O2OA开源企业办公开发平台:使用Vue-CLI开发O2应用
Vue-CLI是Vue官方提供的CLI工具,用于为应用快速搭建繁杂的脚手架。本章我们介绍使用Vue-CLI工具在Node,js环境下,Vue和O2集成应用开发,并在O2平台的webServer下运行。
版本要求
本文适用于如下版本:
- O2OA版本要求:5.1及以上版本;
- Vue版本:本文撰写时,Vue版本是2.6.11。(更低的版本未经验证)
- Vue-CLI版本:本文撰写时,Vue-CLI版本是4.4.4。
环境安装
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。在正确安装号Node.js和npm或yarn后,可以使用下列任一命令全局安装Vue-CLI:
npm install -g @vue/cli
# OR
yarn global add @vue/cli安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确:
vue --version在O2平台框架中使用Vue
如果您希望将应用部署在O2服务器的webServer下,那么就可以参考下面的例子。
创建一个应用
运行以下命令来创建一个新项目,名为vue-app:
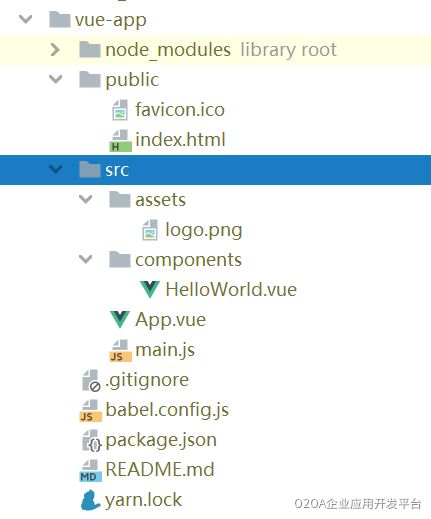
vue create vue-app根据提示来选取所需要的特性,本例中使用默认选项。安装完成后,Vue会自定创建好整个目录结构:
本例中,我们将嵌入一个O2平台数据中心中的视图,展现内容管理信息;并创建两个按钮,用于创建信息文档和打开主页。
添加O2脚本引入在public/index.html的head中添加O2脚本引入:
为了方便后续引入,我们在src下创建一个o2.js,添加以下代码:
let o2 = window.o2;
let layout = window.layout;
export {o2, layout};修改src/main.js文件如下:
import Vue from 'vue'
import App from './App.vue'
//引入o2的layout对象
import {layout} from "./o2";
Vue.config.productionTip = false;
//当o2载入完成后创建Vue根组件
layout.addReady(function(){
new Vue({
render: h => h(App),
}).$mount('#app')
});//当o2载入完成后创建Vue根组件layout.addReady(function(){ new Vue({ render: h => h(App), }).$mount('#app')});
修改App组件
修改src/App.vue文件如下:
信息中心
App.vue是一个Vue组件,文件分为三部分:其中部分定义了组件的模板;
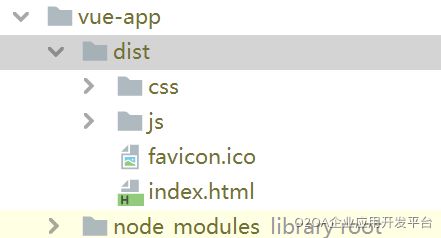
在o2-view组件中,我们主要做的事是,在vue组件挂载后,将o2的视图组件,再挂载到o2-view组件的根Dom对象。 当然,这里我们要在我们的O2服务器上创建好数据应用和视图,对应本例中,就是“内容管理数据”应用下的“所有信息”视图。 我们完成了上述开发工作,就可以编译并运行我们的应用了。 由于我们要将Vue应用放到O2的web服务器的目录下,而非根路径下,所以我们需要简单配置以下编译的路径。再vue应用目录下创建vue.config.js文件,输入以下代码: 将编译后的路径引用使用相对路径。 在当前项目路径下,使用以下任意一条命令编译项目: 出现类似下面的信息,表示编译成功: 编译后,将在项目路径下,生成dist目录, 接着将dist目录部署到O2服务器的webServer下,并重命名为“vue-app”。然后通过浏览器访问:http://your-server/vue-app。 如果您未登录到服务器,会出现登录页面,登录后就可以看到实现的效果了。 如果您将您的应用部署到服务器的其他目录,如custom/vue-app下,那么您需要在src/o2.js文件中增加一行代码:o2.base = "../"; 至此,我们已经可以在O2平台的框架下,使用Vue开发应用了。 虽然我们可以使用React开发O2应用,但上述模式在我们每次修改代码后,需要运行build命令,并手工上传到服务器,在开发比较复杂的应用时,还是比较影响效率的。下面价绍两种方式来应对这种情况。 