- Vue模板语法(插值语法,指令语法)
仰望天空的小小蜗牛
Vue.jsvue.jsjavascript前端
Vue模板语法有2大类:Vue官网链接1.插值语法:功能:用于解析标签体内容。写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。2.指令语法:功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)。举例:v-bind:href=“xxx”或简写为:href=“xxx”,xxx同样要写js表达式,且可以直接读取到data中的所有属性。备注:Vue中有很多的指令,且
- 前端21:Vue.js开发实践指南
mater lai
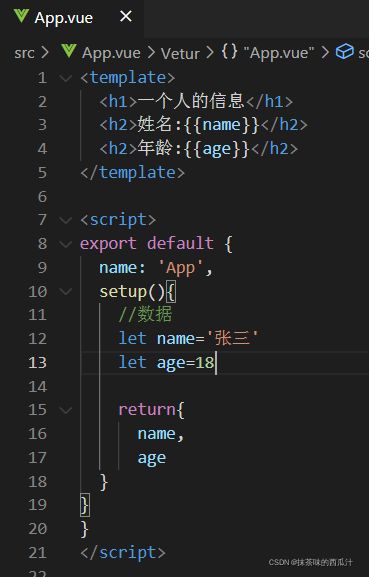
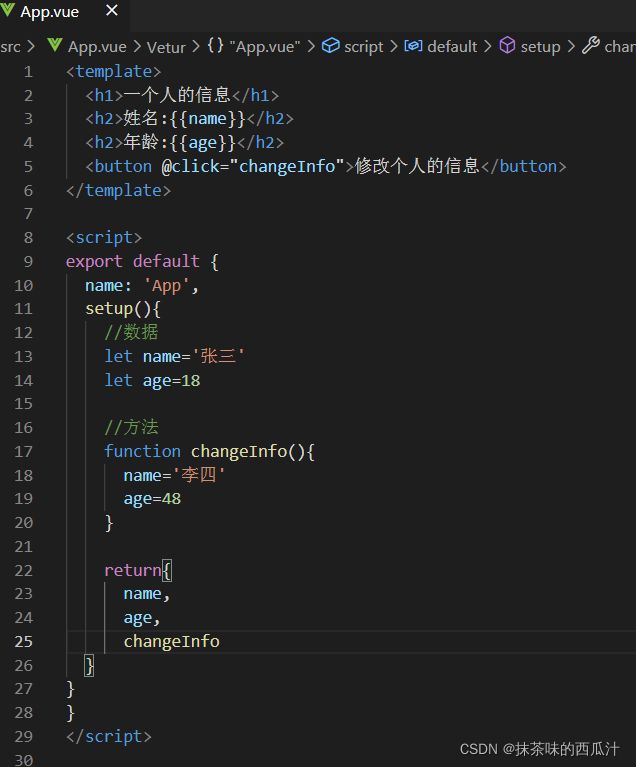
本文还有配套的精品资源,点击获取简介:Vue.js是前端开发领域流行的JavaScript框架,"前端21"项目展示了基于Vue.js的Web应用程序开发。本文详细介绍了Vue.js的核心概念、项目设置、npm脚本、自定义配置、文件结构、开发过程和VueCLI工具,以帮助开发者高效构建Web应用。1.Vue.js框架基础1.1Vue.js简介Vue.js是一套构建用户界面的渐进式JavaScrip
- 基于vue3 + ts 封装一个自定义的message组件
stpzhf
javascript前端vue.js
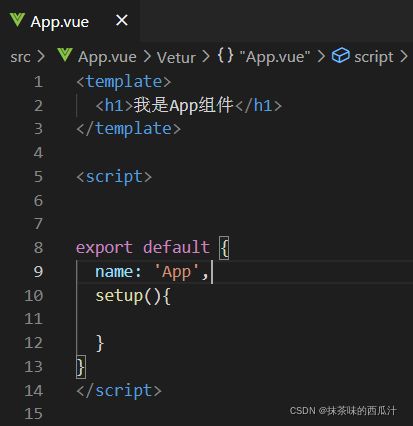
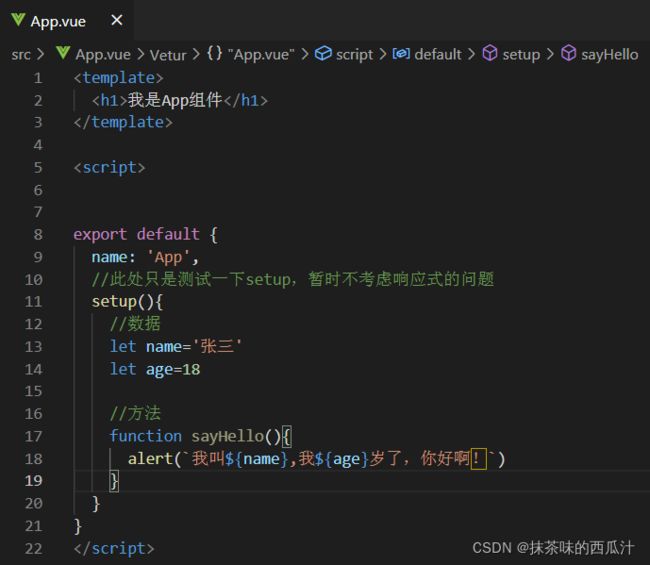
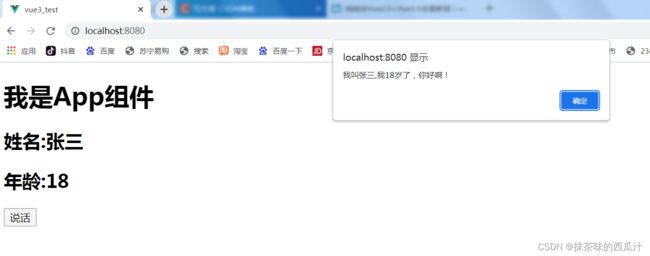
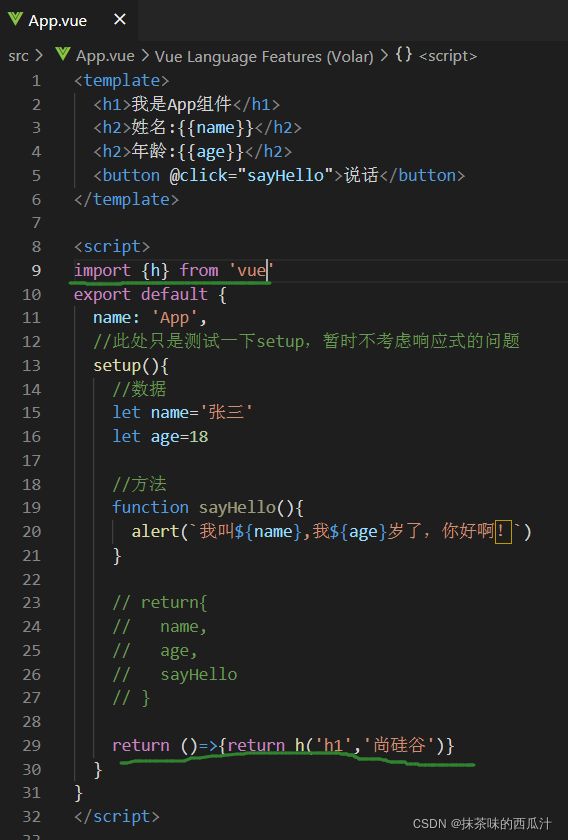
基于vue3+ts封装一个自定义的message组件今天尝试封装一个message弹框组件废话不多说直接上代码Message.vue这是一个message组件import{onMounted,ref}from'vue'typePropsType={timeout:numberclose:()=>void}const{timeout=3000,close}=defineProps()letvisib
- 姓名案例_插值语法实现
JAVA代码搬运工
Vue前端vue.js前端
姓名案例_插值语法实现姓:名:全名:{{firstName}}-{{lastName}}Vue.config.productionTip=false//阻止vue在启动时生成生产提示。newVue({el:'#root',data:{firstName:'张',lastName:'三'}})
- Vue 路由基础:Vue 2 和 Vue 3 的比较与使用
念九_ysl
Vuevue.js前端javascript
Vue.js是一款非常流行的前端框架,而VueRouter是Vue.js的官方路由管理库。在前端开发中,路由是处理页面跳转和视图管理的关键部分。Vue2和Vue3都使用VueRouter来管理路由,但是随着Vue3的发布,VueRouter也有了不少变化。在本文中,我们将详细介绍Vue2和Vue3中的路由使用,比较它们之间的不同,并提供一些示例代码。一、安装VueRouter在Vue项目中使用Vu
- 【TypeScript】ts在vue中的使用
咔咔库奇
#TypeScripttypescriptvue.jsjavascript
