低代码开发平台核心功能设计——组件自定义交互实现
精彩回顾
如何实现H5可视化编辑器的实时预览和真机扫码预览功能
在线IDE开发入门之从零实现一个在线代码编辑器
基于React+Koa实现一个h5页面可视化编辑器-Dooring
TS核心知识点总结及项目实战案例分析
前言
笔者最近一直在研究Lowcode(低代码)平台, 也做了非常多的实践, 对于页面可视化搭建平台有了基本的研发方向和解决方案, 后期会陆续分享我对低代码平台的一些理解和解决方案, 并在企业应用层做一些探索.
正文
1. 什么是低代码以及低代码的意义
最近笔者在outsystems网站上看了一篇比较好的阐述低代码平台的文章, 这里笔者特意做一个简单的定义:
低代码 是一系列工具,可帮助我们使用拖放界面直观地创建完整的应用程序。低代码平台无需编写数千行复杂的代码和语法,而是使用户能够快速,直观地构建具有现代用户界面,集成,数据和逻辑的完整应用程序。
低代码 是一种软件开发方法,可以更快地以最少的手工编码交付应用程序。通过在图形界面中使用可视化建模来组装和配置应用程序,开发人员可以跳过所有基础架构,并重新实现以往很难解决的场景,让开发人员聚焦于自身业务独特性的打造。
打个比方,想象一下你开的一家口罩制造厂:涉及自动化的机器并不能决定口罩的外观,但它们确实会加快口罩的组装和交付过程。这就是低代码的作用。
低代码对软件来说就像装配线对口罩制造厂一样:都使困难且耗时的手动任务自动化,从而使人们腾出更多的时间去做更重要的事情。
我们市面上比较常见的低代码开发平台有:
可视化IDE:一种用于可视化定义应用程序的UI,工作流和数据模型,并在必要时添加手写代码的环境。
与各种后端或服务的连接器:自动处理数据结构,存储和检索。
应用程序生命周期管理器:用于在测试,登台和生产中构建,调试,部署和维护应用程序的自动化工具。
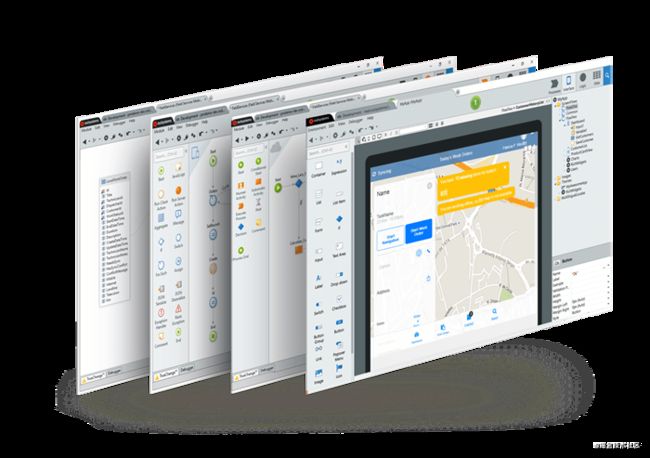
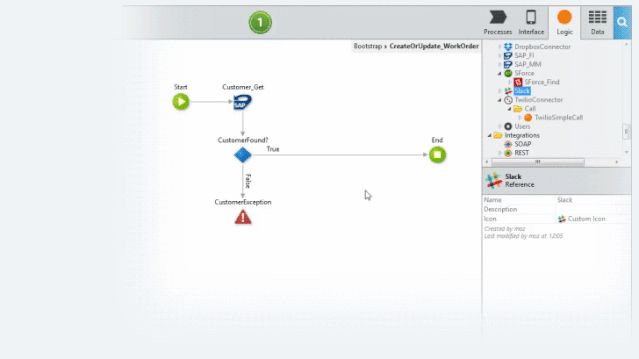
比较先进的系统(例如OutSystems)为我们提供了创建现代,跨平台的企业移动和Web应用程序所需的一切,并具有补充现有团队结构的功能。如下图流程所示:
2. 低代码开发流程
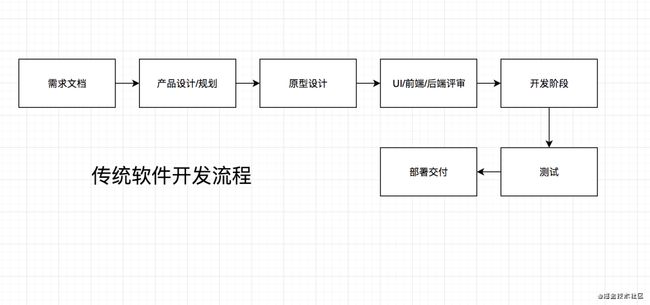
我们传统的软件开发过程往往都会经过如下所示流程:  也就是从基本的需求设计, 产品规划到前后端应用开发, 最后到测试, 部署上线.
也就是从基本的需求设计, 产品规划到前后端应用开发, 最后到测试, 部署上线.
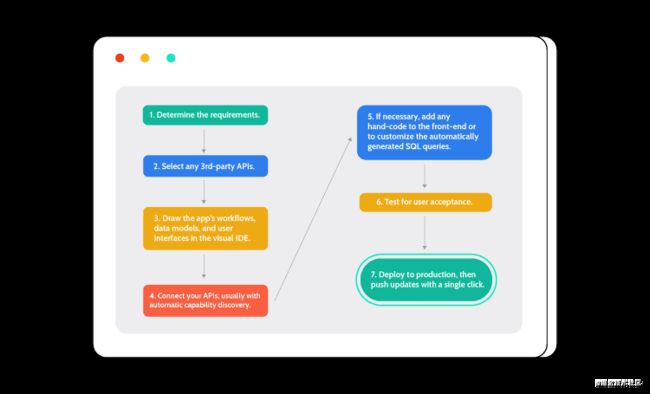
使用低代码, 他的开发流程看起来像:  每一个步骤都能通过非常简单的拖拽去实现, 大大降低的开发成本, 使得开发人员和产品工作者能更专注的聚焦于核心业务的打磨和快速试错, 更为敏捷开发提供了有力支撑.
每一个步骤都能通过非常简单的拖拽去实现, 大大降低的开发成本, 使得开发人员和产品工作者能更专注的聚焦于核心业务的打磨和快速试错, 更为敏捷开发提供了有力支撑.
3. 如何实现低代码体系下的内外部系统交互
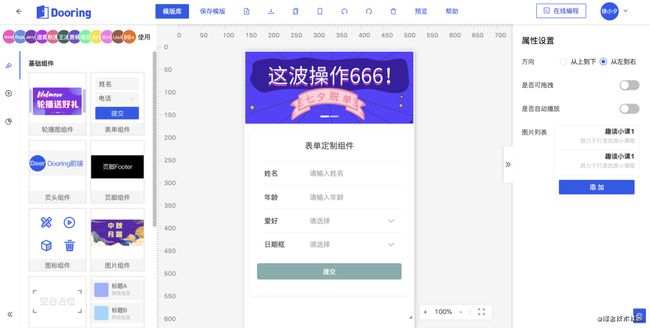
在介绍完低代码平台之后, 我们开始聚焦于实际业务场景, 来实现低代码开发平台中遇到的核心问题以及解决方案. 这里笔者拿H5-Dooring来举个例子, 先看看dooring的操作界面:  我们在使用可视化平台时除了需要满足对展示型页面的设计需求外, 我们更多的是要和企业自身业务打通,比如如何实现跨系统间的交互, 如何实现基本元素的交互能力, 如何植入外部API使得数据流向企业内部等. 这些需求对应的实际场景如下:
我们在使用可视化平台时除了需要满足对展示型页面的设计需求外, 我们更多的是要和企业自身业务打通,比如如何实现跨系统间的交互, 如何实现基本元素的交互能力, 如何植入外部API使得数据流向企业内部等. 这些需求对应的实际场景如下:
网页嵌入App内部需要和app端通信, 而不是单纯的展示
网页需要对用户的操作实现基本的交互能力, 比如跳转链接, 打开弹窗等
企业配置好的表单, 对外收集数据时希望流入自己内部系统做数据收集和分析
笔者将针对以上场景, 在H5-dooring中给出相应的解决方案.
3.1 网页嵌入App内部和app端通信实现
要实现和外部容器通信,必须具备的就是自定义编码能力, 也就是笔者采用LowCode而不是noCode的原因, 具体实现方式有很多, 比如采用比较流行的代码编辑插件react-codemirror2或者 react-monaco-editor. 其次要解决的就是哪些组件需要具备这种交互能力, 这里很明显是我们的Button组件. 效果如下: 
 这样我们就能实现真正的代码自治和跨容器通信了. 至于react-codemirror2的使用方式,笔者简单写个demo供大家参考:
这样我们就能实现真正的代码自治和跨容器通信了. 至于react-codemirror2的使用方式,笔者简单写个demo供大家参考:
import {Controlled as CodeMirror} from 'react-codemirror2';
require('codemirror/mode/javascript/javascript');
{
this.setState({value});
}}
onChange={(editor, data, value) => {
}}
/>
当然其内部支持更多的语言扩展, 感兴趣的可以研究一下, 笔者也基于它实现了一个简单的代码编辑器, 可以研究一下.
3.2 页面元素对用户的操作实现基本的交互能力, 比如跳转链接, 打开弹窗等
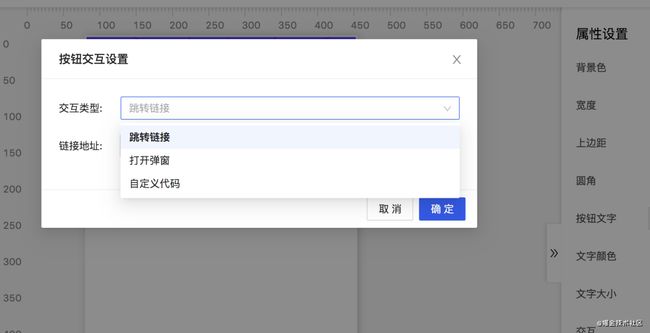
基本上任何可视化搭建平台都会提供一定程度上的交互能力, 这些交互往往和交互组件所绑定, 比如按钮, 链接, 这里笔者给大家展示在Button(按钮)组件中的应用:  以上为3中常见的交互模式, 即:
以上为3中常见的交互模式, 即:
跳转链接
打开弹窗, 并自定义弹窗内容
自定义交互能力
因为第三种方式笔者已经在上面介绍了, 这里重点介绍弹窗交互. 一般的弹窗交互可能会支持的弹窗内容如下:
图片
文字提示
图文提示
表格
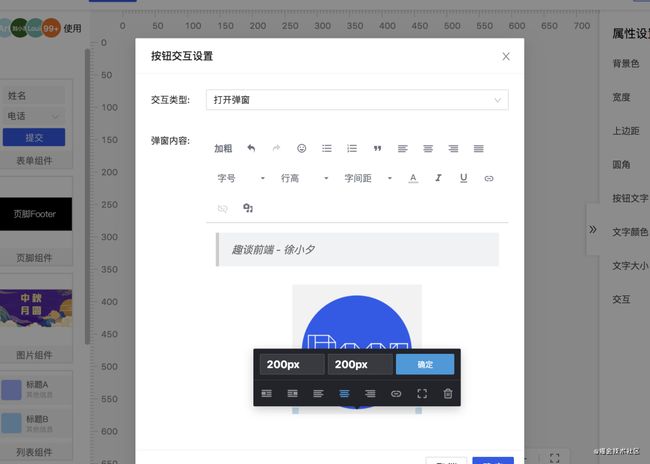
还有很多形式, 如果我们的实现中要一次实现这些组件, 那将是非常大的工作量, 所以笔者这里设计了一种一劳永逸的方式——富文本编辑器. 笔者提供富文本编辑器来实现用户定义任何内容形态的能力, 如下图所示:  在手机端的效果如下:
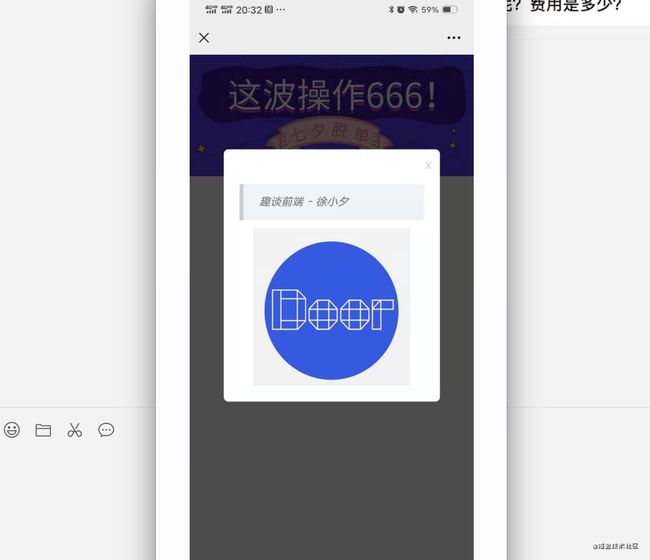
在手机端的效果如下:  要实现该交互需要定义交互的json-schema, 这里笔者在之前的文章中也解剖过H5-dooring的具体实现, 这里不一一介绍了, 我们主要来看看富文本编辑器, 这里笔者推荐两款:
要实现该交互需要定义交互的json-schema, 这里笔者在之前的文章中也解剖过H5-dooring的具体实现, 这里不一一介绍了, 我们主要来看看富文本编辑器, 这里笔者推荐两款:
react-quill
braft-editor
3.3 企业配置好的表单, 对外收集数据时希望流入自己内部系统做数据收集和分析
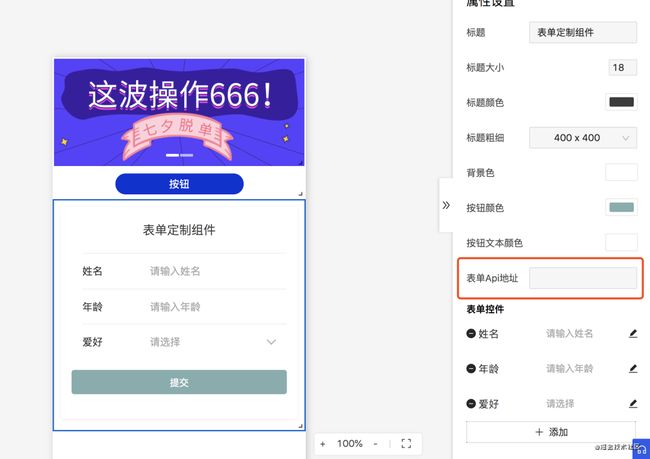
对于交互型应用来说, 数据追踪和分析能力是比较重要的一环, 目前也有很多表单问卷工具, 同样H5-Dooring也提供了表单问卷一体化解决方案, 用户可以在平台内搭建自定义的问卷并进行数据收集, 分析. 对于有私域需求的用户来说, 他们希望表单的数据流向自己内部系统, 自己进行分析, 所以我们理论上也应该提供这种开发接口供用户使用, 在表单设计中, 笔者暴露了api接口来实现这一需求:  如果用户提供了api接口, 页面会自动提交到api指定的地址, 笔者对该接口做了跨域处理, 用户只需要提供对应的跨域接口即可. 代码实现如下:
如果用户提供了api接口, 页面会自动提交到api指定的地址, 笔者对该接口做了跨域处理, 用户只需要提供对应的跨域接口即可. 代码实现如下:
if (api) {
fetch(api, {
body: JSON.stringify(formData),
cache: 'no-cache',
headers: {
'content-type': 'application/json',
},
method: 'POST',
mode: 'cors',
});
}else {
req.post(`xxx/xxx`, formData)
}
所以, 今天你又博学了吗?
最后
以上教程笔者已经集成到H5-Dooring中,对于一些更复杂的交互功能,通过合理的设计也是可以实现的,大家可以自行探索研究。
github地址:H5编辑器H5-Dooring
开源投票入口:为H5-Dooring投票
如果想学习更多H5游戏, webpack,node,gulp,css3,javascript,nodeJS,canvas数据可视化等前端知识和实战,欢迎在《趣谈前端》一起学习讨论,共同探索前端的边界。
参考文献: https://www.outsystems.com/blog/posts/what-is-low-code/