Vue——计算属性与侦听器
目录
一、计算属性
1.基本使用
2.复杂使用
3.getter和setter
4.计算属性和methods的对比
二、侦听器
1.watch的用法
一、计算属性
1.基本使用
现在有变量姓氏和名字,要得到完整的名字。
您的firstname:{{firstName}}
您的lastname:{{lastName}}
您的fullname是从计算属性中得到:{{fullName}}
您的fullname是从方法中得到:{{getFullName()}}
使用Mastache语法拼接
{{firstName}}{{lastName}}
使用方法methods
{{getFullName()}}
使用计算属性computed
{{fullName}}
例子中计算属性computed看起来和方法似乎一样,只是方法调用需要使用(),而计算属性不用,方法取名字一般是动词见名知义,而计算属性是属性是名词,但这只是基本使用。
2.复杂使用
现在有一个数组数据books,里面包含许多book对象,数据结构如下:
books:[
{id:110,name:"JavaScript从入门到入土",price:119},
{id:111,name:"Java从入门到放弃",price:80},
{id:112,name:"编码艺术",price:99},
{id:113,name:"代码大全",price:150},
]
要求计算出所有book的总价格totalPrice。
您的总价:{{totalPrice}}
获取每一个book对象的price累加,当其中一个book的价格发生改变时候,总价会随之变化。
3.getter和setter
在计算属性中其实是由这样两个方法setter和getter。
但是计算属性一般没有set方法,只读属性,只有get方法,但是上述中newValue就是新的值,也可以使用set方法设置值,但是一般不用。
通过这种方式,我们可以在改变计算属性值的同时也改变和计算属性相关联的属性值。
4.计算属性和methods的对比
您的fullname是从计算属性中得到:{{fullName}}
您的fullname是从计算属性中得到:{{fullName}}
您的fullname是从计算属性中得到:{{fullName}}
您的fullname是从计算属性中得到:{{fullName}}
您的fullname是从方法中得到:{{getFullName()}}
您的fullname是从方法中得到:{{getFullName()}}
您的fullname是从方法中得到:{{getFullName()}}
您的fullname是从方法中得到:{{getFullName()}}
由此可见计算属性有缓存,在
this.firstName + " " + this.lastName的属性不变的情况下,methods调用了四次,而计算属性才调用了一次,性能上计算属性明显比methods好。而且在改动firstName的情况下,计算属性只调用一次,methods依然要调用4次。
二、侦听器
1.watch的用法
Vue计算属性/侦听器/方法比较
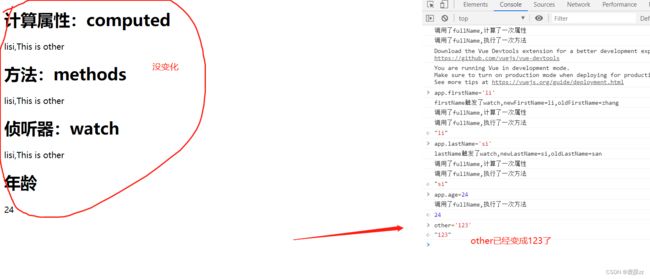
计算属性:computed
{{fullName}}
方法:methods
{{fullName2()}}
侦听器:watch
{{watchFullName}}
年龄
{{age}}
初始化:
修改computed中没计算的age
修改Vue实例外的对象
修改Vue实例外对象后在修改Vue实例内的对象
测试结论:
- 使用computed计算了fullName属性,值为firstName+lastName。计算属性具有
缓存功能,当firstName和lastName都不改变的时候,fullName不会重新计算,比如我们改变age的值,fullName的值是不需要重新计算的。- methods并没有缓存特性,比如我们改变age的值,fullName2()方法会被执行一遍。
- 当一个功能可以用上面三个方法来实现的时候,明显使用computed更合适,代码简单也有缓存特性。
- 计算属性范围在vue实例内,修改vue实例外部对象,不会重新计算渲染,但是如果先修改了vue实例外对象,在修改vue计算属性的对象,那么外部对象的值也会重新渲染。
计算属性:computed
计算属性范围在Vue实例的fullName内所管理的firstName和lastName,通常监听多个变量 1111
侦听器:watch
监听数据变化,一般只监听一个变量或数组
使用场景
watch(异步场景),computed(数据联动) watch可以在所监听的数据后面直接加字符串形式的方法名
Vue计算属性/侦听器/方法比较
计算属性:computed
{{fullName}}
方法:methods
{{fullName2()}}
侦听器:watch
{{watchFullName}}
年龄
{{age}}
handler方法就相当于普通侦听器触发的事件,从结果可以看到,组件初始化的时候,侦听器并没有handler方法 ,所以fullName是没有值的
当修改以上代码,加上immediate: true,immediate:true代表watch里面声明了之后会立马执行handler里面的函数。执行相应的逻辑。组件初始化的时候,侦听器会立马(immediate)触发handler方法
Vue计算属性/侦听器/方法比较
FullName: {{person.fullname}}
FirstName:
当在输入框中输入数据时, 可以发现fullName的值并没有随之改变 这是因为vue无法检测到对象内部属性值的变化,比如person.firstname的变化
所以此时 需要用到vue的深度监听(deep)
此时加上代码 deep: true
可以发现 每次输入框数据变化 fullname随之改变
上面的可以发现handler监听的新值和老值是一样的 这是有vue2.0的坑 犹豫同源导致的 可以用computed来修
FullName: {{person.fullname}}
FirstName: