原生JS + HTML + CSS 实现快递物流信息 API 的数据链式展示
引言
全国快递物流查询 API 是一种提供实时、准确、可靠的快递物流信息查询服务的接口。它基于现有的物流信息系统,通过API接口的方式,向用户提供快递物流信息的查询、跟踪、统计等功能。使用全国快递物流查询 API,用户可以在自己的应用程序或网站上,快速、方便地查询快递物流信息。
本文从全国快递物流查询 API 的工作原理开始说起,给出包括 API 的应用场景、如何调用以及实际代码示例,供大家参考。
工作原理
全国快递物流查询 API 的工作原理比较简单,通过请求第三方数据源获取最新的快递物流信息,再进行处理和解析,最终返回标准格式的数据给用户,我们可以参考下图的工作过程:
主要应用场景
全国快递物流查询 API 的应用场景广泛,能够帮助各个行业和场景中的用户快速查询、管理和分析快递物流信息,提高工作效率和服务质量。
全国快递物流 API 使用教程
APISpace 是 国内一个较大的 API 供应平台,提供多种类型的 API 接口,包括手机号码归属地查询 API 、天气预报查询API、手机在网状态 API 、反欺诈(羊毛盾)API 以及当前比较热门的 AI 绘画 API 等等,感兴趣的小伙伴可以去官网体验一下。
1.申请 API 密钥
用户需要在 API 提供商的官方网站进行注册,并申请 API 密钥,获得 API 接口调用的权限。
以 APISpace 为例,使用全国快递物流 API 的步骤通常如下:
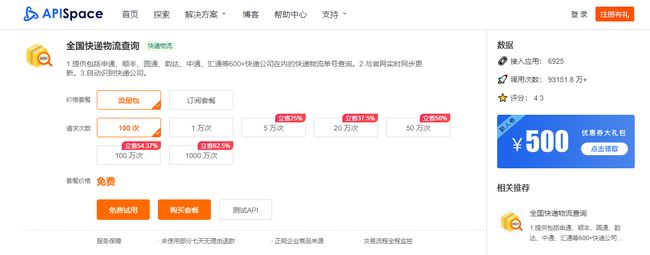
进入全国快递物流 API 详情页,点击【免费试用】或者【注册】都可以获取 API 密钥。
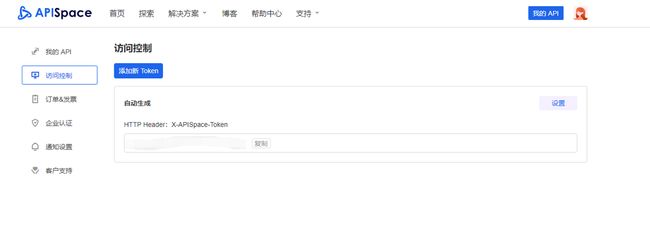
注册成功后,我们在页面导航菜单点击 【我的 API】进入 【访问控制】页面,即可看到平台提供的密钥。
2.在线测试 API
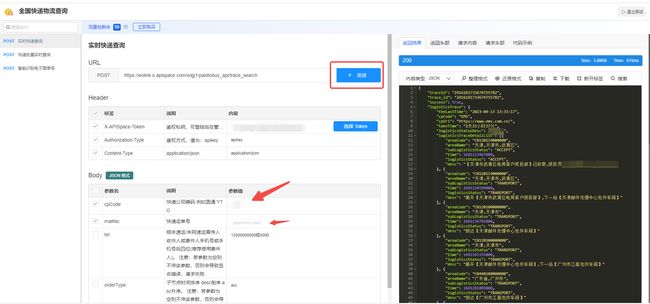
点击免费试用成功后,系统会自动进入 API 的测试界面,如下图,我们只需要填入快递公司名称以及单号就能获取到完整的快递轨迹信息
3.使用代码接入 API 接口 - JS 方式
var data = "{"cpCode":"YTO","mailNo":"YTO1111111111","tel":"13000000000或0000","orderType":"asc"}"
var xhr = new XMLHttpRequest();
xhr.withCredentials = true;
xhr.addEventListener("readystatechange", function () {
if (this.readyState === 4) {
console.log(this.responseText);
}
});
xhr.open("POST", "https://eolink.o.apispace.com/wlgj1/paidtobuy_api/trace_search");
xhr.setRequestHeader("X-APISpace-Token","替换成平台提供的 API");
xhr.setRequestHeader("Authorization-Type","apikey");
xhr.setRequestHeader("Content-Type","application/json");
xhr.send(data);
其他语言的接入可以点【接入指南】查看,包括Java、微信小程序等多种示例语言都整理出来了。
4.物流轨迹数据展示
根据 API 返回的结果
{
"traceId": "xxx",
"trace_id": "xxx",
"success": true,
"logisticsTrace": {
"theLastTime": "2023-04-13 13:33:17",
"cpCode": "EMS",
"cpUrl": "https://www.ems.com.cn/",
"takeTime": "2天21小时27分",
"logisticsStatusDesc": "已代收",
"logisticsTraceDetailList": [{
"areaCode": "xxx",
"areaName": "天津,天津市,武清区",
"subLogisticsStatus": "ACCEPT",
"time": 1681113967000,
"logisticsStatus": "ACCEPT",
"desc": "【天津市武清区电商客户揽投部】已收寄,揽投员:xxx,电话:185xxxxxxx4"
}, {
"areaCode": "CN120114000000",
"areaName": "天津,天津市,武清区",
"subLogisticsStatus": "TRANSPORT",
"time": 1681124599000,
"logisticsStatus": "TRANSPORT",
"desc": "离开【天津市武清区电商客户揽投部】,下一站【天津邮件处理中心包件车间】"
}, {
"areaCode": "CN120100000000",
"areaName": "天津,天津市",
"subLogisticsStatus": "TRANSPORT",
"time": 1681134781000,
"logisticsStatus": "TRANSPORT",
"desc": "到达【天津邮件处理中心包件车间】"
}, {
"areaCode": "CN120100000000",
"areaName": "天津,天津市",
"subLogisticsStatus": "TRANSPORT",
"time": 1681141155000,
"logisticsStatus": "TRANSPORT",
"desc": "离开【天津邮件处理中心包件车间】,下一站【广州市江高包件车间】"
}, {
"areaCode": "CN440100000000",
"areaName": "广东省,xx市",
"subLogisticsStatus": "TRANSPORT",
"time": 1681281085000,
"logisticsStatus": "TRANSPORT",
"desc": "到达【xx车间】"
}, {
"areaCode": "CN440100000000",
"areaName": "广东省,xx市",
"subLogisticsStatus": "TRANSPORT",
"time": 1681297051000,
"logisticsStatus": "TRANSPORT",
"desc": "离开【xx车间】,下一站【xx车间】"
}, {
"areaCode": "CN442000000000",
"areaName": "广东省,xx市",
"subLogisticsStatus": "TRANSPORT",
"time": 1681307392000,
"logisticsStatus": "TRANSPORT",
"desc": "到达【xx车间】(经转)"
}, {
"areaCode": "CN442000000000",
"areaName": "广东省,xx市",
"subLogisticsStatus": "TRANSPORT",
"time": 1681318786000,
"logisticsStatus": "TRANSPORT",
"desc": "离开【xxx车间】,下一站【xxx处理车间】(经转)"
}, {
"areaCode": "CN440100000000",
"areaName": "广东省,xx市",
"subLogisticsStatus": "TRANSPORT",
"time": 1681331119000,
"logisticsStatus": "TRANSPORT",
"desc": "到达【xxx处理车间】"
}, {
"areaCode": "CN440100000000",
"areaName": "广东省,xx市",
"subLogisticsStatus": "TRANSPORT",
"time": 1681337879000,
"logisticsStatus": "TRANSPORT",
"desc": "离开【xxx处理车间】,下一站【xxx揽投部】"
}, {
"areaCode": "CN440113000000",
"areaName": "广东省,xx市,xx区",
"subLogisticsStatus": "TRANSPORT",
"time": 1681342169000,
"logisticsStatus": "TRANSPORT",
"desc": "到达【xxxx投部】"
}, {
"areaCode": "CN440113000000",
"courier": "xxx",
"areaName": "广东省,xx,xx区",
"subLogisticsStatus": "DELIVERING",
"courierPhone": "13xxxxxxxxx",
"time": 1681352410000,
"logisticsStatus": "DELIVERING",
"desc": "【xxx揽投部】安排投递,投递员:xxx,电话:1xxxxxxxxxx,揽投部电话:0xx-xxxxxxx2"
}, {
"areaCode": "CN440100000000",
"courier": "xxx",
"areaName": "广东省,xxx市",
"subLogisticsStatus": "xxx",
"courierPhone": "1xxxxxxxxx3",
"time": 1681363997000,
"logisticsStatus": "AGENT_SIGN",
"desc": "已签收,他人代收:xxxxx,投递员:xxx,电话:1xxxxxxxxx"
}],
"mailNo": "9853491117528",
"cpMobile": "xxx",
"theLastMessage": "已签收,他人代收:xxxxx,投递员:xxx,电话:1xxxxxxxxx",
"logisticsCompanyName": "EMS",
"courier": "xxx",
"courierPhone": "1xxxxxxxxxx",
"logisticsStatus": "xxx"
}
}
物流信息展示代码示例( 原生JS + HTML + CSS)
下面的代码是手敲的,有错误欢迎评论区指正~
Html
Css
样式觉得简陋的话可以自行调整
JS
使用 JS 对返回的物流信息做处理
function generateLogisticsTrace(logisticsTraceData) {
const logisticsTraceDetailList = logisticsTraceData.logisticsTrace.logisticsTraceDetailList;
let logisticsTrace = '';
logisticsTraceDetailList.forEach((logisticsTraceDetail, index) => {
let logisticsStatus = '';
let logisticsStatusDesc = '';
let desc = logisticsTraceDetail.desc;
let time = new Date(logisticsTraceDetail.time).toLocaleString();
if (logisticsTraceDetail.subLogisticsStatus === 'ACCEPT') {
logisticsStatus = 'accept';
logisticsStatusDesc = '揽收';
} else if (logisticsTraceDetail.subLogisticsStatus === 'TRANSPORT') {
logisticsStatus = 'transport';
logisticsStatusDesc = '运输';
} else if (logisticsTraceDetail.subLogisticsStatus === 'DELIVERING') {
logisticsStatus = 'delivering';
logisticsStatusDesc = '派送';
desc = '【' + logisticsTraceDetail.areaName + '】' + logisticsTraceDetail.desc.replace(',', ',
投递员:');
}
logisticsTrace += `
-
${time}
${logisticsStatusDesc}
${desc}
`;
if (index === logisticsTraceDetailList.length - 1) {
logisticsTrace += '
';
}
});
return logisticsTrace;
}
调用
// xxx 请用上述返回的代码示例替换
const logisticsTraceData = xxx
const logisticsTrace = generateLogisticsTrace(logisticsTraceData);
document.getElementById('logistics-trace').innerHTML = logisticsTrace;