尚硅谷---Vue2(1)
一、Vue简介
本套课程需要学习的知识:
1.vue基础
2.vue-cli
3.vue-router
4.vuex
5.element-ui
6.vue3
1.1 vue是什么?
一套用于构建用户界面的渐进式JavaScript框架
构建用户界面:即将拿到的数据转换为用户可以看见的界面
渐进式:vue可以自底向上组成的应用
简单应用:只需一个轻量小巧的核心库
复杂应用:可以引入各式各样的vue插件
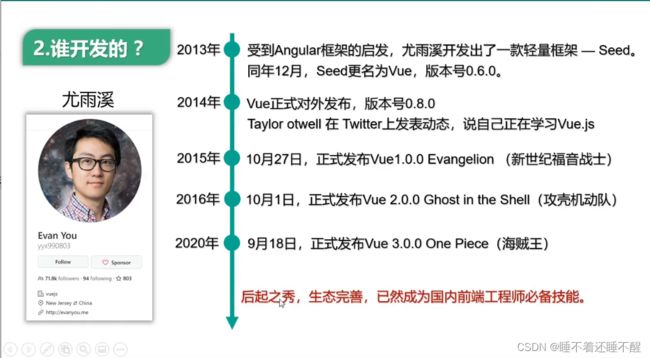
1.2 谁开发的?
1.3 vue的特点
1.采用组件化模式,提高代码复用率、且让代码更好维护
2.声明式编码,让编码人员无需直接操作DOM,提高开发效率
3.使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点
1.4 搭建Vue开发环境
productionTip
2.2.0 新增
-
类型:
boolean -
默认值:
true -
用法:
设置为
false以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip=false //阻止vue在启动时生成生产提示
1.5 Hello小案例
Title
Hello,{{name}}
1.6 分析Hello案例
1.容器和Vue实例一一对应,不能一对多也不能多对一
2.区分js表达式和js代码(语句)
表达式:一个表达式会生成一个值,可以放在任何一个需要值的地方
(1)a
(2)a+b
(3)demo(1)
(4)x===y?'a':'b'
js代码(语句)
(1)if(){}
(2)for(){}
3.真实开发中只有一个Vue实例,并且会配合着组件一起使用
4.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
5.一旦data中的数据发生改变,那么模板中用到该数据的地方也会自动更新
6.root容器里的代码被称为Vue模板
Title
Hello,{{name.toUpperCase()}},{{address}},{{1+2}}
二、Vue核心
2.1 模板语法
插值语法:用于解析标签体内容
{{xxx}},用双花括号包裹起来即是插值语法,xxx是js表达式,且可以直接读取到data中所有的属性’
指令语法:用于解析标签,包括标签属性、标签体内容、绑定事件……
旧写法:v-bind:href="url"
指令语法
点我去尚硅谷学习新写法:可以用冒号:来代替v-bind:
点我去尚硅谷学习
为了避免命名冲突,可以将data对象设置为多个层级
Title
2.2 数据绑定
Vue中有2中数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面,而页面数据的改变不会影响data
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data
v-model只能应用在表单类元素(输入类元素,有value值)上
比如: input、radio、checkbox、textarea、select……
v-model:value可以简写为v-model,因为v-model默认收集的就是value值
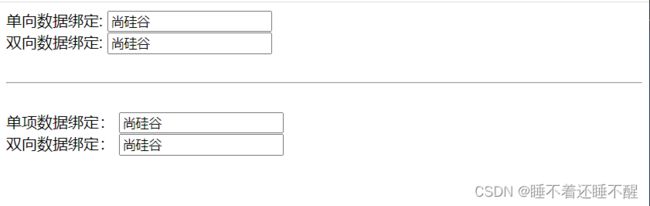
Title
单向数据绑定:
双向数据绑定:
单项数据绑定:
双向数据绑定:
2.2.1 el与data的两种写法
el表达式的两种写法:
(1)new Vue的时候配置el属性
(2)先创建Vue实例,随后再通过vm.$mount('#root')指定el的值
mount有挂载的意思,表示将解析内容挂载到页面上
v.$mount('#root')data的两种写法:
(1)对象式
(2)函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错
另外一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了
data:function(){
return {
name:'尚硅谷'
}
}总代码:
Vue.config.productionTip=false
const v=new Vue({
// el:'#root', el的第一种写法
/*data的第一种写法
data:{
name:'尚硅谷'
},*/
data:function(){
console.log(this) //如果是普通函数,此处的this是Vue实例对象;如果是箭头函数,this则为Window
return {
name:'尚硅谷'
}
}
})
v.$mount('#root')
2.3 MVVM模型
虽然没有完全遵循MVVM模型,但是Vue的设计也受到了它的启发。因此在文档中经常会使用vm(ViewModel的缩写)这个变量名表示Vue实例
1.M:模型(Model),对应data中的数据
2.V:视图(View),模板
3.VM:视图模型(ViewModel),Vue实例对象
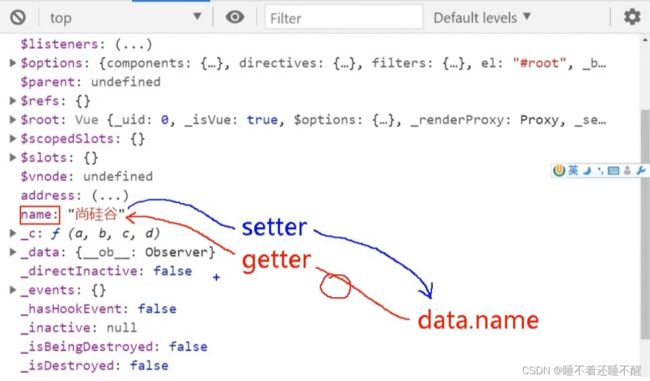
1.data中所有的属性最后都出现在了vm身上
2.vm身上所有的属性及Vue原型上所有属性,在Vue模板中都可以直接使用
Title
学校名称:{{name}}
学校地址:{{address}}
测试一下1:{{$options}}
测试一下2:{{$emit}}
测试一下3:{{_c}}
2.3.1 Object.defineProperty
let number=10
let person={
name:'张三',
sex:'男'
}
Object.defineProperty(person,'age',{
value:18,
enumerable:true, //控制属性是否可以枚举,默认值是false
writable:true, //控制属性是否可以被修改,默认值是false
configurable:true, //控制属性是否可以被删除,默认值是false
// 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get:function(){
return number
},
// 当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(age){
number=age
}
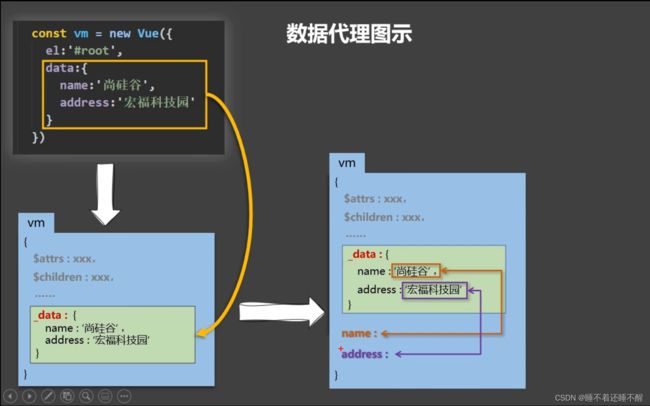
})2.3.2 理解数据代理
数据代理:通过一个对象代理另一个对象中属性的操作
let obj={x:100}
let obj2={y:300}
Object.defineProperty(obj2,'x',{
get(){
return obj.x
},
set(value){
obj.x=value
}
})2.3.3 Vue中的数据代理
1.Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:
更加方便的操作data中的数据
3.基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上
为每一个添加到vm上的属性,都指定一个getter/setter
在getter/setter内部去操作(读/写)data中对应的属性
2.4 事件处理
事件的基本使用:
1.使用v-on:xxx后@xxx绑定事件,其中xxx是事件名
2.事件的回调需要配置在methods对象中,最终会在vm身上
3.methods中配置的函数,不要用箭头函数,否则this将不再指向vm
4.methods中配置的函数,都是被Vue所管理的函数,this的指向时vm或组件实例对象
5.@click="demo"和@click="demo($event)"效果一致,后面这个可以传参
Title
欢迎来到{{name}}学习
2.4.1 事件修饰符
Vue中的事件修饰符:
常用:
1.prevent:阻止默认事件(比如a标签的跳转页面)
2.stop:阻止事件冒泡
3.once:事件只触发一次
不常用:
4.capture:使用事件的捕获模式
5.self:只有event.target是当前操作的元素时才触发事件
6.passive:事件的默认行为为立即执行,无需等待事件回调执行完毕
Title
2.4.2 键盘事件
1.Vue中常用的按键别名:
回车=>enter
删除=>delete(捕获“删除”和“退格”键)
退出=>esc
空格=>space
换行=>tab
上=>up
下=>down
左=>left
右=>right
对于tab键,本身就有切换焦点的功能,在按下时就会触发,所以一般用keydown绑定
2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但是注意要转为kebab-case(短横线命名)
@keyup.caps-lock="showInfo"3.系统修饰键(用法特殊):ctrl、alt、shift、meta
(1)配合keyup使用,按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
(2)配合keydown使用,正常触发事件
4.也可以使用keyCode去指定具体的按键(不推荐)
5.Vue.config.keyCodes.自定义键名=键码,可以去定制按键别名
Vue.config.keyCodes.huiche=13
2.4.3 事件总结
事件修饰符可以连写:
系统修饰键可以指定修饰哪一个具体的键:
2.5 计算属性与监听
2.5.1 姓名案例
通过methods属性:
只要data中的数据发生改变,Vue就会重新解析模板。
只有重新解析模板,才能知道模板中哪个位置用到了data中的数据,进而进行更新。
如果在模板中用插值语法调用方法,那么每次更新后一定会重新调用该方法
Title
姓:
名:
姓名:{{fullName()}}
2.5.2 计算属性
Vue认为data中写的都是属性。
计算属性:
定义:要用的属性不存在,要通过已有的属性计算得来
原理:底层借助了Object.defineProperty()方法提供的getter和setter
优势:与methods实现对比,内部有缓存机制(复用),效率更高,调试方便
备注:1.计算属性最终会出现在vm上,直接读取使用即可(不需要fullName.get())
2.如果计算属性要被修改,那么必须写set函数去响应修改,且set中要引起计算时所依赖的数据变化
computed为计算属性:
get有什么用?当有人读取fullname时,get就会被调用,且返回值被作为fullName的值
get什么时候调用?1.初次读取fullName时 2.所依赖的数据发生变化时
computed:{
fullName:{
//get的作用:当有人读取fullName时,get就会被调用,且返回值就作为fullName的值
get(){
return this.firstName+'-'+this.lastName
},
set(value){
const arr=value.split('-')
this.firstName=arr[0]
this.lastName=arr[1]
}
}
}2.5.3 计算属性---简写
一般计算属性不需要修改,所以不需要写setter。此时精简的写法是不需要将fullName写成配置对象,而是直接写成一个函数(这个函数就代表getter)
表面上fullName确实是一个函数,但实际上是执行了这个函数,往vm身上挂载了一个fullName,它的值是执行了这个函数后的返回值
computed:{
fullName(){
return this.firstName+'-'+this.lastName
}
}2.5.4 天气案例
Title
今天天气很{{weather}}
绑定事件的时候,@xxx="yyy",yyy可以写一些简单的语句
但是vm上没有window属性,如果需要使用window的属性,需要在data中声明window
2.5.5 监视属性---watch
1.当被监视的属性变化时,回调函数自动调用,进行相关操作
2.监事的属性必须存在,才能进行监视
3.监视的两种写法:
(1)new Vue时传入watch配置
watch:{
weather:{
immediate:true, //初始化时让handler调用一下
// handler在isHot发生改变时调用
handler(newValue,oldValue){
console.log(newValue)
console.log(oldValue)
}
}
}(2)通过vm.$watch监视
vm.$watch("isHot",{
immediate:true,
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
})2.5.6 深度监视
可以单独检测某一个属性值:
data:{
numbers:{
a:4,
b:1
}
},
watch:{
//监视多级结构中某个属性的变化,键值需要加引号
"numbers.a": {
handler() {
console.log('a改变了')
}
}
}深度监视:
(1)Vue中watch默认不监测对象内部值的改变(一层)
(2)配置deep:true可以监测对象内部值改变(多层)
备注:
(1)Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以
(2)使用watch时根据数据的具体结构,决定是否采用深度监视
//监视多级结构中所有属性的变化
deep:true2.5.7 监视的简写属性
简写属性的前提:watch里的属性没有handler以外的多余的配置(比如deep、immediate)
第一种写法:
watch:{
isHot(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}第二种写法:
vm.$watch('isHot',function(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
})2.5.8 watch对比computed
watch第一版:
Title
姓:
名:
全名:{{fullName}}
watch第二版:姓改变,1s后呈现
watch:{
firstName(newValue){
setTimeout(()=>{
this.fullName=newValue+'-'+this.lastName
},1000)
},
lastName(newValue){
this.fullName=this.firstName+'-'+newValue
}
}computed和watch之间的区别:
1.computed能完成的功能,watch都可以完成
2.watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作
两个重要的小原则:
1.所有被Vue管理的函数,最好写成不同函数,这样this的指向才是vm或组件实例对象
2.所有不被Vue管理的函数(比如定时器的回调函数,ajax的回调函数、Promise的回调函数等),最好写成箭头函数,这样this的指向才是vm或组件实例对象
2.6 class与style的绑定
2.6.1 绑定class样式
绑定class样式: :class="mood"
字符串写法,适用于:样式的类名不确定,需要动态指定
数组写法,适用于:要绑定的样式个数不确定,名字也不确定
对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用
Title
{{name}}
{{name}}
{{name}}
2.6.2 绑定style样式
注意样式的属性名改成小驼峰形式
对象写法:
{{name}}
//下面为js代码:
styleObj:{
fontSize:'40px',
backgroundColor:'orange'
}数组写法(数组嵌套对象):
styleArr:[
{
color:'grey'
},
{
backgroundColor: 'green'
},
{
fontSize:'34px'
}
]2.7 条件渲染
2.7.1 条件渲染指令
1.v-if与v-else
写法:
(1)v-if="表达式"
(2)v-else-if="表达式"
(3)v-else="表达式"
适用于:切换频率较低的场景
特点:不展示的DOM元素直接被移除
注意:v-if可以和v-else-if和v-else一起使用,但要求结构不能被打断
2.v-show
写法:v-show="表达式"
适用于:切换频率较高的场景
特点:不展示的DOM未被移除,仅仅是使用样式隐藏掉
3.备注:使用v-if时,元素可能无法获取到,而使用v-show一定能获取到
2.7.2 比较v-if与v-show
1.如果需要频繁切换,v-show更好
2.当条件不成立时,v-if的所有子节点不会解析(项目中使用 )
Title
欢迎来到{{name}}
当前的n值为:{{n}}
Angular
React
Vue
你好
尚硅谷
北京
2.8 列表渲染
2.8.1 基本列表
v-for指令:
1.用于展示列表数据
2.语法:v-for="(item,index) in xxx" :key="yyy"
3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
备注:v-for指令中用in和of是等价的
Title
人员遍历(遍历数组)
-
{{p.name}}-{{p.age}}
汽车信息(遍历对象)
-
{{index}}--{{c}}
测试遍历字符串
{{key}}:{{value}}
测试遍历指定次数
-
{{number}}-{{index}}
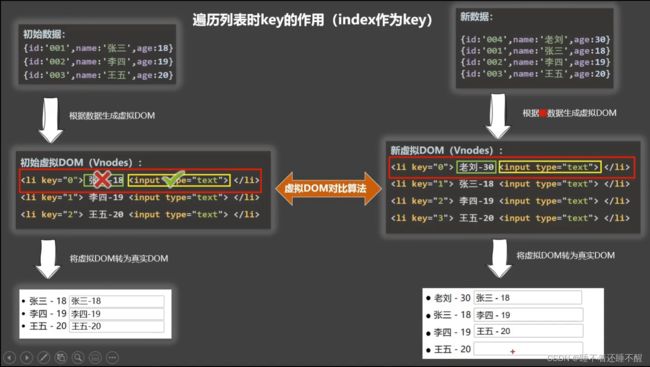
2.8.2 key的作用与原理
1.虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当状态中的数据发生变化时,Vue会根据新数据生成新的虚拟DOM
随后Vue进行新虚拟DOM与旧虚拟DOM的差异对比,比较规则如下:
2.对比规则:
(1)旧虚拟DOM中找到了与新虚拟DOM相同的key:
①若虚拟DOM中内容没有改变,则直接使用之前的真实DOM!
②若虚拟DOM中内容改变了,则生成新的真实DOM,随后替换掉页面之前的真实DOM
(2)旧虚拟DOM中未找到与新虚拟DOM相同的key:
创建新的真实DOM,随后渲染到页面
3.用index作为key可能会引发的问题:
1.若对数据进行逆序添加、逆序删除等破坏顺序的操作:
会产生没有必要的真实DOM更新==>界面效果没问题,但效率低
2.如果结构中还包含输入类的DOM:
会产生错误的DOM更新==>界面有问题
4.开发中如何选择key?
1.最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值
2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的
Title
人员遍历(遍历数组)
-
{{p.name}}-{{p.age}}
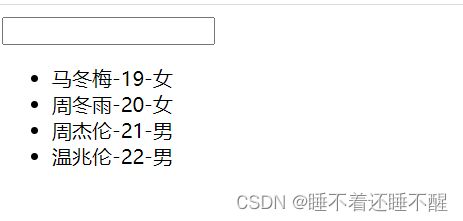
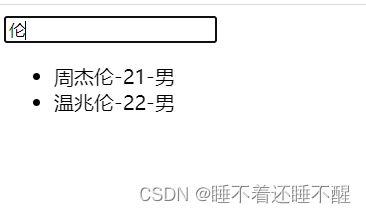
2.8.3 列表过滤
watch版本:
Title
-
{{p.name}}-{{p.age}}-{{p.gender}}
computed实现:
computed:{
filPersons(){
return this.persons.filter(p=>{
return p.name.indexOf(this.keyWord)!==-1
})
}
}总实现图:
2.8.4 列表排序
Title
-
{{p.name}}-{{p.age}}-{{p.gender}}
2.8.5 更新时的一个问题
通过语句
this.persons[0]={id:'001',name:'马老师',age:50,gender:'男'}
修改数据,Vue开发者工具无法监测到,但是修改后的数据会被挂载到vm上
Title
人员列表
-
{{p.name}}-{{p.age}}-{{p.gender}}
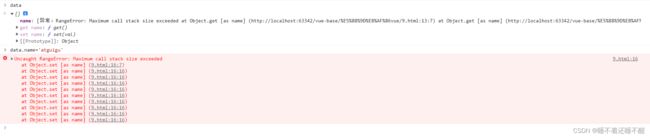
2.8.6 Vue监测数据的原理---对象
错误的写法:
let data={name:'尚硅谷'}
Object.defineProperty(data,'name',{
get(){
return data.name
},
set(val){
data.name=val
}
})通过构造函数避免死循环:
let data={
name:'尚硅谷',
address:'北京'
}
//创建一个监视的实例对象,用于监视data中属性的变化
const obs=new Observer(data)
console.log(obs)
let vm={}
vm._data=data=obs
// 创建一个监视的实例对象
function Observer(obj){
const keys=Object.keys(obj)
keys.forEach(k=>{
Object.defineProperty(this,k,{
get(){
return obj[k]
},
set(val){
console.log(`${k}被改了,我要去解析模板,生成虚拟DOM...我要开始忙了`)
obj[k]=val
}
})
})
}2.8.7 Vue.set()方法
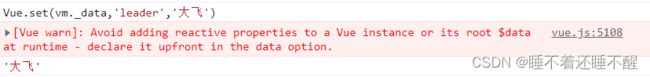
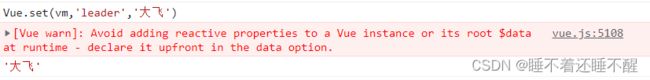
Vue.set()方法的官方描述:
向响应式对象中添加一个property,并确保这个新property同样是响应式的,且触发视图更新。
他必须用于向响应式对象上添加新property,因为Vue无法探测普通的新增property(比如this.myPbject.newProperty="hi")
注意:对象不能是Vue实例,或者Vue实例的根数据对象
Title
学校信息
学校名称:{{name}}
学校地址:{{address}}
校长:{{leader}}
学生信息
学生姓名:{{student.name}}
性别:{{student.sex}}
学生年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}
朋友们
-
{{f.name}}-{{f.age}}
报错原因:向响应式对象中添加数据,该对象不能是Vue实例或根数据对象
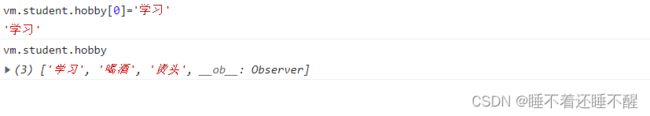
2.8.8 Vue监测数据的原理---数组
可以观察到,数组中没有对应的getter和setter方法
因此即使修改了数组的值,并且修改成功了,Vue仍然无法监测到:
那么Vue如何监测到数组数据的变化呢?
Vue是对数组的方法进行了监测,如下:
只要是通过指定的数组方法修改数组内容,就可以被Vue监测到(Vue对如下方法都进行了重写)
Vue将被侦听的数组的变更方法进行了包裹,所以他们也将会触发试图更新
也可以通过Vue.set(object,index,value)方法
此时Vue也可以检测到数组数据变化
2.8.9 总结Vue监视数据
Vue监视数据的原理:
1.vue会监视data中所有层次的数据
2.如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就穿如要检测的数据
(1)对象中后追加的属性,Vue默认不做响应式处理
(2)如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value)或
vm.$set(target,propertyName/index,value)
3.如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质上就是做了两件事:
(1)调用原生对应的方法对数组进行更新
(2)重新解析模板,进而更新页面
4.在Vue修改数组中的某个元素一定要用如下方法:
1.使用这些API:push()/pop()/shift()/unshift()/splice()/sort()/reverse()
2.Vue.set()或vm.$set()
特别注意:Vue.set()和vm.$set()不能给vm或vm的根数据对象添加属性
Title
学生信息
姓名:{{student.name}}
年龄:{{student.age}}
性别:{{student.sex}}
爱好:
- {{h}}
朋友们:
-
{{f.name}}-{{f.age}}
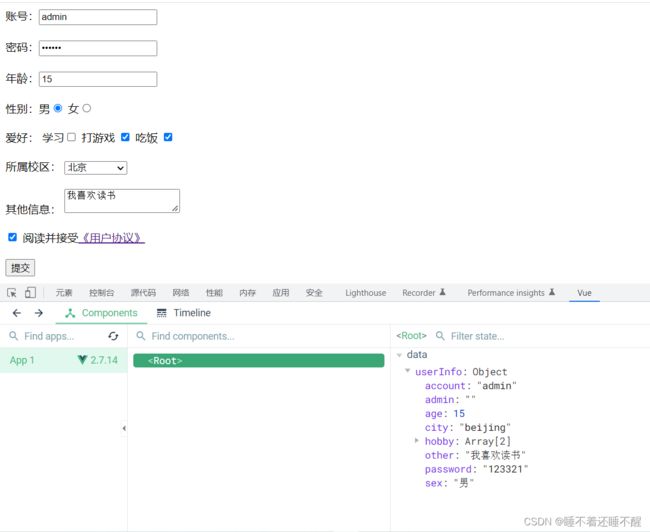
2.9 收集表单数据
若: ,则v-model收集的是value值,用户输入的就是value值
若:,则v-model收集的是value值,且要给标签配置value值
若:
1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
2.配置input的value属性值:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的就是value组成的数组
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据,不用实时收集数据降低浏览器压力,常与textarea搭配使用
number:输入字符串转为有效的数字,常与type="number"配套使用,type="number"可以控制输入的不是数字则删除输入内容
trim:输入首尾空格过滤
Title
2.10 过滤器
定义:对要显示的数据进行指定格式化后再显示(适用于一些简单逻辑的处理)
语法:
1.注册过滤器:Vue.filter(name,callback)或new Vue({filters:{}})
2.使用过滤器:{{xxx | 过滤器名 }}或v-bind:属性="xxx | 过滤器名"
备注:
1.过滤器也可以接收额外的参数,多个过滤器也可以串联
2.并没有改变原本的数据,是产生新的对应的数据
Title
显示格式化后的时间
现在是:{{fmtTime}}
现在是:{{getFmtTime()}}
现在是:{{time|timeFormater('YYYY_MM_DD') | mySlice}}
尚硅谷
2.11 内置指令与自定义指令
已经学过的内置指令:
v-bind:单向绑定解析表达式,可简写为 :xxx
v-model:双向数据绑定
v-for:遍历数组/对象/字符串
v-on:绑定事件监听,可简写为@
v-if:条件渲染(动态控制节点是否存在)
v-else:条件渲染(动态控制节点是否存在)
v-show:条件渲染(动态控制节点是否展示)
2.11.1 v-text指令
1.作用:向其所在的节点中渲染文本内容
2.与插值语法的区别:v-text会替换节点中的内容,{{xxx}}则不会
Title
你好,{{name}}
你好,
{{str}}
2.11.2 v-html指令
1.作用:向指定节点中渲染包含html结构的内容
2.与插值语法的区别:
(1)v-html会替换节点中所有的内容,{{xxx}}则不会
(2)v-html可以识别html结构
3.注意:v-html有安全性问题!!!
(1)在网站上动态渲染任意html是非常危险的,容易导致XSS攻击
(2)一定要在可信的内容上使用v-html,永不要用在用户提交的内容上
Title
你好,{{name}}
你好,
{{str}}
2.11.3 v-cloak指令
v-cloak指令(没有值):
1.本质上是一个特殊的属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性
2.使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题
Title
{{name}}
校区:北京、上海、深圳
2.11.4 v-once指令
1.v-once所在的节点在初次动态渲染后,就视为静态内容了
2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能
Title
初始化的n值时:{{n}}
当前的n值是:{{n}}
2.11.5 v-pre指令
1.可以跳过其所在节点的编译过程
2.可利用它跳过没有指令语法、没有使用插值语法的结点,会加快编译
Title
Vue其实很简单
当前的n值时:{{n}}
2.11.6 自定义指令---函数式
自定义指令写在directives属性对应的对象中
big函数何时会调用?
1.指令与元素成功绑定时(一上来)
2.指令所在的模板被重新解析时
Title
当前的n值是:
放大10倍后的n值是:
2.11.7 自定义指令---对象式
对象式自定义指令的配置对象中有三个函数:bind()、inserted()、update()
其中bind()和update()代码常常相同,所以可以用函数式自定义指令代替
Title
当前的n值是:
放大10倍后的n值是:
2.11.8 自定义指令---总结
1.定义语法:
(1)局部指令
new Vue({
directives:{指令名:配置对象}
})
或
new Vue({
directives:{
指令名(){回调函数}
}
})
(2)全局指令:
Vue.directive(指令名,配置对象)
或
Vue.directive(指令名,回调函数)
2.配置对象中常用的3个回调:
(1)bind:指令与元素成功绑定时调用
(2)inserted:指令所在元素被插入页面时调用
(3)update:指令所在模板结构被重新解析时调用
3.备注:
(1)指令定义时不加v-,但使用时要加v-
(2)指令名如果是多个单词,要使用kebab-case命名方式,不要使用camelCase命名
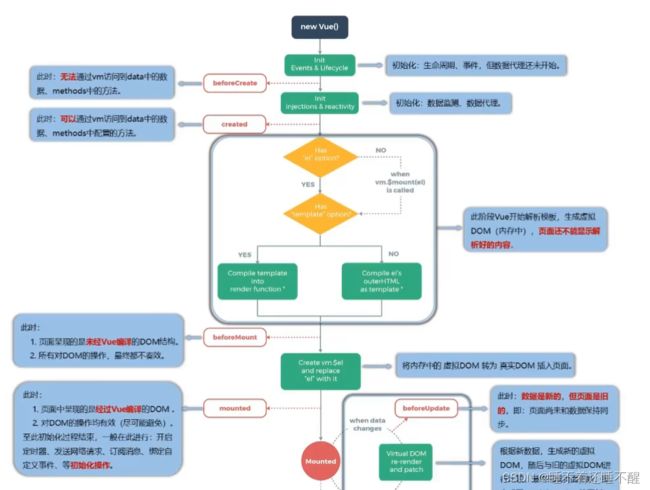
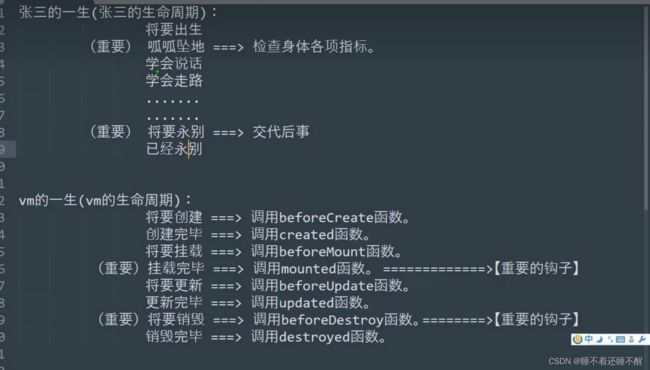
2.12 Vue实例生命周期
2.12.1 引出生命周期
透明度变化,粗略版写法:
Title
欢迎学习Vue
使用mounted属性:
Title
欢迎学习Vue
生命周期:
1.又名:生命周期回调函数、生命周期函数、生命周期钩子
2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的
4.生命周期函数中的this指向的是vm或组件实例对象
2.12.2 生命周期---挂载流程
注意模板的使用:
该模板会完全取代之前的#root所包裹的盒子
Title
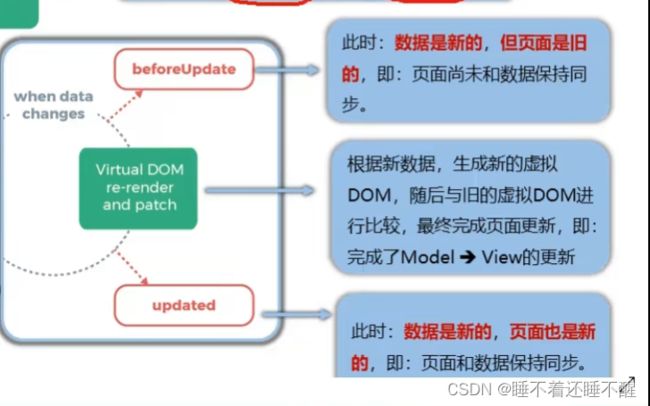
2.12.3 生命周期---更新流程
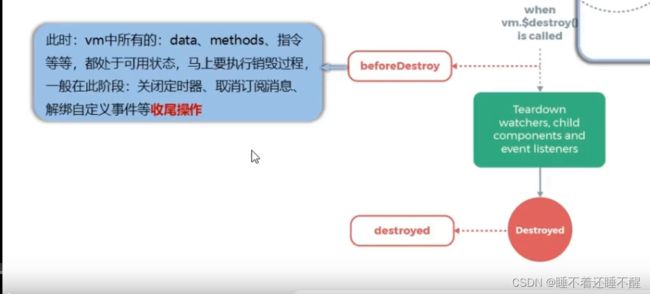
2.12.4 生命周期---销毁流程
vm.$destroy()
用法:完全销毁一个实例,清理它与其它实例的连接,解绑它的全部指令及事件监听器(这里特指自定义事件)
触发beforeDestroy和destroyed的钩子
注意:在大多数场景中你不应该调用这个方法
最好使用v-if和v-for指令以数据驱动的方式控制子组件的生命周期
2.12.5 生命周期---总结
常用的生命周期钩子:
1.mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等初始化操作
2.beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等收尾工作
关于销毁Vue实例:
1.销毁后借助Vue开发者工具看不到任何信息
2.销毁后自定义事件会失效,但原生DOM事件依然有效
3.一般不会再beforeDestroy操作数据,因为即使操作数据,也不会再触发更新流程了
三、Vue 组件化编程
3.1 模块与组件、模块化与组件化
模板:
理解:向外提供特定功能的js程序,一般就是一个js文件
为什么:js文件很多很复杂
作用:复用js、简化js的编写,提高js运行效率
组件:
理解:用来实现局部(特定)功能效果的代码合集(html/css/js/image...)
为什么:一个界面的功能很复杂
作用:复用编码,简化项目编码,提高运行效率
模块化:
当应用中的js都以模块来编写,那么这个应用就是一个模块化的应用
组件化:
当应用中的功能都是多组件的方式来编写的,那这个应用就是一个组件化的应用
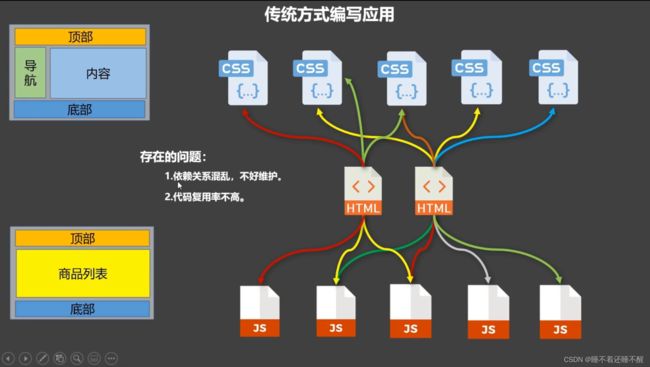
对组件的理解:
传统方式编写应用:
组件化编程:
组件可以产生嵌套:
组建的定义:实现应用中局部功能代码和资源的集合
3.2 非单文件组件
非单文件组件:一个文件中包含n个组件
单文件组件:一个文件中只包含有一个组件
Vue中使用组件的三大步骤:
一、定义组件(创建组件)
二、注册组件
三、使用组件(写组件标签)
一、如何定义一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有区别:
区别如下:
1.el不要写 为什么?——最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器
2.data必须写成函数,为什么?——避免组件被复用时,数据存在引用关系
二、如何注册组件?
1.局部注册:靠new Vue的时候传入components选项
2.全局注册:靠Vue.component('组件名',组件)
三、编写组件标签
Title
3.3 组件的几个注意点
1.关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case):my-school
第二种写法(CamelCase):MySchool(需要Vue脚手架支持)
备注:
(1)组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行
(2)可以使用name配置项指定组件在开发者工具中呈现的名字
2.关于组件标签:
第一种写法:
第二种写法:
备注:不使用脚手架时,
3.一个简写方式:
const school=Vue.extend(options)
可简写为const school=options
Title
{{msg}}
3.4 组件中的嵌套
app组件一人之下万人之上,管理所有组件,并由vm管理
Title
3.5 VueComponent构造函数
1.school组件本质上是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的
2.我们只需要写
即Vue帮我们执行的:new VueComponent(options)
3.特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent
// 底层源码
Vue.extend=function(extendOptions){
//..........
var Sub=function VueComponent(options){
this._init(options)
}
//...........
return Sub
}4.关于this指向:
(1)组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数,它们的this均是VueComponent实例对象
(2)new Vue()配置中:
data函数、methods中的函数、watch中的函数、computed中的函数,它们的this均是Vue实例对象
5.VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)
Vue的实例对象,以后简称vm
Title
3.6 Vue实例与组件实例
组件是可复用的Vue实例,所以它们与new Vue接收相同的选项,例如data、computed、watch、methods以及生命周期钩子等。
仅有的例外是像el这样根实例特有的选项
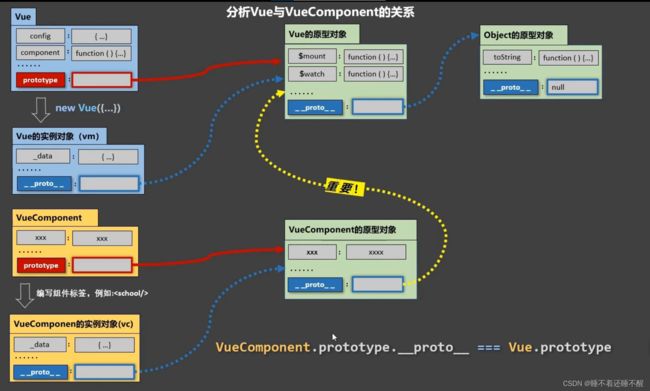
3.7 一个重要的内置关系
1.一个重要的内置关系:VueComponent.prototype.__proto__=Vue.prototype
2.为什么要有这个关系:让组件实例对象(vc)可以访问到Vue原型上的属性、方法
3.8 单文件组件
School.vue
学校名称:{{schoolName}}
学校地址:{{address}}
Student.vue
学生姓名:{{name}}
学生年龄:{{age}}
App.vue
main.js
import App from './app.vue'
new Vue({
el:"#root",
template:`index.html
单文件组件开发
这一套写法,单文件开发就基本完毕了。
但是会报语法错误:
欲知后事如何,请看接下来的更新(更新完毕后会贴上链接的❀❀)
续:
附上Vue2后序全套笔记,欢迎大家学习交流~
Vue2后续更新笔记![]() http://t.csdn.cn/0kj4J
http://t.csdn.cn/0kj4J
作者有话说:
现在是3w5的字数,写博客的时候卡顿非常严重,实在是难以忍受,所以会新开一篇博客接着写Vue的内容。等我更新完毕,会贴上新博客的链接,敬请期待和谅解哦~~
目前算Vue告一个小段落,祝大家学业有成~❀❀