目录一、Vue3+TypeScript1.项目创建与配置项目创建关键配置文件2.完整项目结构示例3.组件Props类型定义4.响应式数据与Ref5.Composition函数复用二、组件开发1.组合式API(CompositionAPI)2.选项式API(OptionsAPI)三、Vue2+TypeScript1.安装依赖2.类组件(VueClassComponent)3.Vuex类型安全四、状态
- vue2学习笔记4 - 深入学习模板语法:插值语法和指令语法
我是飞鸟呀
Vue学习笔记vue.js
前言在vue2学习笔记2-老规矩,从HelloWorld开始,了解Vue实例和模板-CSDN博客我们提到过,容器中的代码叫做Vue模板,它们遵循HTML规范,只是混入了特殊的Vue语法。这些特殊的Vue语法除了上一次我们提到的插值语法外,还有指令语法。插值语法,可以使用js表达式,读取vue实例data中的数据。但是能实现的功能比较单一,而且,也仅限于标签体中的文本替换。如果想要与元素的属性绑定,
- vue3使用插件封装指令实现页面滚动动画
前端、小老弟
vue前端animationvue.js前端javascriptcss3动画
效果展示:vue封装插件需要使用到install函数exportdefaultScrollAnimationPlugin={install(app:App,options={}){//需要实现的内容}}vue指令语法:app.directive('scroll-animation',{mounted(el:HTMLDivElement,binding:any){//需要实现的内容}})监听页面滚动
- CVAT标注工具使用与功能测试-Windows下(保姆式教程)
Barry-mapping
docker计算机视觉windows
目录一、安装所需要环境1.1、项目介绍(项目下载地址)1.2、Vue环境配置1.3、配置docker(Windows下)二、CVAT安装和使用2.1、CVAT安装2.2、CVAT使用2.2.1、创建用户(account)2.2.2、基本选项设置(Settings)2.2.3、创建工程(Createanewproject)2.2.4、创建任务(Createanewtask)2.2.5、开始标注(St
- 【Vue3实战】嵌套路由让前端项目结构更清晰
风清扬雨
前端Vue3前端vue.jsjavascript
Hey小伙伴们,今天要跟大家分享的是Vue3中的一个超实用技巧——嵌套路由(NestedRouting)。无论你是Vue的新手还是老手,都一定不能错过这篇指南,因为学会它,你的项目结构将会变得更加清晰有序!✨什么是嵌套路由?嵌套路由是指在VueRouter中定义一个父路由,然后在这个父路由下定义多个子路由。这样做的好处是可以让你的项目结构更加模块化,而且在导航栏、面包屑等地方展示层级关系时也更加
- Vue.js 全面技术指南
2301_81335708
vue.js前端javascript
目录1.Vue.js基础入门1.1脚手架安装1.2基础指令使用v-bind动态绑定v-model双向绑定1.3条件渲染2.核心概念详解2.1计算属性与监听器2.2Methods方法2.3Filters过滤器3.组件化开发3.1组件基础3.2组件通信4.实战应用4.1ElementUI使用4.2Axios网络请求4.3路由配置5.进阶技巧5.1BOM定时器5.2DOM操作总结Vue.js高级开发指南
- 模板语法 (插值语法、指令语法)
JAVA代码搬运工
Vue前端vue.js