您可以在本地运行服务器,然后直接在服务器的webServer目录下创建项目。然后您必须修改Vue配置,使其编译到正确的路径。我们要修改项目目录下的vue.config.js文件: module.exports = { publicPath: ".", outputDir: "../vue-app"}; 然后每次运行编译后,Vue会将编译后的应用生成在webServer/vue-app/目录下,我们直接通过http://locahost/vue-app就可以查看运行结果。 当然,为了节省我们部署远程服务器的时间,我们可以使用javascript打包工具,自动完成这个过程,这里我们使用gulp,通过ftp或sftp来进行自动化部署到远程服务器。 这种方式不需要您本地运行O2服务器,但您必须有一台远程服务器,并可以通过ftp或sftp连接到服务器的webServer。 按上述方式创建好应用,然后我们安装gulp环境: 安装gulp以及gulp相关插件: 在项目根目录新建gulpfile.js文件: 然后,当开发或修改代码完成后,执行以下命令: 就可以自动编译Vue应用,并上传到O2服务器。通过浏览器访问:http://your-server/vue-app就可以看到结果。 当然,这只是一个很简单的例子,提供一个思路,您也可以使用其他您熟悉的工具实现相同或类似的功能。对于熟悉前端构建工具的用户,实现更便捷的功能也不是难事,比如可以监控文件改动,实时部署,并刷新浏览器等。 本章给大家介绍了在O2平台的框架内,使用Vue开发应用,并在O2服务器的webServer中运行了起来。它集成了O2平台的所有功能,您也不需要处理类似登录等一些繁琐的事,而且可以方便的调用O2的后端服务。并提供了一些优化开发模式的思路。编译并运行
module.exports = {
publicPath: "."
};npm build
# OR
yarn build//src/o2.js
let o2 = window.o2;
let layout = window.layout;
o2.base = "../";
export {o2, layout};开发模式优化
本地运行O2服务器
通过部署工具自动化部署到远程服务器
npm i -g gulp-clinpm i gulp gulp-ftp gulp-sftp-up4 gulp-run -save-devvar gulp = require('gulp'),
ftp = require('gulp-ftp'),
sftp = require('gulp-sftp-up4'),
run = require('gulp-run');
//根据您的实际服务器修改
var options = {
'build': 'dist',
'host': 'o2server服务器',
'user': 'sftp user',
'pass': 'sftp password',
"port": 22,
"remotePath": "/data/o2server/servers/webServer/vue-app"
};
//sftp任务
function upload_sftp(){
var build = "dist/**/*";
return gulp.src(build)
.pipe(sftp({
host: options.host,
user: options.user || 'anonymous',
pass: options.pass || null,
port: options.port || 22,
remotePath: (options.remotePath || '/')
}));
}
//ftp任务
function upload_ftp(){
var build = "dist/**/*";
return gulp.src(build)
.pipe(ftp({
host: options.host,
user: options.user || 'anonymous',
pass: options.pass || null,
port: options.port || 21,
remotePath: (options.remotePath || '/')
}));
}
//运行vue build
function build_vue() {
return run('npm build').exec();
}
输出gulp任务,如果使用ftp,更换第二个任务为upload_ftp
exports.build = gulp.series(build_vue, upload_sftp);gulp build总结