svg可缩放矢量图绘制线、面
概述
什么是SVG?
SVG是一种基于XML语法的图形形式,全程是可缩放矢量图(Scalable Vector Graphics)。其他图像格式都是基于像素处理的,SVG则是属于对图像的形状描述,所以它本质上是文本文件,体积较小,且不管放大多少倍都不会失真。
SVG文件可以直接插入网页
SVG文件可以直接插入网页,成为DOM的一部分,然后用JavaScript和CSS进行操作。
使用svg的多种方式
上面是SVG代码直接插入网页的例子。
SVG代码也可以写在一个独立文件中,然后用 *"img/object/iframe/embed" 等标签插入网页。

CSS也可以使用SVG文件。
Document
语法
SVG代码都放在顶层标签
svg的width属性和height属性,制定了SVG图像在HTML元素中所占据的宽度和高度。除了相对单位,也可以采用绝对单位(单位:像素)。如果不指定这两个属性,SVG图像默认大小是300像素(宽)*150像素(高)。
如果只想展示SVG图像的一部分,就要指定viewBox属性。
viewBox 属性的值有四个数字,分别是左上角的横坐标和纵坐标、视口的高度和宽度。上面代码中,SVG图像是100像素宽*100像素高,viewBox属性指定视口从( 50,50)这个点开始。所以,实际看到的是右下角的四分之圆。
注意,视口必须适配所在的空间。上面代码中,视口的大小是50 50,由于SVG图像的大小是100 100,所以视口会放大去适配SVG图像的大小,即放大了四倍。
如果不指定width属性和height属性,只指定viewBox属性,则相当于只给到定SVG图像的长宽比。这时,SVG图像的默认大小将等于所在的HTML元素的大小。
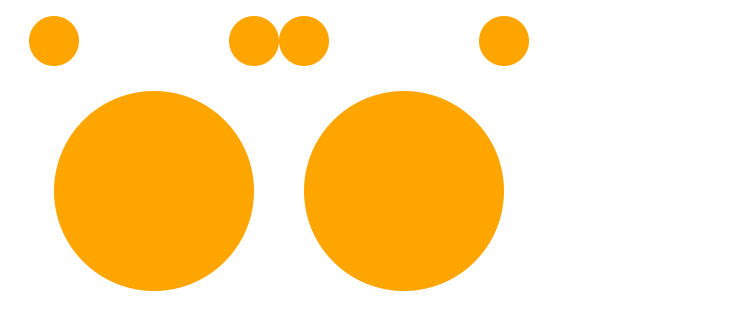
标签-圆
上面的代码定义了三个圆。
.red {
fill: red;
}
.fancy {
fill: none;
stroke: black;
stroke-width: 3pt;
}SVG的CSS属性与网页元素有所不同。
- fill:填充色
- stroke:描边色
- stroke-width:边框宽度
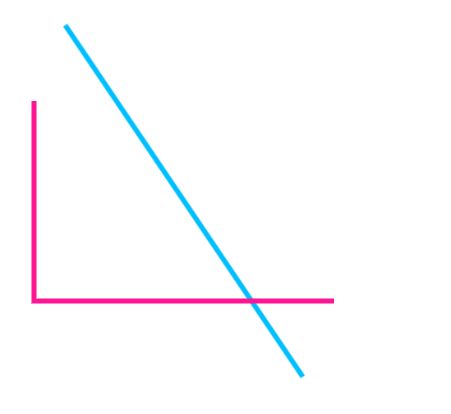
标签-直线
上面代码中,
标签-折线
画线、折线示例:
Document
标签-矩形
标签-椭圆
绘制椭圆示例:
Document
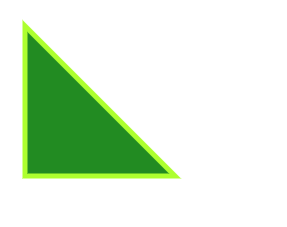
标签-多边形
绘制多边形示例:
Document
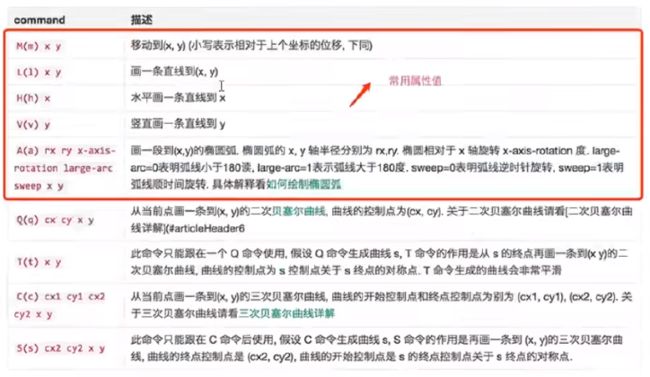
标签-路径
- M:移动到(moveto)
- L:画直线到 (lineto)
- Z:闭合路径
标签-文本
text的x属性和y属性,表示文本区块基线( baseline )起点的横坐标和纵坐标。文字的样式可以用class或style属性指定。
绘制路径添加文本示例:
Document
组合自定义图形
复制形状的示例:
Document
标签-形状组
组的示例:(定义的组会显示出来)
Document
标签-自定义形状
自定义形状示例:(定义的形状不显示出来,但是占着位置)
Document
标签-自定义可以平铺的形状
上面代码中,
平铺的示例:
Document
标签-图片
上面代码中,
标签-动画
上面代码中,矩形会不断移动,产生动画效果。
animate的属性含义如下。
attributeName:发生动画效果的属性名。
from:单次动画的初始值。
to:单次动画的结束值。
dur:单次动画的持续时间。
repeatCount:动画的循环模式。
可以在多个属性上面定义动画。
定义动画的示例:从左上角向右下角移动,并变色。
Document
标签-变形动画
上面代码中,
变形动画示例:
Document