React中StrictMode严格模式
当我们使用 npx create-react-app my-app 创建一个项目的时候。项目中有一段如下所示的代码:
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
React.StrictMode 组件是什么?
StrictMode 是一个用来检查项目中潜在问题的工具。与 Fragment 一样,StrictMode 不会渲染任何可见的 UI。它为其后代元素触发额外的检查和警告。
注意:严格模式检查仅在开发模式下运行;它们不会影响生产构建。
StrictMode 目前有助于:
1、识别不安全的生命周期
2、关于使用过时字符串 ref API 的警告
3、关于使用废弃的 findDOMNode 方法的警告
4、检测意外的副作用
5、检测过时的 context API
生命周期警告
过时的组件生命周期往往会带来不安全的编码实践,具体函数如下:
1、componentWillMount
2、componentWillReceiveProps
3、componentWillUpdate
16.3:为不安全的生命周期引入别名
1、UNSAFE_componentWillMount
2、UNSAFE_componentWillReceiveProps
3、UNSAFE_componentWillUpdate
1、componentWillMount (旧的名称正常使用)
2、componentWillReceiveProps(旧的名称正常使用)
3、componentWillUpdate(旧的名称正常使用)
16.3<16.x<17.0
1、UNSAFE_componentWillMount
2、UNSAFE_componentWillReceiveProps
3、UNSAFE_componentWillUpdate
1、componentWillMount (旧的名称在开发模式下会产生一个警告)
2、componentWillReceiveProps(旧的名称在开发模式下会产生一个警告)
3、componentWillUpdate(旧的名称在开发模式下会产生一个警告)
17.0 只有新的 “UNSAFE_” 生命周期名称可以使用
1、UNSAFE_componentWillMount
2、UNSAFE_componentWillReceiveProps
3、UNSAFE_componentWillUpdate
1、
componentWillMount(已经删除不能使用)
2、componentWillReceiveProps(已经删除不能使用)
3、componentWillUpdate(已经删除不能使用)
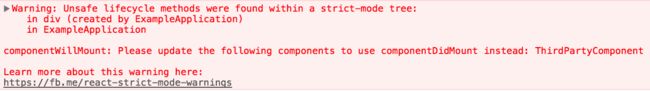
当启用严格模式时,React 会列出使用了不安全生命周期方法的所有 class 组件,并打印一条包含这些组件信息的警告消息,如下所示:
ref API 的警告
React 提供了两种方法管理 refs 的方式:已过时的字符串 ref API 的形式及回调函数 API 的形式。尽管字符串 ref API 在两者中使用更方便,但是它有一些缺点,因此官方推荐采用回调的方式。
你可能了解过之前的 API 中的 string 类型的 ref 属性,例如 “textInput”。你可以通过 this.refs.textInput 来访问 DOM 节点。
class MyComponent extends React.Component {
render() {
return <input type="text" ref="textInput" />;
}
componentDidMount() {
this.refs.textInput.focus();
}
}
React 16.3 新增了第三种选择,它提供了使用字符串 ref 的便利性,并且不存在任何缺点,参考链接: 地址。
检测副作用
渲染阶段的生命周期包括以下 class 组件方法:
1、constructor
2、componentWillMount (or UNSAFE_componentWillMount)
3、componentWillReceiveProps (or UNSAFE_componentWillReceiveProps)
4、componentWillUpdate (or UNSAFE_componentWillUpdate)
5、getDerivedStateFromProps
6、shouldComponentUpdate
7、render
8、setState 更新函数(第一个参数)
因为上述方法可能会被多次调用,所以不要在它们内部编写副作用相关的代码,这点非常重要。忽略此规则可能会导致各种问题的产生,包括内存泄漏和或出现无效的应用程序状态。不幸的是,这些问题很难被发现,因为它们通常具有非确定性。
严格模式不能自动检测到你的副作用,但它可以帮助你发现它们,使它们更具确定性。通过故意重复调用以下函数来实现的该操作:
1、class 组件的 constructor,render 以及 shouldComponentUpdate 方法
2、class 组件的生命周期方法 getDerivedStateFromProps
3、函数组件体
4、状态更新函数 (即 setState 的第一个参数)
5、函数组件通过使用 useState,useMemo 或者 useReducer
context API 警告
过时的 context API 容易出错,将在未来的主要版本中删除。在所有 16.x 版本中它仍然有效,但在严格模式下,将显示以下警告:
旧版本的使用
import React, { Component } from 'react';
import PropTypes from 'prop-types';
class App extends Component {
static childContextTypes = {
theme: PropTypes.string
}
getChildContext () {
return {
theme: 'dark'
}
}
render() {
return (
<Toolbar />
);
}
}
function Toolbar (props) {
return (
<div>
<ThemedButton />
</div>
)
}
class ThemedButton extends Component {
static contextTypes = {
theme: PropTypes.string
}
render() {
return (
<button>{this.context.theme}</button>
);
}
}
export default App;
新版本的使用
import React, { Component } from 'react';
const ThemeContext = React.createContext('light');
class App extends Component {
render() {
return (
<ThemeContext.Provider value="dark">
<Toolbar />
</ThemeContext.Provider>
);
}
}
function Toolbar (props) {
return (
<div>
<ThemedButton />
</div>
)
}
class ThemedButton extends Component {
static contextType = ThemeContext
render() {
return (
<button>{this.context}</button>
);
}
}
export default App;