Java+Selenium工具自动化测试学习总结
一、自动化测试
1. 什么是自动化
2. Web自动化测试
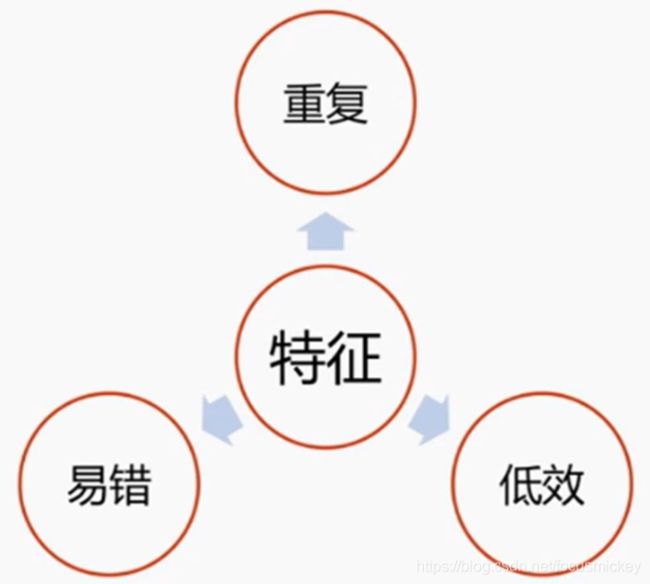
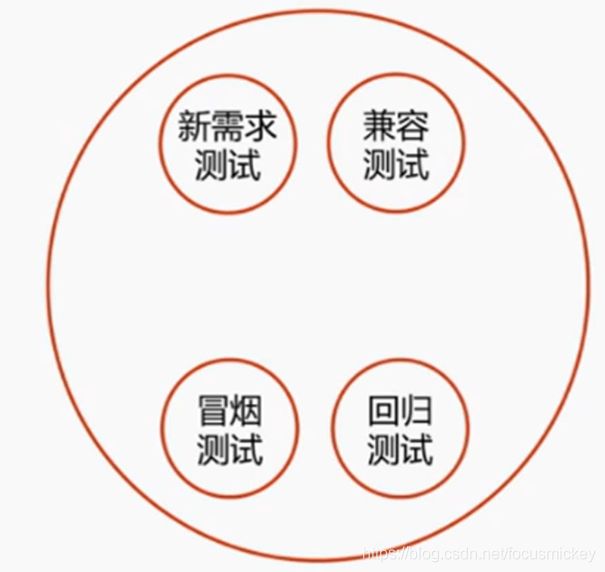
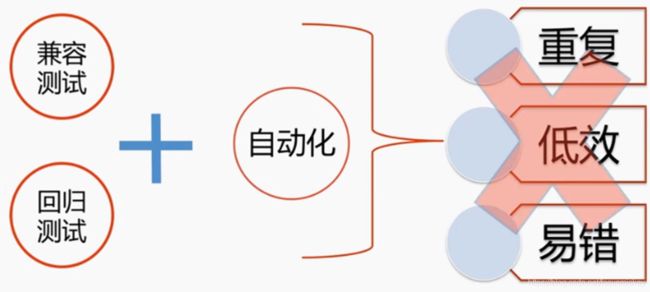
3. 测试中自动化的应用
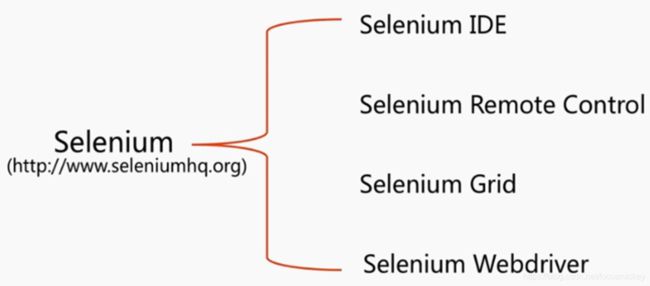
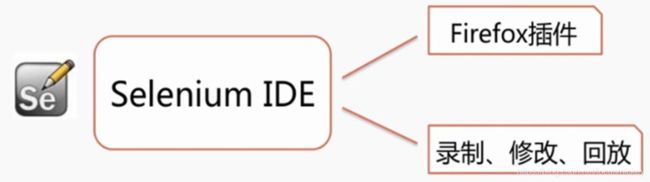
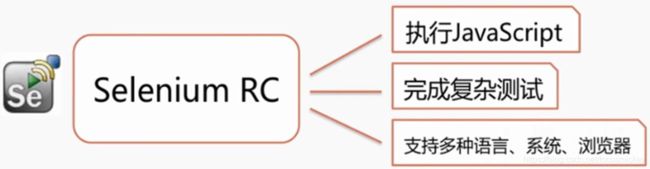
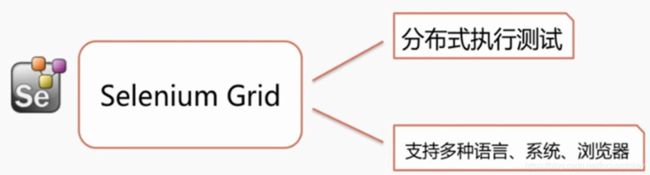
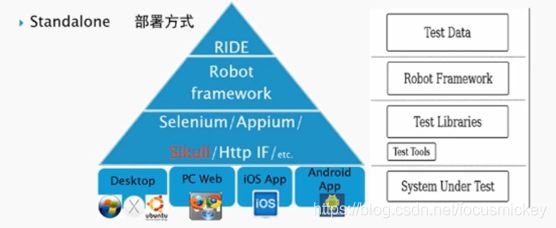
二、selenium工具集
三、 Selenium工作流
- Firefox浏览器准备
- Java环境准备
- 安装Java -www.oracle.com
- 下载
- 安装+配置
- 验证:javac -version
四、Selenium开发工程
-创建Java工程
- libs库目录建立
- Selenium工具下载及引入
第一个例子:Search Selenium
需求:
- 使用有道搜索Selenium关键字
步骤:
- 开启Firefox浏览器
- 访问youdao.com
- 搜索关键字:Selenium
- 退出浏览器
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class SearchSelenium {
public static void main(String[] args){
// 指定浏览器驱动路径(Selenium3新特性)
System.setProperty ( "webdriver.chrome.driver", "C:\\Program Files\\Google\\Chrome\\Application\\chromedriver.exe" );
// 创建一个ChromeDriver实例
WebDriver driver = new ChromeDriver();
// 使用driver实例打开百度的首页
driver.get("http://www.baidu.com");
// 通过输入框的id属性找到百度搜索输入框
WebElement element = driver.findElement(By.id("kw"));
// 在搜索输入框中输入“Selenium”关键字
element.sendKeys("Selenium");
