- MongoDB处理动态字段
weixin_49784554
mongodbasp.net
在ASP.NETCore中处理MongoDB的动态字段(即文档结构不固定)时,通常有以下几种方法:1.使用BsonDocument(最灵活)如果你的文档结构变化很大,直接使用BsonDocument进行存储和查询:usingMongoDB.Bson;usingMongoDB.Driver;varclient=newMongoClient("mongodb://localhost:27017");v
- NET Core 大数据处理
Gene Z
.NetC#c#
在.NETCore里处理10万条以上的大数据时,可采用以下几种方式,同时也适用于不同的应用场景。1.批量处理方式借助批量操作一次性处理大量数据,从而减少与数据库或外部系统的交互次数,提高性能。例如,在向数据库插入大量数据时,可使用批量插入操作。应用场景适用于数据导入、数据迁移等场景。比如将CSV文件中的大量数据批量导入到数据库中。2.并行处理方式运用并行编程技术(像Parallel.ForEach
- 超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?
2501_90699780
编辑器excelpowerpointumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 使用 .NET Core 实现 RabbitMQ 消息队列的详细教程
江沉晚呤时
Netcore开发语言后端c#.netcore
RabbitMQ是一个流行的消息队列中间件,它允许应用程序通过异步消息的方式进行通信。RabbitMQ支持AMQP协议,可以通过多种方式与应用程序交互。在本教程中,我们将深入探讨如何在.NETCore环境中使用RabbitMQ来实现消息队列。我们将学习如何在生产者端发送消息,消费者端接收消息,并确保消息的可靠性。目录安装和配置RabbitMQ安装RabbitMQ客户端库创建生产者(Producer
- HTML编辑器CKEDITOR支持哪些格式的WORD内容导入?
2501_90699640
html编辑器wordckeditor粘贴wordckeditor导入wordckeditor导入pdfckeditor导入ppt
要求:开源,免费,技术支持编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,java,jsp,springboot,php,asp.net,.netcore功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,Ubuntu,CentO
- Tauri+Dotnet+Vue3+Vite桌面应用程序创建
是楊不是杨
前后端vue.netcorerust前端框架
环境需求Node.js(已安装)Rust(安装Rust,必要).NETCoreSDK(用于后端)TauriCLI(通过Rust安装)1.创建Vue3+Vite前端项目初始化项目:bash复制代码npmcreatevite@latesttauri-vue3-dotnet--templatevuecdtauri-vue3-dotnet安装必要依赖:bash复制代码npminstall启动开发服务器,确
- 推荐文章:ASP.NET Core Markdown 支持
汤萌妮Margaret
推荐文章:ASP.NETCoreMarkdown支持Westwind.AspNetCore.MarkdownAnASP.NETCoreMarkdownsupportlibrarythatprovidesMarkdownparsing,aMarkdownTagHelperandMarkdownPageHandlerMiddleware项目地址:https://gitcode.com/gh_mirro
- 探秘C# .NET Core Health Checks:从零打造全方位应用健康监测系统——实战代码解析与深度注释
墨瑾轩
一起学学C#【一】c#.netcore开发语言
在C#中,.NETCoreHealthChecks提供了一种标准化的方式来监控应用程序及其依赖项的运行状态。这种健康检查机制允许开发人员轻松地集成各种自定义检查,确保系统的健康状况,并通过HTTP接口对外暴露检查结果,便于监控工具或服务发现组件进行自动化监控。以下我们将详细阐述如何在.NETCore中实现健康检查,并附带代码示例及详尽注释。1.安装HealthChecksNuGet包首先,需要在项
- .NET/C# 生成二维码
~请叫我小祸害~
.NET/C#.netc#开发语言javascript
大家好,在本章是如何通过.net/C#来生成二维码首先大家还是需要仔细阅读这篇文档有小细节就需要注意大家需要生成一些类,把我的方法复制进去,如果不想添加类的话,大家需要再主代码上更改引用信息找到我们所添加的方法不适用于零基础的朋友,适用于有点经验的懂一点代码的就行1、首先我们新建一个自己的项目.netcore或其他项目新建好后新建一个控制器我们需要在里面写自己的代码,在控制器里面生成一个index
- C# WebAPI的几种返回类型方式
她说彩礼65万
c#http
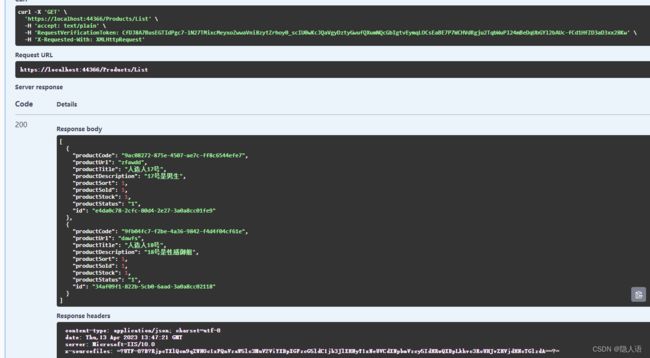
在ASP.NETCore中有三种返回数据和HTTP状态码的方式,最简单的就是直接返回指定的类型实例,如下代码所示:[ApiController][Route("[controller]")]publicclassWeatherForecastController:ControllerBase{[HttpGet]publicIEnumerableGet(){varrng=newRandom();re
- ASP.NET Core 项目 - 汽车租赁系统教程
齐游菊Rosemary
ASP.NETCore项目-汽车租赁系统教程项目地址:https://gitcode.com/gh_mirrors/as/ASP.NET-Core-Project-Car-Renting-System1、项目介绍ASP.NETCore项目-汽车租赁系统是一个基于ASP.NETCore框架的开源项目,旨在提供一个完整的汽车租赁管理系统。该项目包含了用户管理、车辆管理、租赁订单管理等功能模块,适用于中
- OnionArch 项目教程
宁彦腾
OnionArch项目教程OnionArchA.NETCoredemoapplicationwhichusestheOnionArchitecture项目地址:https://gitcode.com/gh_mirrors/on/OnionArch1.项目介绍OnionArch是一个基于.NETCore的演示应用程序,采用了洋葱架构(OnionArchitecture)。洋葱架构是一种软件设计模式,
- OnionArch:构建高效.NET Core应用的洋葱架构模板
樊慈宜Diane
OnionArch:构建高效.NETCore应用的洋葱架构模板项目地址:https://gitcode.com/gh_mirrors/on/OnionArch项目介绍OnionArch是一个基于.NETCore的演示应用程序,采用了经典的洋葱架构(OnionArchitecture)。洋葱架构是一种分层架构模式,通过将核心业务逻辑与外部依赖(如数据库、UI等)分离,使得应用程序更加模块化、可维护和
- 快速上手:ASP.NET Core MVC 与 EF Core 操作 MySQL 数据库完整实例
殷连靖Harlan
快速上手:ASP.NETCoreMVC与EFCore操作MySQL数据库完整实例【下载地址】ASP.NETCoreMVC使用EF操作MySQL数据库完整实例ASP.NETCoreMVC使用EF操作MySQL数据库完整实例本资源提供了一套完整的示例项目,展示了如何在ASP.NETCoreMVC应用程序中使用EntityFramework(EF)来操作MySQL数据库项目地址:https://gitc
- WPF未来展望:紧跟技术发展趋势,探索新的可能性
xcLeigh
WPF从入门到精通wpfC#
WPF未来展望:紧跟技术发展趋势,探索新的可能性一、前言二、WPF与.NET技术的融合发展2.1拥抱.NETCore2.2利用.NET5及后续版本的新特性三、WPF在新兴技术领域的应用拓展3.1与云计算的结合3.2融入物联网生态四、WPF在用户体验和设计方面的创新4.1响应式设计4.2增强的动画和交互效果五、WPF开发工具和框架的演进5.1VisualStudio的持续优化5.2新的开发框架和库的
- ASP.NET Core与ASP.NET MVC的核心差异解析
AitTech
.Netasp.netmvc后端
ASP.NETCore与ASP.NETMVC都是微软提供的Web开发框架,但它们之间存在一些显著的区别。ASP.NETCoreASP.NETCore是一个免费且开放源代码的Web框架,由微软和社区共同开发。它是一个模块化框架,既可以在Windows上的完整.NETFramework上运行,也可以在跨平台的.NETCore(现已更名为.NET5及更高版本中的.NET)上运行。ASP.NETCore应
- 报表控件stimulsoft操作:使用 Angular 应用程序的报告查看器组件
CodeCraft Studio
控件angular.js前端javascript
StimulsoftUltimate(原StimulsoftReports.Ultimate)是用于创建报表和仪表板的通用工具集。该产品包括用于WinForms、ASP.NET、.NETCore、JavaScript、WPF、PHP、Java和其他环境的完整工具集。无需比较产品功能,StimulsoftUltimate包含了所有内容!StimulsoftReports最新版下载介绍报告和仪表板查看
- Abp框架
科学的发展-只不过是读大自然写的代码
c#
基于DDD的现代ASP.NET开发框架–ABP系列文章总目录什么是ASP.NETBoilerplateProject(ABP)框架【DDD】领域驱动设计实践——框架实现DDD分层架构的三种模式【DDD】领域驱动设计实践——Domain层实现ABP框架-会话https://cn.abp.io领域驱动设计https://www.jianshu.com/p/89dfcd672d43https://blo
- ABP框架综合示例代码及消息队列(MQ)集成教程
KX-EZ
本文还有配套的精品资源,点击获取简介:ABP框架是一个基于.NET的企业级应用程序开发框架,它集成了领域驱动设计、模块化、分层架构、依赖注入、CQRS、事件溯源等最佳实践。本教程包含所有ABP核心功能和模块的示例代码,展示如何利用ABP开发不同类型的项目,并详细讲解了ABP支持的消息队列(如RabbitMQ)的集成方法。开发者可以利用这些示例深入学习ABP的使用和扩展,从而在构建企业级应用程序时提
- ABP框架之——数据访问基础架构
搬砖养女人
数据库mongodbjava
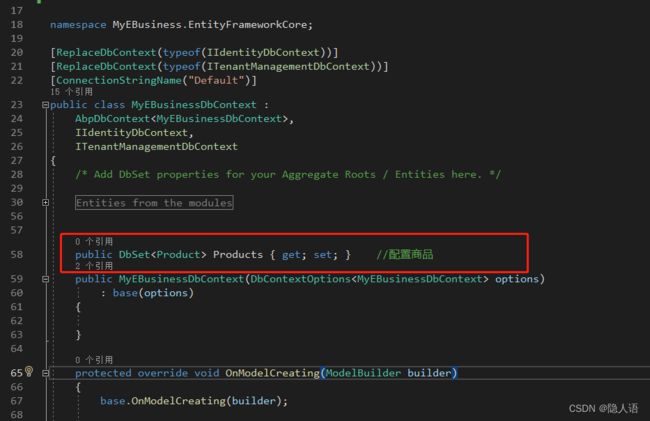
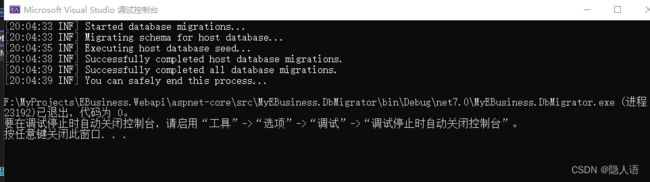
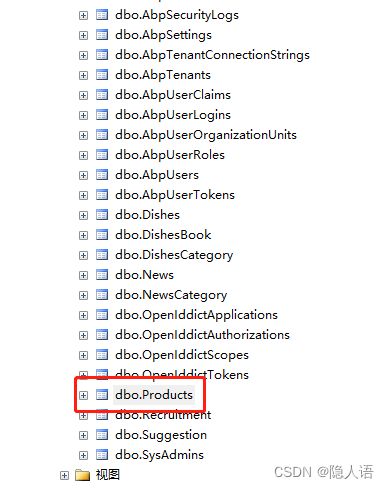
几乎所有的业务应用程序都要适用一种数据库基础架构,用来实现数据访问逻辑,以便从数据库读取或写入数据,我们还需要处理数据库事务,以确保数据源中的一致性。ABP框架可以与任何数据库兼容,同时它提供了EFCore和MongoDB的内置集成包。您将通过定义DbContext类、将实体映射到数据库表、实现仓储库以及在有实体时部署加载相关实体的不同方式,学习如何将EFCore与ABP框架结合使用。您还将看到如
- ABP框架概念
是刘彦宏吖
ABP框架应用数据库
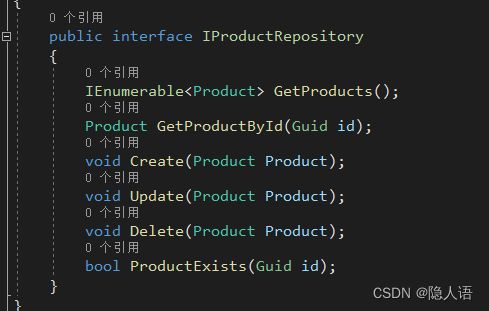
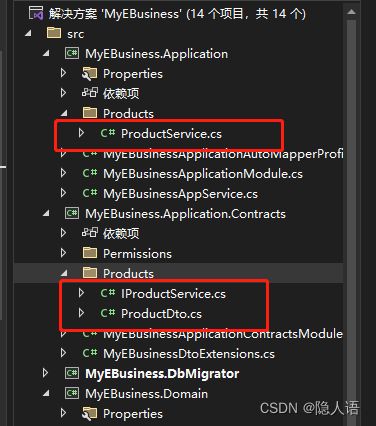
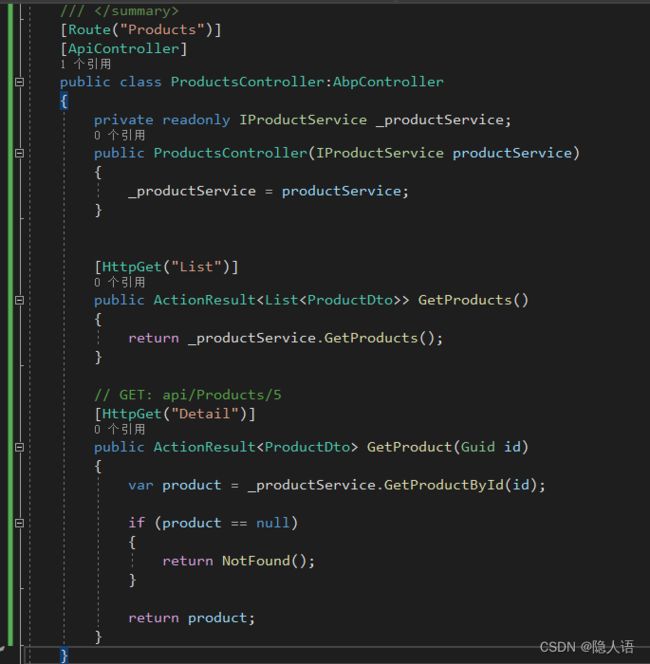
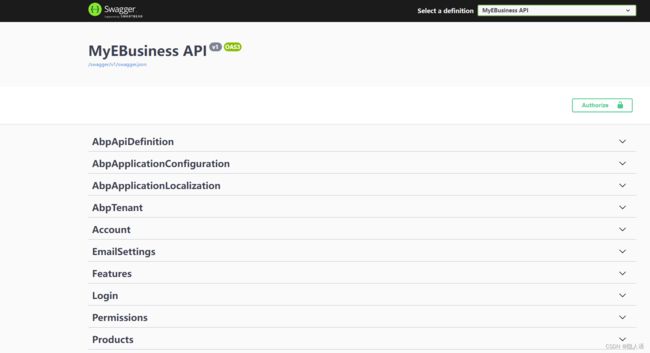
二、领域层10,实体11,值对象12,仓储13,领域服务14,规格模式15,工作单元16,事件总线17,数据过滤器三、应用层18,应用服务19,数据传输对象20,验证数据传输对象21,授权22,功能管理23,审计日志四、分布式服务层24,ASP.NETWebAPIControllers25,动态Webapi层26,OData整合27,SwaggerUI整合10,实体实体具有Id并存储在数据库中,实
- 基于.net8的webapi使用abp
bjjjunjie
ABPvNext.net
首先引用volo.abp.core和volo.abp.asp.netcore.mvc,同样需要开启包括预发行版创建AppModule继承AbpMoudle,然后在类上加上特性[DependsOn(typeof(AbpAspNetCoreMvcModule))],此时就可以覆写OnApplicationInitialization,在此处可以配置管道[DependsOn(typeof(AbpAspN
- ABP框架 - 介绍
aichun6888
javascript数据库测试ViewUI
文档目录本节内容:简介一个快速示例其它特性启动模板如何使用简介我们总是对不同的需求开发不同的应用。但至少在某些层面上,一次又一次地重复实现通用的和类似的功能。如:授权,验证,异常处理,日志,本地化,数据库连接管理,设置管理,审核日志等功能。所以我们创建架构和最佳实践,如分层和模块架构,DDD,依赖注入等,并尝试开发应用时基于一些约定。由于所有这些是非常耗时而且很难单独创建并可适用于每个项目,许多公
- .NET Core全屏截图,C#全屏截图
王焜棟琦
C#.NETCore.netcorec#
.NETCore全屏截图,C#全屏截图使用框架:WPF.NET8usingSystem;usingSystem.Collections.Generic;usingSystem.Drawing;usingSystem.Drawing.Imaging;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Wi
- ASP.NET Core自定义认证和授权搭建流程(使用JWT)
woshihedayu
asp.net后端
asp.netcore本身就自带了认证和授权框架,其中包含了Identity框架,可以自动生成相关的数据库表结构,调用UserManager、RoleManager、SiginManager这些服务,可以自动生成SQL语句访问用户、角色等功能。但是不同的项目,业务功能不一样,Identity自动生成的表结构并不符合所有项目的业务需求,所以我不太看好使用Identity框架来搭建项目,这里总结一下使
- ASP.NET CORE JWT认证
begeneral
ASP.NETCOREasp.netcorejwt
ASP.NETCORE版本:.NET5.0关于JWT的基础知识,请大家上网搜一下,这里主要从代码层面讲解。首先新建一个ASP.NETCOREWebapi的空项目,然后新建一个LoginController的api控制器。从nuget中安装包:Microsoft.AspNetCore.Authentication.JwtBearer;1、生成Token先看代码:[Route("api/[contro
- ASP.NET Core实现JWT授权与认证
CodeBandit
asp.net后端.NET
在ASP.NETCore应用程序中,可以使用JWT(JSONWebToken)进行授权和认证,以实现安全的身份验证和访问控制。JWT是一种基于JSON的开放标准,用于在各方之间安全地传输信息。它由三个部分组成:头部(Header)、负载(Payload)和签名(Signature)。下面是一个详细的步骤,展示如何在ASP.NETCore应用程序中实现JWT授权与认证。添加所需的NuGet包在项目中
- 7步轻松掌握ASP.NET Core API网关Ocelot,你get到了吗?
墨瑾轩
一起学学C#【七】asp.net后端
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣7步轻松掌握ASP.NETCoreAPI网关Ocelot,你get到了吗?前言亲爱的小伙伴们,大家好!今天我们来聊聊一个非常实用的话题——如何在ASP.NETCore中使用Ocelot构建API网关。API网关是微服务架构中的一个重要组件,它充当了所有客户端请
- 使用Ocelot构建.NET Core微服务架构:集成Consul
UtoBug
架构.netcore微服务
在现代应用程序开发中,微服务架构变得越来越流行。微服务架构通过将一个大型应用程序拆分为小型、可独立部署的服务来提供更高的可伸缩性和灵活性。在.NETCore中,Ocelot是一个强大的开源库,用于构建和管理微服务架构。本文将介绍如何使用Ocelot和Consul集成来构建.NETCore微服务架构。1.环境准备首先,确保你已经安装了.NETCoreSDK和VisualStudio(或者其他你喜欢的
- 浅谈ASP.NET Core MVC架构
David Hongyu
ASP.NETCOREMVC
要使用好ASP.NETCoreMVC,首先需要理解什么是MVC开发模式什么是MVC模式?首先,给出定义:MVC是Model-View-Controller的缩写。Model(模型)-View(视图)-Controller(控制器)是一个用于实现图形用户界面(GUI)程序的软件架构模式。划重点:MVC模式是一种GUI程序的架构模式。当我们讨论软件开发时,模式指常规角色的组合。在一种模式中,每个角色都
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc