入门前端框架Layui
作者:@哈桑c(CSDN平台)
⛺️ 专栏:前端自学记录
文章目录
- 文章简介
- 说在前面的话
- 需要具备的基础
- 1、Layui 的介绍
- 2、Layui 的下载和使用
- 3、Layui 示例
- 4、Layuimini + layui-vue
- 结语
文章简介
本文为大家介绍前端 UI 组件库框架 Layui 。需要注意的是本文并不会很详细的介绍 layui 中每个组件的使用,更多的是一些总结性的概述和代码演示,以此来达到入门的效果。希望大家看完本文后会对 layui 框架有一个初步认识并进行进一步的学习。
说在前面的话
Layui 的官网已经于2021年10月13日进行了下线。截至目前,layui 的新版下载、相关文档以及示例都转移到了 Github 和 Gitee 平台上。至于下线的原因,官方给出的解释是重归开源的纯粹。而 layui 的作者贤心也在某乎上对 layui 官网下线一事给出了自己的评价:如何看待layui 官网将于 2021年10月13日 进行下线?(点击查看)
虽然 layui 官网已经在两年前下线,但是我们仍然可以在各大搜索引擎上搜索到由 layui 的支持者或爱好者还在继续维护的镜像站。在这里笔者推荐一个由 layui 官方自己托管在 Gitee Pages 上的一个网站:开源模块化前端 UI 组件库。方便大家查阅学习官方文档。

关键:在这儿笔者更推荐大家去学习官方文档,layui 的官方文档做得十分全面,也很容易读懂。就算是刚刚接触 layui 的人也可以很快上手。如果你想要系统全面的学习 layui ,那么就不要错过官方文档了。
需要具备的基础
Layui 属于轻量型框架,采用自身极简的模块化规范,并遵循原生 HTML/CSS/JS 的开发模式,极易上手,开箱即用。但是这也就意味着虽然 layui 框架很容易操作,但也不是一点门槛都没有。在学习 layui 之前我们需要先学习 HTML、CSS 和 JavaScript 的基础知识,最好是达到可以用这三个技术搭建出一个简单的交互式页面的水平。
推荐一些 HTML、CSS 和 JavaScript 的基础学习资源。
基础教程:
- HTML 教程
- CSS 教程
- JavaScript 教程
视频教程:
- 黑马程序员前端入门教程
- 尚硅谷JavaScript基础
书籍教程:
- 从0到1 HTML+CSS+JavaScript快速上手 (系列书)
1、Layui 的介绍
Layui(谐音:类 UI) 是一套开源的 Web UI 组件库,采用自身轻量级模块化规范,遵循原生态的 HTML/CSS/JavaScript 开发模式,极易上手,拿来即用。其风格简约轻盈,而内在雅致丰盈,甚至包括文档在内的每一处细节都经过精心雕琢,非常适合网页界面的快速构建。Layui 区别于一众主流的前端框架,却并非逆道而行,而是信奉返璞归真之道。确切地说,它更多是面向于追求简单的务实主义者,他们无需涉足各类构建工具,只需面向浏览器本身,即可轻松掌握页面所需的元素与交互,进而信手拈来。
2、Layui 的下载和使用
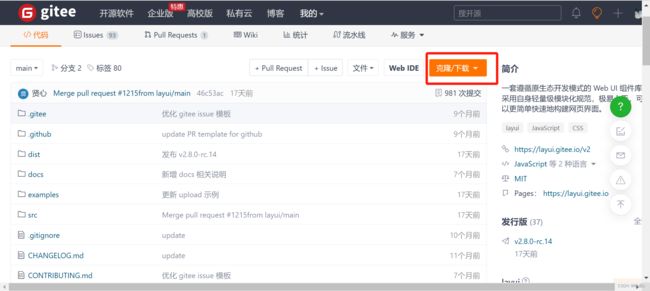
我们可以在 layui 的网站里面直接点击下载 layui ,也可以到 Github 和 Gitee 平台上下载最新版本。
下载好 layui 框架之后,直接在前端 html 页面中引入 layui.css 和 layui.js 文件即可使用。
3、Layui 示例
以一个在 layui 官网上的在线示例来做演示,以此来感受 layui 的组件用法。
代码示例:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>在线测试title>
<link href="https://cdn.staticfile.org/layui/2.7.6/css/layui.css" rel="stylesheet">
<style>
body{padding: 6px 16px;}
.demo-carousel{height: 200px; line-height: 200px; text-align: center;}
style>
head>
<body>
<table class="layui-hide" id="demo" lay-filter="test">table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="more">更多 <i class="layui-icon layui-icon-down"></i></a>
script>
<div class="layui-tab layui-tab-brief" lay-filter="demo">
<ul class="layui-tab-title">
<li class="layui-this">演示说明li>
<li>日期li>
<li>分页li>
<li>上传li>
<li>滑块li>
ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<div class="layui-carousel" id="test1">
<div carousel-item>
<div><p class="demo-carousel">在这里,你将以最直观的形式体验 layui!p>div>
<div><p class="layui-bg-red demo-carousel">在编辑器中可以执行 layui 相关的一切代码p>div>
<div><p class="layui-bg-green demo-carousel">你也可以点击左侧导航针对性地试验我们提供的示例p>div>
<div><p class="layui-bg-blue demo-carousel">如果最左侧的导航的高度超出了你的屏幕p>div>
<div><p class="demo-carousel">你可以将鼠标移入导航区域,然后滑动鼠标滚轮即可p>div>
div>
div>
div>
<div class="layui-tab-item">
<div id="laydateDemo">div>
div>
<div class="layui-tab-item">
<div id="pageDemo">div>
div>
<div class="layui-tab-item">
<div class="layui-upload-drag" id="uploadDemo">
<i class="layui-icon">i>
<p>点击上传,或将文件拖拽到此处p>
<div class="layui-hide" id="uploadDemoView">
<hr>
<img src="" alt="上传成功后渲染" style="max-width: 100%">
div>
div>
div>
<div class="layui-tab-item">
<div id="sliderDemo" style="margin: 52px 18px;">div>
div>
div>
div>
<blockquote class="layui-elem-quote layui-hide layui-text" id="footer">
本页演示版本:layui v{{= layui.v }}
blockquote>
<script src="https://cdn.staticfile.org/layui/2.7.6/layui.js">script>
<script>
layui.use(function(){
// 得到需要的内置组件
var layer = layui.layer; //弹层
var laypage = layui.laypage; //分页
var laydate = layui.laydate; //日期
var table = layui.table; //表格
var carousel = layui.carousel; //轮播
var upload = layui.upload; //上传
var element = layui.element; //元素操作
var slider = layui.slider; //滑块
var dropdown = layui.dropdown; //下拉菜单
// 向世界问个好
layer.msg('Hello World');
// Tab 切换
element.on('tab(demo)', function(data){
layer.tips('切换了 '+ data.index +':'+ this.innerHTML, this, {
tips: 1
});
});
// 执行一个 table 实例
table.render({
elem: '#demo'
,height: 420
,url: '/v2/static/json/table/user.json' //数据接口(此处为静态数据,仅作演示)
,title: '用户表'
,page: true //开启分页
,toolbar: 'default' //开启工具栏,此处显示默认图标,可以自定义模板,详见文档
,totalRow: true //开启合计行
,cols: [[ //表头
{type: 'checkbox', fixed: 'left'}
,{field: 'id', title: 'ID', width:80, sort: true, fixed: 'left', totalRow: '合计:'}
,{field: 'username', title: '用户名', width:80}
,{field: 'experience', title: '积分', width: 90, sort: true, totalRow: '{{= d.TOTAL_NUMS }}'}
,{field: 'sex', title: '性别', width:80, sort: true}
,{field: 'score', title: '评分', width: 80, sort: true, totalRow: true}
,{field: 'city', title: '城市', width:150}
,{field: 'sign', title: '签名', width: 200}
,{field: 'classify', title: '职业', width: 100}
,{field: 'words', title: '字数', width: 135, sort: true, totalRow: true}
,{fixed: 'right', title: '操作', width: 150, align:'center', toolbar: '#barDemo'}
]]
});
// 头工具栏事件
table.on('toolbar(test)', function(obj){
var checkStatus = table.checkStatus(obj.config.id)
,data = checkStatus.data; //获取选中的数据
switch(obj.event){
case 'add':
layer.msg('添加');
break;
case 'update':
if(data.length === 0){
layer.msg('请选择一行');
} else if(data.length > 1){
layer.msg('只能同时编辑一个');
} else {
layer.alert('编辑 [id]:'+ checkStatus.data[0].id);
}
break;
case 'delete':
if(data.length === 0){
layer.msg('请选择一行');
} else {
layer.msg('删除');
}
break;
};
});
// 单元格工具事件
table.on('tool(test)', function(obj){ //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"
var data = obj.data //获得当前行数据
,layEvent = obj.event; //获得 lay-event 对应的值
if(layEvent === 'detail'){
layer.msg('查看操作');
} else if(layEvent === 'more'){
//下拉菜单
dropdown.render({
elem: this //触发事件的 DOM 对象
,show: true //外部事件触发即显示
,data: [{
title: '编辑'
,id: 'edit'
},{
title: '删除'
,id: 'del'
}]
,click: function(menudata){
if(menudata.id === 'del'){
layer.confirm('真的删除行么', function(index){
obj.del(); //删除对应行(tr)的DOM结构
layer.close(index);
//向服务端发送删除指令
});
} else if(menudata.id === 'edit'){
layer.msg('编辑操作,当前行 ID:'+ data.id);
}
}
,align: 'right' //右对齐弹出
,style: 'box-shadow: 1px 1px 10px rgb(0 0 0 / 12%);' //设置额外样式
})
}
});
// 执行一个轮播实例
carousel.render({
elem: '#test1'
,width: '100%' //设置容器宽度
,height: 200
,arrow: 'none' //不显示箭头
,anim: 'fade' //切换动画方式
});
// 将日期直接嵌套在指定容器中
var dateIns = laydate.render({
elem: '#laydateDemo'
,position: 'static'
,calendar: true //是否开启公历重要节日
,mark: { //标记重要日子
'0-10-14': '生日'
,'2020-01-18': '小年'
,'2020-01-24': '除夕'
,'2020-01-25': '春节'
,'2020-02-01': '上班'
}
,done: function(value, date, endDate){
if(date.year == 2017 && date.month == 11 && date.date == 30){
dateIns.hint('一不小心就月底了呢');
}
}
,change: function(value, date, endDate){
layer.msg(value)
}
});
// 分页
laypage.render({
elem: 'pageDemo' //分页容器的id
,count: 1000 //数据总数
,limit: 10 //每页显示的数据条数
,skin: '#1E9FFF' //自定义选中色值
//,layout: ['prev', 'page', 'next', 'count', 'limit', 'refresh', 'skip'] //自定义排版
,jump: function(obj, first){
if(!first){
layer.msg('第'+ obj.curr +'页', {offset: 'b'});
}
}
});
// 上传
upload.render({
elem: '#uploadDemo'
,url: '' //此处配置你自己的上传接口即可
,done: function(res){
layer.msg('上传成功');
layui.$('#uploadDemoView').removeClass('layui-hide').find('img').attr('src', res.files.file);
console.log(res)
}
,before: function(){
layer.msg('上传中', {icon: 16, time: 0});
}
});
// 滑块
var sliderInst = slider.render({
elem: '#sliderDemo'
,input: true //输入框
});
// 底部信息
var footerTpl = lay('#footer')[0].innerHTML;
lay('#footer').html(layui.laytpl(footerTpl).render({}))
.removeClass('layui-hide');
});
script>
body>
html>
4、Layuimini + layui-vue
除了 layui 框架之外,在这里笔者再推荐两个比较常用的跟 layui 相关的框架,分别是后台管理模板 Layuimini 和桌面端组件库 layui-vue。 (点击跳转官方网站)
Layuimini 是基于 layui 编写的一套最简洁、易用的后台框架模板,在官网中也给出了开源地址。layuimini 提供了单页版和 iframe 版本两个版本。

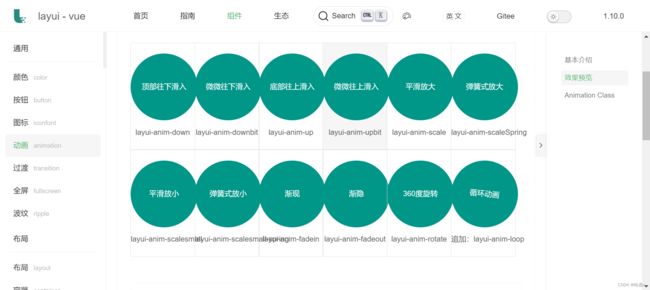
layui-vue 是一套 Vue 3.0的桌面端组件库,号称是 Vue 组件库里面的天花板,目前常用的大部分组件 layui-vue 里都基本具备了。

结语
以上就是前端框架 Layui 的介绍了,希望对大家有所帮助。感谢大家的支持。