TypeScript由浅到深(下篇)
目录
七、TypeScript泛型编程
泛型实现类型参数化:
泛型接口和泛型类的使用:
泛型约束:
映射类型:
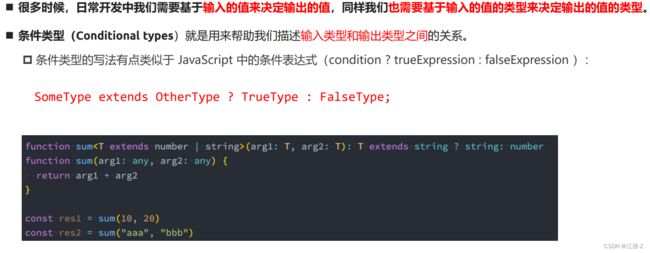
TypeScript条件类型(Conditional Types):
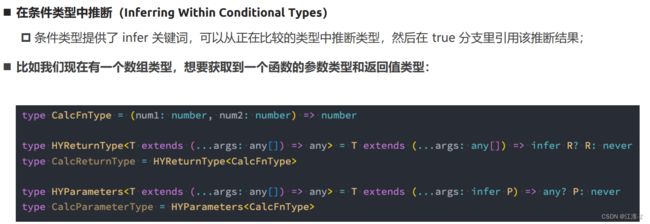
在条件类型中推断(inter):
分发条件类型(Distributive Conditional Types):
类型工具和类型体操:
八、TypeScript知识扩展:
TypeScript模块使用:
命名空间namespace(了解):
内置声明文件的使用 :
外部定义类型声明 – 第三方库:
外部定义类型声明 – 自定义声明:
tsconfig配置文件解析 :
七、TypeScript泛型编程
泛型实现类型参数化:
// 1.理解形参和实例参数化, 但是参数的类型是固定的
// function foo(name: string, age: number) {
// }
// foo("why", 19)
// foo("kobe", 30)
// 2.定义函数: 将传入的内容返回
// number/string/{name: string}
function bar(arg: Type): Type {
return arg
}
// 2.1. 完整的写法
const res1 = bar(123)
const res2 = bar("abc")
const res3 = bar<{name: string}>({ name: "why" })
// 2.2. 省略的写法
const res4 = bar("aaaaaaaaa")
const res5 = bar(11111111)
// let message = "Hello World"
泛型接口和泛型类的使用:
泛型接口使用:
interface IKun {
name: Type
age: number
slogan: Type
}
const kunkun: IKun = {
name: "why",
age: 18,
slogan: "哈哈哈"
}
const ikun2: IKun = {
name: 123,
age: 20,
slogan: 666
}
const ikun3: IKun = {
name: "kobe",
age: 30,
slogan: "坤坤加油!"
}
export {}
泛型类的使用:
class Point {
x: Type
y: Type
constructor(x: Type, y: Type) {
this.x = x
this.y = y
}
}
const p1 = new Point(10, 20)
console.log(p1.x)
const p2 = new Point("123", "321")
console.log(p2.x)
export {}
泛型约束:
// 传入的key类型, obj当中key的其中之一
interface IKun {
name: string
age: number
}
type IKunKeys = keyof IKun // "name"|"age"
function getObjectProperty(obj: O, key: K){
return obj[key]
}
const info = {
name: "why",
age: 18,
height: 1.88
}
const name = getObjectProperty(info, "name")
export {}
映射类型:
映射类型的基本使用:
// TypeScript提供了映射类型: 函数
// 映射类型不能使用interface定义
type MapPerson = {
// 索引类型以此进行使用
[property in keyof Type]: Type[property]
}
interface IPerson {
name: string
age: number
}
type NewPerson = MapPerson
export { }
映射类型修饰符和符合的使用:
type MapPerson = {
-readonly [Property in keyof Type]-?: Type[Property]
}
interface IPerson {
name: string
age?: number
readonly height: number
address?: string
}
//原来Iperson属性有可选的也有非可选的,想要映射后变为必选属性,可在'?'前面加上'-'.readonly也是同理
type IPersonRequired = MapPerson
const p: IPersonRequired = {
name: "why",
age: 18,
height: 1.88,
address: "广州市"
}
export { }
TypeScript条件类型(Conditional Types):
在条件类型中推断(inter):
分发条件类型(Distributive Conditional Types):
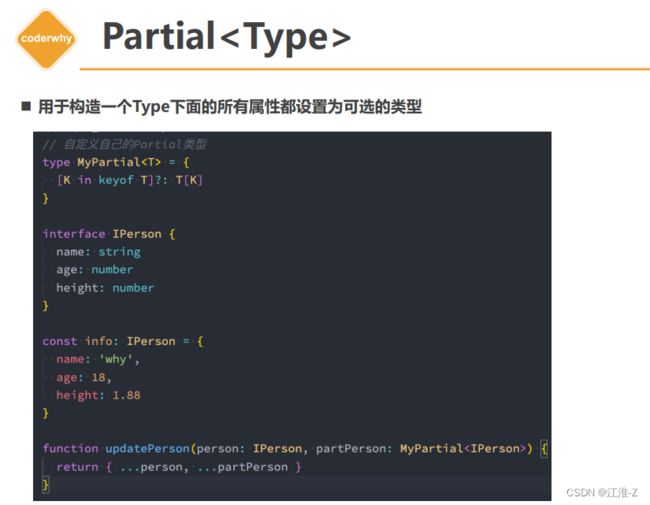
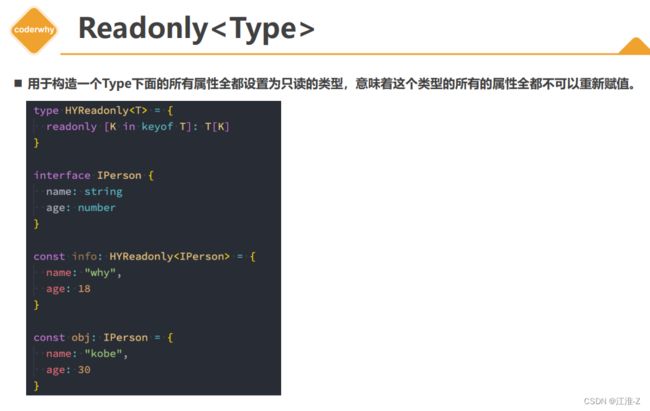
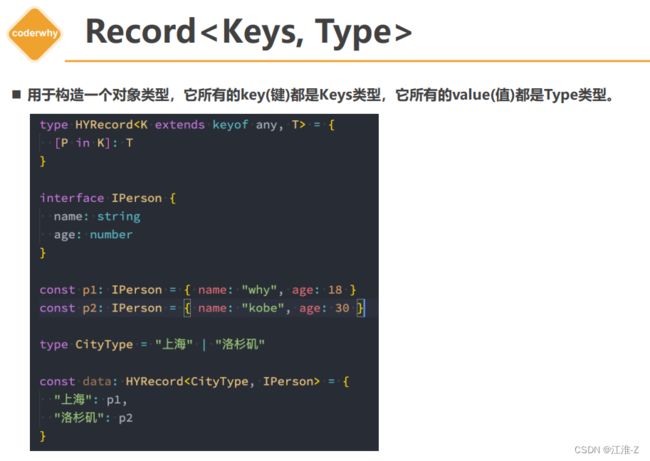
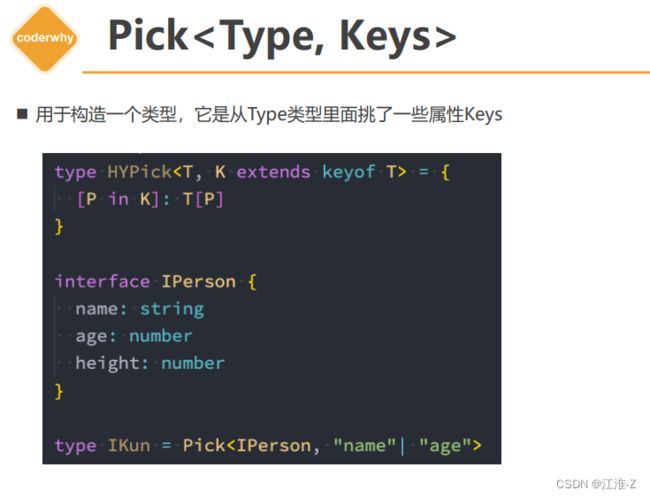
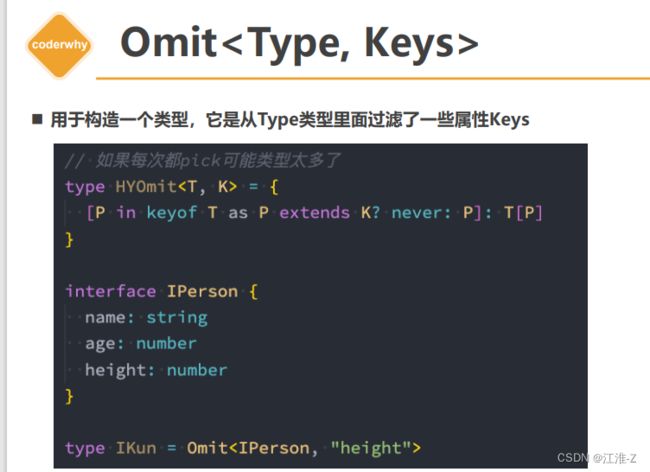
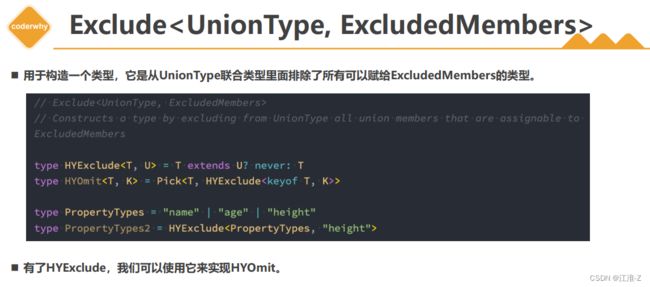
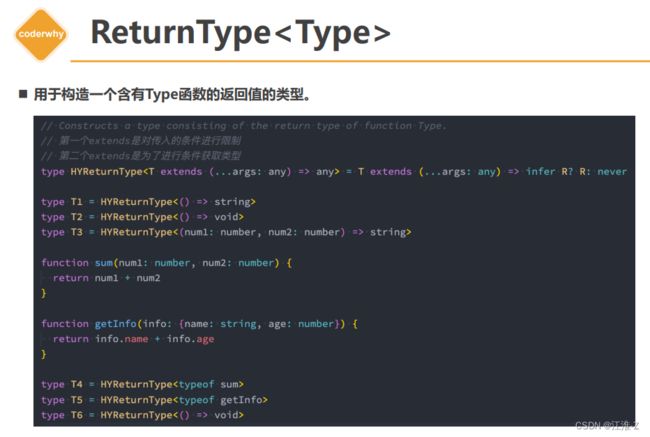
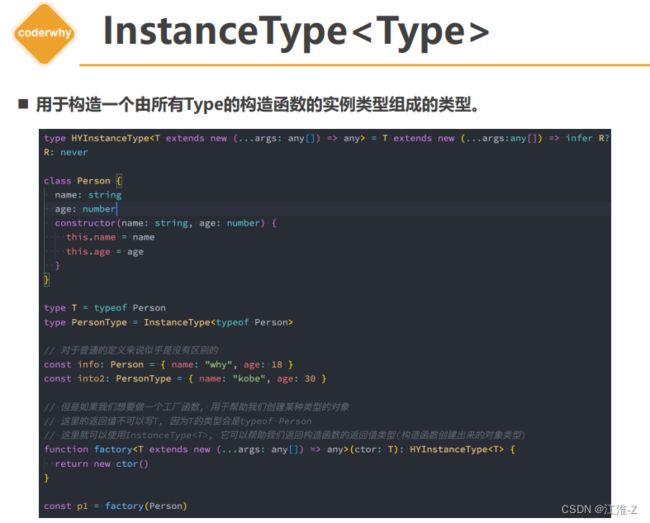
类型工具和类型体操:
八、TypeScript知识扩展:
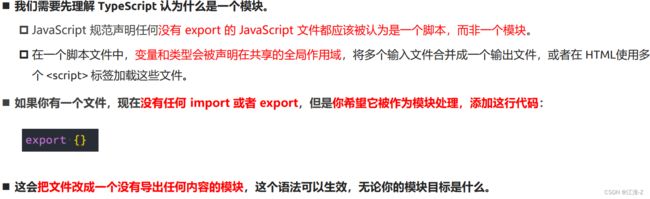
TypeScript模块使用:
// 导入的是类型, 推荐在类型的前面加上type关键
import type { IDType, IPerson } from "./utils/type"命名空间namespace(了解):
export namespace price {
export function format(price: string) {
return "¥" + price
}
export const name = "price"
}
export namespace date {
export function format(dateString) {
return "2022-10-10"
}
const name = "date"
}
// 不要这样写export {}
import { price, date } from "./utils/format";
// 使用命名空间中的内容
price.format("1111")
date.format("22222")内置声明文件的使用 :
类型的查找:
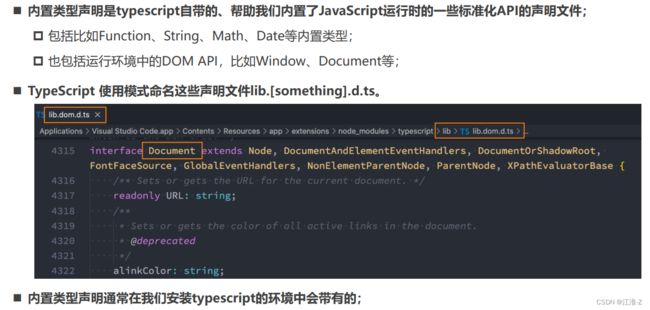
内置类型声明:
https://github.com/microsoft/TypeScript/tree/main/lib
内置声明的环境:
外部定义类型声明 – 第三方库:
外部定义类型声明 – 自定义声明:
declare 声明模块:
declare 声明文件 :
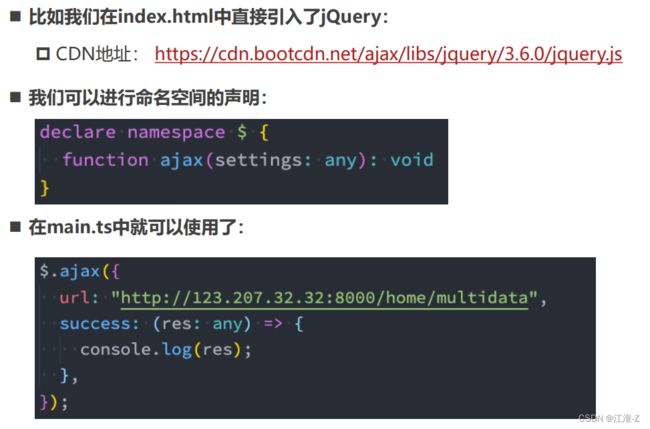
declare命名空间 :
tsconfig配置文件解析 :
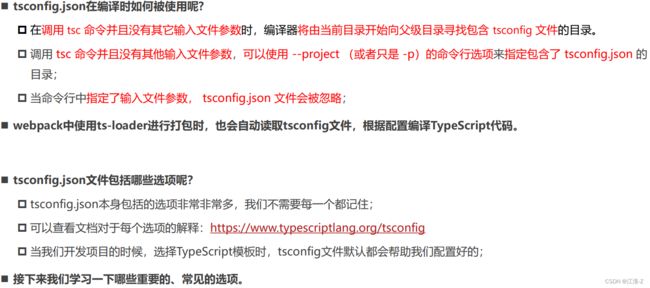
认识tsconfig.json文件:
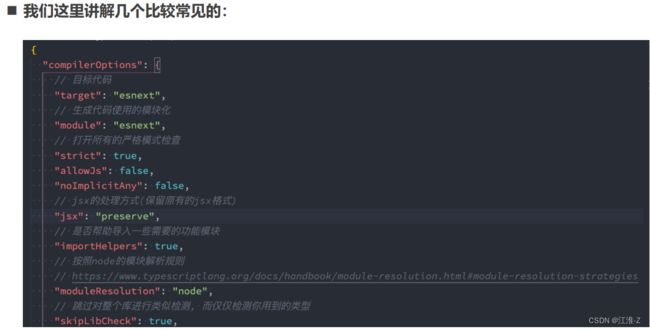
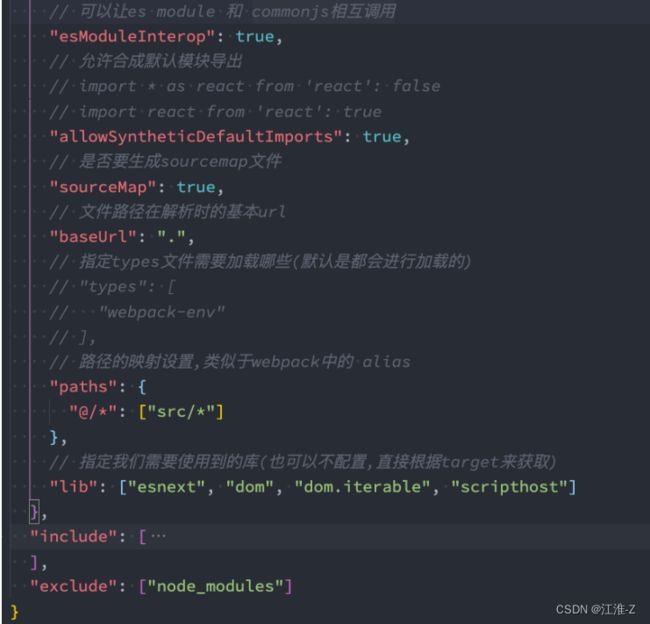
tsconfig.json配置:
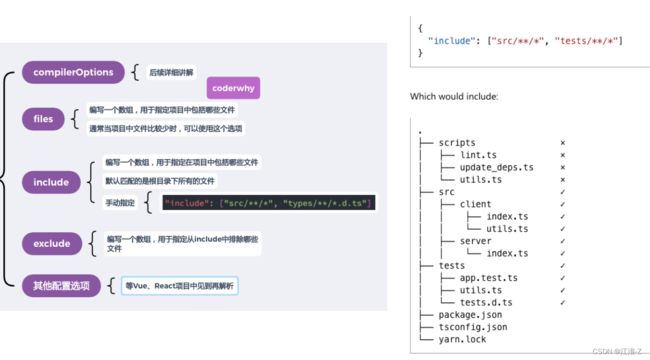
tsconfig.json顶层选项:
tsconfig.json文件:
tsconfig.json是用于配置TypeScript编译时的配置选项:
TypeScript: TSConfig Reference - Docs on every TSConfig option
tsconfig.json文件: