产生问题的原因就是通过此标签的样式不能使用css样式。因为数据直接解析,那么我们可以修改或者处理这个数据来解决问题解决方法,通过修改数据中的文本内容中的img标签的内联样式来实现formatGoodsData(data){letcontent=data.goods_contentcontent=content.replace(/\
![【vue.js之夯实基础-3】TypeScript 入门之简介]()
【vue.js之夯实基础-3】TypeScript 入门之简介
alwarse
vuejstypescriptjavascriptvue.js
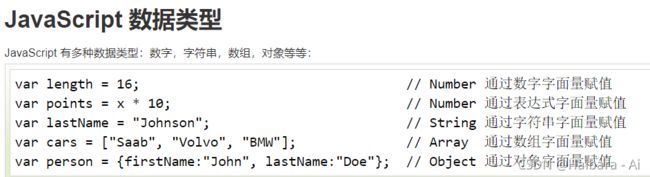
教程实例参照->入门教程详细教程参照->详细教程完全教程->完全教程什么是TypeScriptTypedJavaScriptatAnyScale.添加了类型系统的JavaScript,适用于任何规模的项目。TypeScript的特性类型系统从TypeScript的名字就可以看出来,「类型」是其最核心的特性。我们知道,JavaScript是一门非常灵活的编程语言:它没有类型约束,一个变量可能初始化时
麒麟系统使用-运用VSCode运行.NET工程
mystonelxj
麒麟系统vscode.netide麒麟
文章目录前言一、VSCode安装与配置1.工具安装2.扩展安装3.环境配置二、运行相关工程1.基础设置2.设置并运行mytest工程(控制台演示工程)3.设置并运行mywebtest工程(网页演示工程)总结前言在麒麟系统使用-进行.NET开发一文中我们介绍了如何在麒麟系统系统创建.NET工程,本文将进一步介绍如何使用微软提供的IDE工具VSCode来运行相应的工程。一、VSCode安装与配置1.工
uniapp vue3版本的一些小细节!
养乐多~ch
uniuni-appvue.js前端
1,生命周期的引用import{onShow,onHide,onLoad}from"@dcloudio/uni-app"onShow(()=>{showLog('onShow')})onLoad((options)=>{showLog('onLoad')})需要引入,才可以调用2,全局引入css在main.js或者ts中,导入就可以//例如引入全局CSS文件import'./util/baseCs
uniapp uts 插件开发指南
ReyZhang
uniappios原生插件与混合开发教程uni-apputs插件开发
一、了解基本概念1.什么是uts语言?官方:uts,全称unitypescript,统一、强类型、脚本语言。它可以被编译为不同平台的编程语言,如:web平台,编译为JavaScriptAndroid平台,编译为KotliniOS平台,编译为Swift(HX3.6.7+版本支持)harmonyOS平台,编译为ArkTS(HX4.22+版本支持)在现有架构下,ArkTS和JS在同一环境下执行,不涉及通
浏览器移动端html右边有一点白_手机端页面在项目中遇到的一些问题及解决办法...
weixin_39804335
1.解决页面使用overflow:scroll在iOS上滑动卡顿的问题?首先你可能会给页面的html和body增加了height:100%,然后就可能造成IOS上页面滑动的卡顿问题。解决方案是:(1)看是否能把body和html的height:100%去除掉。(2)在滚动的容器中增加:-webkit-overflow-scrolling:touch或者给body增加:body{overflow-x
Fiddler中文版抓包工具在跨域与OAuth调试中的深度应用
2501_91600747
httpudphttpswebsocket网络安全网络协议tcp/ip
跨域和OAuth授权流程一直是Web和移动开发中最容易踩坑的领域。复杂的CORS配置、重定向中的Token传递、授权码流程的跳转,以及多域名环境下的Cookie共享,常常让开发者陷入调试困境。此时,一款能够精准捕获、修改、重放请求的抓包工具显得至关重要,而Fiddler抓包工具正是解决此类难题的核心武器。Fiddler中文网(https://telerik.com.cn/)为跨域和OAuth接入场
移动端iOS调试与问题解决:WebView调试多工具协作
游戏开发爱好者8
httpudphttpswebsocket网络安全网络协议tcp/ip
在开发过程中,调试工作不仅仅是前端开发者的职责。当出现复杂的线上问题,调试往往需要涉及到多个团队的协作:前端、后端、测试和运营等。尤其是在移动端WebView页面和原生页面混合开发中,调试工作通常是多部门之间的互动与配合。这篇文章分享了我们在一个社交平台项目中的调试实践,重点讲解了跨团队合作调试中的问题解决策略,并介绍了我们如何通过工具协同与有效沟通,解决了上线后部分用户出现的问题。背景:移动端W
js递归性能优化
啃火龙果的兔子
开发DEMOjavascript开发语言ecmascript
JavaScript递归性能优化递归是编程中强大的技术,但在JavaScript中如果不注意优化可能会导致性能问题甚至栈溢出。以下是几种优化递归性能的方法:1.尾调用优化(TailCallOptimization,TCO)ES6引入了尾调用优化,但只在严格模式下有效:'usestrict';//普通递归functionfactorial(n){if(n===1)return1;returnn*fa
2025 VUE常见面试题
hmildj
vue.js面试前端
前言总结一些VUE面试的基础知识,共同学习1.什么是Vue?答案:Vue.js(通常简称为Vue)是一个用于构建用户界面的渐进式JavaScript框架,Vue3是Vue.js框架的最新版本,它引入了许多改进和优化,包括性能提升、更好的类型支持、组合API等。2.MVVM模式是什么?Vue如何体现这一模式?答案:MVVM将视图(View)与数据(Model)通过ViewModel层解耦,Vue
Go Lang Fiber介绍
技术的游戏
golang开发语言后端
利用GoLangFiber进行高性能Web开发在不断发展的Web开发世界中,选择合适的框架至关重要。速度、简洁性和强大的功能集是每个开发者都追求的品质。在使用Go构建Web应用时,“Fiber”作为一个强大且轻量级的框架在众多选择中脱颖而出。在这份全面的指南中,我们将介绍GoLangFiber,涵盖其安装和设置,指导您创建一个基本的Fiber应用,并帮助您了解构成与Fiber进行Web开发旅程基础
Golang Fiber框架最佳实践:如何构建企业级应用
Golang编程笔记
Golang编程笔记Golang开发实战golang开发语言后端ai
GolangFiber框架最佳实践:如何构建企业级应用关键词:Golang、Fiber框架、企业级应用、最佳实践、Web开发摘要:本文聚焦于GolangFiber框架在企业级应用构建中的最佳实践。详细介绍了Fiber框架的背景、核心概念、算法原理、数学模型等基础知识,通过具体的代码案例展示了如何搭建开发环境、实现和解读源代码。同时探讨了Fiber框架在实际应用场景中的应用,推荐了相关的学习资源、开
深入研究 Golang 领域的 Fiber 框架架构
Golang编程笔记
golang架构网络ai
深入研究Golang领域的Fiber框架架构关键词:Golang、Fiber框架、架构、高性能、Web开发摘要:本文将深入探讨Golang领域的Fiber框架架构。我们会先介绍背景知识,包括目的、预期读者等。接着用通俗易懂的方式解释核心概念,如Fiber框架的各个组成部分,以及它们之间的关系。然后详细阐述核心算法原理、数学模型,通过实际代码案例展示其应用。还会介绍Fiber框架的实际应用场景、推荐
如何在FastAPI中打造坚不可摧的Web安全防线?
url:/posts/9d6200ae7ce0a1a1a523591e3d65a82e/title:如何在FastAPI中打造坚不可摧的Web安全防线?date:2025-06-28T08:37:03+08:00lastmod:2025-06-28T08:37:03+08:00author:cmdragonsummary:Web安全三要素包括机密性、完整性和可用性。机密性通过加密算法保护数据传输和
HarmonyOS从入门到精通:WebView开发
逻极
harmonyos华为鸿蒙webviewUI前端实战
引言WebView是现代移动应用中不可或缺的组件,它使应用能够显示Web内容,实现混合开发。本文将详细介绍鸿蒙系统中WebView的开发技术,包括基本使用、性能优化和最佳实践。WebView基础知识1.WebView类型鸿蒙系统支持多种WebView实现:系统WebView自定义WebViewWeb组件2.WebView权限配置在开发WebView应用前,需要在配置文件中添加相关权限:{"modu
前端用MQTT协议通信的场景和好处
CreatorRay
前端网络面试前端MQTT网络协议物联网
上家公司中前端项目有用MQTT协议和硬件通信的场景,虽然很早就听说过MQTT协议,但是这是第一次在前端项目里基于MQTT协议做网络通信。当时没了解太多,工作中只做好了代码层面的工作,并没有深入了解MQTT协议的好处和适合的应用场景。在前端项目中,应该99%的情况都会基于HTTP和WebSocket来进行网络通信,使用MQTT在前端里确实比较小众。目前可能只会在物联网项目中,需要跟硬件通信的前提下,
简单介绍物联网MQTT协议
Zio_Zhou
计算机网络linux
在学习mqtt应用层协议之前,我们先来介绍一下发布/订阅模型以及请求/响应模型两种模型。请求/响应模型是网络应用系统中最常见的模型。在这种模型中,一个客户端(如一个Web浏览器)向服务器发送一个请求,服务器处理这个请求并返回一个响应。这个过程是同步的,意味着客户端需要等待服务器的响应。这种模型的优点是简单和易于理解,但在处理大量并发请求时可能会导致性能问题。发布/订阅模型。在这种模型中,有一个或多
华为云welink考试试题_华为内部开启WeLink项目,华为云是这样考虑的-通信/网络-与非网...
weixin_39820437
华为云welink考试试题
协同办公市场竞争激烈华为云WeLink是华为旗下智能工作平台,它融合消息,邮件,会议、音视频、云空间、小程序等服务,可助力用户随时、随地、通过各类终端设备等实现协作办公。华为还宣布携手合作伙伴成立华为云WeLink生态联盟,金山办公、中软国际、致远互联、罗技、华为商旅、红圈营销、合思费控、Coremail论客、芯盾集团、视源股份、喜马拉雅等成为首批生态伙伴。IDC曾发布了《2018年下半年中国企业
Nginx与Tomcat:谁更适合你的服务器?
当归1024
java中间件nginxnginxtomcat服务器
nginx和Tomcat是两种不同类型的服务器软件,它们各有不同的用途和特点:基本定义nginx轻量级的HTTP服务器和反向代理服务器主要用于静态文件服务、负载均衡、反向代理TomcatJavaWeb应用服务器专门用于运行JavaWeb应用(JSP、Servlet)主要区别1.功能定位nginx:静态文件服务器反向代理服务器负载均衡器HTTP缓存服务器Tomcat:Java应用容器JSP/Serv
Beam2.61.0版本消费kafka重复问题排查
隔壁寝室老吴
kafkalinq分布式
1.问题出现过程在测试环境测试flink的job的任务消费kafka的情况,通过往job任务发送一条消息,然后flinkwebui上消费出现了两条。然后通过重启JobManager和TaskManager后,任务从checkpoint恢复后就会出现重复消费。当任务不从checkpoint恢复的时候,任务不会出现重复消费的情况。由此可见是beam从checkpoint恢复的时候出现了重复消费的问题。
集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
[Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本
![]()