python vue admin_Vue学习笔记-vue-element-admin 前端学习
├── build # 构建相关
├── mock # 项目mock 模拟数据
├── plop-templates # 基本模板
├── public # 静态资源
│ │── favicon.ico # favicon图标
│ └── index.html # html模板
├── src # 源代码 @ 路径
│ ├── api # 所有请求
│ ├── assets # 主题 字体等静态资源
│ ├── components # 全局公用组件
│ ├── directive # 全局指令
│ ├── filters # 全局 filter
│ ├── icons # 项目所有 svg icons
│ ├── lang # 国际化 language
│ ├── layout # 全局 layout
│ ├── router # 路由
│ ├── store # 全局 store管理
│ ├── styles # 全局样式
│ ├── utils # 全局公用方法
│ ├── vendor # 公用vendor
│ ├── views # views 所有页面
│ ├── App.vue # 入口页面
│ ├── main.js # 入口文件 加载组件 初始化等
│ └── permission.js # 权限管理
├── tests # 测试
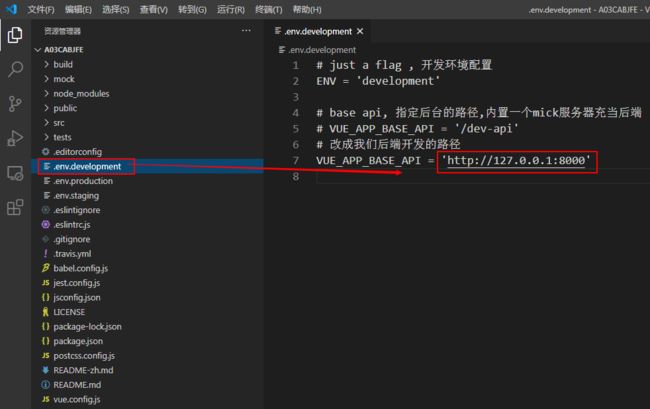
├── .env.xxx # 环境变量配置
├── .eslintrc.js # eslint 配置项
├── .babelrc # babel-loader 配置
├── .travis.yml # 自动化CI配置
├── vue.config.js # vue-cli 配置
├── postcss.config.js # postcss 配置
└── package.json # package.json
3.登录学习
模板同后台通讯标准的确定方法:
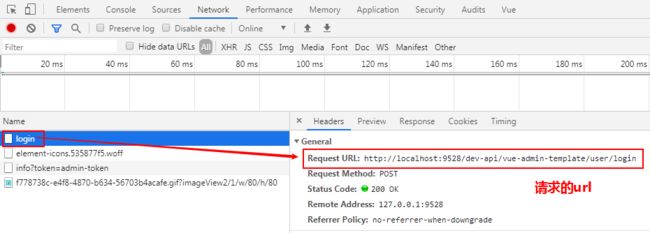
前端发的什么请求(url)?
数据格式是什么?
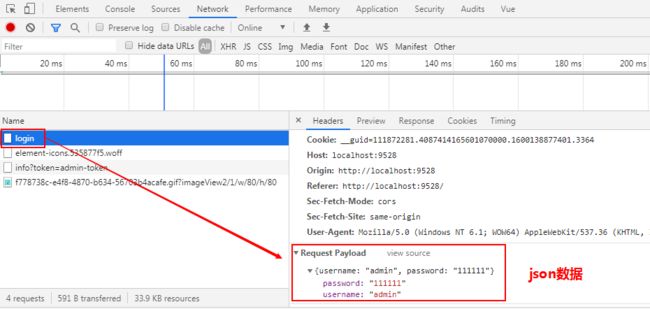
提交的是哪些数据?
后台返回的是哪些数据,数据格式是什么?
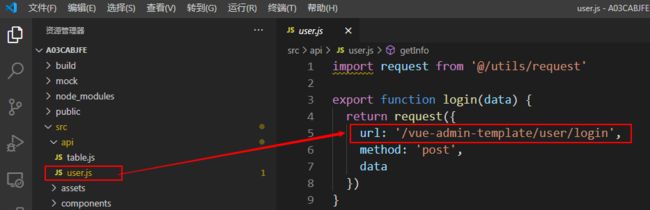
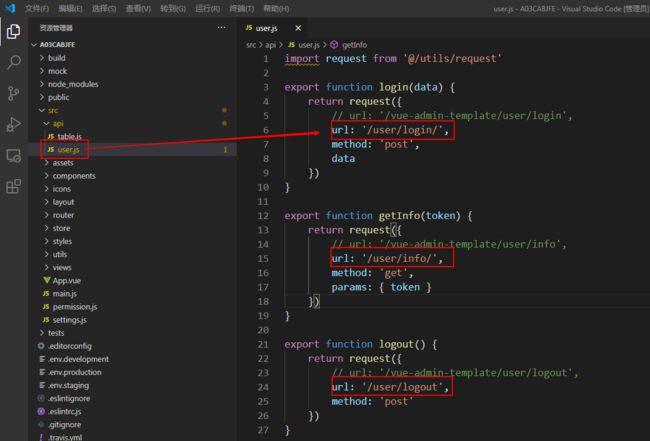
3.1 点登录发送的请求: dev-api/vue-admin-template/user/login
1. 前端请求url(接口):http://127.0.0.1:8000/user/login
2.请求方式:post
3.提交数据格式:{"username":"admin","password":"111111"}
4.后台返回的数据 : {"code":20000,"data":{"token":"admin-token"}} ,登录成功后返回一个 token.
图解:
-1. 前端请求url(接口1):http://127.0.0.1:8000/user/login ===> base_url + url (不要改admin的路由名称)
base_url : 'http://127.0.0.1:8000' ,改后要重启前端一下.
url: '/user/login/' 不要改admin的路由名称,
-2.请求方式:post
-3.传送的数据和格式: {"username":"admin","password":"111111"}
4.后台返回的数据和格式: {"code":20000,"data":{"token":"admin-token"}} ,登录成功后返回一个 token.
3.2 上面登录验证完后要跳转页面还需要增加user/info接口
1. 前端请求url(接口2):http://127.0.0.1:8000/user/info?token=admin-token
2.请求的参数:?token=admin-token
3.请求方式:get
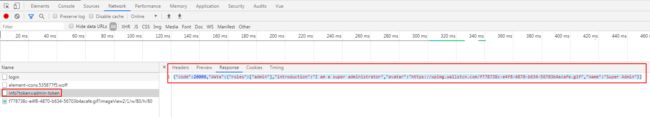
4.返回数据格式:
{"code":20000,"data":{"roles":["admin"],"introduction":"I am a super administrator","avatar":"https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif","name":"Super Admin"}
}
6.jwt多方式登录(用户名,手机号,邮箱))
后端代码实现三个接口,即可对接登录
3.6 前端登录修改
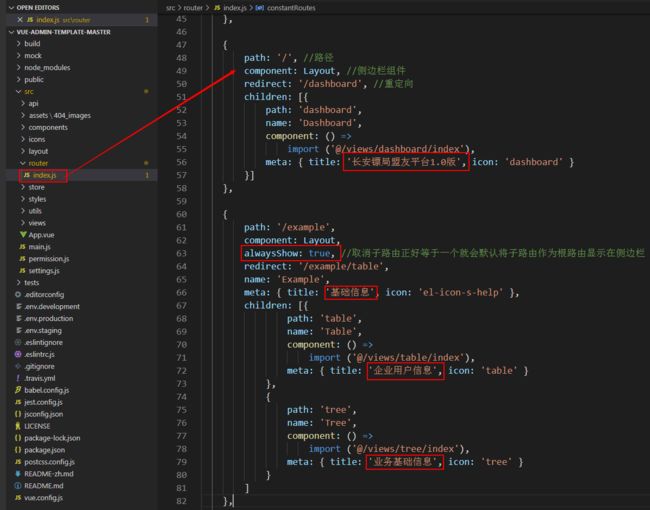
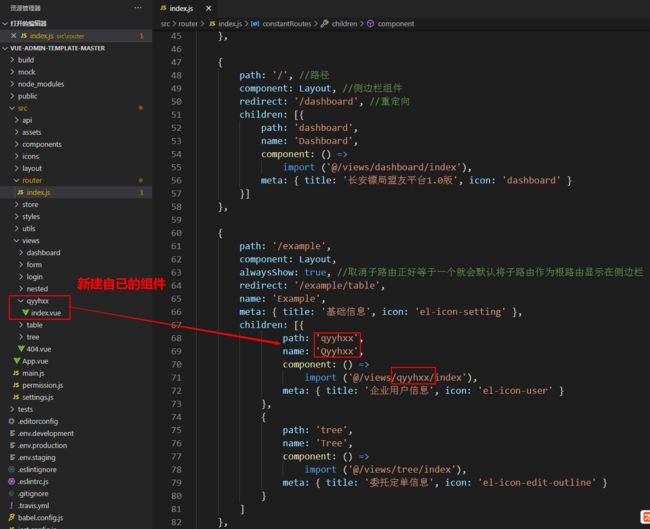
3.路由和侧边栏 @/router/index.js
路由和侧边栏是组织起一个后台应用的关键骨架。本项目侧边栏和路由是绑定在一起的,所以你只有在 @/router/index.js 下面配置对应的路由,侧边栏就能动态的生成了。大大减轻了手动重复编辑侧边栏的工作量。当然这样就需要在配置路由的时候遵循一些约定的规则。