dva01-初识
背景
React 本身只是一个 DOM 的抽象层,使用组件构建虚拟 DOM。如果开发大应用,还需要解决一个问题。
- 通信:
React 只提供了一种传参手段,后续数据变化非常麻烦,无法适用于大应用。 - 数据流:每次要更新数据,都要一层层传递,在页面交互复杂的情况下,无法对数据进行管控。
有没有一种方式,有个集中的地方去管理数据,集中处理数据的接收,修改和分发,目前流行的数据流方案有:
Flux,单向数据流方案,以 Redux 为代表Reactive,响应式数据流方案,以 Mobx 为代表- 其他,比如
rxjs等
dva 将上面三个 React 工具库包装在一起,简化了 API,让开发 React 应用更加方便和快捷。
dva = React-Router + Redux + Redux-saga。
工具版本
| 名称 | 版本 |
|---|---|
| npm | 6.14.16 |
| node | v14.19.0 |
| dva | 2.4.1 |
初见 dva
//安装脚手架
$ npm install dva-cli@0.10.1 -g
//创建文件夹
$ dva new dva-react
//确认即可
通过 npm 安装 antd 和 babel-plugin-import 。babel-plugin-import 是用来按需加载 antd 的脚本和样式的,详见 repo 。
npm install antd babel-plugin-import --save
编辑 .webpackrc,使 babel-plugin-import 插件生效
{
+ "extraBabelPlugins": [
+ ["import", { "libraryName": "antd", "libraryDirectory": "es", "style": "css" }]
+ ]
}
定义路由
我们要写个应用来先显示产品列表。首先第一步是创建路由,路由可以想象成是组成应用的不同页面。
//dva-react/src/router.js
import React from 'react';
import { Router, Route, Switch } from 'dva/router';
import Products from './routes/Products';
function RouterConfig({ history }) {
return (
<Router history={history}>
<Switch>
<Route path="/" exact component={Products} />
</Switch>
</Router>
);
}
export default RouterConfig;
编写 component
随着应用的发展,你会需要在多个页面分享 UI 元素 (或在一个页面使用多次),在 dva 里你可以把这部分抽成 component 。我们来编写一个 ProductList component,这样就能在不同的地方显示产品列表了。
// dva-react/src/components/ProductList.js
import React from 'react';
import PropTypes from 'prop-types';
import { Table, Popconfirm, Button } from 'antd';
const ProductList = ({ onDelete, products }) => {
const columns = [{
title: 'Name',
dataIndex: 'name',
}, {
title: 'Actions',
render: (text, record) => {
return (
<Popconfirm title="Delete?" onConfirm={() => onDelete(record.id)}>
<Button>Delete</Button>
</Popconfirm>
);
},
}];
return (
<Table
dataSource={products}
columns={columns}
/>
);
};
ProductList.propTypes = {
onDelete: PropTypes.func.isRequired,
products: PropTypes.array.isRequired,
};
export default ProductList;
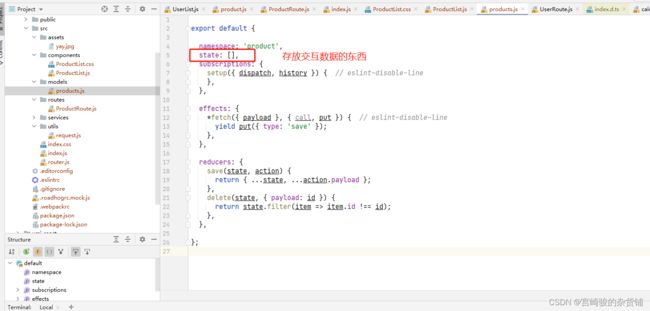
定义 model
完成 UI 后,现在开始处理数据和逻辑。dva 通过 model 的概念把一个领域的模型管理起来,包含同步更新 state 的 reducers,处理异步逻辑的 effects,订阅数据源的 subscriptions 。
//dva-react/src/models/products.js
export default {
namespace: 'product',
state: [],
subscriptions: {
setup({ dispatch, history }) { // eslint-disable-line
},
},
effects: {
*fetch({ payload }, { call, put }) { // eslint-disable-line
yield put({ type: 'save' });
},
},
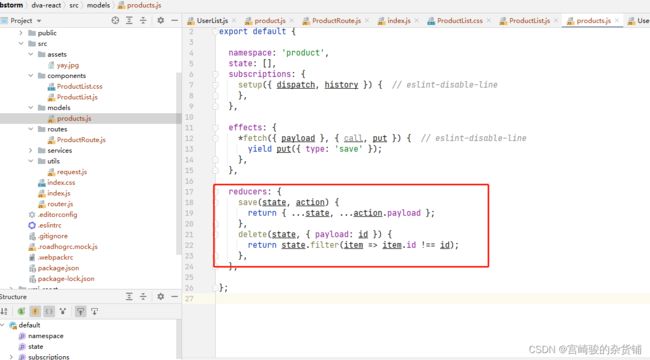
reducers: {
save(state, action) {
return { ...state, ...action.payload };
},
delete(state, { payload: id }) {
return state.filter(item => item.id !== id);
},
},
};
namespace表示在全局 state 上的 keystate是初始值,在这里是空数组reducers等同于 redux 里的 reducer,接收 action,同步更新 state
绑定 model
到这里,我们已经单独完成了 model 和 component,那么他们如何串联起来呢?dva 提供了 connect 方法。如果你熟悉 redux,这个 connect 就是 react-redux 的 connect 。
//dva-react/src/routes/ProductRoute.js
import React from 'react';
import {connect } from 'dva';
import ProductList from '../components/ProductList';
const ProductRoute = ({ dispatch, product }) => {
function handleDelete(id) {
dispatch({
type: 'product/delete',
payload: id,
});
}
return (
<div>
<h2>List of Products</h2>
<ProductList onDelete={handleDelete} products={product} />
</div>
);
};
// export default Products;
export default connect(({dispatch,product }) => ({
dispatch,product
}))(ProductRoute);
我们还需要给这个model一些初始化数据:
//dva-react/src/index.js
// const app = dva();
const app = dva({
initialState: {
product: [
{ name: 'dva', id: 1 },
{ name: 'antd', id: 2 },
],
},
});
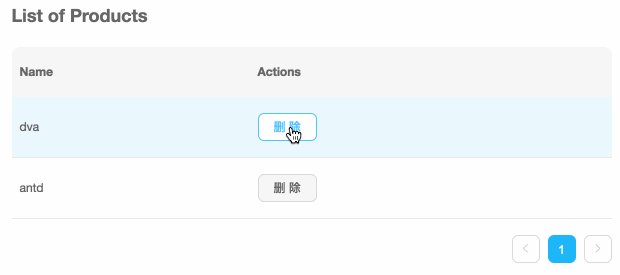
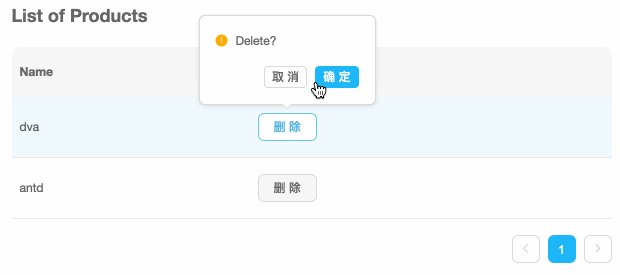
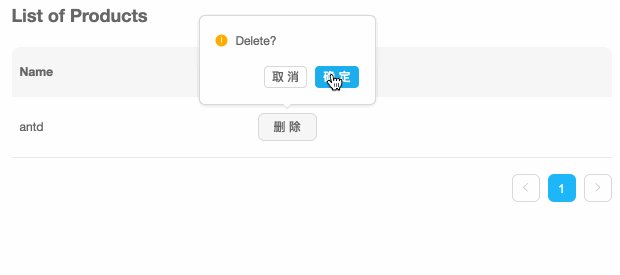
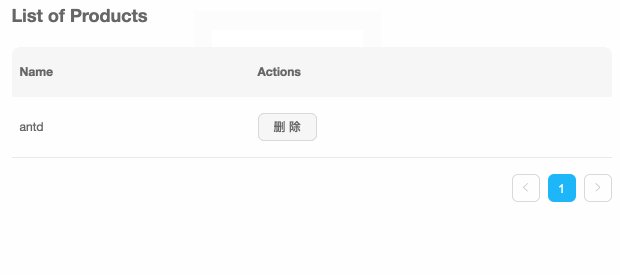
启动项目界面如下所示:

当我们在组件ProductList.js中点击删除按钮(目前就这个功能)确认后,会触发onDelete方法,由react知识可知,该方法来源于ProductRoute中。在ProductRoute我们定义了一个handleDelete方法,在方法里面使用了dispatch 函数将 Action 发送给 State。方法中type: 'product/delete'第一个product是一个namespace的值,delete表示一个具体的处理器方法。
相识 dva
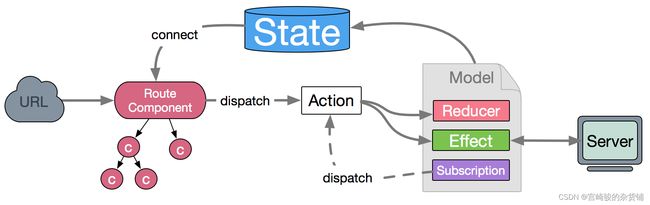
数据流向
数据的改变发生通常是通过用户交互行为或者浏览器行为(如路由跳转等)触发的,当此类行为会改变数据的时候可以通过 dispatch 发起一个 action,如果是同步行为会直接通过 Reducers 改变 State ,如果是异步行为(副作用)会先触发 Effects 然后流向 Reducers 最终改变 State,所以在 dva 中,数据流向非常清晰简明,并且思路基本跟开源社区保持一致(也是来自于开源社区)。

在 dva 中,通常需要 connect Model的组件都是 Route Components,组织在/routes/目录下,而/components/目录下则是纯组件(Presentational Components),对比前面示例我们可以得出,ProductList.js,ProductRoute.js,products.js分别对应纯组件,RouteComponent,Model
model 组成
model 分两类,一是全局 model,二是页面 model。全局 model 存于 /src/models/ 目录,所有页面都可引用;页面 model 不能被其他页面所引用。规则如下:
src/models/*/.js为 global modelsrc/pages//models//*.js为 page modelglobal model 全量载入,page model 在 production 时按需载入,在 development 时全量载入page model为 page js 所在路径下 models/*/.js 的文件page model会向上查找,比如 page js 为 pages/a/b.js,他的 page model 为pages/a/b/models//*.js + pages/a/models//*.js,依次类推- 约定 model.js 为单文件 model,解决只有一个 model 时不需要建 models 目录的问题,有 model.js 则不去找
models/*/.js
举个例子:
+ src
+ models
- g.js
+ pages
+ a
+ models
- a.js
- b.js
+ ss
- s.js
- page.js
+ c
- model.js
+ d
+ models
- d.js
- page.js
- page.js
global model为src/models/g.js/a的 page model 为src/pages/a/models/{a,b,ss/s}.js/c的 page model 为src/pages/c/model.js/c/d的 page model 为src/pages/c/model.js,src/pages/c/d/models/d.js
namespace
State
type State = any
State 表示 Model 的状态数据,通常表现为一个 javascript 对象(当然它可以是任何值);操作的时候每次都要当作不可变数据(immutable data)来对待,保证每次都是全新对象,没有引用关系,这样才能保证 State 的独立性,便于测试和追踪变化。

Reducers
Action 处理器,处理同步动作,用来算出最新的 State。Reducer(也称为 reducing function)函数接受两个参数:之前已经累积运算的结果和当前要被累积的值,返回的是一个新的累积结果。该函数把一个集合归并成一个单值。在 dva 中,reducers 聚合积累的结果是当前 model 的 state 对象。通过 actions 中传入的值,与当前 reducers 中的值进行运算获得新的值(也就是新的 state)。需要注意的是 Reducer 必须是纯函数,所以同样的输入必然得到同样的输出,它们不应该产生任何副作用。并且,每一次的计算都应该使用immutable data,这种特性简单理解就是每次操作都是返回一个全新的数据(独立,纯净),所以热重载和时间旅行这些功能才能够使用。

Effects
Action 处理器,处理异步动作。Effect被称为副作用,在我们的应用中,最常见的就是异步操作。它来自于函数编程的概念,之所以叫副作用是因为它使得我们的函数变得不纯,同样的输入不一定获得同样的输出。dva 为了控制副作用的操作,底层引入了redux-sagas做异步流程控制,由于采用了generator的相关概念,所以将异步转成同步写法,从而将effects转为纯函数。

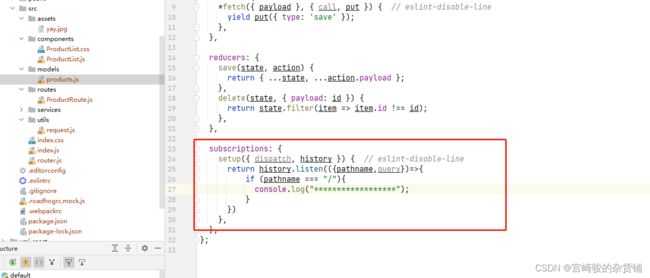
Subscription
Subscriptions 是一种从 源 获取数据的方法,它来自于 elm。Subscription 语义是订阅,用于订阅一个数据源,然后根据条件 dispatch 需要的 action。数据源可以是当前的时间、服务器的 websocket 连接、keyboard 输入、geolocation 变化、history 路由变化等等。如下所示监听当前路径是否是/,否则打印*

图解dva
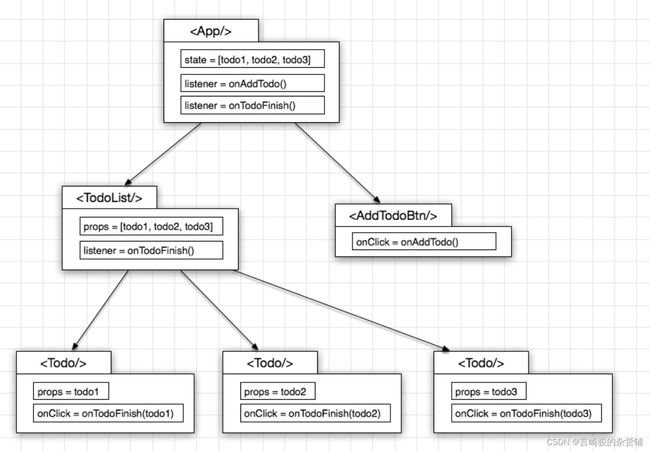
React 表示法

按照 React 官方指导意见, 如果多个 Component 之间要发生交互, 那么状态(即: 数据)就维护在这些 Component 的最小公约父节点上, 也即是 由父节点传入 props 以决定其展现, 是一个纯函数的存在形式, 即: PureComponent
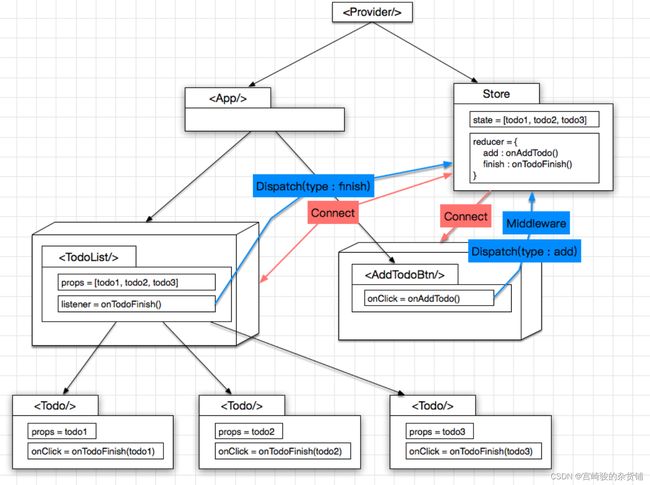
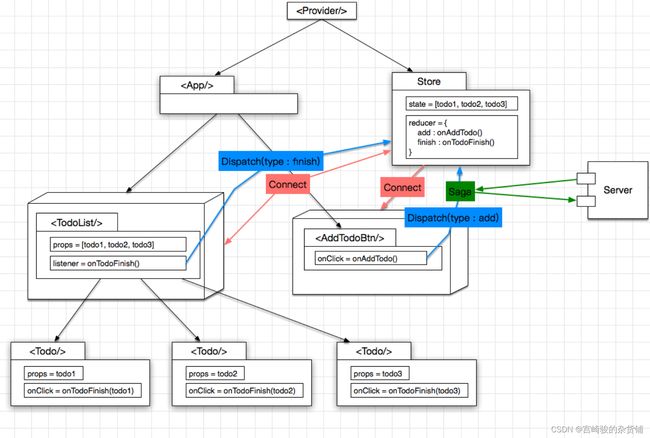
Redux 表示法
- 状态及页面逻辑从 里面抽取出来, 成为独立的 store, 页面逻辑就是 reducer
- 及都是 Pure Component, 通过 connect 方法可以很方便地给它俩加一层 wrapper 从而建立起与 store 的联系: 可以通过 dispatch 向 store 注入 action, 促使 store 的状态进行变化, 同时又订阅了 store 的状态变化, 一旦状态有变, 被 connect 的组件也随之刷新
- 使用 dispatch 往 store 发送 action 的这个过程是可以被拦截的, 自然而然地就可以在这里增加各种 Middleware, 实现各种自定义功能, eg: logging
这样一来, 各个部分各司其职, 耦合度更低, 复用度更高, 扩展性更好。
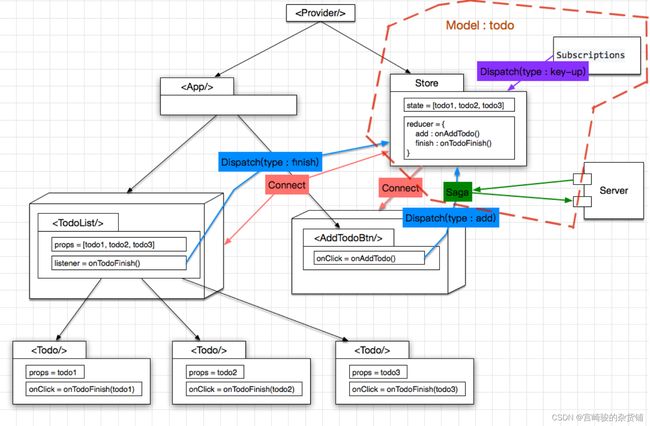
加入 Saga

上面说了, 可以使用 Middleware 拦截 action, 这样一来异步的网络操作也就很方便了, 做成一个 Middleware 就行了, 这里使用 redux-saga 这个类库, 举个栗子:
- 点击创建 Todo 的按钮, 发起一个
type=addTodo的 action - saga 拦截这个 action, 发起 http 请求, 如果请求成功, 则继续向 reducer 发一个
type=addTodoSucc的 action, 提示创建成功, 反之则发送type=addTodoFail的 action 即可。
图解dva
有了前面的三步铺垫, Dva 的出现也就水到渠成了, 正如 Dva 官网所言, Dva 是基于 React + Redux + Saga 的最佳实践沉淀, 做了 3 件很重要的事情, 大大提升了编码体验: