项目管理软件dhtmlxGantt配置教程(十):如何设置时间和范围
1、时间单位
要设置比例的单位,请使用相应比例对象中的unit属性:
可能的值是:“分钟”、“小时”、“天”、“周”、“季度”、“月”、“年”。
gantt.config.scales = [
{unit: "month", step: 1, format: "%F, %Y"},
{unit: "day", step: 1, format: "%j, %D"}
];
gantt.init("gantt_here");
2、范围
默认范围设置
如果您没有明确指定日期范围,甘特图会使用加载任务的日期,并在比例尺中的第一个任务之前和最后一个任务之后添加偏移量。偏移量由时间刻度的设置定义。根据scale_offset_minimal值,它可以是通过scales选项的unit属性定义的时间单位,也可以是最小的时间刻度单位。
您可以使用getState方法以编程方式获取显示的日期范围。
var state = gantt.getState(); console.log(state.min_date); // -> Mon Jan 01 2018 00:00:00 console.log(state.max_date); // -> Tue Jan 01 2019 00:00:00
比例范围在甘特图渲染上重新计算。如果用户将任务移到显示的时间范围之外,则将显示任务行,但在完成重新绘制完成之前,条形元素将不可见。
为了自动调整比例,请使用fit_tasks配置。
gantt.config.fit_tasks = true;
gantt.init("gantt_here");
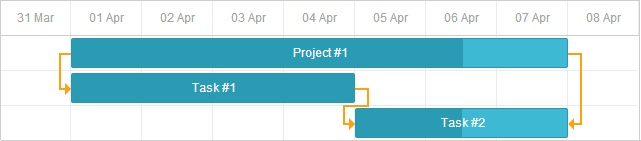
明确设置日期范围
或者,您可以使用start_date和end_date配置选项明确设置日期范围:
gantt.config.start_date = new Date(2018, 02, 31);
gantt.config.end_date = new Date(2018, 03, 09);
gantt.init("gantt_here");
它们也可以在甘特图初始化调用中指定:
gantt.init("gantt_here", new Date(2018, 02, 31), new Date(2018, 03, 09));
如果同时指定了start_date和end_date选项,并且您创建了超出范围的任务,则该任务将从图表中消失。 要在图表中显示任务,请使用show_tasks_outside_timescale配置。
gantt.config.start_date = new Date(2019, 02, 31);
gantt.config.end_date = new Date(2019, 03, 09);
gantt.config.show_tasks_outside_timescale = true;
gantt.init("gantt_here");
如果您不使用此配置,您可以扩展范围:
gantt.attachEvent("onLightboxSave", function(id, task, is_new){
var taskStart = task.start_date;
var taskEnd = task.end_date;
var scaleStart = gantt.config.start_date;
var scaleEnd = gantt.config.end_date;
// if the task is out of the range
if(scaleStart > taskEnd || scaleEnd < taskStart ){
// update timescale range
gantt.config.end_date=new Date(Math.max(taskEnd.valueOf(), scaleEnd.valueOf()));
gantt.config.start_date=new Date(Math.min(taskStart.valueOf(),scaleStart.valueOf()));
gantt.render();
}
return true;
});
或者向灯箱控件添加验证:
gantt.attachEvent("onLightboxSave", function(id, task, is_new){
var taskStart = task.start_date;
var taskEnd = task.end_date;
var scaleStart = gantt.config.start_date;
var scaleEnd = gantt.config.end_date;
// check if the task is out of the range
if(scaleStart > taskEnd || scaleEnd < taskStart ){
gantt.message({
type:"warning",
text:"Warning! The task is outside the date range!",
expire:5000
});
return false;
}
return true;
});
动态更改显示范围
有几种方法可以动态更改显示的范围:
- 您可以借助start_date / end_date配置控制时间范围,但可以动态调整它们以显示加载的任务。
您可以通过在每次重新绘制甘特图时更新start_date / end_date配置来重新计算比例范围:
gantt.attachEvent("onBeforeGanttRender", function(){
var range = gantt.getSubtaskDates();
var scaleUnit = gantt.getState().scale_unit;
if(range.start_date && range.end_date){
gantt.config.start_date = gantt.calculateEndDate(range.start_date, -4, scaleUnit);
gantt.config.end_date = gantt.calculateEndDate(range.end_date, 5, scaleUnit);
}
});
gantt.init("gantt_here");
- 要“强制”每次任务不适合现有比例间隔时重新渲染比例,请将fit_tasks属性设置为true:
gantt.config.fit_tasks = true;
gantt.init("gantt_here");
如果同时指定了start_date和end_date选项,则需要使用上述选项之一才能使fit_tasks属性正常工作。
- 通过在onTaskDrag事件的处理程序中指定必要的逻辑,还可以在拖动任务时自动更改比例:
gantt.attachEvent("onTaskDrag", function(id, mode, task, original){
var state = gantt.getState();
var minDate = state.min_date,
maxDate = state.max_date;
var scaleStep=gantt.date.add(new Date(),state.scale_step,state.scale_unit)-new Date();
var showDate,
repaint = false;
if(mode == "resize" || mode == "move"){
if(Math.abs(task.start_date - minDate) < scaleStep){
showDate = task.start_date;
repaint = true;
}else if(Math.abs(task.end_date - maxDate) < scaleStep){
showDate = task.end_date;
repaint = true;
}
if(repaint){
gantt.render();
gantt.showDate(showDate);
}
}
});
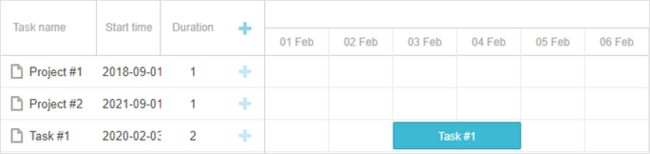
显示明确日期范围之外的任务
为此,您需要将show_tasks_outside_timescale配置参数设置为true:
var data = {
"tasks": [
{"id":1, "text":"Project #1", "start_date": "01-09-2018", "end_date": "02-09-2018"},
{"id":2, "text":"Project #2", "start_date": "01-09-2021", "end_date": "02-09-2021"},
{"id":3, "text":"Task #1", "start_date": "03-02-2020", "end_date": "05-02-2020"},
],
"links":[]
};
gantt.config.show_tasks_outside_timescale = true;
gantt.init("gantt_here", new Date(2020, 1, 1), new Date(2020, 2,1));
因此,id 为“1”和“2”的任务将在页面上显示为时间线区域中的空行,并在网格中显示指定的名称和开始日期。
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足项目管理控件应用程序的所有需求,是最完善的甘特图图表库。了解更多DhtmlxGantt相关内容和资讯,欢迎在线咨询或者私信我获取正版试用版及报价。