setup的两个注意点
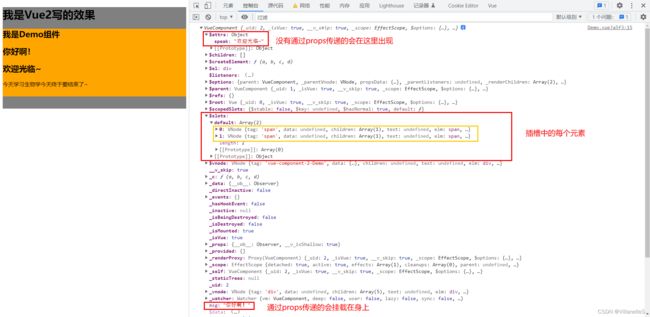
Vue2中的一些知识点
App.vue
<template>
<div>
<h1>我是Vue2写的效果h1>
<Demo msg="你好啊!" speak="欢迎光临~">
<span>今天学习生物学span>
<span>今天终于要结束了~span>
Demo>
div>
template>
<script>
import Demo from './components/Demo.vue'
export default {
name: 'App',
components: {
Demo
}
}
script>
<style>
div{
background-color: grey;
height: 300px;
}
style>
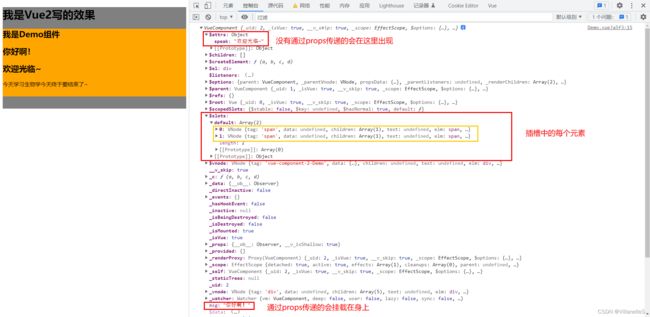
Demo.vue
<template>
<div>
<h2>我是Demo组件h2>
<h2>{{msg}}h2>
<h2>{{$attrs.speak}}h2>
<slot>slot>
div>
template>
<script>
export default {
name: "Demo",
props:['msg'],
mounted(){
console.log(this)
}
}
script>
<style scoped>
div{
background-color: orange;
height: 200px;
}
style>

setup的两个注意点
第一个注意点
App.vue
<template>
<Demo>Demo>
template>
<script>
import Demo from "@/components/Demo";
export default {
name: 'App',
components: {Demo},
}
script>
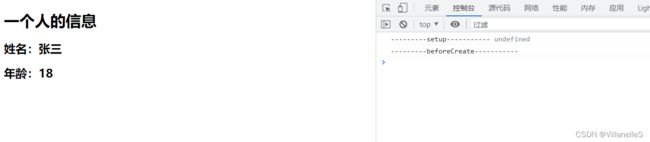
Demo.vue
<template>
<h1>一个人的信息h1>
<h2>姓名:{{person.name}}h2>
<h2>年龄:{{person.age}}h2>
template>
<script>
import {reactive} from 'vue'
export default {
name: "Demo",
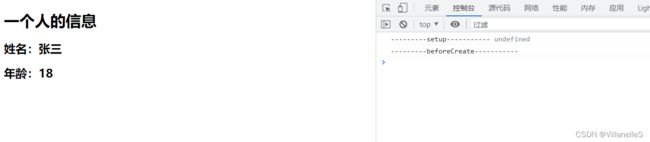
beforeCreate() {
console.log("---------beforeCreate-----------")
},
setup(){
console.log("---------setup-----------",this)
let person=reactive({
name:"张三",
age:18
})
return{
person
}
},
}
script>
<style scoped>
style>

第二个注意点
App.vue
<template>
<DemoTwo msg="你好啊" school="幸福中学" @hello="showHelloInfo">
<template v-slot:first>
<span>我是第一个插槽span>
template>
<template v-slot:second>
<span>我是第二个插槽span>
template>
DemoTwo>
template>
<script>
import DemoTwo from "@/components/DemoTwo";
export default {
name: 'App',
components: {DemoTwo},
setup(){
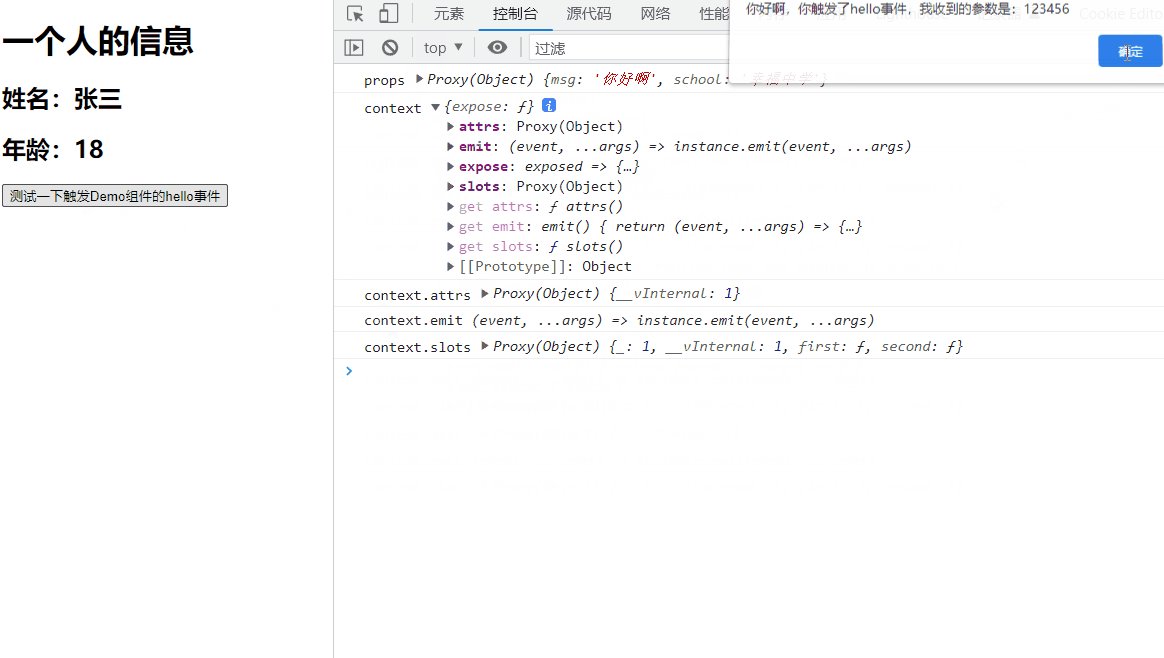
function showHelloInfo(value){
alert(`你好啊,你触发了hello事件,我收到的参数是:${value}`)
}
return{
showHelloInfo
}
}
}
script>
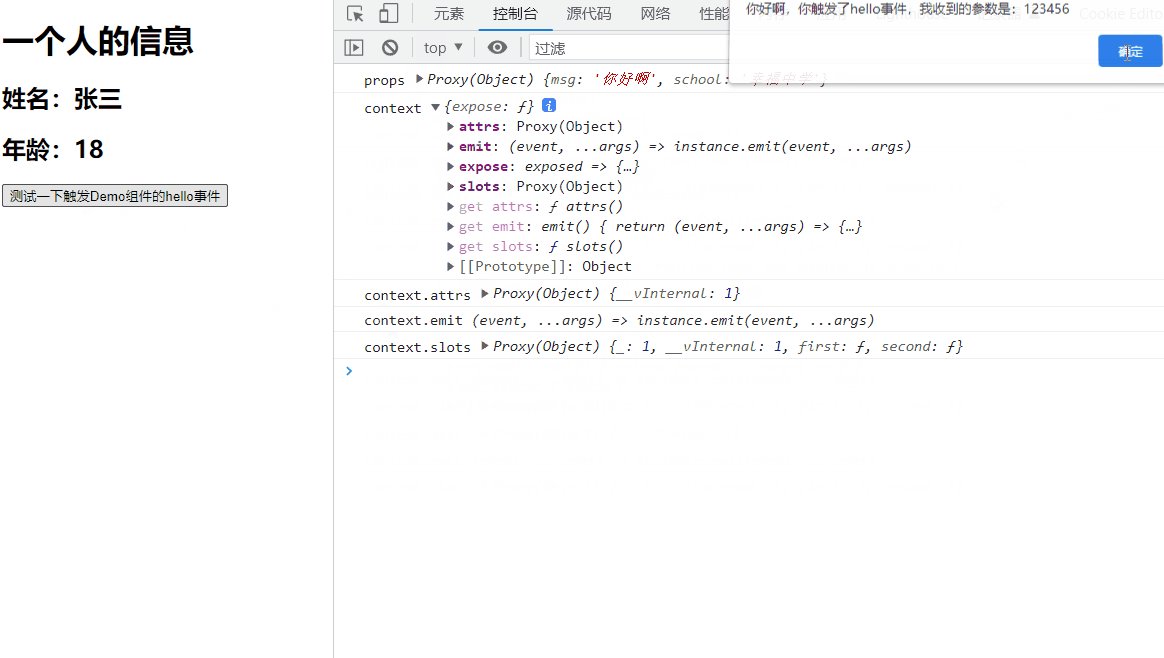
DemoTwo.vue
<template>
<h1>一个人的信息h1>
<h2>姓名:{{person.name}}h2>
<h2>年龄:{{person.age}}h2>
<button @click="test">测试一下触发Demo组件的hello事件button>
template>
<script>
import {reactive} from 'vue'
export default {
name: "DemoTwo",
props:['school','msg'],
emits:['hello'],
setup(props,context){
let person=reactive({
name:"张三",
age:18
})
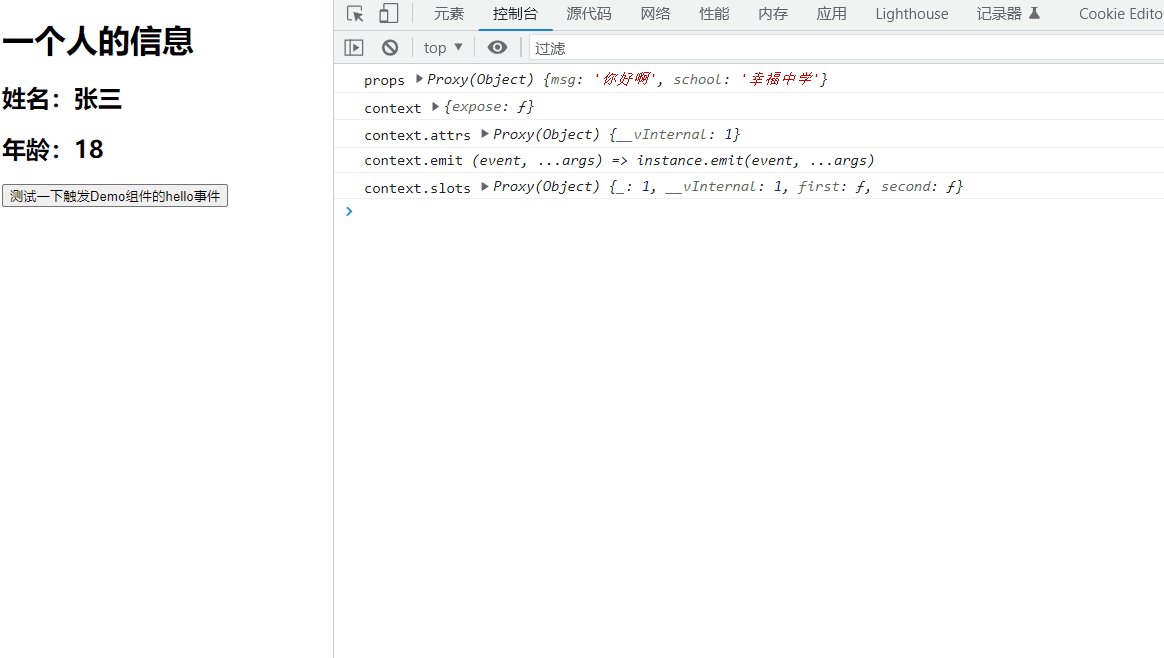
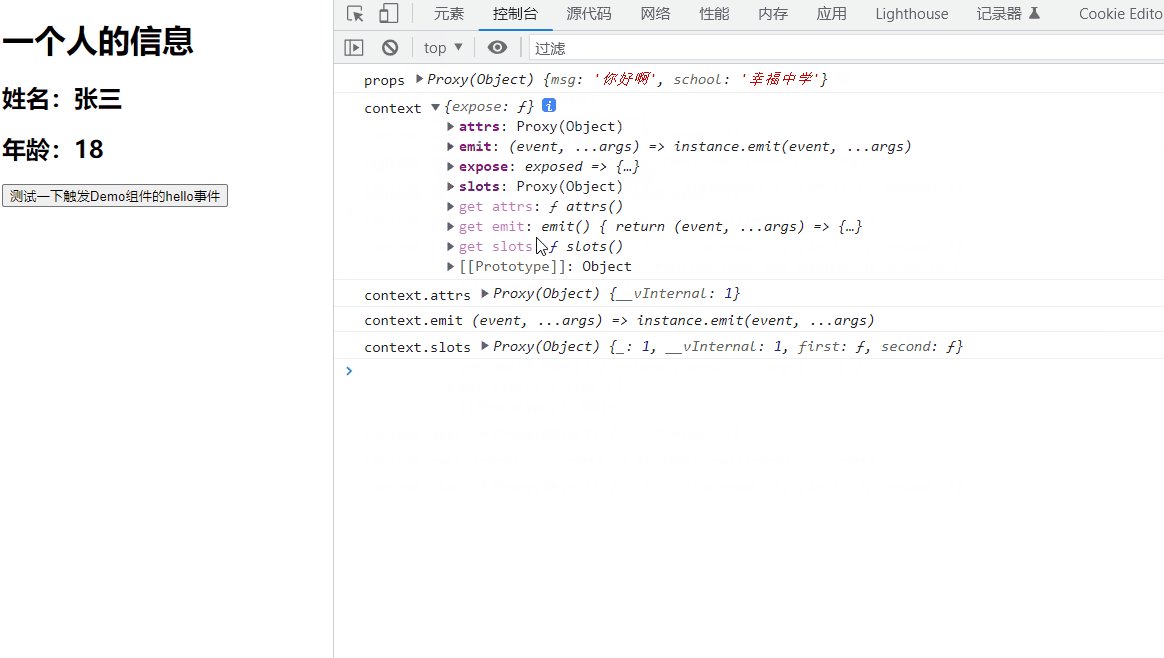
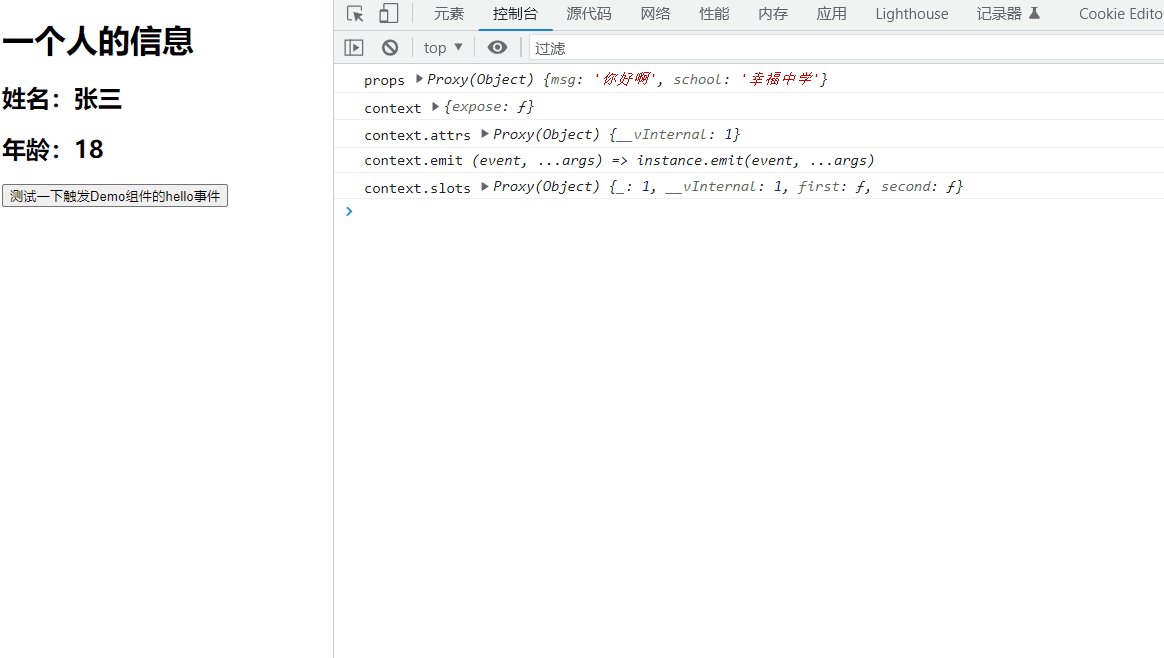
console.log("props",props)
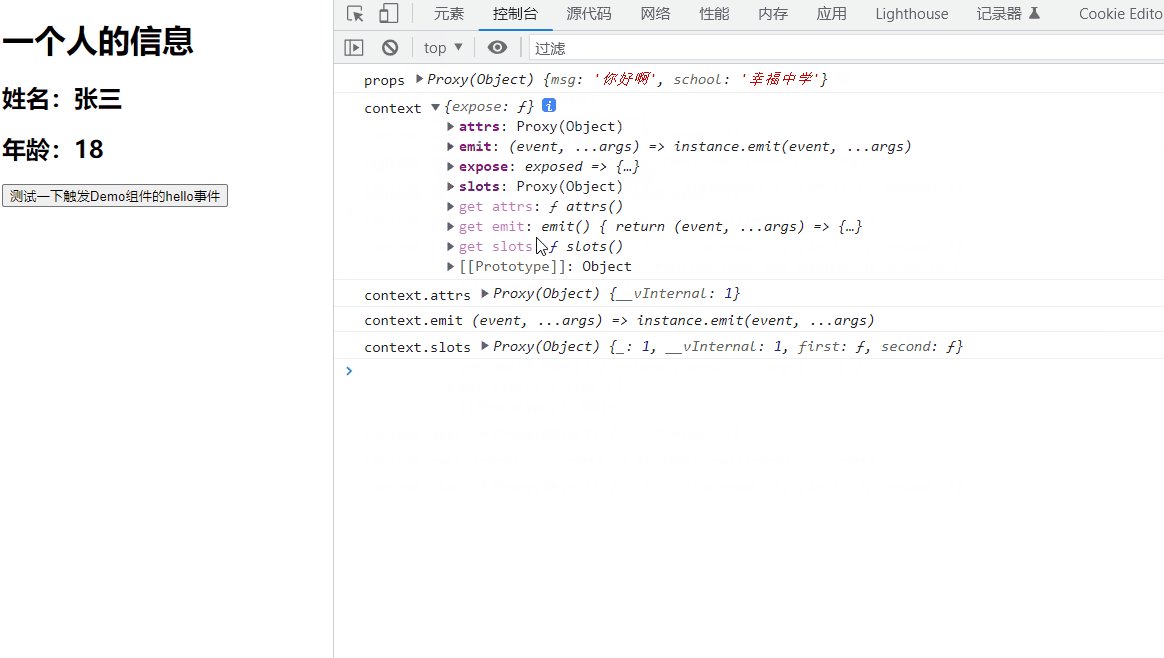
console.log("context",context)
console.log("context.attrs",context.attrs)
console.log("context.emit",context.emit)
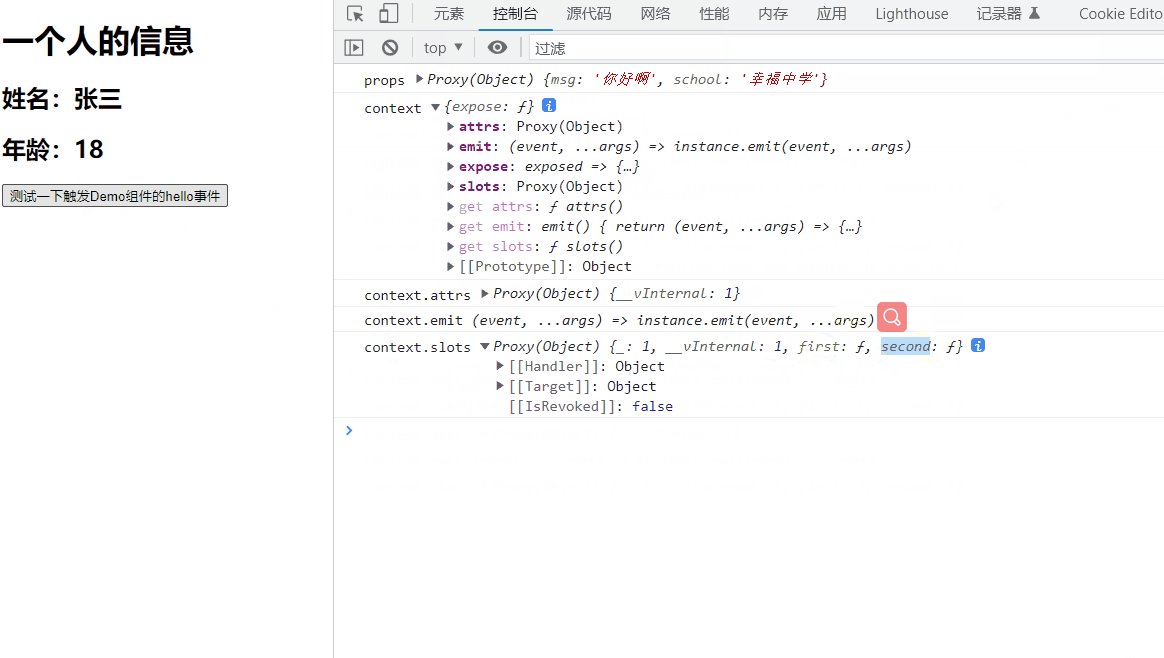
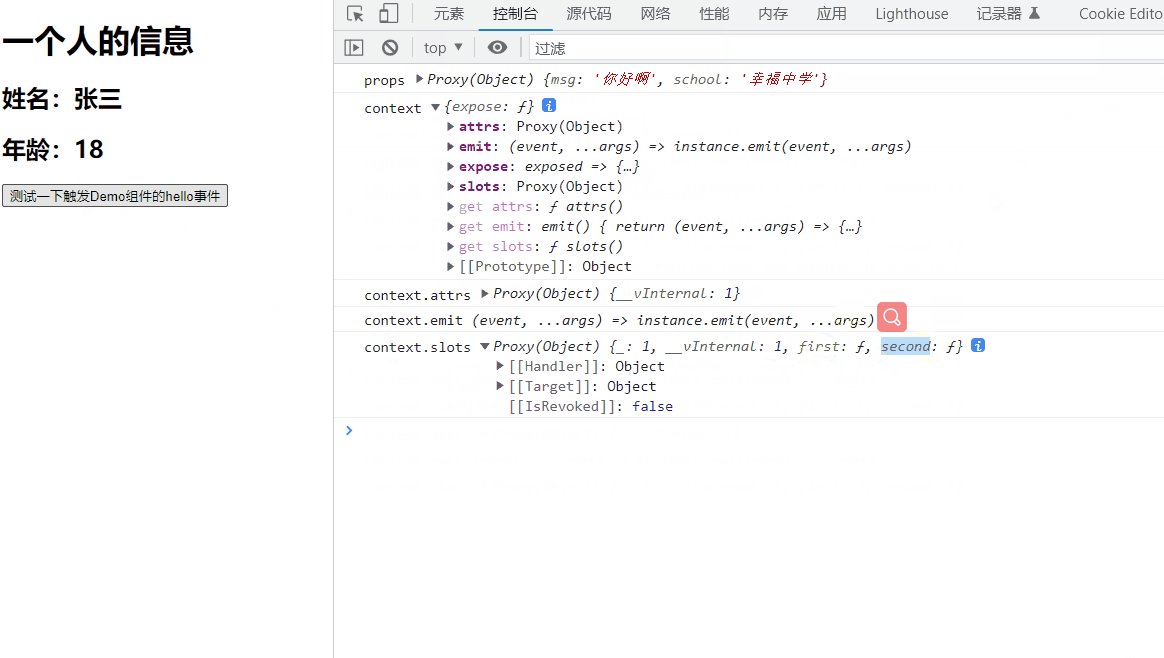
console.log("context.slots",context.slots)
function test(){
context.emit('hello',123456)
}
return{
person,
test
}
},
}
script>
<style scoped>
style>

总结
- setup执行的时机
在beforeCreate之前执行一次,this是undefined
- setup的参数
(1)props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性
(2)context:上下文对象
① attrs:值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性,相当于this.$attrs
②slots:收到的插槽内容,相当于this.$slots
③emit:分发自定义事件的函数,相当于this.$emit
computed计算属性
App.vue
<template>
<Demo>Demo>
template>
<script>
import Demo from "@/components/Demo";
export default {
name: 'App',
components: {Demo},
}
script>
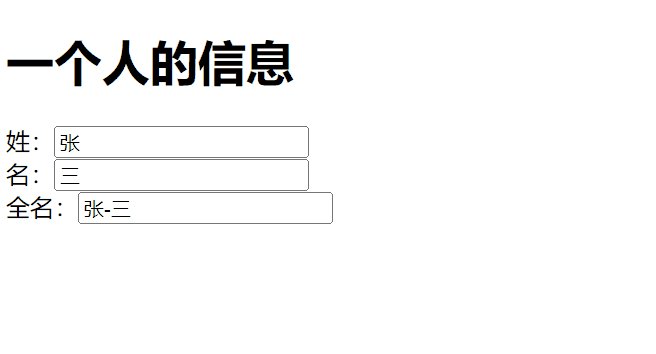
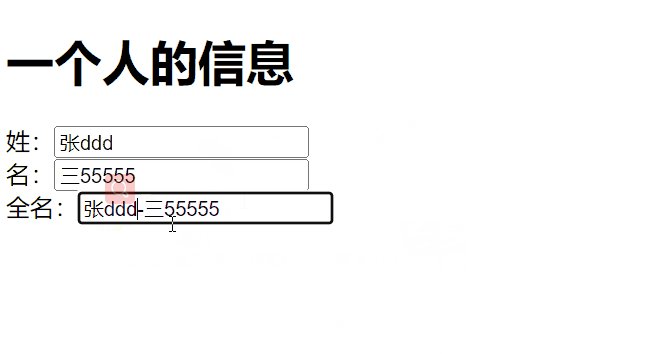
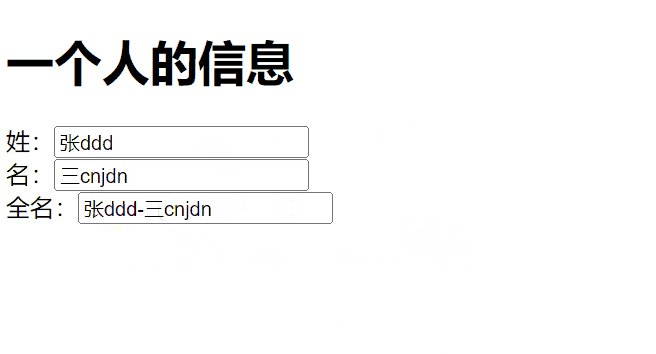
Demo.vue
<template>
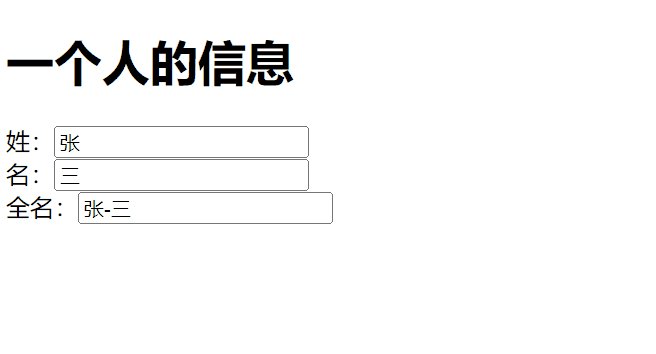
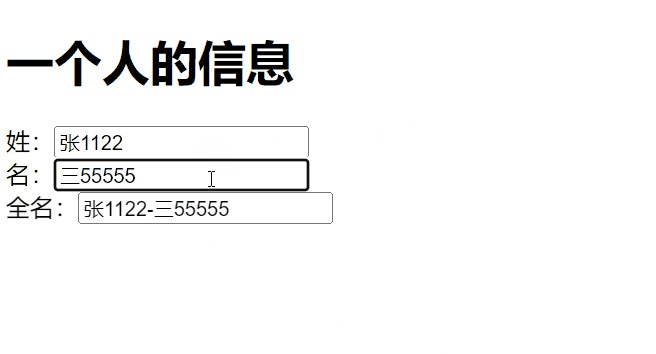
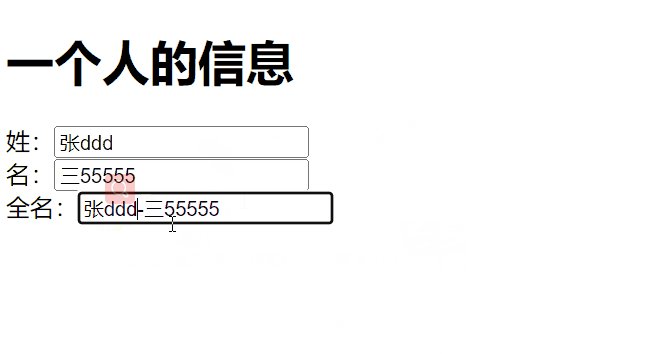
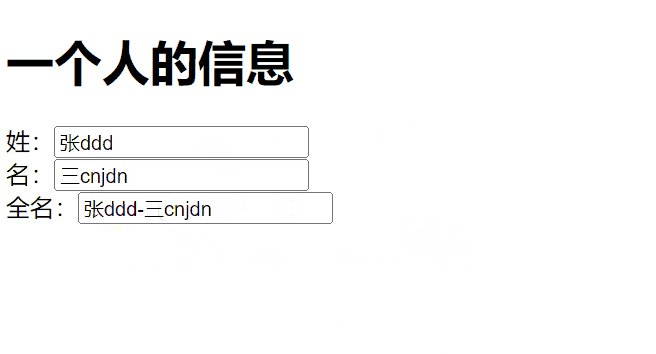
<h1>一个人的信息h1>
姓:<input type="text" v-model="person.lastName"> <br>
名:<input type="text" v-model="person.firstName"> <br>
<span>全名:<input type="text" v-model="person.fullName">span>
template>
<script>
import {reactive,computed} from 'vue'
export default {
name: "Demo",
setup(){
let person=reactive({
lastName:'张',
firstName:"三"
})
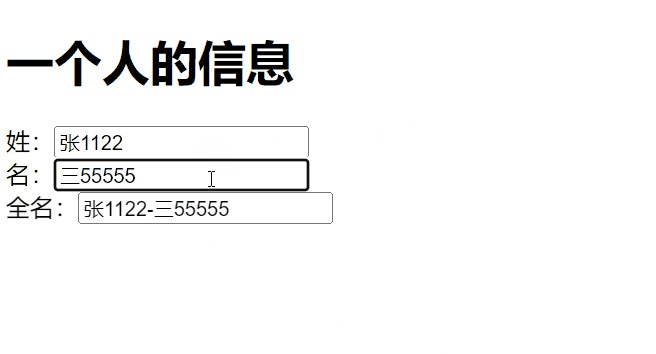
person.fullName=computed({
get(){
return person.lastName+'-'+person.firstName
},
set(value){
const nameArr=value.split('-')
person.lastName = nameArr[0];
person.firstName = nameArr[1]
}
})
return{
person
}
},
}
script>
<style scoped>
style>

总结
- 与Vue2.x中computed配置功能一致
- 写法
import {computed} from 'vue'
setup(){
...
let fullName=computed(() => {
return person.lastName+'-'+person.firstName
})
let fullName=computed({
get(){
return person.lastName+'-'+person.firstName
},
set(value){
const nameArr=value.split('-')
person.lastName = nameArr[0];
person.firstName = nameArr[1]
}
})
}