模板语法插值语法你好,{{name}}指令语法点我去{{school.name}}学习1点我去{{school.name}}学习2Vue.config.productionTip=false//阻止vue在启动时生成生产提示。newVue({el:'#root',data:{name:'jack',school:{name:'该去的地',url:'http://www.school.com',}}
- 前端开发核心知识点深度解析:从CSS到Vue的全面指南
A_cot
cssvue.js前端开发语言javascript
一、CSS篇1.link与@import的区别加载方式:是HTML标签,并行加载;@import是CSS语法,串行加载兼容性:@import不支持IE5以下DOM控制:link可通过JS操作DOM修改,@import不可动态修改权重计算:@import引入的样式优先级低于link@importurl('style.css');二、JavaScript篇2.原型链机制原型对象:每个函数都有proto
- 教育培训APP开发全攻略:从网校系统源码搭建到功能优化的技术方案
万岳科技程序员小金
APP开发教学教育平台开发教育小程序软件开发APP开发在线教育系统源码教育APP开发教育平台搭建
本篇文章,笔者将从网校系统源码搭建到功能优化的角度,全面解析教育培训APP的开发技术方案,帮助企业和开发者更好地理解如何提升在线教育平台的性能与用户体验。一、教育培训APP开发的核心架构教育培训APP的架构设计是其能否顺利运行和扩展的基础。在设计过程中,需要考虑到用户数量、数据存储、信息安全、系统响应速度等多个因素。因此,架构的选择至关重要。1、前端架构:用户体验为核心教育培训APP的前端设计直接
- cookieParser 依赖详解
yqcoder
web安全前端
cookie-parser是一个用于在Express.js中解析HTTPCookie的Node.js中间件。它将Cookie字符串解析为JavaScript对象,使开发者能够方便地在Express应用中访问和操作Cookie。一、安装npminstallcookie-parser二、基本使用constexpress=require("express");constcookieParser=requ
- 跨域问题中获取不到响应头header中的token
HPF_99
springbootajax前端jwtspringbootajax跨域问题
在前后端分离项目整合springboot于jwt的过程中遇到后端在请响应头header中添加token前端进行验证的时候只能获取部分header中的数据而获取不到token解决方法就是在jwt生成token存入header中的时候添加header数据Access-Control-Expose-headers:值为想让前端获取的数据,如token之后在后端就可获取到header中的数据测试:前端获取
- HarmonyNext实战案例:构建一个智能健康监测应用
前端
在本文中,我们将通过一个完整的实战案例,深入探讨如何在HarmonyNext平台上使用ArkTS构建一个智能健康监测应用。该应用将实现以下功能:实时监测用户的心率、步数和睡眠质量,并将数据可视化展示。本文假设读者已经具备一定的编程基础,尤其是对TypeScript或JavaScript有一定的了解,并且熟悉HarmonyNext的基本开发环境。项目概述智能健康监测应用的核心功能包括:心率监测:通过
- 前端系列之:设计模式
程序员SKY
前端前端
什么是设计模式?设计模式,其实就是一种可以在多处地方重复使用的代码设计方案,只是不同的设计模式所能应用的场景有所不同。通过这种设计模式可以帮助我们提高代码的可读性、可维护性与可扩展性。前端的设计模式又分为三个大类型,分别是创建型、结构型和行为型,针对这三个大类型,又会有很多种不同的设计模式。创建型主要用于对象的创建过程,比如对象的创建、初始化等,它隐藏了对象创建的具体细节,从而解耦客户端和对象的创
- 前端项目中脚本文件打包,vscode中如何正确使用gtar命令
今天吃了嘛o
前端vscodeide
1、下载gtarhttps://gnuwin32.sourceforge.net/packages/libarchive.htm2、傻瓜式安装一路下一步即可。3、配置环境变量高级系统设置”在弹出的“系统属性”窗口中,点击“环境变量”。在“系统变量”列表中找到“Path”变量,点击“编辑”。点击“新建”,将gtar可执行文件所在的目录路径(例如C:\ProgramFiles(x86)\GnuWin3
- 泛微Ecode调用后端接口
CXYCMY
泛微OA学习专栏前端javascriptjava
前言不知道为啥,在网上几乎找不到免费的教程说清楚泛微Ecode平台如果去调用后端的接口来获取对应的接口数据,找了一上午了实在是找不到泛微Ecode是用的React框架编写的,主要的语法逻辑是React,天知道,我连vue也只是知道简单的写个脚手架项目而已,对React从未接触过,现在要在这样的情况下去在泛微Ecode平台调用接口也只能就是说各个地方找教程在经过不懈的寻找后,基本上都是要购买教程的,
- Weex中使用vue.js
前端_学习之路
跨平台开发vue.js前端javascript
在WeexSDKv0.10.0以及后续的版本中,集成了v2版本的Vue.js。Vue是一套构建用户界面的渐进式框架,截止于作者发文,Weex官方没有对Vue3提供支持。内置构建版本Vue.js有两种构建版本:运行时+编译器与只包含运行时。它们之间的区别在于编译器是否需要能够在运行时编译template选项。由于运行时构建版本比完整版本的构建版本轻约30%(Vue官方估算),为了更好的性能和更小的代
- 【前端】小程序实现预览pdf并导出
@Dai
前端javascript学习前端小程序pdf
小程序实现预览pdf并导出一、前言二、需要的wxapi三、完整代码一、前言小程序没办法直接导出pdf或一些文档,只能借助api先将文件下载下来并打开,再让用户手动去保存。之前做“小程序当前页面截图转pdf导出”功能的时候,小程序好像也无法实现。所以要打开文件,都让后端去做吧,要么给前端一个文件地址,要么返回二进制文件流,这样小程序就能打开文件了。二、需要的wxapidownloadFile(下载文
- 解决 uView-UI和uv-ui 中 u-tabs 组件在微信小程序中出现横向滚动条的问题
溫冬''123
uiuv微信小程序
问题描述在微信小程序中使用uView-UI的u-tabs组件时,用户可能会遇到横向滚动条的问题。这不仅影响了页面的美观,还可能导致用户误操作。问题原因该问题的根本原因是未在微信小程序环境下屏蔽滚动条。uView-UI的u-tabs组件默认只在H5环境下屏蔽滚动条,而在微信小程序(MP-WEIXIN)环境下未做处理。解决方案要解决这个问题,我们需要修改u-tabs.vue文件,将微信小程序环境也加入
- 阿里云ESC windws服务器部署springboot+vue前后端分离项目
溫冬''123
项目部署springboot阿里云服务器
window服务器部署springboot+vue项目前期准备:1、完整的项目源码我这里的项目前端是vue,后端是springboot+redis+mysql2、服务器我使用的是阿里云的ESC服务器(偷偷告诉你们,新手都可以白嫖一个月的服务器)服务器系统是windows至于我为什么不用linux,害别说了,新手还是先用window先吧。3、服务器环境搭建我们部署项目需要搭建项目的环境,其实仔细想想
- 前端2025
家里有只小肥猫
前端
2025前端面试总结:趋势、技巧与准备建议随着前端技术的飞速发展,2025年的前端面试不仅考察技术深度,更注重实践能力和对新技术的掌握。作为一名前端开发者,如何在激烈的竞争中脱颖而出,是每一位求职者都需要思考的问题。本文将结合2025年的前端技术趋势,分享面试总结、常见问题及准备建议,帮助大家更好地应对未来的面试挑战。一、2025年前端技术趋势总结WebComponents的广泛应用WebComp
- 2025前端技能
家里有只小肥猫
前端
前端开发是现代Web开发中非常重要的一部分,涉及众多技术和工具。以下是一些在前端开发工作中常见的需求和技术:1.技术基础HTML/CSS:构建页面结构和样式。JavaScript:实现交互逻辑和动态功能。ES6+:使用现代JavaScript语法和特性。DOM操作:操作网页元素和事件处理。浏览器兼容性:确保代码在不同浏览器中正常运行。跨设备适配:确保页面在不同设备(PC、手机、平板)上正常显示。2
- uniapp学习心得:跨平台开发
sdfcr
uni-appjavascripthtml5cssvue.js
一.介绍UniApp是一个基于Vue.js开发的跨平台应用开发框架,可以用于快速构建同时运行在多个平台(包括iOS、Android、Web等)的应用程序。相比于传统的原生开发和其他跨平台框架,选择学习UniApp具有许多优势。为什么选择学习UniApp?跨平台性:UniApp可以将同一套代码运行在多个平台上,极大地提高了开发效率,减少了重复开发的工作量。Vue.js生态:UniApp基于Vue.j
- 事件循环_经典面试题
还是鼠鼠
javascriptajax前端vscodehtml5
目录代码分析代码解读执行顺序执行结果结论文件名:在JavaScript中,理解事件循环(EventLoop)是掌握异步编程的基础。事件循环决定了代码的执行顺序,包括宏任务(Macrotasks)和微任务(Microtasks)的调度。为了更好地理解事件循环,我们通过一个经典的面试题来展示JavaScript中的异步执行顺序。代码分析这是一个简单的HTML文件,包含了一段JavaScript代码,我
- 初识uniApp
家里有只小肥猫
uni-app
详细思考一下uniApp这个跨平台开发框架。首先,我对uniApp还不是很了解,所以需要从基本概念开始,逐步深入。什么是uniApp?我记得uniApp是基于Vue.js的,可能是一个用来开发多个平台的应用的框架。用户可能想了解它是什么,它的特点是什么,适合什么样的项目。uniApp的特点和优势跨平台开发:一次编写,多端运行,可能包括H5、微信小程序、支付宝小程序、App等。基于Vue.js:这意
- 零基础程序员如何快速学会python
Java进阶营菌
程序员职场Pythonpython开发语言后端pycharm程序人生
学会Python能做的事情也很多,常见的就有网络爬虫,数据分析,前端开发,机器学习,都能很好地提高工作效率,往任何一个领域发展,工作前景是非常不错的。接下来我从基本的软件安装开始,仔细的给大家分析新手入门应该怎样学习Python吧,如果有讲得不到位的地方也欢迎大家指正,我会及时进行修改。一、软件的安装和选择1、配置环境关系到实操,所以在选择资料的同时,你还需要安装好Python需要的软件,软件版本
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor