vue 导出、导入excel、文件、预览笔记
1、安装xlsx
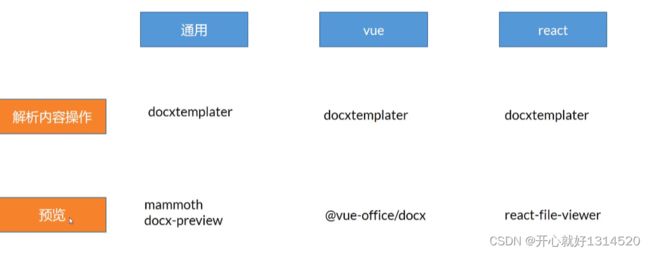
cnpm i xlsx @vue-office/excel vue-demi @vue-office/docx docx-preview --save2、使用
1、页面table导出
//导出excel
exportExcel(){
//1、页面table导出
const tableDom = document.querySelector('#elTable');
const tableWs = utils.table_to_sheet(tableDom);
const wb = utils.book_new();
utils.book_append_sheet(wb, tableWs, "sheet1");
writeFile(wb, "列表.xlsx");
},2、根据数据导出
data() {
return {
excelHTML:'',
tableData:[
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}
]
}
},
methods: {
//导出excel
exportExcel(){
//json数据导出
const ws = utils.json_to_sheet(this.tableData);
const wb = utils.book_new();
utils.book_append_sheet(wb, ws, "sheet1");
writeFile(wb, "列表.xlsx");
},
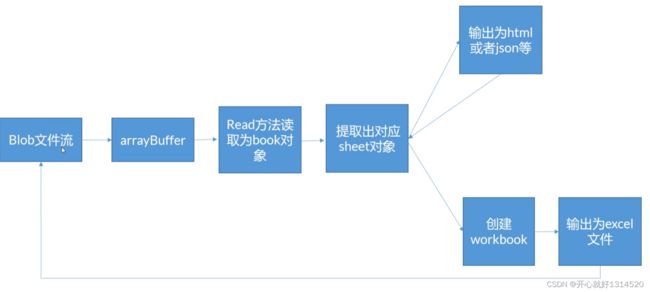
}3、选择文件导出html或json数据
//选择文件
selectedFile(e){
console.log(e)
let _file = e.target.files[0]
//1、读取为前端html或json
_file.arrayBuffer().then((res) => {
// console.log(res,'res')
const wb = read(res);
// console.log(wb,'wb')
const sheet1 = wb.Sheets.sheet1
// console.log(sheet1,'sheet1')
const _data = utils.sheet_to_json(sheet1);
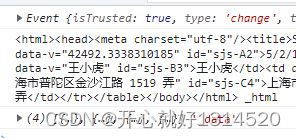
const _html = utils.sheet_to_html(sheet1);
console.log(_html,'_html')
console.log(_data,'_data')
this.excelHTML = _html
})
}4、加载本地excel预览(@vue-office/excel)
5、word操作(@vue-office/docx=>预览)
6、word预览(docx-preview)
import { renderAsync } from "docx-preview"
//选择文件
selectedFile(e){
let _file = e.target.files[0];
//blob,arrayBuffer
renderAsync(_file, this.$refs.docxPreview);
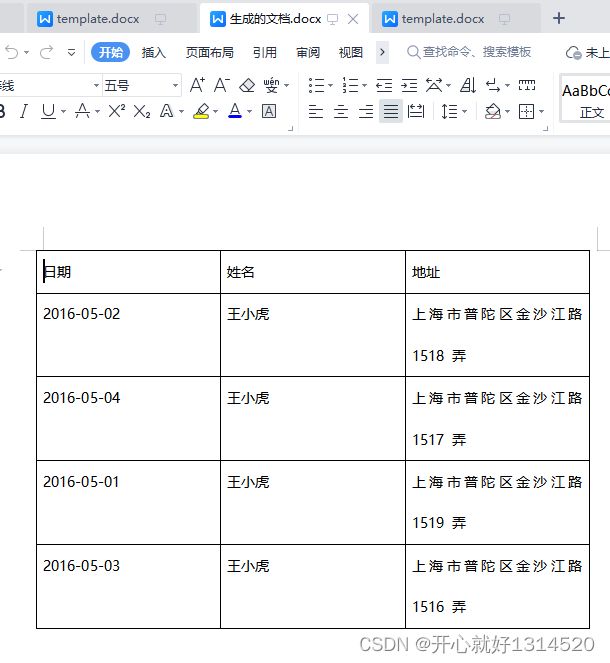
}7、导入模板按模板格式生成文档
1、新建template.docx样式如下
2、安装pizzip、docxtemplater、file-saver及使用
cnpm i pizzip docxtemplater file-saver --saveimport PizZip from 'pizzip'
import Docxtemplater from 'docxtemplater'
import { saveAs } from 'file-saver'
tableData:[
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}
],
//选择文件
selectedFile(e){
let data ={
tableData:this.tableData
}
let _file = e.target.files[0];
_file.arrayBuffer().then((res) => {
let zip = new PizZip(res);
const doc = new Docxtemplater(zip);
doc.setData(data)
doc.render();
const out = doc.getZip().generate({
type: "blob",
mimeType:
"application/vnd.openxmlformats-officedocument.wordprocessingml.document"
})
saveAs(out, "生成的文档.docx")
})
}所有代码
xlsx导出