- 基于Qt的连连看游戏开发
CodeJolt
qt数据库javaQT
连连看是一种经典的益智游戏,它的目标是通过消除相同的配对图标来清空游戏界面。在本文中,我将向您展示如何使用Qt框架开发一个基于Qt的连连看小游戏。我们将使用C++编程语言和Qt库来实现游戏的逻辑和界面。首先,让我们创建一个新的Qt项目。在QtCreator中,选择"新建项目",然后选择"QtWidgets应用程序"模板。为项目指定一个名称,然后点击"下一步"。在下一个对话框中,您可以选择项目的位置
- 免费界面库 python_一个非常简单好用的Python图形界面库(PysimpleGUI)
不妧
免费界面库python
前一阵,我在为朋友编写一个源代码监控程序的时候,发现了一个Python领域非常简单好用的图形界面库。说起图形界面库,你可能会想到TkInter、PyQt、PyGUI等流行的图形界面库,我也曾经尝试使用,一个很直观的感受就是,这太难用了。就去网上搜搜,看看有没有一些demo,拿来改改,结果很少有,当时我就放弃了这些图形库的学习,转而使用了vue+flask的形式以浏览器网页作为程序界面,因为我会这个
- python PySimpleGUI 使用
Seeklike
python
#PySimpleGUI库快速简单构建一个gui窗口#PySimpleGUI是一个用于简化GUI编程的Python包,它封装了多种底层GUI框架(如tkinter、Qt、WxPython等),提供了简单易用的API。#PySimpleGUI包含了大量的控件(也称为小部件或组件),这些控件可以帮助你快速构建用户界面#导包importPySimpleGUIassgimportcv2importkeyb
- 【Q&A】Qt中直接渲染和离屏渲染效率哪个高?
浅慕Antonio
Q&Aqt信息可视化开发语言
直接渲染和离屏渲染的效率取决于具体场景和实现方式,以下是详细对比分析:一、直接渲染(On-screenRendering)原理直接将图形数据绘制到屏幕缓冲区(BackBuffer),完成后通过交换缓冲区显示到屏幕。通常在paintEvent等事件中通过QPainter直接绘制。优势减少数据复制:无需额外的缓冲区传输,直接写入屏幕缓冲区。实时性高:适合需要快速更新的场景(如动画、实时数据可视化)。简
- docker compose部署dragonfly
java初学者分享
docker容器运维
整个工具的代码都在Gitee或者Github地址内gitee:solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、reids、Mqtt、S3协议的文件服务器、mongodbgithub:GitHub-ZeroNing/solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、rei
- SpringBoot整合通用xxl-job,自动注册任务
java初学者分享
springboot后端java
整个工具的代码都在Gitee或者Github地址内gitee:solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、reids、Mqtt、S3协议的文件服务器、mongodbgithub:GitHub-ZeroNing/solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、rei
- SpringBoot整合阿里云、腾讯云、minio、百度云、华为云、天翼云、金山云、七牛云、移动云、网易数帆等等有关于S3协议下文分布式对象存储接口
java初学者分享
阿里云腾讯云华为云
前提:在可运行的SpringBoot的项目内引用以下JAR包整个工具的代码都在Gitee或者Github地址内gitee:solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、reids、Mqtt、S3协议的文件服务器、mongodbgithub:GitHub-ZeroNing/solomon-parent:这个项目主要是总结了工作上遇到
- SpringBoot整合多租户MongoBD
java初学者分享
SaaS多租户专栏springboot后端javamongodb
前提:在可运行的SpringBoot的项目内引用以下JAR包整个工具的代码都在Gitee或者Github地址内gitee:solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、reids、Mqtt、S3协议的文件服务器、mongodbgithub:GitHub-ZeroNing/solomon-parent:这个项目主要是总结了工作上遇到
- QLabel 的 setAlignment 方法来设置文字的对齐方式。
可可乐不加冰
知识学习专栏数据库
在Qt中,可以使用QLabel的setAlignment方法来设置文字的对齐方式。为了使文字居中,可以使用Qt::AlignCenter对齐标志。以下是一个示例,展示如何在QLabel中设置文字居中:cpp复制#include#include#include#includeintmain(intargc,char*argv[]){QApplicationapp(argc,argv);QWidget
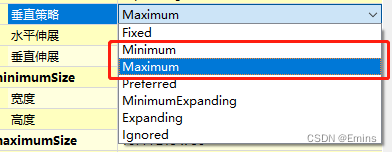
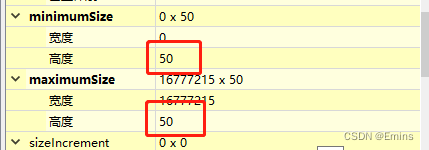
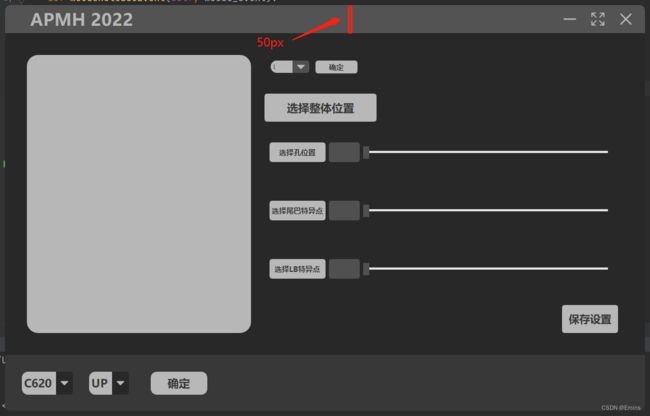
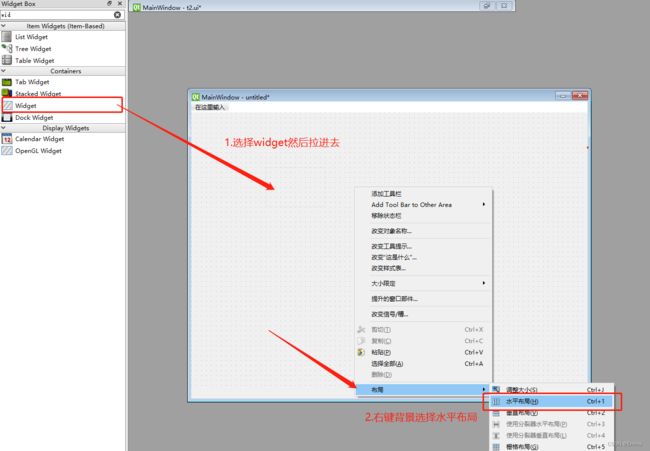
- Qt 自定义标题栏——QtWidgets
十年之少
QtWidgetsQt自定义标题栏
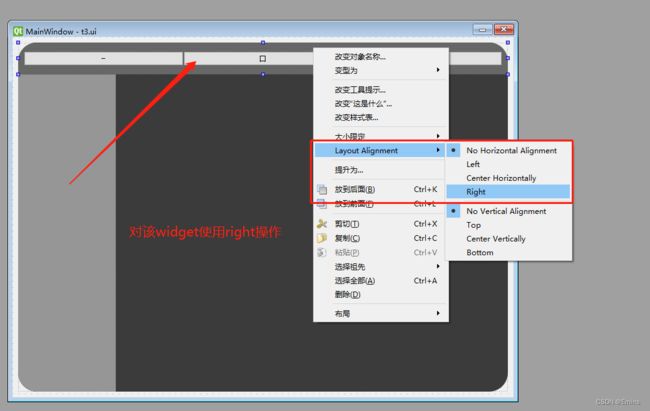
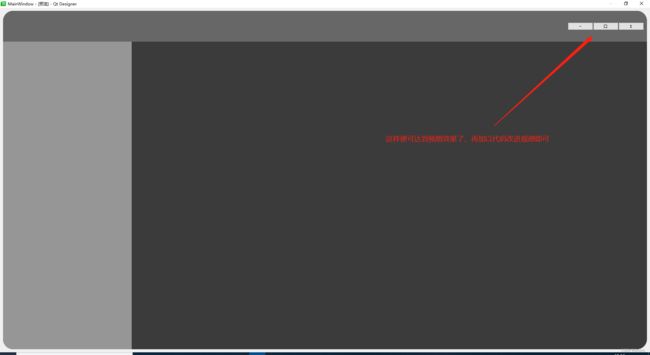
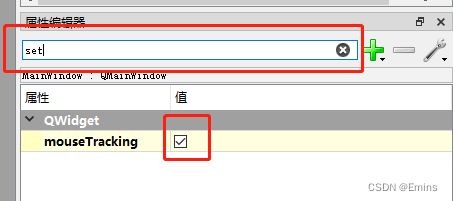
1.去掉标题栏,实现窗体拖动(常用)以上转载方法实现窗体拖动是通过Windows事件的;但是有时候为了跨平台这种的话就得重写,比较麻烦,所以还是采用最原始的方法:通过QWidgets的鼠标事件来实现。.h文件classQRCodeDialog:publicQDialog{Q_OBJECT...protected:voidmouseMoveEvent(QMouseEvent*event)overri
- 【CXX-Qt】2.1 构建系统
Source.Liu
CXX-Qtqtrustc++
CXX-Qt可以集成到现有的CMake项目中,也可以仅使用Cargo进行构建。需要了解的可以阅读上2篇文章:Cargo集成CMake集成CXX-Qt可以与任何C++构建系统一起使用,只要在调用Cargo之前设置了QMAKE、CXX_QT_EXPORT_DIR和CXX_QT_EXPORT_CRATE_环境变量。请查看我们的CMake代码以了解如何使用这些变量。然而,除了Cargo或CMake之外,使
- Python用Pyqt5制作音乐播放器
Aix959
python开发语言
具体效果如下需要实现的功能主要的几个有:1、搜索结果更新至当前音乐的列表,这样播放下一首是搜素结果的下一首2、自动播放3、滚动音乐文本4、音乐进度条5、根据实际情况生成音乐列表。我这里的是下面的情况,音乐文件的格式是歌名_歌手.mp3所以根据需求修改find_mp3_files方法,我这里返回的是[{"path":音乐文件路径,"music":歌名,"singer":歌手},{"path":音乐文
- 使用EMQX 安装、部署MQTT 服务器详解
Adunn
MQTT安装EMQX服务器MQTTEMQXLinux安装
使用EMQX安装、部署MQTT服务器详解关于Linux下使用EMQX安装、部署MQTT服务器详解本文从如下几个方面进行详细说明:EMQX整体说明安装EQMX(MQTT服务器)EMQX常用命令登录EMQX(MQTT服务器)通过mqttbox工具,进行MQTT消息的订阅、发布测试通过MQTTX工具,进行MQTT消息的订阅、发布测试1.EMQX整体说明1.1.EMQX产品概览EMQX(Erlang/En
- ActiveMQ
z小天才b
ActiveMQjava-activemqactivemqspringboot
一、ActiveMQ概述1.1什么是ActiveMQ?ActiveMQ是Apache软件基金会开发的一个开源消息中间件,它完全支持JMS(Java消息服务)规范,并提供了高可用性、高性能和可扩展性。ActiveMQ允许不同的应用程序通过消息传递进行异步通信,从而实现系统解耦。1.2ActiveMQ核心特性多协议支持:支持OpenWire、STOMP、AMQP、MQTT等多种协议持久化:支持多种持久
- Qt 多线程设计:死循环与信号槽的权衡
吃面不喝汤66
qt开发语言
在开发音视频播放器时,多线程设计是不可避免的挑战。音频和视频的解码、播放需要高效运行,同时还要与主线程或其他线程同步,例如通过信号通知播放进度。本文基于一个实际案例,分析了两种线程设计在死循环和信号槽使用中的表现,探讨其原因,并给出选择建议。问题表现我在实现音频播放线程时,遇到了一个问题:主线程通过QMetaObject::invokeMethod调用terminateDecode无法终止音频线程
- 解决 开发FFMPEG视频播放器右侧白色线问题
吃面不喝汤66
OBS二次开发ffmpeg音视频
在开发基于Qt和FFmpeg的视频播放器时,我遇到一个常见但令人困惑的问题:在使用VideoWidget(继承自QOpenGLWidget)播放某些视频时,窗口右侧会出现一条白色线。这不仅影响视觉效果,还可能暴露潜在的渲染或缓冲区问题。本文将详细分析这一现象的成因,并提供经过验证的解决方案。问题现象在使用自定义的VideoDecoder和VideoWidget类播放视频时,大多数视频都能正常显示,
- QT中日志的使用案例 || 自动创建、管理、保存QT日志数据
长安第一美人
qt开发语言c++嵌入式硬件
目录1.quiwidget.cpp2.widget.cpp3.widget.h4.在需要记录日志的地方直接将信息插入即可1.释放`m_fileLog`和`m_textStream`1.1为什么要关闭和删除`m_fileLog`和`m_textStream`?1.2如果不这样做会有什么坏处?3.总结4.参考文章需求分析:想实现在qt代码中对软件运行过程中容易出现的问题进行记录,将电量异常分析日志与平
- 使用emit发射信号
郭涤生
qt开发语言
使用emit发射信号使用emit发射信号语法发射一个无参数信号发射带参数信号使用emit发射信号在Qt中,emit是一个关键字,用于在信号槽机制中发射信号。信号槽机制是Qt的一个重要特性,用于在对象之间进行通信。当一个对象的状态发生变化时,它可以发射一个信号,其他对象可以连接这个信号并在信号被发射时执行一些操作。语法emit用于发射信号,它的语法如下:emitsignalName(paramete
- 前端面经分享(25/03/18)
CreatorRay
react面试前端前端面试react
北京一家做边缘云服务提供商公司,技术一面,15k-20k,要求3-5年上家公司的项目为什么会选择MQTT进行通信React常用Hook为什么React不能在条件语句里用Hook前端常见的优化策略React如何捕获子组件的错误React给节点加key会有什么效果最近俩家公司都用WebSocket做了什么HTTP各个版本的区别跨域的常见解决方案前端常见布局WebSocket和SSE的区别A页面滚动到一
- Python + Qt Designer构建多界面GUI应用程序:Python如何调用多个界面文件
懒大王爱吃狼
pythonpythonqt命令模式mysql数据库Python基础开发语言
引言QtDesigner是一个用户友好的图形用户界面设计工具,它可以帮助开发人员通过拖放的方式快速创建界面。在实际开发中,往往需要设计多个界面文件,并在Python代码中进行统一管理和使用。本文将介绍如何在Python中使用QtDesigner设计好的多个界面文件的常用方法。方法一:单独加载并显示如果界面文件相对独立,并且没有复杂的依赖关系,可以考虑单独加载并显示每个界面文件。fromPyQt5i
- 在嵌入式系统中实现低功耗MQTT协议:从协议解析到硬件优化
W说编程
物联网嵌入式网络编程物联网网络协议c语言嵌入式硬件
在嵌入式系统中实现低功耗MQTT协议:从协议解析到硬件优化1.引言:物联网时代的低功耗挑战随着物联网设备的爆炸式增长,设备续航与网络可靠性成为嵌入式系统设计的核心矛盾。据统计,70%的物联网设备因功耗问题导致维护成本倍增。核心需求:在维持TCP/IP协议栈功能的前提下,将设备待机功耗降至μA级;确保弱网环境(如2G/NB-IoT)下的数据传输可靠性。本文将以MQTT协议为例,详解在STM32+LW
- qt-5.15.2 源码编译 Linux
weixin_40857106
服务器运维
QT官方源码下载地址:https://download.qt.io/archive/qt/5.15/5.15.12/single/qt-everywhere-opensource-src-5.15.12.tar.xz安装Qt所需的依赖:sudoaptinstallbuild-essentiallibgl1-mesa-devlibxkbcommon-devlibnss3-devlibdbus-1-d
- QT引用资源qrc
我该叫什么名字好呢?
QT开发QTqtcreator文本编辑控件
1.在工程文件夹下面添加一个文件夹,如images,保存图标文件.2.在工程那里新建一个qrc文件,右键选择文本编辑器打开添加如下语句:images/file_128.icoimages/open_128.icoimages/save_128.ico这样工程就能读取到这些资源,在要设置图标的控件的icon选项,选择资源文件,就可以使用图标了。3.假如是利用QTcreator编写的,那就比较简单,直
- Qt爬坑笔记
klzed_
qtc++后端ui
1.自定义一个QWidget的派生类,将其作为子部件并设置样式表时,需要重写paintEvent事件,否则样式表可能无效,如下所示:voidCustomWidget::paintEvent(QPaintEvent*){QStyleOptionopt;opt.init(this);QPainterp(this);
- Ubuntu Qt: no service found for - “org.qt-project.qt.mediaplayer“
wkm956
qt开发语言ubuntu
1、前言在一次项目过程中,因项目需求,需要将windows开发的Qt项目迁移到ubuntu系统中,且在某个功能项中需要播放音频,在windows系统中能够正常运行,但在ubuntu系统中却显示defaultServiceProvider::requestService():noservicefoundfor-"org.qt-project.qt.mediaplayer"错误,在网上查找资料后解决问
- 在Qt代码中使用Windows事件机制WaitForMultipleObjects、SetEvent
令狐掌门
深入浅出C++Qt开发技术qtwindows开发语言SetEvent
在Qt开发客户端时,经常使用信号槽来处理控件或窗口之间的事件,如果是Windows系统,也可以用windows事件来代替Qt的信号槽,本篇博客来介绍这种用法。首先需要介绍本篇本篇博客需要用到的几个WindowsAPI:一、需要用到的WindowsAPIWaitForMultipleObjectsWaitForMultipleObjects是WindowsAPI中一个用于同步操作的函数。它主要用于等
- TCP、UDP、HTTP、WebSocket 和 MQTT协议区别
PHPlai
phptcp/ipudphttp
目录1.TCP协议2.UDP协议3.HTTP协议4.WebSocket协议5.MQTT协议总结1.TCP协议类型:面向连接的协议。可靠性:提供可靠的数据传输,确保数据包按顺序到达。流量控制:具备流量控制与拥塞控制机制。适用场景:适合对数据传输可靠性要求高的应用,如文件传输、网页加载。2.UDP协议类型:无连接的协议。可靠性:不保证数据包的可靠传输,可能会丢失、重复或顺序错乱。流量控制:不具备流量控
- HTTP、MQTT、CoAP大比拼:谁才是物联网通信的王者?
极客小张
物联网http网络协议单片机网络
物联网(IoT)时代,数以亿计的设备需要相互连接和通信,而超文本传输协议(HTTP)作为互联网的基石,凭借其简单易用、广泛应用等优势,也成为了物联网通信协议的有力竞争者。本文将深入浅出地剖析HTTP协议在物联网中的应用,从工作原理、优缺点、安全问题到未来发展趋势,带您全面了解HTTP在物联网世界中的角色和潜力。一、HTTP协议:物联网通信的通用语言1.1HTTP协议工作原理:请求与响应的循环HTT
- QT信号和槽用于对象之间的通信
qq_33510982
c++QT信号与槽
转载:http://blog.csdn.net/zhang2531/article/details/50807616初学qt,觉得这篇关于qt信号和槽机制讲的最为透彻。信号和槽信号和槽用于对象间的通讯。信号/槽机制是Qt的一个中心特征并且也许是Qt与其它工具包的最不相同的部分。在图形用户界面编程中,我们经常希望一个窗口部件的一个变化被通知给另一个窗口部件。更一般地,我们希望任何一类的对象可以和其它
- 物联网为什么用MQTT不用 HTTP 或 UDP?
工程师焱记
物联网httpudp硬件架构嵌入式硬件开源协议网络
先来两个代码对比,上传温度数据给服务器。MQTT代码示例//MQTT客户端连接到MQTT服务器mqttClient.connect("mqtt://broker.server.com:8883",clientId)//订阅特定主题mqttClient.subscribe("sensor/data",qos=1)//发布消息到主题mqttClient.publish("sensor/data","t
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring