docker+docker-compose+nginx前后端分离项目部署
1.安装docker
1.1 基于centos的安装
-
安装yum-utils
sudo yum install -y yum-utils -
从国内服务器上下载docker
sudo yum-config-manager \ --add-repo \ http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo -
安装docker
sudo yum install -y docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin -
验证是否成功
sudo docker --version
1.2 基于ubuntu
-
安装需要的包
sudo apt-get update -
安装依赖包
sudo apt-get install \ apt-transport-https \ ca-certificates \ curl \ gnupg-agent \ software-properties-common -
添加 Docker 的官方 GPG 密钥
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add - -
设置远程仓库
sudo add-apt-repository \ "deb [arch=amd64] https://download.docker.com/linux/ubuntu \ $(lsb_release -cs) \ stable" -
安装 Docker-CE
sudo apt-get update sudo apt-get install docker-ce docker-ce-cli containerd.io -
验证是否成功
sudo docker --version
2.配置国内加速器
国内镜像中心常用的为阿里云与网易云,选择其中一个加速器进行配置即可。在本地 Docker 中指定要使用的国内加速器地址后,就可以直接从国内镜像中心下载镜像了。
2.1 配置阿里云加速器
找到相应页面
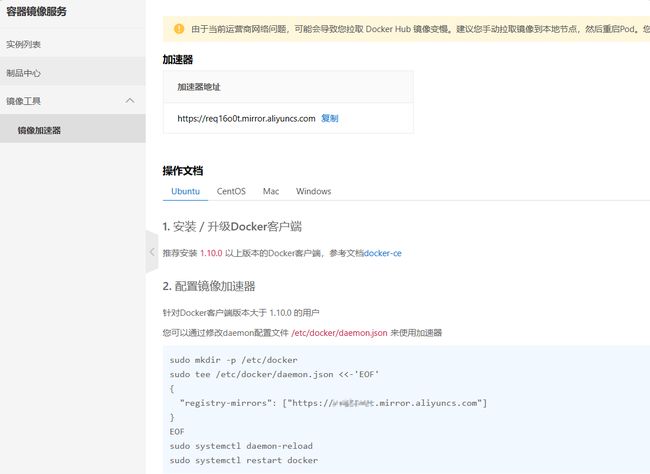
若要配置阿里云加速器,必须首先要有阿里云的账号。登录阿里云后,打开阿里云的容器镜像服务页面 https://cr.console.aliyun.com ,然后找到如下页面,可以查看到你的 registry-mirrors
创建 docker 目录
sudo mkdir -p /etc/docker
创建 daemon.json 文件
注意,该 json 数据中的 URL 地址是与用户登录账号绑定的,不同的用户所生成的地址是不同的。
sudo vim /etc/docker/daemon.json
{
"registry-mirrors": ["https://******.mirror.aliyuncs.com"]
}
重新加载服务配置文件
sudo systemctl daemon-reload
重启 docker 引擎
sudo systemctl restart docker
2.2 配置网易云加速器
配置网易云加速器,无需注册网易云用户。只需将前面的 daemon.json 文件中的那个URL 替换为如下 URL 即可。
{
"registry-mirrors": ["http://hub-mirror.c.163.com"]
}
当然,替换过后,仍需重新加载服务配置文件,重启 docker 引擎。
3.离线安装docker-compose
3.1 下载安装包
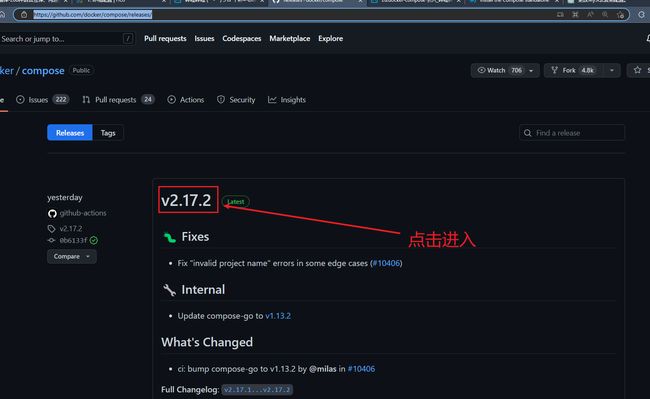
所有版本预览:Releases · docker/compose (github.com)
选择一个版本:
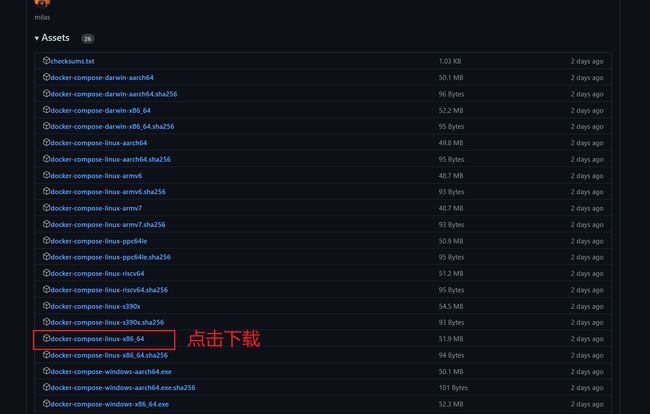
进入后往下拉,选择对应版本:
将文件上传到linux后,移动到与环境变量相关的指定位置:
sudo mv docker-compose-linux-x86_64 /usr/local/bin/docker-compose
3.2 添加可执行权限
为 docker-compose 文件添加可执行权限。
sudo chmod +x /usr/local/bin/docker-compose
3.3 测试
通过 docker-compose version 测试安装是否成功。
sudo docker-compose version
4.打包后端项目
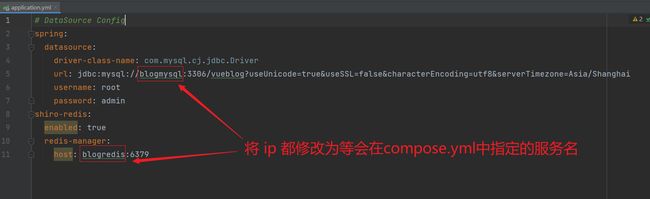
4.1 修改application.yml配置文件
同时对于mysql配置的 password 在 后面编写的 compose.yml 中也要与 application.yml 中保持一致。
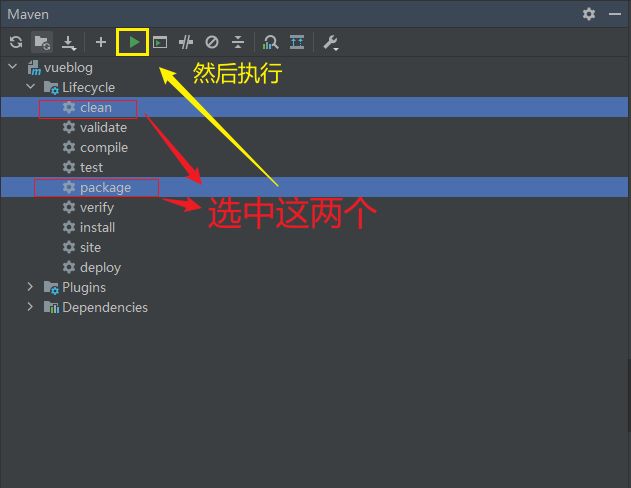
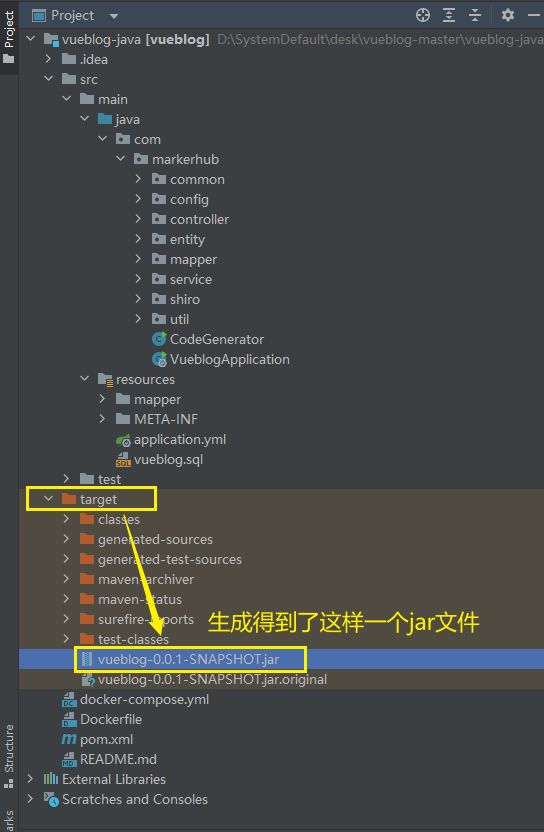
4.2 打包成jar
4.3 上传至linux
# 1.创建一个新目录,项目的所有东西放在这个目录下
sudo mkdir /blog
# 2.移动至该目录下
cd /blog
将打包生成的jar文件放到该blog目录下。
5.编写Dockerfile文件
# 1.移动至blog目录下
cd /blog
# 2.编写后端的 Dockerfile 文件
sudo vim Dockerfile
# 使用 Java 8 作为基础镜像。
FROM openjdk:8u102
# 只是声明:将容器的 8080 端口暴露出来,这个值对应在 application.yml 中指定的端口号
EXPOSE 8080
# 将 vueblog-0.0.1-SNAPSHOT.jar 文件添加到镜像中,并重命名为 app.jar。
ADD vueblog-0.0.1-SNAPSHOT.jar app.jar
# 设置容器启动时执行的命令,即运行 /app.jar 文件
ENTRYPOINT ["java", "-jar", "/app.jar"]
6.打包前端项目
6.1 前端配置与打包
配置后端调用路径
由于这里是将前后端项目都部署在同一台服务器主机上,所以在src目录下的axios.js中,进行如下配置:
// 前端访问后端的ip为部署的服务器的地址,port为访问后端接口的端口
axios.defaults.baseURL = "http://8.130.97.145:8080"
配置项目资源引用路径
项目根目录下添加一个 vue.config.js 文件:
module.exports = {
publicPath: '/'
}
安装与打包
# 1.安装命令
npm install
# 2.打包命令
npm run build
⚠️ 打包问题分析
1️⃣ Building for production…Error: error:0308010C:digital envelope routines::unsupported at new Hash (node:internal/crypto/hash:71:19) at Object.createHash (node:crypto:133:10)
这个错误通常是由于 Node.js v17 和更高版本使用的 OpenSSL v3.0 引起的,而 OpenSSL v3.0 对允许的算法和密钥大小增加了严格的限制。为了解决这个问题,你可以在运行开发服务器时将 NODE_OPTIONS 环境变量设置为 --openssl-legacy-provider。这将使用旧版的 OpenSSL 提供程序,从而解决此问题。
set NODE_OPTIONS=--openssl-legacy-provider
2️⃣ Building for production…Browserslist: caniuse-lite is outdated. Please run: npx browserslist@latest --update-db / Building for production…
# 更新你的 caniuse-lite 包到最新版本
npx browserslist@latest --update-db
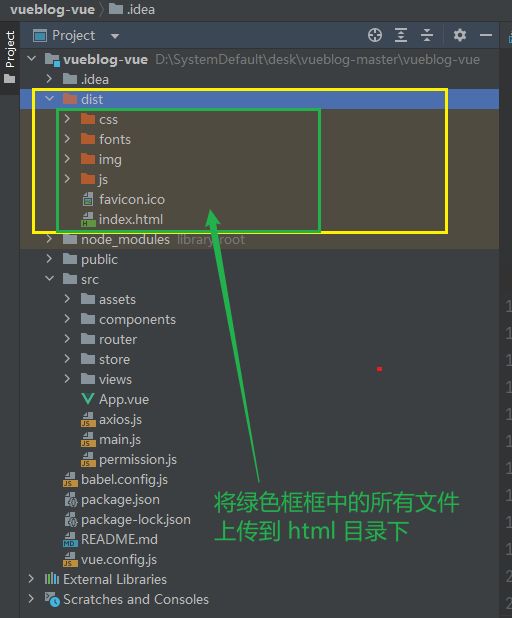
6.2 上传至linux
# 1.在blog文件夹下创建多级目录 html 与 conf
sudo mkdir -p /blog/nginx/html/ /blog/nginx/conf/
# 2.将打包后得到的dist目录下的所有文件上传到新创建的 html 目录下
6.3 设置nginx配置文件
# 在新创建的 conf 目录下创建配置文件
sudo vim /blog/nginx/conf/nginx.conf
#user root;
error_log /var/log/nginx/error.log notice;
worker_processes 1;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
# 将所有请求都重定向到 /usr/share/nginx/html 目录下
root /usr/share/nginx/html;
# 尝试使用 $uri、$uri/ 和 /index.html 文件来处理请求。如果这些文件都不存在,就使用 last 参数来处理请求。
try_files $uri $uri/ /index.html last;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
7.编写compose.yml文件
# 1.移动至blog目录下
cd /blog
# 2.编写 compose.yml 文件
sudo vim compose.yml
services:
blognginx: # 服务名称,用户自定义
image: nginx:latest # 镜像版本
ports:
- 80:80 # 暴露端口
volumes: # 挂载
- /blog/nginx/html:/usr/share/nginx/html
- /blog/nginx/conf/nginx.conf:/etc/nginx/nginx.conf
privileged: true # 这个必须要,解决nginx的文件调用的权限问题
blogmysql:
image: mysql:5.7.27
ports:
- 3306:3306
environment: # 指定用户root的密码,与application.yml中保持一致
- MYSQL_ROOT_PASSWORD=admin
blogredis:
image: redis:latest
ports:
- 6379:6379
vueblog:
image: vueblog:latest
build: . # 表示以当前目录下的Dockerfile开始构建镜像
ports:
- 8080:8080
depends_on: # 依赖与mysql、redis,其实可以不填,默认已经表示可以
- blogmysql
- blogredis
8.容器编排
# 1.移动到blog目录
cd /blog
# 2.容器编排
sudo docker-compose up -d
9.数据库与表创建
由于刚创建的mysql容器内的数据为空,因此要连接该mysql增加后端项目所需要的数据库和表。
10.测试访问
访问:http://【服务器ip】
11.注意事项与细节说明
- 注意需要保证防火墙打开80端口,nginx的默认端口为80。
- 如果需要远程连接数据库,需要将防火墙3306端口打开。