使用xlsx.core.min.js进行导入(表格)导出(Excel)功能
使用xlsx.core.min.js进行导入(表格)导出(Excel)功能
首先得引入xlsx.core.min.js文件,可以去官方下载,其中有xlsx.core.min.js和xlsx.full.min.js,一般来说第一个就够用了,后者是加入了更多的功能。
- 导出Excel文档,可选择性导出
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
head>
<body style="text-align: center;">
<button type="button" style="text-align: center;margin: 10px;">导出excelbutton>
<table width="50%" align="center" border="1" id="myTable">
<thead>
<tr>
<td><input type="checkbox" class="all-checkbox export-remove"/>td>
<th>姓名th>
<th>年龄th>
<th>手机号th>
tr>
thead>
<tbody align="center" >
<tr>
<td><input type="checkbox" class="checkbox export-remove"/>td>
<td>小张td>
<td>18td>
<td>19849383784td>
tr>
<tr>
<td><input type="checkbox" class="checkbox export-remove"/>td>
<td>小张td>
<td>16td>
<td>19843333378td>
tr>
<tr style="display: none;">
<td><input type="checkbox" class="checkbox export-remove"/>td>
<td>小李td>
<td>20td>
<td>1323439443td>
tr>
<tr>
<td><input type="checkbox" class="checkbox export-remove"/>td>
<td>小吴td>
<td>18td>
<td>12349484854td>
tr>
<tr>
<td><input type="checkbox" class="checkbox export-remove"/>td>
<td>小赵td>
<td>20td>
<td>13234349483td>
tr>
<tr>
<td><input type="checkbox" class="checkbox export-remove"/>td>
<td>小王td>
<td>17td>
<td>15728393843td>
tr>
<tr>
<td><input type="checkbox" class="checkbox export-remove"/>td>
<td>小倩td>
<td>18td>
<td>11242383784td>
tr>
<tr>
<td><input type="checkbox" class="checkbox export-remove"/>td>
<td>小兰td>
<td>20td>
<td>13984859483td>
tr>
tbody>
table>
body>
<script src="js/jquery-3.6.0.min.js" type="text/javascript" charset="utf-8">script>
<script src="js/export.js" type="text/javascript" charset="utf-8">script>
<script src="js/xlsx.core.min.js" type="text/javascript" charset="utf-8">script>
<script>
//表格转Excel文件
function tableToExcel(tableDOM,filename) {
let tableSheet = XLSX.utils.table_to_sheet(tableDOM);
openDownloadDialog(sheet2blob(tableSheet),filename+'.xlsx');
}
$("button").click(() => {
let sheetTable = $("
");
//拷贝一份到需要打印的表格,直接写等于剪切,所以加clone()
sheetTable.append($("#myTable").find("thead").clone());
sheetTable.append($(""));
let tbody = sheetTable.find("tbody");
let checkboxs = $(".checkbox:checked");
for (let checkbox of checkboxs) {
//获取选中行
let tr = $(checkbox).parents('tr')[0];
//拷贝一份到需要打印的表格
tbody.append($(tr).clone());
}
sheetTable.find(".export-remove").parent().remove();
//文件名字可自定义
tableToExcel(sheetTable[0],"测试");
})
$(".all-checkbox").change(()=>{
$(".checkbox").prop("checked",$(".all-checkbox").prop("checked"));
})
script>
html>
这里导入一个export.js文件,这个文件的代码主要是将表格Sheet转成blod对象,然后利用URL.createObjectURL下载。代码借用网上大神的。
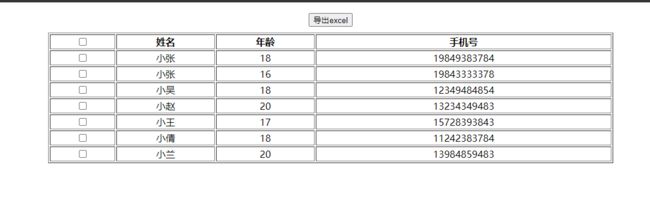
页面视图:

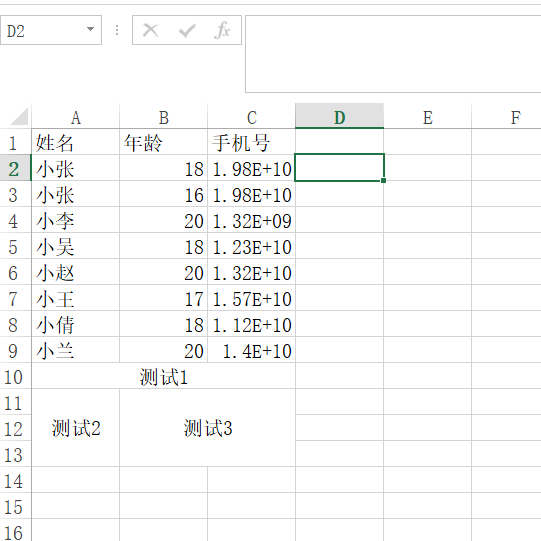
导出效果:

// 将一个sheet转成最终的excel文件的blob对象,然后利用URL.createObjectURL下载
function sheet2blob(sheet, sheetName) {
sheetName = sheetName || 'sheet1';
var workbook = {
SheetNames: [sheetName],
Sheets: {}
};
workbook.Sheets[sheetName] = sheet; // 生成excel的配置项
var wopts = {
bookType: 'xlsx', // 要生成的文件类型
bookSST: false, // 是否生成Shared String Table,官方解释是,如果开启生成速度会下降,但在低版本IOS设备上有更好的兼容性
type: 'binary'
};
var wbout = XLSX.write(workbook, wopts);
var blob = new Blob([s2ab(wbout)], {
type: "application/octet-stream"
}); // 字符串转ArrayBuffer
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
return blob;
}
function openDownloadDialog(url, saveName) {
if (typeof url == 'object' && url instanceof Blob) {
url = URL.createObjectURL(url); // 创建blob地址
}
var aLink = document.createElement('a');
aLink.href = url;
aLink.download = saveName || ''; // HTML5新增的属性,指定保存文件名,可以不要后缀,注意,file:///模式下不会生效
var event;
if (window.MouseEvent) event = new MouseEvent('click');
else {
event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
}
aLink.dispatchEvent(event);
}
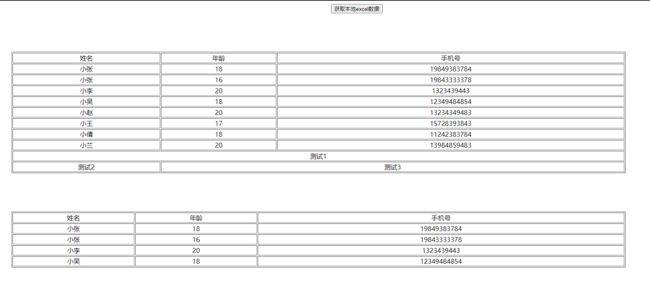
- 导入Excel生成表格数据
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body style="text-align: center;">
<input type="file" id="file" onchange="getFile()" style="display: none;" accept=".xls,.xlsx" />
<button id="btn">获取本地excel数据button>
<div style="width: 100%;text-align: center;margin-top: 10px;"
id="tableContainer">
div>
body>
<script src="js/jquery-3.6.0.min.js" type="text/javascript" charset="utf-8">script>
<script src="js/export.js" type="text/javascript" charset="utf-8">script>
<script src="js/xlsx.core.min.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
//读取本地文件
function readWorkbookFromLocalFile(file, callback) {
var reader = new FileReader();
reader.readAsBinaryString(file);
reader.onload = function(e) {
var data = e.target.result;
var workbook = XLSX.read(data, {
type: 'binary'
});
if (callback) callback(workbook);
};
}
function getFile() {
let files = $('#file').prop('files');
if (files) {
readWorkbookFromLocalFile(files[0], (workbook) => {
createTables(workbook.Sheets)
});
}
}
//将sheets转换为表格
function createTables(sheets) {
let div = $("")
//遍历每一张sheet表格
for (let i in sheets) {
//转换HTML是一个数组对象,分为三部分:meta,title,table
let table = $(XLSX.utils.sheet_to_html(sheets[i]))[2];
let $table = $(table)
$table.attr("width","80%")
$table.attr("border","1")
$table.attr("align","center")
$table.css({
"margin":"5%"
})
$("#tableContainer").append($table)
}
}
$(function() {
$("#btn").click(() => {
//手动触发文本输入框
$("#file").trigger("click");
})
})
script>
html>
能够实现导入和导出功能全靠网上大神,参考文章:
https://www.cnblogs.com/ajaemp/p/12880847.html
https://blog.csdn.net/tian_i/article/details/84327329