Android Studio生成.9.png图片
转载自 :https://blog.csdn.net/oudetu/article/details/78968067
.9图是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png,.9图可以将图片横向和纵向同时进行拉伸,以实现在多分辨率下的完美显示效果。.9图最常用的是聊天记录的背景框,因为一段文字长度是非固定的,背景框需要根据文字的长短来改变大小。本文是介绍在Android Studio中如何制作.9图。
.9图制作步骤
1. 选择一张扩展名为.png图片放入Drawable或者mipmap中。(注意:扩展名一定要.png,并且图片不能做压缩处理。否则有可能创建不成功。)
2. 右击图片选择 Create 9-patch file,创建图片
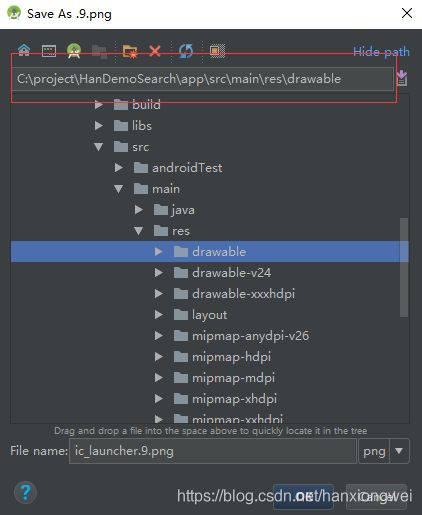
3. 保存刚刚创建的.9图。选择好路径(一般都放在drawable目录下)直接点OK即可。
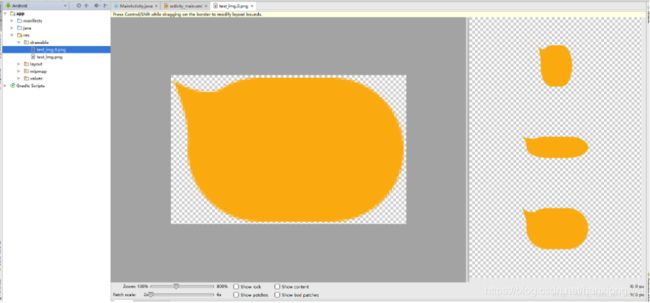
4. 图片创建成功以后会显示在项目中,如图所示。
到这里,.9图就创建好了,是不是特别简单,但是单单创建出来还是不够,我们还要设置它的四个属性。
.9图的四个属性设置
我们先打开刚才经创建好的图片,打开之后如图所示:
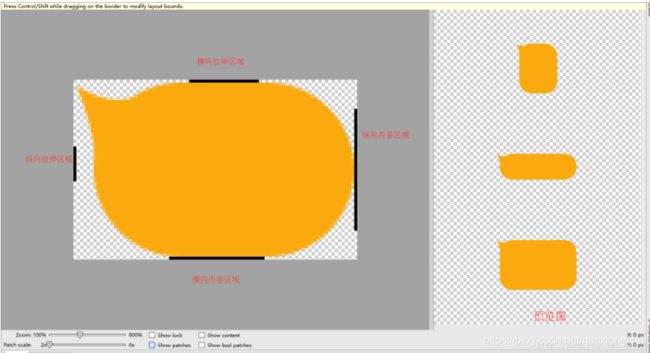
左边的是我们要操作的.9图片,右边是预览图。左边图片的四个边分别代表了四个属性,拖动不同的边会设置不同的属性。四个边代表的属性分别是:
左方的黑线,指的是垂直方向的拉伸区域。垂直方向拉伸图片时,只有黑线区域内的图像会被拉伸,黑线两边的图像保持原状,这保证了上下两边的边框厚度不变。
上方的黑线,指的是水平方向的拉伸区域。水平方向拉伸图片时,只有黑线区域内的图像会被拉伸,黑线两边的图像保持原状,这保证了左右两边的边框厚度不变。
右方的黑线,指的是该图片作为控件背景时,控件内部的文字上下边界只能放在黑线区域内。这里Vertical Padding的效果就相当于android:paddingTop与android:paddingBottom。
下方的黑线,指的是该图片作为控件背景时,控件内部的文字左右边界只能放在黑线区域内。这里Horizontal Padding的效果就相当于android:paddingLeft与android:paddingRight。
下图是最后设置的结果和效果预览图: