vue.config.js配置详解-01
文章目录
-
- `1.~~baseUrl(已弃用)`
- `2.publicPath`
- `3.outputDir`
- `4.assetsDir`
- `5.indexPath`
- `6.filenameHashing`
- `7.pages`
- `8.lintOnSave`
- `9.runtimeCompiler`
- `10.transpileDependencies`
- `11.productionSourceMap`
- `12.crossorigin`
1. 简介
使用vue-cli3.0搭建项目比之前更简洁,没有了build和config.文件夹。
vue-cli3.x及以上版本的一些服务配置都迁移到CLI Service里面了,对于一些基础配置和一些扩展配置需要在根目录新建一个vue.config.js文件进行配置。
所以,在使用vue-cli3.x及以上版本创建项目时,因为webpack的配置均被隐藏了,当你需要覆盖原有的配置时,则需要在项目的根目录下,新建vue.config.js文件,来配置新的配置,vue.config.js会被自动加载。
2. 各项配置
- 1.baseUrl(已弃用)
- 2.publicPath
- 3.outputDir
- 4.assetsDir
- 5.indexPath
- 6.filenameHashing
- 7.pages
- 8.lintOnSave
- 9.runtimeCompiler
- 10.transpileDependencies
- 11.productionSourceMap
- 12.crossorigin
- 13.integrity
- 14.configureWebpack
- 15.chainWebpack
- 16.css.modules
- 17.css.requireModuleExtension
- 18.css.extract
- 19.css.sourceMap
- 20.css.loaderOptions
- 21.devServer
- 22.devServer.proxy
- 23.parallel
- 24.pwa
- 25.pluginOptions
其中,13-25,请参考官网
1.~~baseUrl(已弃用)
2.publicPath
- Default: ‘/’
部署应用包时的基本 URL。用法和 webpack 本身的 output.publicPath 一致,但是 Vue CLI 在一些其他地方也需要用到这个值,所以请始终使用 publicPath 而不要直接修改 webpack 的 output.publicPath。
默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上,例如 https://www.my-app.com/。如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.my-app.com/my-app/,则设置 publicPath 为 /my-app/。
这个值也可以被设置为空字符串 (‘’) 或是相对路径 (‘./’),这样所有的资源都会被链接为相对路径,这样打出来的包可以被部署在任意路径,也可以用在类似 Cordova hybrid 应用的文件系统中。
3.outputDir
- Default: ‘dist’
当运行 npm run build 或 yarn build 时(实质为 vue-cli-service build ) ,生成文件的目录名称(默认dist)
4.assetsDir
- Default: ‘’
用于放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录;项目打包之后,静态资源会放在这个文件夹下。
5.indexPath
- Default: ‘index.html’
指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径。
6.filenameHashing
- Default: true
默认情况下,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存。然而,这也要求 index 的 HTML 是被 Vue CLI 自动生成的。如果你无法使用 Vue CLI 生成的 index HTML,你可以通过将这个选项设为 false 来关闭文件名哈希。
- 为true时,打包后的文件

- 为false时,打包后的文件

拓展
什么是浏览器缓存问题?
浏览器加载静态文件机制:当浏览器去加载一个页面的静态文件时,浏览器会先去缓存查找当前域名是否已存在这个文件。如果存在,则直接读取缓存里的文件,而不再向服务器请求该资源。浏览器这样的设定减少了请求资源的占用,同时也加快页面的加载速度。这样看来时非常不错的设定。但是,因为这个缓存问题,开发人员就会遇到这样一个问题:当我们开发人员对某个静态文件(如:css、js)修改后,再到浏览器一跑,发现修改并没有起效。
出现这个问题就是浏览器缓存导致的了。
要解决这个问题,我们就要保证每次改动后生成的文件不能与浏览器缓存中的文件名一致就可以了。因此,常用的方法就是给文件名添加一段随机数(hsah就是随机数的一种)。
7.pages
- Default: undefined
参考1:vue-cli官网#pages
参考2:VueCLI3基础学习之pages构建多页应用
8.lintOnSave
- Type: boolean | ‘warning’ | ‘default’ | ‘error’
- Default: default
用途
设置是否在开发环境下每次保存代码时都启用 eslint验证。
value:
false:关闭 elsint 检测
true:开启每次保存都进行检测,效果与warning一样
‘warning’:开启每次保存都进行检测,lint 报错信息将显示到控制台命令行,编译并不会失败。
‘default’:开启每次保存都进行检测,lint 报错信息将显示到浏览器页面上,且编译失败。
‘error’:开启每次保存都进行检测,lint 报错信息以及警告信息将显示到浏览器页面上,且编译失败。
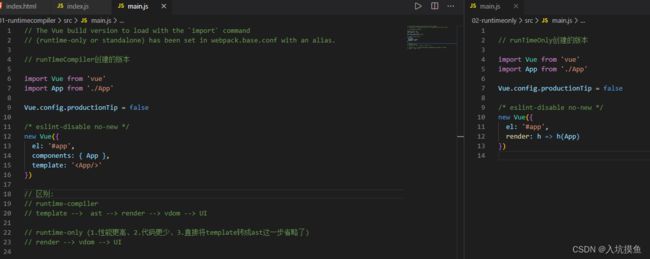
9.runtimeCompiler
参考1:vue官网#运行时-编译器-vs-只包含运行时
参考2:runTimeCompiler与runTimeOnly的区别
10.transpileDependencies
- Type: boolean | Array
- Default: false
transpileDependencies属性,默认情况下 babel-loader 会忽略所有 node_modules 中的文件,你可以启用本选项,以避免构建后的代码中出现未转译的第三方依赖。
不过,对所有的依赖都进行转译可能会降低构建速度。如果对构建性能有所顾虑,你可以只转译部分特定的依赖:给本选项传一个数组,列出需要转译的第三方包包名或正则表达式即可。
11.productionSourceMap
- Type: boolean
- Default: true
如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。
拓展
source map 直译过来就是资源地图。所以,source map的作用就是定位。source map定位的时浏览器控制台输出语句在项目文件的位置。
source map文件是js文件压缩后,文件的变量名替换对应、变量所在位置等元信息数据文件,一般这种文件和min.js主文件放在同一个目录下。 比如压缩后原变量是map,压缩后通过变量替换规则可能会被替换成a,这时source map文件会记录下这个mapping的信息,这样的好处就是说,在调试的时候,如果有一些JS报错,那么浏览器会通过解析这个map文件来重新merge压缩后的js,使开发者可以用未压缩前的代码来调试,这样会给我们带来很大的方便!
而这种还原性调试功能,目前只有chorme才具有。
一句话,就是压缩的js与未压缩源文件js之间的映射关系文件。(就是一个桥梁)
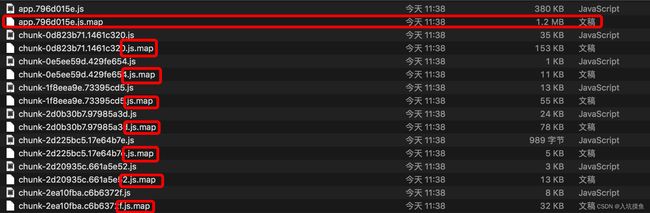
打开dist/js文件夹,文件是这样的。很多和js文件同名的map后缀文件,而且size还很大。

例子:
开发:
在main.js 添加这样一条代码:console.log(‘test’)

打包:
没有开启 productionSourceMap运行后浏览器控制台显示效果:

开启productionSourceMap运行后浏览器控制台显示效果:

可以看出,开启productionSourceMap后,浏览器控制台明确的告诉我们test这条结果的输出语句在main.js的20行。这就是source map的作用,对于开发人员差错时非常有用的。
下面时开启/关闭productionSourceMap打包出来的项目文件对比:
可以看出,开启productionSourceMap后,打包生成的 js 文件都有一个 .map 文件。这里要注意,只有 js 才有 .map 文件。
12.crossorigin
- Type: string
- Default: undefined
设置生成的 HTML 中和