// 进行搜索
element.submit();
// 关闭浏览器
driver.quit();
}
}
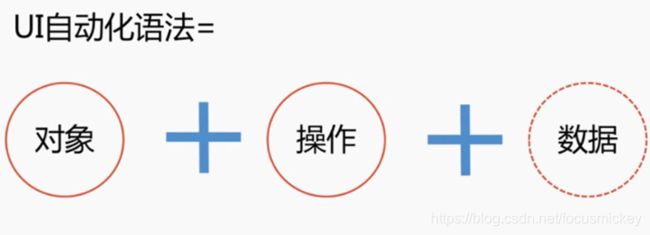
五、UI自动化语法
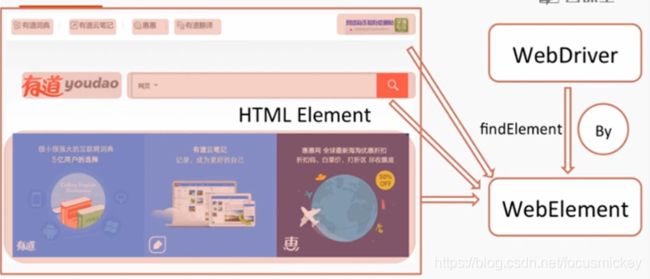
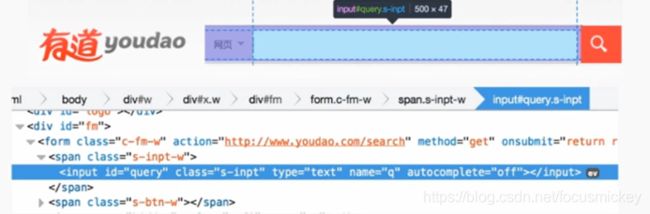
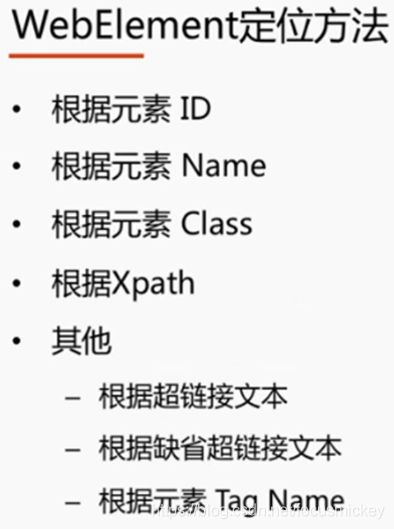
1. Web元素定位语法
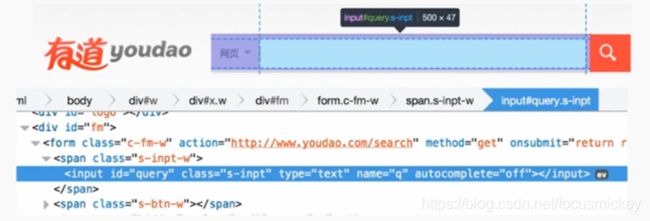
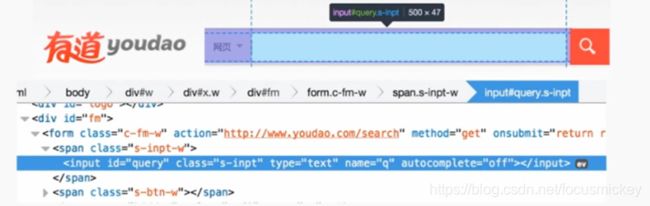
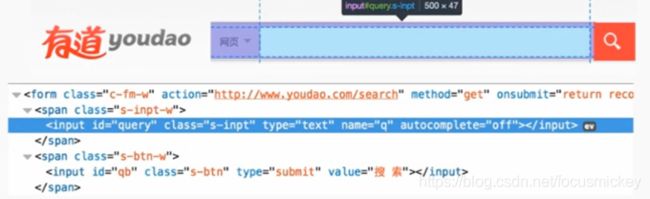
- 元素(element)ID
<element id="value">
WebElement element = driver.findElement(By.id("query"));
- 元素Name
<element name="q">
WebElement element = driver.findElement(By.name("q"));
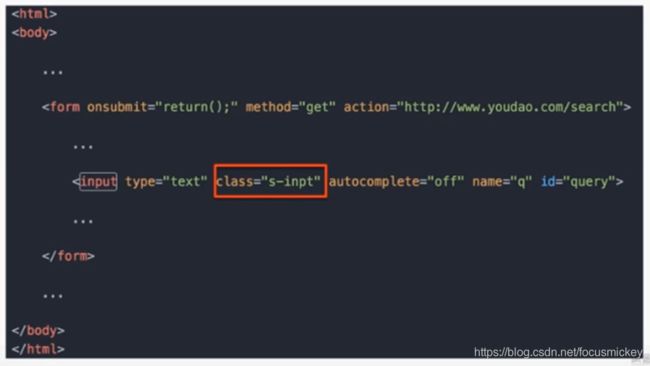
元素Class Name
<element class="s-inpt">
WebElement element = driver.findElement(By.class("s-inpt"));
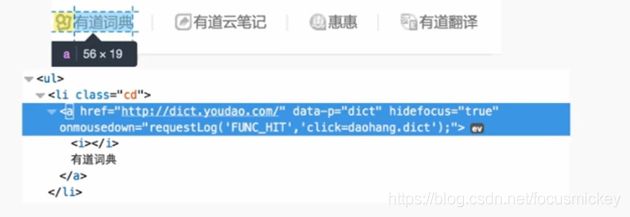
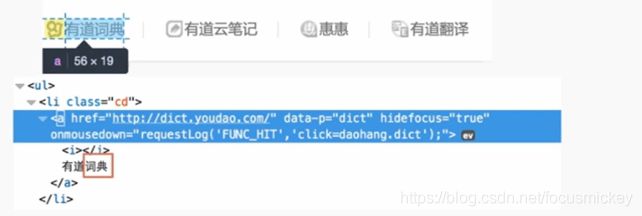
- 超链接文本
<element href="value">LinkTextelement>
WebElement element = driver.findElement(By.linkText("有道词典"));
- 缺省超链接文本
<element href="value">PartiaLinkTextelement>
WebElement element = driver.findElement(By.partialLinkText("词典"));
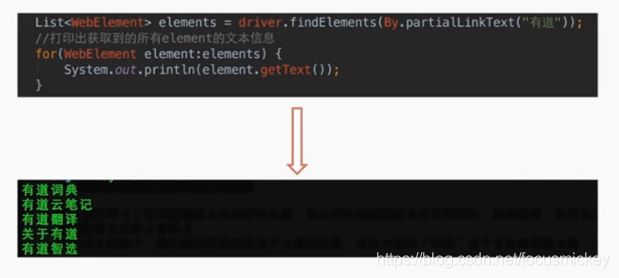
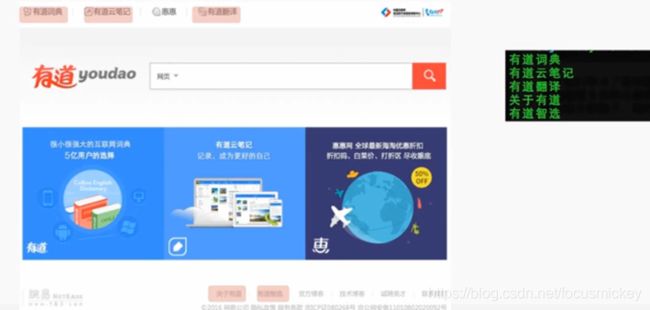
- 所有包含有道超链接文本
List<WebElement> element = driver.findElements(By.partialLinkText("有道"));
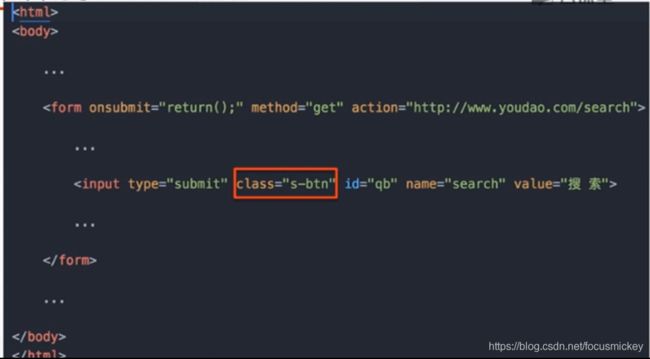
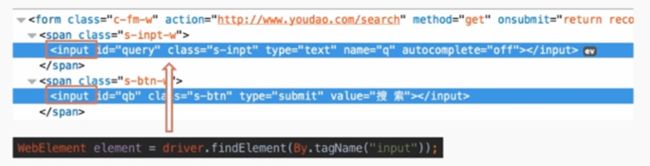
- 元素TagName
<tag class="value">tag>
WebElement element = driver.findElement(By.tagName("input"));
如果页面中有多个input元素,则只会返回自上而下第一个元素

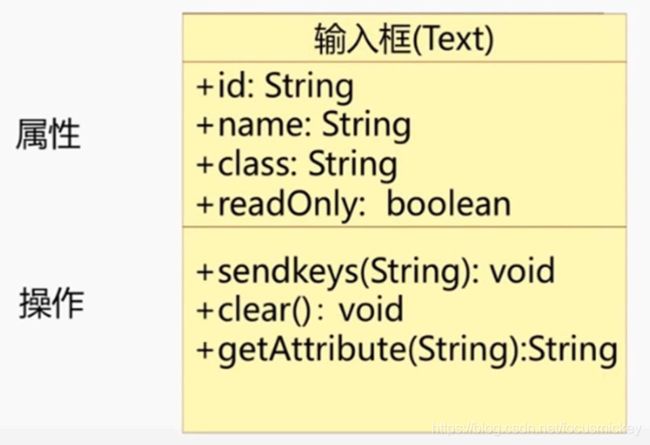
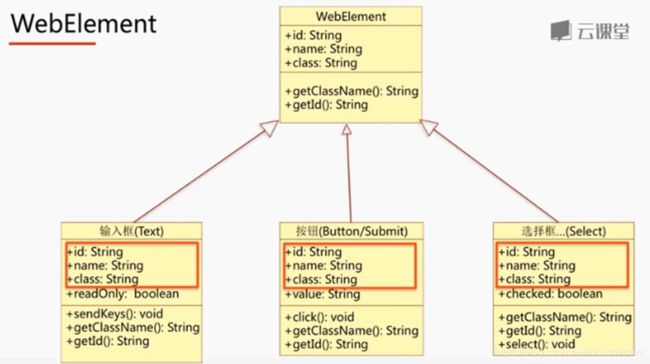
万物皆对象-WebElement
第二个例子
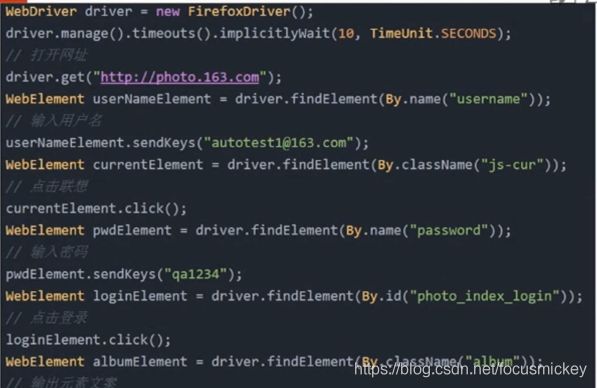
WebDriver driver = new FireFoxDriver();
driver.get("http://photo.163.com");
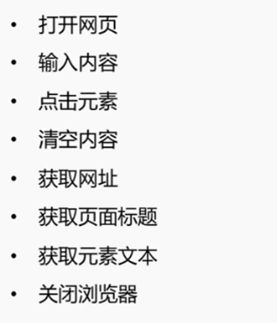
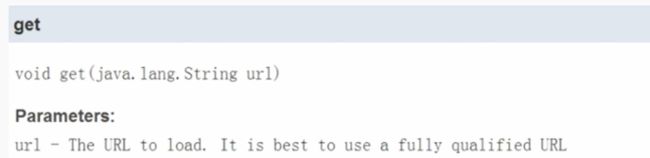
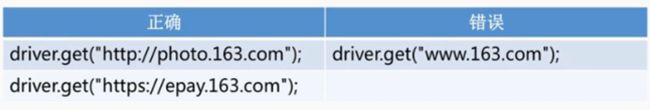
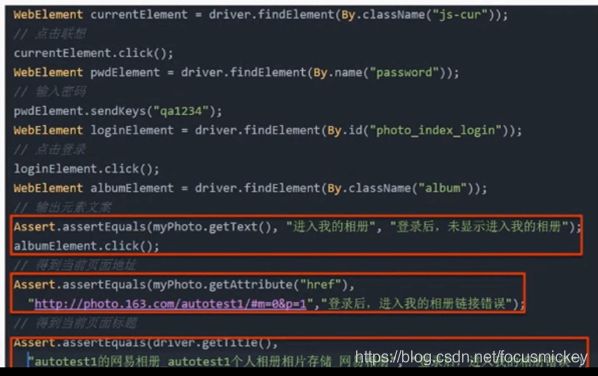
打开网址(get)-经验总结
Webelement element = driver.findElement(By.name("username"));
element.sendKeys("[email protected]");
element.sendKeys("auto","test1","@163.com");
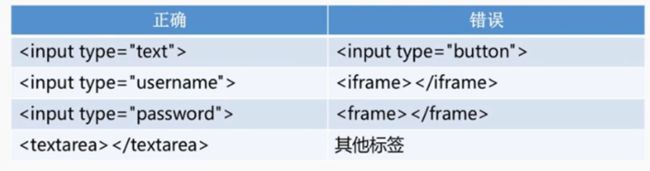
输入内容(sendKeys)-经验总结
WebElement element = driver.findElement(By.className("js-cur"));
element.click();
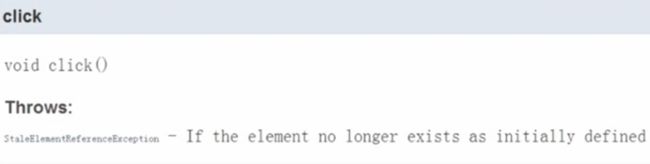
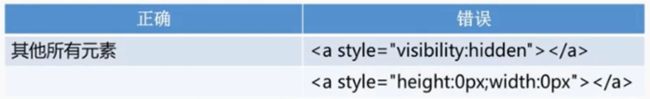
点击元素(click)-经验总结
WebElement element = driver.findElement(By.name("passsword"));
element.clear();
清空内容(clear)-经验总结
WebDriver driver = new FirefoxDriver();
driver.get("http://photo.163.com");
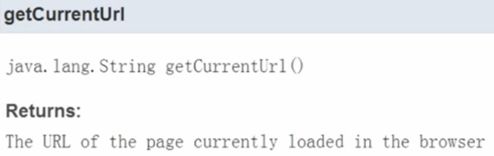
System.out.println(driver.getCurrentUrl);
获取网址(getCurrentUrl)-经验总结
- 操作特性
http://photo.163.com
http://www.youdao.com/search?q=selenium
http://photo.163.com/autotest1/#m=0&p=
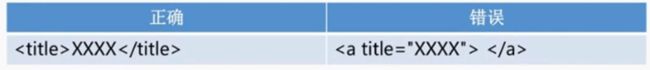
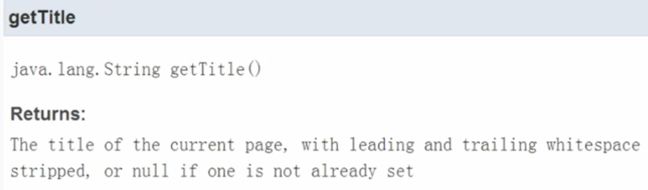
获取页面标题(getTitle)

System.out.println(driver.getTitle());
获取页面标题(getTitle)-经验总结
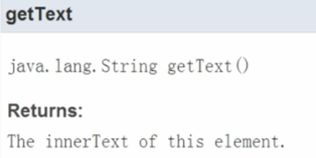
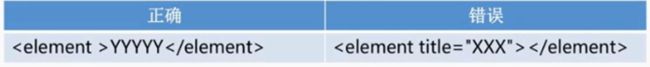
WebElement element = driver.findElement(By.className("album"));
System.out.println(”element.getText()“);
获取文案(getText)-经验总结
driver.quit();
关闭浏览器(quit)-经验总结
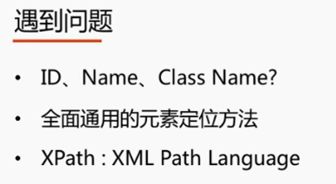
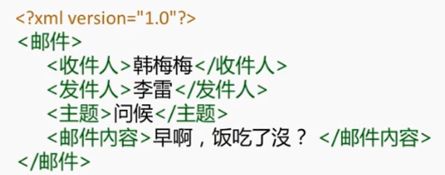
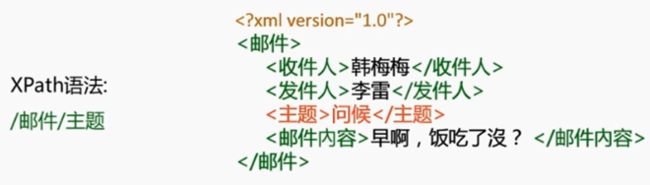
XML与HTML
XPath
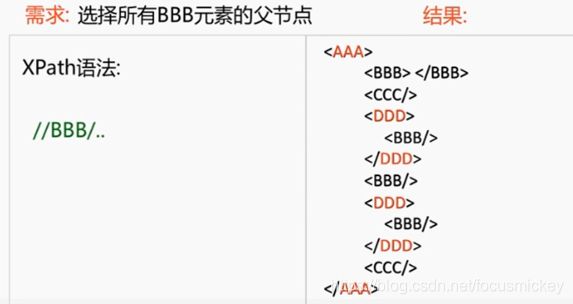
XPath语法:父节点 …

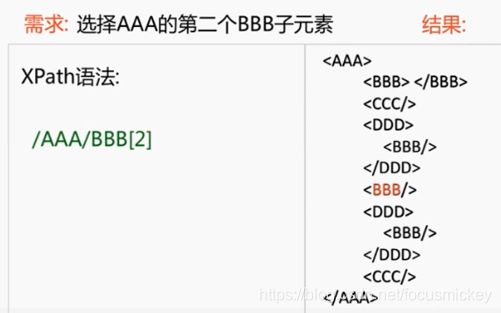
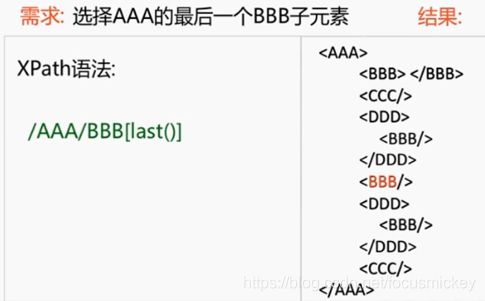
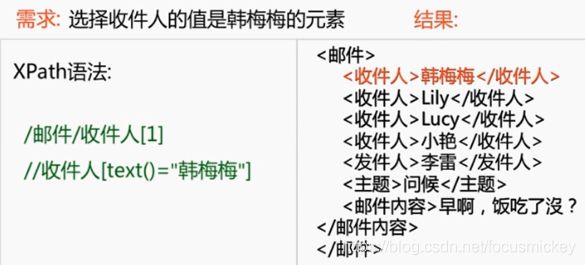
XPath语法:指定顺序【?】


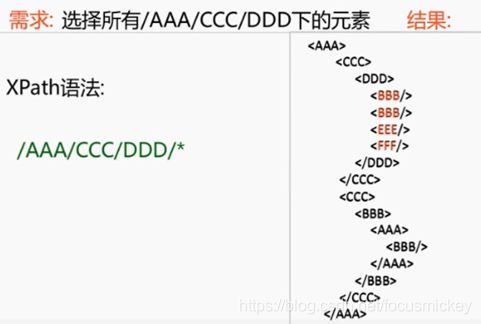
XPath语法:星号 *


XPath语法:元素属性 @


XPath语法:Text

推荐第二种
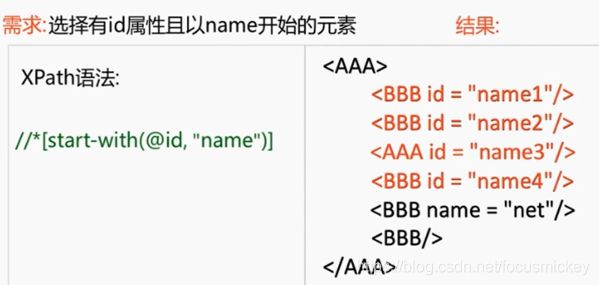
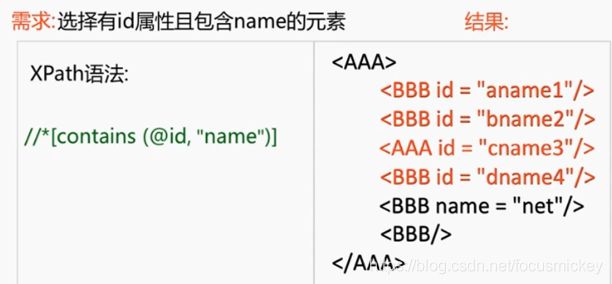
XPath语法: start-with()与contains()


XPath实战
- 工具:FireFox插件 XPath Checker / Chrome插件 XPath helper
- driver.findElement(By.xpath(“xpath”))
元素定位总结
- 元素具有ID属性,优先使用ID定位
- 其次使用name属性,但是需要确定是否是唯一
- 定位链接元素时,考虑使用Link Text
- 当其他定位方法准确定位时,可以使用XPath定位
- XPath是通用的定位方法,但需要使用时注意XPath语法的稳定性

更推荐第二种方法:假如页面结构发生了变更,新增或删除了某个div节点,第一种定位方式就失效,而第二种定位方式只要id没有变化,就可以定位到这个元素
浏览器窗口切换(switchTo.window)
- 使用方法
String currentWindow = driver.getWindowHandle();
driver.switchTo().window(currentWindow);
- 注意事项
每次打开同一窗口,window的句柄值都不一样
getWindowHandle返回当前窗口的句柄 - 关键操作:
切换浏览器窗口到新开的云相册详情页窗口
for(String winHandle:driver.getWindowHandles()) {
driver.switchTo().window(winHandle);
}
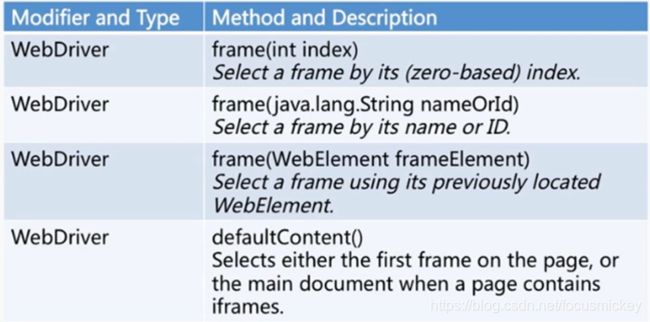
Frames切换(switchTo.frame)
Frames切换(switchTo.frame)-经验总结
- 使用方法
- driver.switchTo().frame(0);
- driver.switchTo().frame(“iframe”);
- WebElement element = driver.findElement(By,id(“iframe”));
driver.switchTo().frame(element);
2. 注意事项
建议通过frame的id或者name来进行切换,较少使用index
测试用例-验证相册评论功能 - 关键操作:
切换frame到底部评论区
输入评论
切换回主页面
driver.switchTo().frame(driver.findElement(By.xpath("//div[@class=‘j-main’]//iframe")));
driver.findElement(By.xpath("//Body")).sendKeys("发表评论");
driver.switchTo().defaultContent();
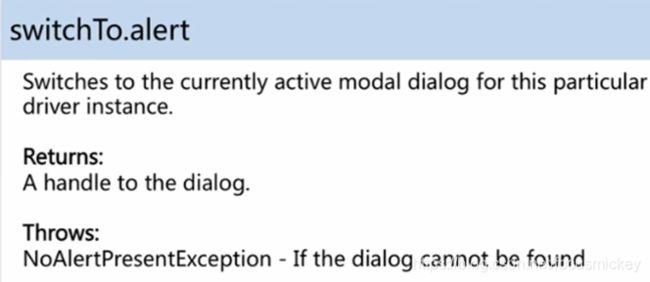
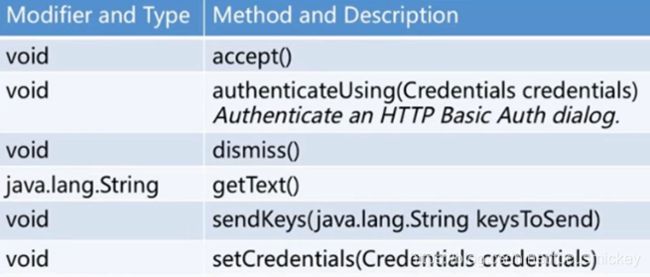
浏览器弹框操作(switchTo.alert)
Alert alert = driver.switchTo().alert();
Alert alert = driver.switchTo().alert();
alert.accept();
浏览器弹框操作(switchTo.alert)-经验总结
注意事项
- 页面上出现了alert弹窗才可以使用switchTo.alert
- 只有alert类型的弹窗才适用
- 在alert弹窗消除之前,无法对页面上其他元素进行操作
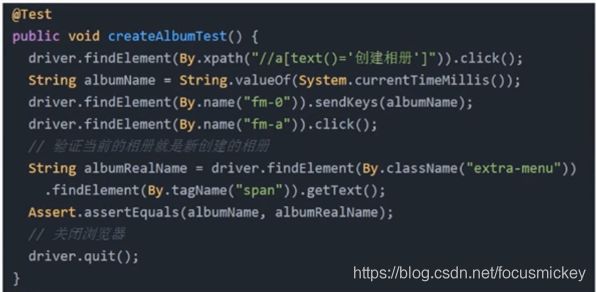
测试用例- 验证创建相册提示功能
关键操作:
- 切换到alert弹窗
- 关闭该alert弹窗
Alert alert = driver.switchTo().alert();
alert.accept() ;
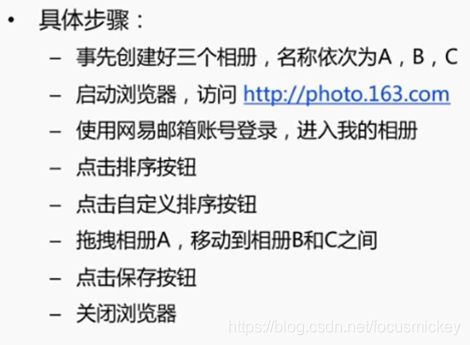
测试用例- 验证相册自定义排序功能
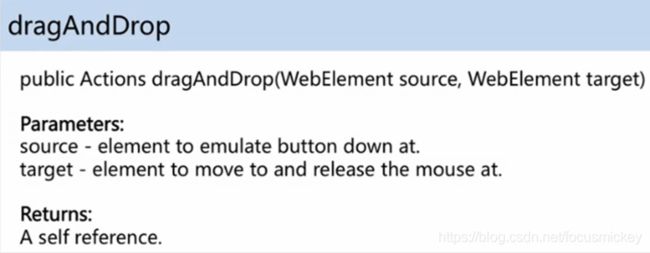
元素拖拽操作(dragAndDrop)
- 使用方法
WebElement element = driver.findElement(By.name("source"));
WebElement target = driver.findElement(By.name("target"));
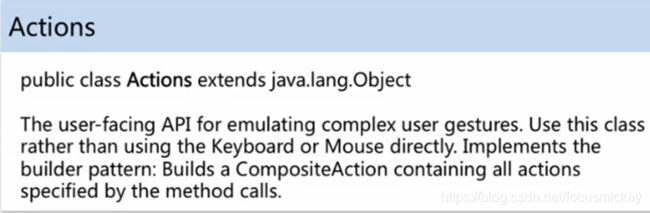
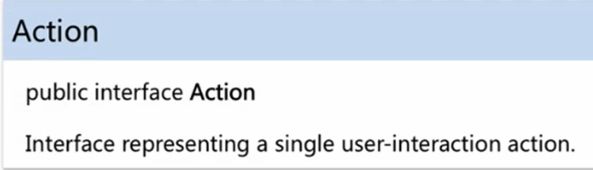
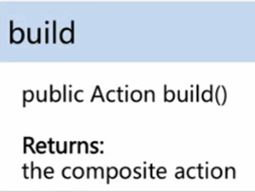
Action act = new Actions(driver);
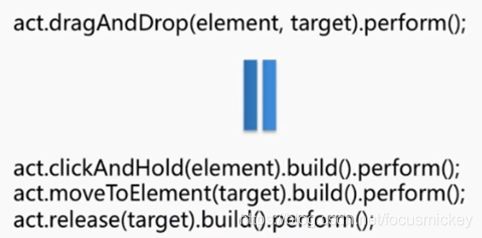
act.dragAndDrop(element, target).perform();
- 拖拽相册A,移动到相册B和C之间
WebElement element = driver.findElement(By.xpath("//div[@title='A']"));
WebElement target = driver.findElement(By.xpath("//div[@title='C']"));
Actions act = new Actions(driver);
act.dragAndDrop(element, target).perform();
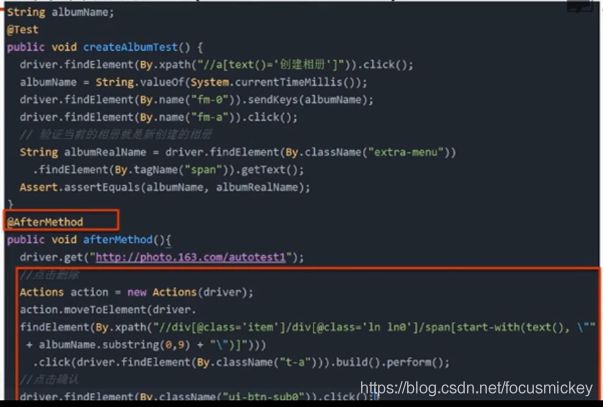
测试用例-验证删除相册功能
![]()
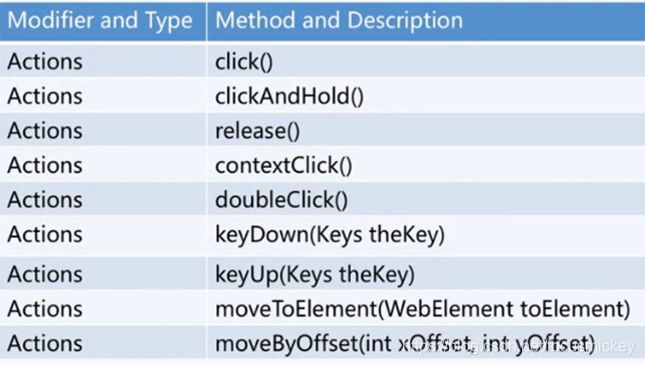
系统事件操作
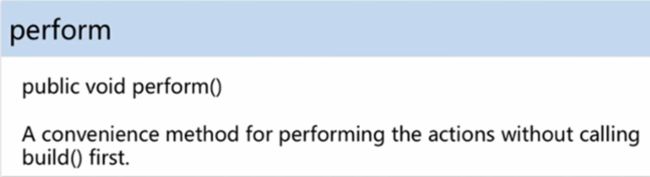
Action builder = new Actions(driver);
Action act = builder.clickAndHold(someElement).moveToElement(otherElement).release(otherElement).build();
act.perform();
系统事件操作-经验总结
注意事项
- Action对象的动作链应该尽量的短。在使用中最好在执行一个简短的动作后验证页面是否处于正确的状态,然后再执行后面的操作。
测试用例-验证删除相册功能
关键操作
- 移动鼠标到一个相册上
WebElement element = driver.findElement(By.xpath("//div[@class='ln ln0'][1]"));
Actions builder = new Actions(driver);
Action hover = builder.moveToElement(element).build();
hover.perform();
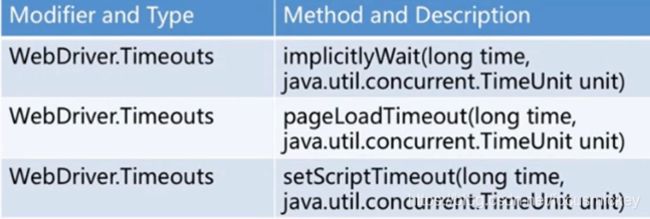
设置等待时间
- 用于管理元素定位的等待时间
- 用于管理页面加载的等待时间
- 用于管理脚本执行的等待时间
使用方法
// 设置元素出现的等待时间是10s,元素默认的等待时间是0s
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// 将页面默认的加载时间从60s改为10s
driver.manage().timeouts().pageLoadTimeout(10, TimeUnit.SECONDS);
// 设置脚本的执行时间为10s,默认是0s
driver.manage().timeouts().setScriptTimeout(10, TimeUnit.SECONDS);
方法二:显式等待
- Explicit Waits
WebDriverWait wait = new WebDriverWait(driver, time period);
wait.until(ExpectedConditions.presenceOfElementLocated(By.id("id")));
TestNG简介
![]()
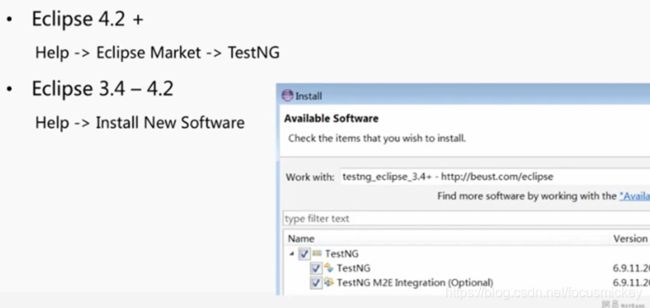
安装Eclipse的TestNG插件
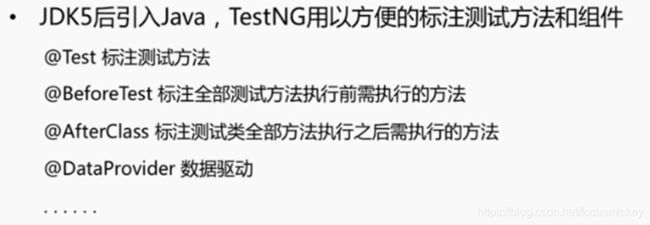
TestNG基础:注解(Annotation)
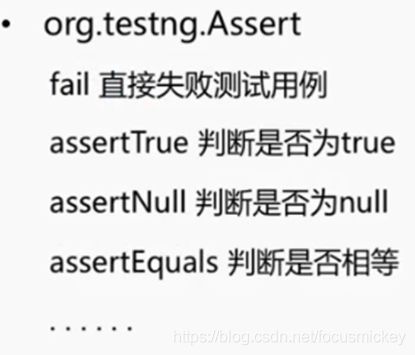
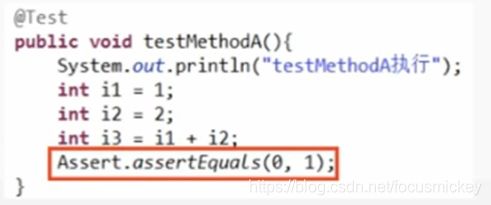
TestNG基础:验证(Assert)
用例集组织——@Test属性使用
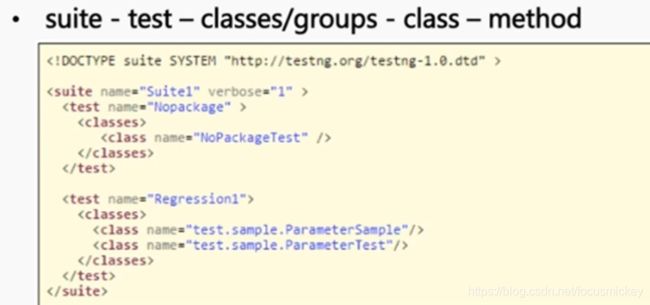
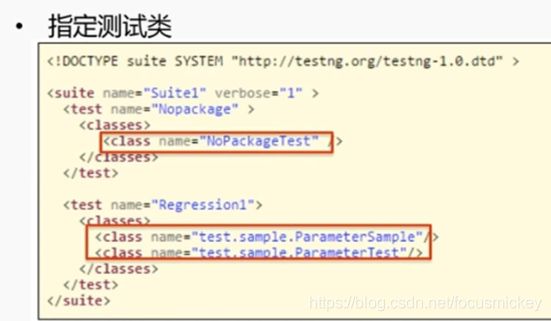
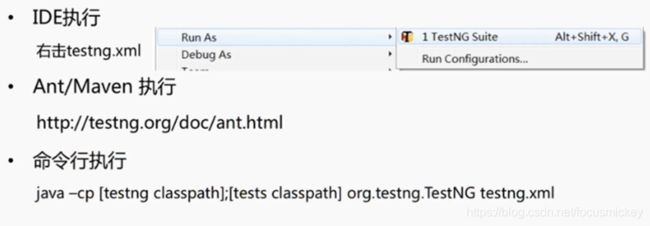
用例集组织——testng.xml用例集
TestNG基础:报告
用例分析
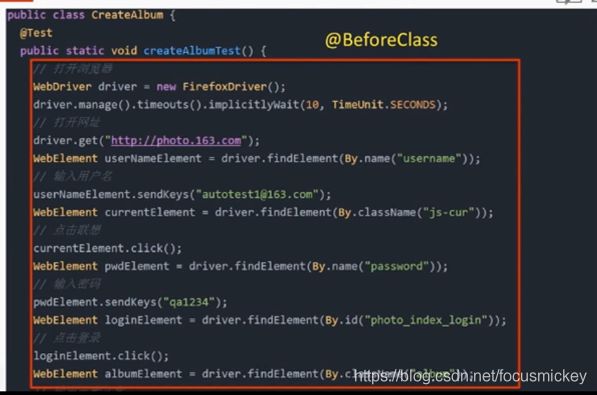
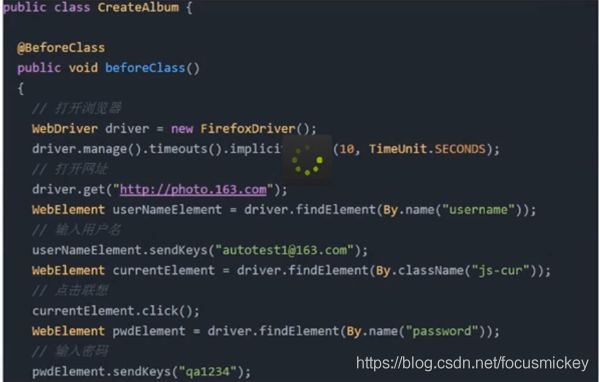
测试准备-前置准备(@BeforeClass)
测试准备-前置判断(Assert)
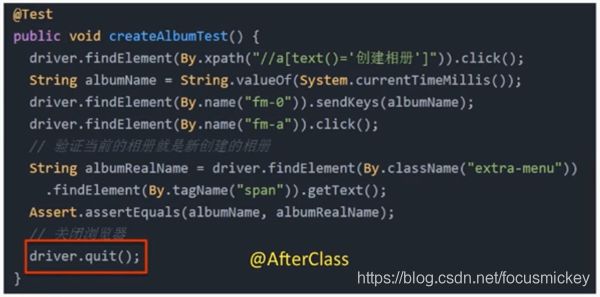
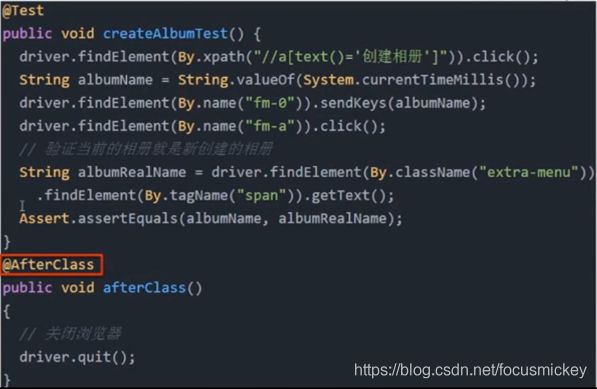
测试退出(AfterClass)
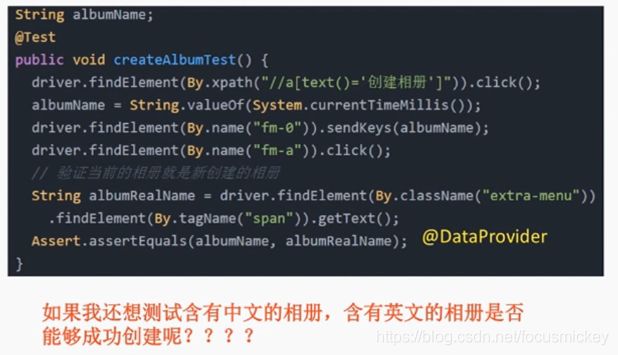
测试内容-验证点唯一
测试内容-数据清理(AfterMethod)
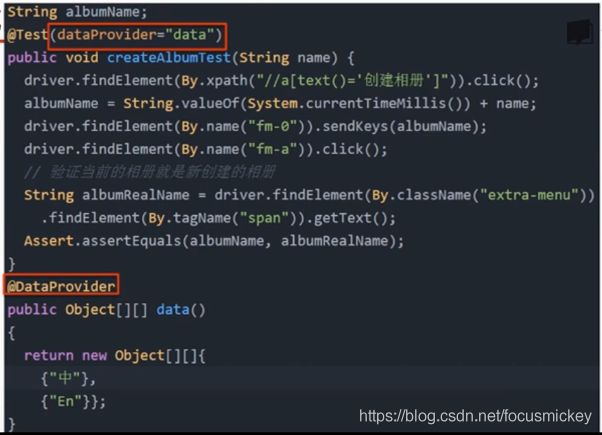
测试内容-数据驱动(@DataProvider)
- 云相册Web自动化测试用例:登录
登录元素定位变更?
登录多了确认框? - Page Object封装:martinfowler.com/bliki/PageObject.html

Web自动化再进一步——通用性封装 - 一个测试用例Web、Android、IOS共同执行
- 使用自然语言编写Web自动化测试用例

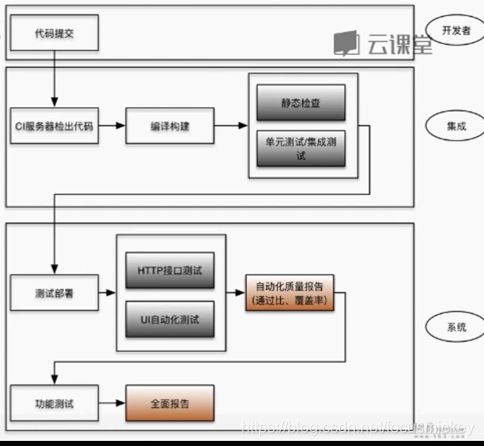
Web自动化与持续集成
- 持续集成——Continuous Intergration
- 持续集成的威力:
- 解决团队开发模式下代码集成困难
- 更早的发现问题,更快的解决问题
- 为每一次代码更新提供质量评估,为快速部署上线提供了可能
- 完善的Web持续集成体系

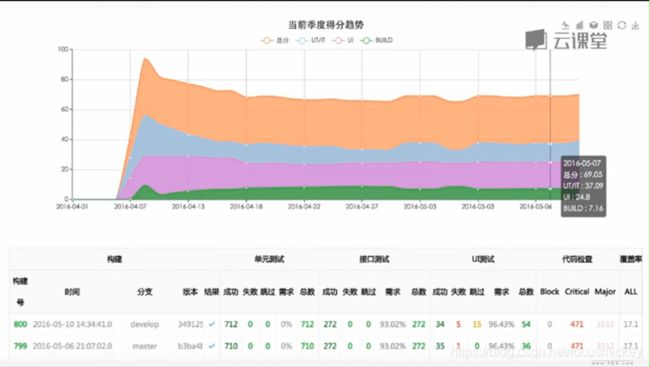
- 持续集成与质量度量

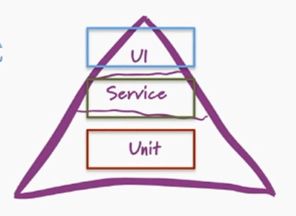
- Web持续集成中分层的自动化测试:
前后端单元测试 —— 非集成测试
Service层接口测试等——集成测试
HTTP接口测试、Web自动化测试等——系统测试