LayUI动态选项卡&iframe使用
目录
一、tab选项卡
1.查找layui的选项卡页面布局代码-静态
2.添加动态选项卡
3.将选项卡名称换成菜单名
4.重复的tab选项卡不添加,改为选中
5.跳转页面--iframe
二、进一步完善上一期的登录
本期内容基于⬇⬇⬇⬇⬇上期内容![]() https://blog.csdn.net/weixin_67450855/article/details/125617088?spm=1001.2014.3001.5502
https://blog.csdn.net/weixin_67450855/article/details/125617088?spm=1001.2014.3001.5502
一、tab选项卡
1.查找layui的选项卡页面布局代码-静态
老规矩,咱们还是先上官网找到所需要的项目源码,拷贝到需要用到的地方,如下选项卡显示之处⬇
如下内容是我在官网拷贝的所需代码
- 首页
1
初步运行效果⬇⬇
2.接下来咱们添加动态选项卡
源码
运行如图⬇⬇⬇⬇
3.将选项卡名称换成菜单名
源码
PermissionDao也跟着进行改动
package com.zking.dao;
import java.util.ArrayList;
import java.util.List;
import com.zking.entity.Permission;
import com.zking.util.BaseDao;
import com.zking.util.BuildTree;
import com.zking.util.PageBean;
import com.zking.util.R;
import com.zking.util.TreeVo;
public class PermissionDao extends BaseDao{
//查询t_oa_permission表中的数据
public List executeQuery(Permission permission, PageBean pageBean) throws Exception {
String sql="SELECT * from t_oa_permission";
return super.executeQuery(sql, Permission.class, pageBean);
}
public List> menus(Permission permission, PageBean pageBean) throws Exception {
List> trees=new ArrayList>();
//从数据库中拿到的菜单数据,此时数据都是平级的,不具备父子关系
List list = this.executeQuery(permission, pageBean);
for (Permission p : list) {
TreeVo vo=new TreeVo<>();
vo.setId(p.getId()+"");
vo.setText(p.getName());//节点的名字
vo.setParentId(p.getPid()+"");
// 将url放入treevo中,但是treevo中又没有专门的url属性,此时可以将整个permission都放到集合中,设置treevo
vo.setAttributes(new R().data("self", p));
trees.add(vo);
}
return BuildTree.buildList(trees, "-1");
}
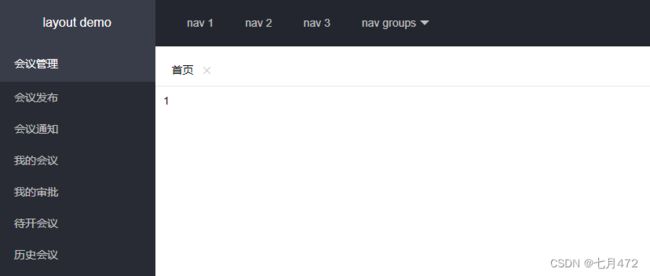
} 页面效果
此时的页面效果差不多OK了,不过还有可以优化的地方,比如当我点击重复的菜单时,选项卡会不会显示重复???答案一定是会!那该怎么会才能避免这个问题,看⬇⬇⬇⬇
4.重复的tab选项卡不添加,改为选中
咱们只需要将openTab方法进行if判断即可,这样再次点击菜单,选项卡不会出现重复
function openTab(title,url,id){
let $node=$("li[lay-id='"+id+"']");
debugger;//前端断点
if($node.length==0){
// 新增一个Tab项
element.tabAdd('demo', {
title : title,//用于演示
content : url,
id : id
})
}
element.tabChange('demo', id);
}5.跳转页面--iframe
content : ""
function openTab(title,url,id){
let $node=$("li[lay-id='"+id+"']");
debugger;//前端断点
if($node.length==0){
// 新增一个Tab项
element.tabAdd('demo', {
title : title,//用于演示
content : "",
id : id
})
}
element.tabChange('demo', id);
} 这里我新建立一个界面,为演示跳转
点击会议发布菜单
二、进一步完善上一期的登录
实体类
package com.zking.entity;
public class User {
private Long id;
private String name;
private String loginName;
private String pwd;
private Long rid;
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getLoginName() {
return loginName;
}
public void setLoginName(String loginName) {
this.loginName = loginName;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public Long getRid() {
return rid;
}
public void setRid(Long rid) {
this.rid = rid;
}
public User() {
super();
// TODO Auto-generated constructor stub
}
@Override
public String toString() {
return "User [id=" + id + ", name=" + name + ", loginName=" + loginName + ", pwd=" + pwd + ", rid=" + rid + "]";
}
}user实体dao方法
package com.zking.dao;
import java.util.List;
import com.zking.entity.User;
import com.zking.util.BaseDao;
public class UserDao extends BaseDao {
public User login(User user) throws Exception {
String sql="select * from t_oa_user where loginName = '"+user.getLoginName()+"' and pwd = '"+user.getPwd()+"'";
// 根据sql查询符合条件的用户,通常只会返回一条数据
List users = super.executeQuery(sql, User.class, null);
return users == null || users.size() == 0 ? null : users.get(0);
}
} UserAction
package com.zking.web;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.dao.UserDao;
import com.zking.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.R;
import com.zking.util.ResponseUtil;
/**
* 处理前台的请求
* 实现子控制器
* @author Administrator
*
*/
public class UserAction extends ActionSupport implements ModelDriver{
private User user=new User();//接收前台所有参数值
private UserDao userDao=new UserDao();//进一步改造登录 调用登录dao方法
/*//写一个方法,处理前台的请求
public String login(HttpServletRequest req, HttpServletResponse resp) {
//定义一个map集合
Map map=new HashMap();
//假设在页面输入用户/密码为张三、123456;则登录成功反之不成功
if("zhangsan".equals(user.getUsername()) && "123456".equals(user.getPassword())) {
//向前台响应数据 登录成功
map.put("code", 200);
map.put("msg", "成功");
}
else {
//登录失败
map.put("code", 0);
map.put("msg", "账户密码错误");
}
try {
ResponseUtil.writeJson(resp, map);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}*/
//简化改造版
//写一个方法,处理前台的请求
/*public String login(HttpServletRequest req, HttpServletResponse resp) {
try {
//假设在页面输入用户/密码为张三、123456;则登录成功反之不成功
if("zhangsan".equals(user.getUsername()) && "123456".equals(user.getPassword())) {
ResponseUtil.writeJson(resp, new R().data("code", 200).data("msg", "成功"));
}
else {
ResponseUtil.writeJson(resp, new R().data("code", 0).data("msg", "失败"));
}
} catch (Exception e) {
e.printStackTrace();
}
return null;
}*/
//再进一步改造
public String login(HttpServletRequest req, HttpServletResponse resp) {
try {
User u=userDao.login(user);
//通过账户名密码查到了用户记录
if(u!=null) {
ResponseUtil.writeJson(resp, R.ok(200, "登录成功"));
}
else {
ResponseUtil.writeJson(resp, R.ok(0, "用户名密码错误"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.ok(0, "用户名密码错误"));
} catch (Exception e2) {
e2.printStackTrace();
}
}
return null;
}
@Override
public User getModel() {
return user;
}
}
登录页面前端代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="common/header.jsp" %>
Insert title here
聪明的朋友一定发现了,为啥这登录界面都没有向后台发送请求或者是接收后台请求之类的代码嘞?对滴,因为我们要用更妥善更专业滴方法来编辑代码
注意看⬇⬇⬇
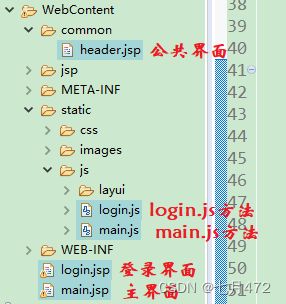
header ⬇⬇⬇
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
小坤工作室 login.js
layui.use(['jquery','layer'],function(){
let $=layui.jquery
,layer=layui.layer;
$("#login").click(function(){
$.ajax({
url:"user.action?methodName=login"
,dataType:'json'
,data:{
loginName:$("#username").val(),
pwd:$("#password").val()
}
,success:function(data){
//console.log(data);
if(data.code==200){
layer.alert(data.msg,{icon:1});
//登录成功,跳到主页
location.href='main.jsp';
}
else{
layer.alert(data.msg,{icon:2});
}
}
});
});
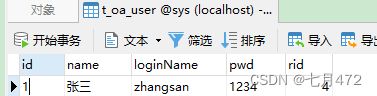
}); 我们测试一下吧,用数据库中张三的用户名,密码登录
输入一个错误的密码
用户名密码输入正确,登录后就跳到主页面了
main.js
let $,element;
layui.use(['jquery','element'],function(){
$=layui.jquery,element=layui.element;
$.ajax({
url:'permission.action?methodName=menus'
,dataType:'json'
,success:function(data){
console.log(data);
let htmlstr='';
$.each(data,function(i,n){
htmlstr+='';
htmlstr+=' '+data[i].text+'';
//判断当前一级节点是否存在子节点
if(data[i].hasChildren){
htmlstr+='';
let children=data[i].children;
$.each(children,function(index,node){
htmlstr+='- '+children[index].text+'
';
})
htmlstr+='
';
}
htmlstr+=' ';
});
$("#menu").html(htmlstr)
}
});
});
//1.查找LayUI的选项卡页面布局代码--静态
//2.动态的添加选项卡
//3.将选项卡名称换成菜单名
//4.重复的tab选项卡不添加,改为已选中
//5.跳转页面
function openTabs(title,url,id){
let $node=$("li[lay-id='"+id+"']");
debugger;
if($node.length==0){
//新增一个Tab项
element.tabAdd('demo', {
title: title //用于演示
,content: ""
,id: id //实际使用一般是规定好的id,这里以时间戳模拟下
})
}
element.tabChange('demo',id);
}主界面main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="common/header.jsp" %>
Insert title here
拜拜~累了困了










 tester
tester