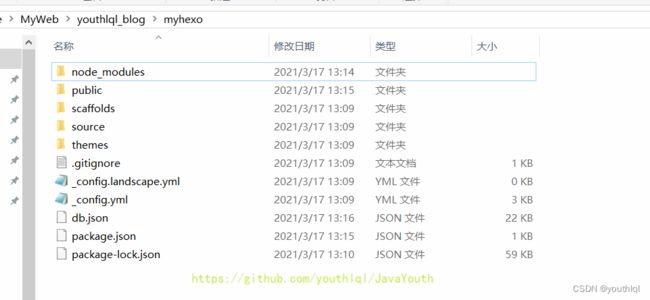
等待运行完成,此时文件夹中多了许多文件, 此时 Hexo 框架的本地搭建已经完成了。
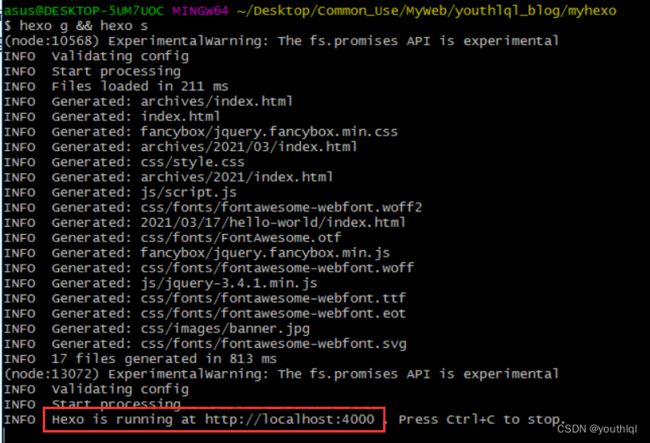
我们来运行一下看看,命令行依次输入以下命令进行本地验证:
hexo g && hexo s
浏览器中打开 http://localhost:4000 或者 127.0.0.1:4000,可以看到一个网页,说明 Hexo 博客已经成功在本地运行。
主题配置
- hexo有各种各样风格的主题,笔者找了几十款,最终选的是Butterfly这款主题。这款主题的文档写的是我见过的所有主题里最好的,风格也是我最喜欢的,并且作者更新频率也很高。
- 文档中已经有的部分我不再赘述,文档地址:https://butterfly.js.org/posts/21cfbf15/。本篇文章只补充文档里没有说的很清楚的地方。
安装
对应:https://butterfly.js.org/posts/21cfbf15/ 的安装
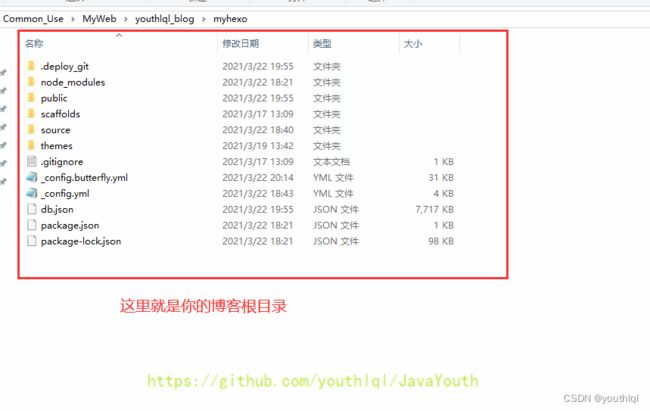
文档里说的是在你的博客根目錄裏,哪里是博客根目录呢?看图
在你的博客根目录,右键git bash here,输入文档中的命令即可。
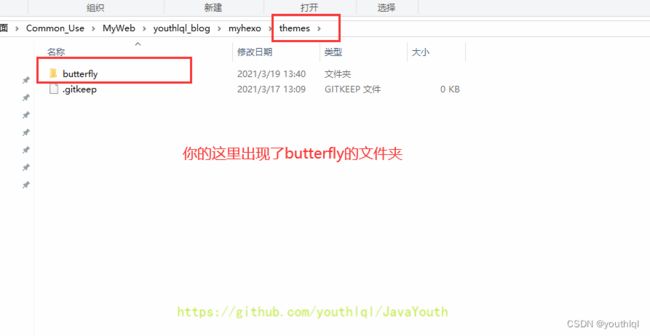
运行完命令后,最终的效果是
你们这里可能有个landscape主题,是hexo的默认主题,就是你localhost:4000看到的那个风格,那个我已经删了,你想删就删不影响。
导航菜单
对应:https://butterfly.js.org/posts/4aa8abbe 导航菜单
Home: / || fas fa-home
Archives: /archives/ || fas fa-archive
Tags: /tags/ || fas fa-tags
Categories: /categories/ || fas fa-folder-open
List||fas fa-list:
Music: /music/ || fas fa-music
Movie: /movies/ || fas fa-video
Link: /link/ || fas fa-link
About: /about/ || fas fa-heart
1、这里要强调的就是yaml的语法,空格缩进。以及这里的格式一定要严格按照文档的格式写,冒号,||这些不能错。
2、如果你想要导航栏是中文的,那就直接像我这样写成中文就行。后面的iconfont你不能按照我这样写,我的这里图标是自定义的,你没有自定义就会显示不出来效果。关于如何自定义图标在后面会讲
menu:
首页: / || iconfont icon-shouyex
找文章 || iconfont icon-zuixinwenzhang_huaban:
分类: /categories/ || iconfont icon-fenlei1
标签: /tags/ || iconfont icon-biaoqian1
归档: /archives/ || iconfont icon-shijianzhou
生活 || iconfont icon-shenghuo:
留言板: /messageboard/ || iconfont icon-liaotian-04
友人帐: /link/ || iconfont icon-lianjie
分享: /share/ || iconfont icon-fenxiang
相册: /gallery/ || iconfont icon-xiangce
书籍: /books/ || iconfont icon-shuji
影视: /FilmAndTV/ || iconfont icon-yingshi1
导航站: /daohang/ || iconfont icon-daohang
关于笔者: /about/ || iconfont icon-gerenzhongxin
最终的效果就是
搜索系统
对应: https://butterfly.js.org/posts/ceeb73f 搜索系统
推荐本地搜索。本地搜索不仅要配置,还要安装插件,插件去这个插件的官网即可,文档给出了官网的地址。
评论(twikoo)
官方文档写的也比较好,你可以对照着看,我的有部分和官方文档一样。我用的是手动部署
https://twikoo.js.org/quick-start.html
1、进入云开发CloudBase 活动页面,滚动到“新用户专享”部分,选择适合的套餐(一般 0 元套餐即可),点击“立即购买”,按提示创建好环境。
提示
- 推荐创建上海环境。如选择广州环境,需要在
twikoo.init()时额外指定环境region: "ap-guangzhou"- 环境名称自由填写
- 推荐选择计费方式
包年包月,套餐版本基础班 1,超出免费额度不会收费- 如果提示选择“应用模板”,请选择“空模板”
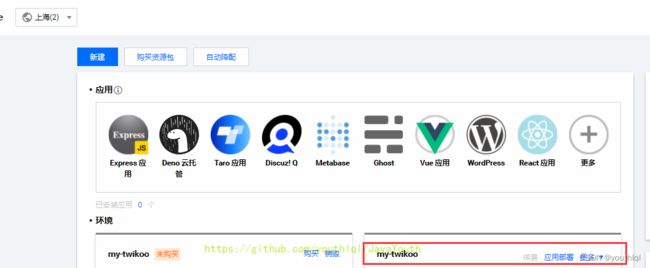
2、进入云开发控制台,可以看到下面的东西,这个就是你上一步创建的环境。
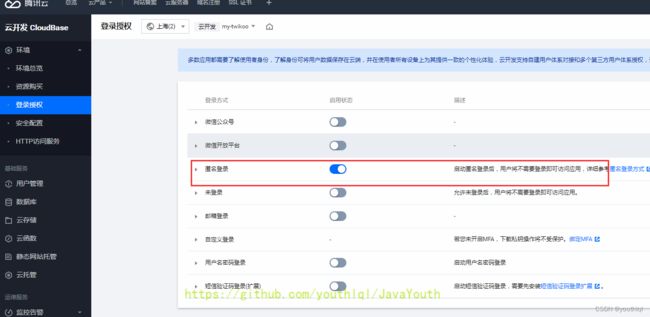
3、进入环境-登录授权,启用“匿名登录”
4、点击安全配置,将网站域名添加到“WEB安全域名”
5、进入环境-云函数,点击“新建云函数”
6、函数名称请填写:twikoo,创建方式请选择:空白函数,运行环境请选择:Nodejs 10.15,函数内存请选择:128MB,点击“下一步”
7、清空输入框中的示例代码,复制以下代码、粘贴到“函数代码”输入框中,点击“确定”
exports.main = require('twikoo-func').main
8、创建完成后,点击“twikoo"进入云函数详情页,进入“函数代码”标签,点击“文件 - 新建文件”,输入 package.json,回车
9、复制以下代码、粘贴到代码框中,点击“保存并安装依赖”
{ "dependencies": { "twikoo-func": "1.3.0" } }
10、最终效果
11、你只需要把获取到的 环境ID (envId) 填写到配置上去就行
twikoo:
envId:
region:
visitor: false
option:
12、开启评论
comments:
# Up to two comments system, the first will be shown as default
# Choose: Disqus/Disqusjs/Livere/Gitalk/Valine/Waline/Utterances/Facebook Comments/Twikoo
use:
- Twikoo
text: true # Display the comment name next to the button
lazyload: false
count: false # Display comment count in post's top_img
card_post_count: false # Display comment count in Home Page
13、本地部署看效果
hexo g && hexo s
开启twikoo评论管理面板
1、进入环境-登录授权 (opens new window),点击“自定义登录”右边的“私钥下载”,下载私钥文件
2、用文本编辑器打开私钥文件,复制全部内容
3、点击评论窗口的“小齿轮”图标,粘贴私钥文件内容,并设置管理员密码
4、根据中文提示做一些设置
twikoo版本更新
针对手动部署的更新方式
登录环境-云函数 ,点击 twikoo,点击函数代码,打开 package.json 文件,将 "twikoo-func": "x.x.x" 其中的版本号修改为最新版本号,点击“保存并安装依赖”即可。
同时部署到Gitee和Github
步骤
- 安装发布的插件
npm install hexo-deployer-git --save
-
分别在Gitee和Github创建对应的仓库,以笔者为例。
Gitee:笔者的用户名为youthlql,所以就创建一个
youthlql同名仓库Github: 笔者用户名为youthlql,创建仓库
youthlql.github.io -
_config.yml
# 修改的地方
deploy:
- type: git
repo:
gitee: https://gitee.com/youthlql/youthlql.git
github: https://github.com/youthlql/youthlql.github.io.git
branch: master
-
_config.yml里还有个
url需要修改,下面有说明怎么改。 -
博客根目录,Git bash运行以下命令
hexo clean && hexo g && hexo d
Gitee避坑
这部分网上可以搜到一堆,就不细讲了。注意几个问题就行
1、如何创建一个首页访问地址不带二级目录的 pages,如ipvb.gitee.io?
答:如果你想你的 pages 首页访问地址不带二级目录,如ipvb.gitee.io,你需要建立一个与自己个性地址同名的仓库,如 https://gitee.com/ipvb 这个用户,想要创建一个自己的站点,但不想以子目录的方式访问,想以ipvb.gitee.io直接访问,那么他就可以创建一个名字为ipvb的仓库 https://gitee.com/ipvb/ipvb 部署完成后,就可以以 https://ipvb.gitee.io 进行访问了。
2、当要部署的项目与自己的个性地址不一致时,部署完成后存在一些资源访问404?
答:当需要部署的仓库和自己的个性地址不一致时,如:https://gitee.com/ipvb/blog ,生成的pages url 为 https://ipvb.gitee.io/blog ,而访问的资源404,如 https://ipvb.gitee.io/style.css 。这是因为相应配置文件的相对路径存在问题导致的,生成的资源 url 应该为 https://ipvb.gitee.io/blog/style.css 才对。对于不同的静态资源生成器,配置如下:
- Hugo 配置文件
config.toml的baseURL修改如下
baseURL = "https://ipvb.gitee.io/blog"
- Hexo 配置文件
_config.yml的url和root修改如下:
url: https://ipvb.gitee.io/blog
root: /blog
新版的hexo好像只需要写url了,_config.yml配置文件里注释说明
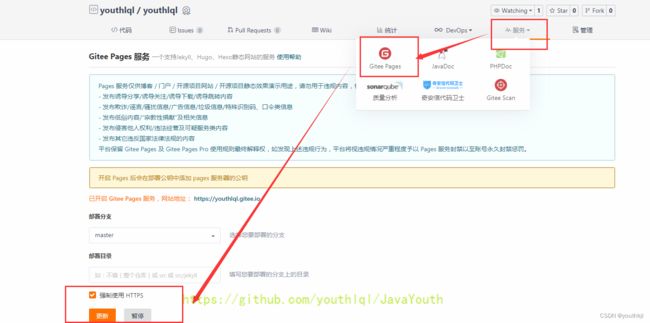
开启Pages服务验证效果
1、gitee上传成功之后,需要手动点更新,然后访问https://youthlql.gitee.io。你自己的地址是多少你就访问多少。
gitee有时候点击更新会卡住很久,不要惊慌,这是gitee的服务器出了问题。
2、github
访问youthlql.github.io,注意种github.io地址有时候被dns污染,经常出现访问不了的情况。你可以选择自定义域名来访问,也可以选择只用gitee站点
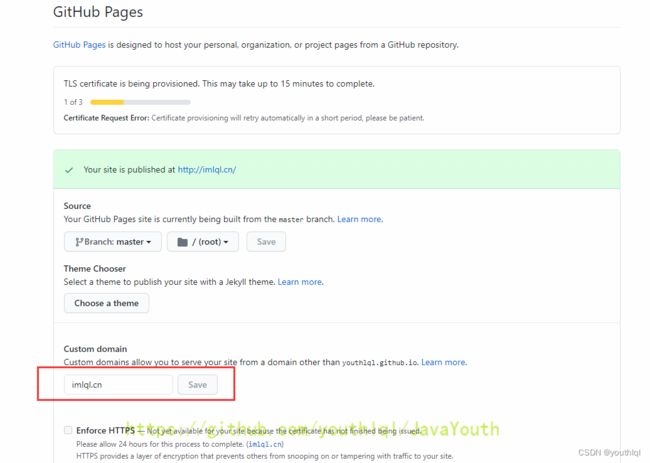
Github自定义域名
1、具体阿里云买域名解析啥的参考这篇文章:https://yafine-blog.cn/posts/4ab2.html。然后在仓库的settings — 下方填入你的域名
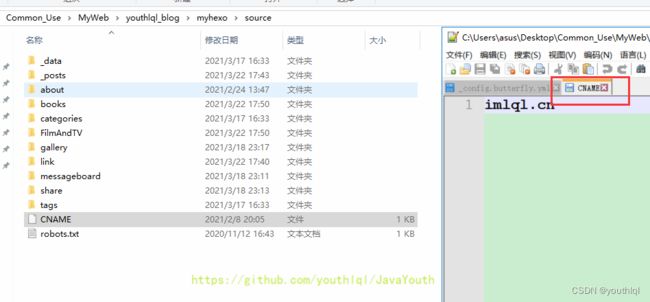
2、为了避免每次部署完都需要重新绑定域名。解决方式很简单,在博客根目录的配置文件中找到 skip_render 字段,添加值'CNAME'
skip_render: CNAME
然后在 /source 的目录中创建一个文件,命名为 CNAME,里边的内容写你的域名。只写域名即可。例如 imlql.cn,不需要添加 http(s)://
推荐插件和配置
文章生成永久url连接
步骤
1、首先安装插件
npm install hexo-abbrlink --save
2、然后改配置(_config.yml)
# 改动的地方
url: http://youthlql.gitee.io
root: /
#permalink: :year/:month/:day/:title/
permalink: post/:abbrlink.html
abbrlink:
alg: crc32 # 算法:crc16(default) and crc32
rep: hex # 进制:dec(default) and hex
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks
效果区别
1、下面这个是默认的配置
permalink: :year/:month/:day/:title/:(http://localhost:4000/2020/04/16/计算机网络-总结/)。但实际上会将这些中文进行编码,导致文章链接很长很长。并且后续如果你更改title,文章的链接就会发生变化,各种文章的阅读数统计,评论统计全都会消失。因为评论和阅读数统计大部分都是根据你的url链接来统计的
2、修改之后
# dec #输出进制:十进制和十六进制,默认为10进制。丨dec为十进制,hex为十六进制
crc16 & hex
https://youthlql.gitee.io/posts/12e5.html
crc16 & dec
https://youthlql.gitee.io/posts/78585.html
crc32 & hex
https://youthlql.gitee.io/posts/8df45468.html
crc32 & dec
https://youthlql.gitee.io/posts/1258428496.html
SEO
百度主动提交链接
1、首先,在 Hexo 根目录下,安装本插件:
npm install hexo-baidu-url-submit --save
2、然后在根目录下,把以下内容配置到_config.yml 文件中:
deploy:
- type: git
repo:
gitee: https://gitee.com/youthlql/youthlql.git
github: https://github.com/youthlql/youthlql.github.io.git
branch: master
- type: baidu_url_submitter
# 百度主动推送
baidu_url_submit:
count: 100 ## 提交最新的一个链接
host: ## 在百度站长平台中注册的域名
token: ## 请注意这是您的秘钥, 所以请不要把博客源代码发布在公众仓库里!
path: baidu_urls.txt ## 文本文档的地址, 新链接会保存在此文本文档里
我把deploy配置也贴出来是因为有两个type,注意用-区分
百度其它的seo到他的官网看文档就行
中文转拼音插件
安装下面的插件
npm i hexo-permalink-pinyin --save
站点根目录设置
permalink_pinyin:
enable: true #是否开启
separator: '-' # default: '-'链接符
又拍云CDN全站加速
笔者看的这个教程:https://www.heson10.com/posts/30982.html
jsDelivr+Github做图床
https://www.heson10.com/posts/18256.html
关于格式的说明:
https://cdn.jsdelivr.net/gh/GitHub用户名/仓库名@release版本号/文件
或是
https://cdn.jsdelivr.net/gh/GitHub用户名/仓库名/文件
或是
https://cdn.jsdelivr.net/gh/GitHub用户名/仓库名@master/文件
jsd的官方文档说: 一个仓库或者一个release版本不能超过50MB
Packages larger than 50 MB or single files larger than 20 MB (in case of GitHub) are not supported by default. We recommend removing files that are not needed from your package when possible. If you need to set a higher limit for your package, open an issue in this repo.
如果超过50mb,访问图片会出现这样的错误Package size exceeded the configured limit of 50 MB.
1、笔者推荐采用版本号的url链接,这种链接目前是最稳定的。另外两种有时候会404,虽然说过几天自己就好了,但是毕竟影响体验。
2、Github的图床仓库不要创建太多,创建太多会被Github检测到,后果就是你的图床仓库会被强制删除(虽然几率很小很小,但是butterfly群里有两个人遇到过)。所以我推荐版本号的原因也在这里,发布版本之后就可以把以前的图片删掉,永远保持图床仓库只有一个。
3、github不要注册小号,不要说你用小号做图床,注册小号过多的后果如下
简单来说就是账号被永封。
Typora集成PicGo
PicGo 设置
-
PicGo 的版本必须是 2.2.0 及以上。
-
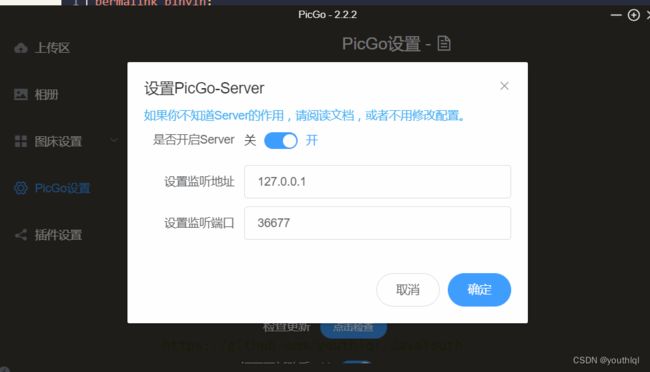
激活 PicGo-Server
打开 PicGo 详细页面,进入 PicGo 设置–设置 Server
这里的监听地址就是默认的 127.0.0.1,端口修改为 36677,否则会上传失败。
Typora 配置
对于 Typora 也是有版本要求的,大家也看到了,这个功能是 0.9.84 才加入的,所以 Typora 的版本也得是 0.9.84 及以上。
- Typora 版本 0.9.84 及以上。
- 设置(左上角文件 -> 偏好设置 -> 图像)
- 然后左下角有一个验证上传,一般情况下这里就已经好了。
Diy美化部分
1、笔者的diy美化全是采用外挂css,js的方式,不修改源码便于升级。
2、diy部分参考小康,乐特,aki大佬
页面简单美化
/*
1.每一个不同地方的css会空两行
2.参考: https://www.antmoe.com/posts/a811d614/
https://butterfly.lete114.top/article/Butterfly-config.html
*/
/* 版权链接去掉下划线 */
.layout_post .post-copyright .post-copyright-info a {
text-decoration: none;
}
/* 博主昵称颜色 --也就是首页侧边栏头像下面那个昵称*/
.author-info__name {
color: #BA55D3;
}
/* 页脚透明 */
#footer {
background: transparent !important;
}
/* 首页中间打字效果上方 */
#page-header #site_title {
color: #80bdab;
}
/* 顶部导航栏 */
#nav a {
color: #f9f2f4;
}
/*页脚自定义字段字体颜色,也就是配置文件里的footer_custom_text*/
.footer_custom_text {
color: #EEEEEE;
}
/*鼠标样式*/
body {
cursor: url(https://cdn.jsdelivr.net/gh/sviptzk/HexoStaticFile@latest/Hexo/img/default.cur),
default;
}
a,
img {
cursor: url(https://cdn.jsdelivr.net/gh/sviptzk/HexoStaticFile@latest/Hexo/img/pointer.cur),
default;
}
/* 滚动条 */
::-webkit-scrollbar {
width: 14px;
height: 14px;
}
::-webkit-scrollbar-track {
background-color: rgba(73, 177, 245, 0.2);
border-radius: 2em;
}
::-webkit-scrollbar-thumb {
background-color: #49b1f5;
background-image: -webkit-linear-gradient(
45deg,
rgba(255, 255, 255, 0.4) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, 0.4) 50%,
rgba(255, 255, 255, 0.4) 75%,
transparent 75%,
transparent
);
border-radius: 2em;
}
::-webkit-scrollbar-corner {
background-color: transparent;
}
::-moz-selection {
color: #fff;
background-color: #49b1f5;
}
/* a标签默认颜色 */
#article-container a {
color: #00c4b6;
text-decoration: none;
}
/* 鼠标悬停时的颜色 */
#article-container a:hover {
color: #e58a8a;
}
/*a标签颜色*/
a {
color: #00c4b6;
}
/*文章顶部图透明*/
#page-header {
background: transparent !important;
}
#page-header.post-bg:before {
position: absolute;
top: 0;
left: 0;
display: block;
width: 100%;
height: 100%;
background: transparent !important; /*这个rgba可以自己改*/
content: '';
}
/*--------------------下面是暂时用不到的css样式--------------------*/
/* 自定义字体,暂时用不到先注释掉*/
/* @font-face {
font-family: 'mycustom_font';
src: url('https://cdn.jsdelivr.net/gh/youthlql/static/font/chun_feng_kai.ttf');
font-size: 16px;
} */
页面随机全屏背景
//随机背景图片数组,图片可以换成图床链接,注意最后一条后面不要有逗号
var backimg =[
"url()",
"url()",
"url(https://gitee.com/youthlql/randombg/raw/master/lql_bg/00184.webp)"
];
//获取背景图片总数,生成随机数
var bgindex =Math.ceil(Math.random() * (backimg.length-1));
//重设背景图片
document.getElementById("web_bg").style.backgroundImage = backimg[bgindex];
//重设banner图片
document.getElementById("page-header").style.backgroundImage = backimg[bgindex];
url()内填写图片地址
阿里自定义图标
先看效果
阿里图标库
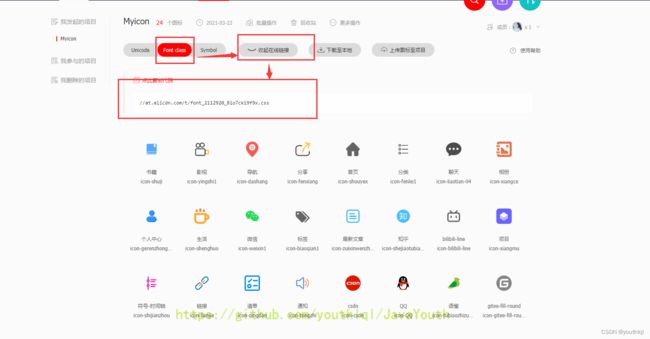
1、搜索图标然后加入你的项目
2、访问你的那个链接,然后将代码复制到你自己的css文件里,然后像这样给其设置颜色
.icon-shuji:before {
content: "\e609";
color: #59AAFF
}
3、font class和unicode只能设置单色,想设置多色图标很麻烦,需要修改源码。需要的请联系aki大佬,大佬此篇文章博客:https://akilar.top/posts/e2bf861f/。不过此篇博客依然无法设置多色图标,此篇博客只能设置多色图片,图片可以直接用svg即可。想要折腾的加大佬qq群:674527148
4、最后把你的css和js引入到配置文件中,如何引入请看官方文档:https://butterfly.js.org/posts/ceeb73f/#Inject
站长之家统计
效果
步骤
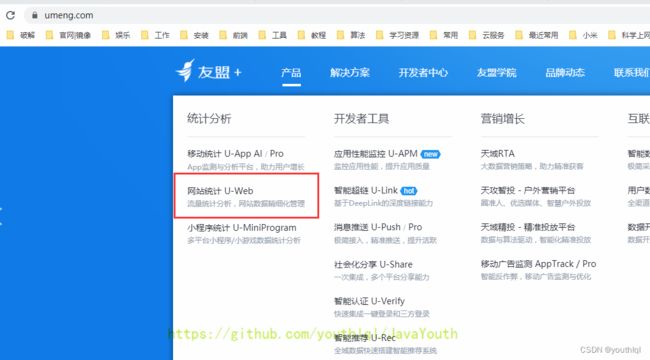
1、https://www.umeng.com/ ,点击网站统计–立即使用
2、点击统计代码
3、复制下方的横排数据显示代码到 custom_text
footer:
owner:
enable: true
since: 2020
custom_text:
copyright: true # Copyright of theme and framework