前端基础复习
1.什么叫HTML5?和原本的所说的HTML有什么区别?
- 本质上html和html5是一样的的。
区别有:
1. 在文档类型声明上
HTML4.0
HTML5.0
说明:在文档声明上,HTML代码很长,而HTML5只有简简单单的声明。
2.在结构语义上(语义化标签)
html:
没有体现结构语义化的标签,通常都是这样来命名的< div id=“header”>,这样表示网站的头部。html5:
在语义上却有很大的优势。提供了一些新的标签,比如:< header>、< article>、< footer>、< article>、< aside>、< audio>...
2.html页面结构
Document
3.base标签
规定页面上所有链接的默认 URL 和默认目标:
统一修改页面内部超链接的跳转方式
 runoob.com
runoob.com
如果你想某一个不新开网页跳转,那你在那个a标签上再单独设置target="_self"
4.style的三种引入方式
1.行内样式
<标签 style="样式名:样式值;样式名:样式值;样式名:样式值;...">2.内部样式表
3.引入外部css样式文件
5.CSS选择器
文档链接->:CSS 选择器 | 菜鸟教程
常用选择器:
1.通配符选择器,*就代表所有选择器
* {
color:pink;
}2.标签选择器
p {
color: #fff;
}3.id选择器(唯一)
#big{ /*id选择器*/
color:red;
}4.类选择器
.tt {
color: pink;
}5.伪类选择器
:link /*未访问的链接 */
:visited /*已访问的链接*/
:hover /*鼠标移动到链接上 */
:active /*选定的链接 (当我们点击不松开鼠标时的状态)*/
:disabled 按钮禁用时的样式
:after
:before6.结构(位置)伪类选择器(CSS3)
:first-child 选取其父元素的首个子元素的指定选择器
:last-child 选取其父元素的最后一个子元素的指定选择器
:nth-child(n) 匹配属于其父元素的第N个元素,不论元素类型 n从0开始,如果n为even,则代表选中所有偶数列的元素,如果是odd,则是奇数
:nth-last-child(n) 选择器匹配属于其元素的第N个子元素,不论元素类型,从最后一个子元素开始计数, 你可以是关键词、数字、公式
:not(:first-child) 排除选择器7.属性选择器
格式:(根据需要递进选择):
标签名【属性名】{ 声明;}
标签名【属性名=属性值】{ 声明;}
input[type='text']{
color: pink;
}8.:root 选择器
:root {
--page-bg-mz:#F792C9;
}
.mz-topic {
background-color: var(--page-bg-mz);
}* 可继承的样式: font-size font-family color, UL LI DL DD DT; * 不可继承的样式:border padding margin width height ;
6.CSS优先级
* 优先级就近原则,同权重情况下样式定义最近者为准;
* 载入样式以最后载入的定位为准;
优先级为:
!important > id > class > tag
important 比 内联优先级高
7.CSS单位
8.最小字体大小
现在网页普遍使用14px+,
ps:推荐偶数字号类似于12px,不要设置类似13px这样的奇数,避免一些不必要的bug,像ie6等老式浏览器会出现bug,而且设计师一般也不会给页面设计奇数的字号。
尽量使用系统默认字体,保证在任何用户的浏览器中都能显示。
前端页面 最小为12px,如果设置12px一下,浏览器会默认将字体变为12px,有时候有的需求需要12px以下的字体,需要使用css的 transform属性
9.引入特殊字体+字体压缩
1、引入特殊字体的方法
@font-face {
font-family: 'DINOT-Bold';
src:local('fontname Regular'),
local('fontname'),
url('/DINOT-Bold-min.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
.DINOT-Bold,.dinot-bold {
font-family: 'DINOT-Bold';
}"'/DINOT-Bold-min.ttf'"为字体文件的真实路径;
2、字体压缩
详情见另一篇:前端字体压缩(免费简单易上手)_唐小亭的博客-CSDN博客
10.精灵图(雪碧图)
简单来讲,精灵技术就是一种处理网页背景图像的方式,它需要将一个页面中涉及到的所有或一部分较小的背景图像合并到一张较大的图片中,然后再将这个图片应用到网页种。通常情况下,我们只是将背景图像中那些较小的、零碎的图像集中到一个大的图像中,这个较大的图像被称为精灵图(也被称为雪碧图),如下图所示就是淘宝网上应用的一个精灵图:
精灵图目的:减少请求服务器的次数,提高页面加载的速度
使用方法:借助 background 或者 background-position 属性来定位背景图像的位置,示例代码见下:
ul li:nth-child(1){
background: url(./sprite.png) no-repeat 4px 1px;
}
ul li:nth-child(2){
background: url(./sprite.png) no-repeat -38px 1px;
}11、base64地址
优势:
(1)、base64格式的图片是文本格式,将图片转化为字符串后,图片文件会随着html元素一并加载,占用内存小,降低了资源服务器的消耗。减少了服务器的请求次数,降低了服务器的开销。
(2)、不会造成跨域请求的问题。
(3)、不会有图片缓存未及时更新的问题。
缺点:
(1)、base64格式的文本内容较多,存储在数据库中增大了数据库服务器的压力;
(2)、base64格式的内容太多,而且它是和html元素一起加载渲染的,所以加载网页的速度会降低,可能会影响用户的体验,而且因为其内容太多不利于页面维护。
(3)、IE6~9不支持使用base64
(4)、base64无法缓存,要缓存只能缓存包含base64的文件,比如js或者css文件,这比直接缓存图片要差很多,而且一般HTML改动比较频繁,所以等同于得不到缓存效益。
题外话:
一般20KB以下的小图片适合用base64,网站的小图片小 logo 之类的可以使用 base64 图片来引入。
12.flex布局(弹性布局/弹性盒子)
相关属性:
| 属性 | 描述 |
|---|---|
| display | 指定 HTML 元素的盒子类型 |
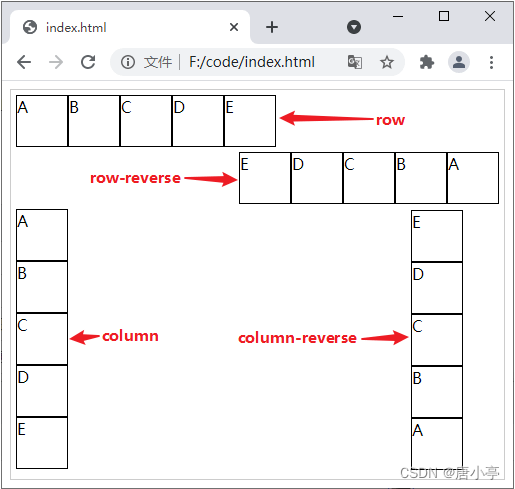
| flex-direction | 指定弹性盒子中子元素的排列方式 |
| flex-wrap | 设置当弹性盒子的子元素超出父容器时是否换行 |
| flex-flow | flex-direction 和 flex-wrap 两个属性的简写 |
| justify-content | 设置弹性盒子中元素在主轴(横轴)方向上的对齐方式 |
| align-items | 设置弹性盒子中元素在侧轴(纵轴)方向上的对齐方式 |
| align-content | 修改 flex-wrap 属性的行为,类似 align-items,但不是设置子元素对齐,而是设置行对齐 |
| order | 设置弹性盒子中子元素的排列顺序 |
| align-self | 在弹性盒子的子元素上使用,用来覆盖容器的 align-items 属性 |
| flex | 设置弹性盒子中子元素如何分配空间 |
| flex-grow | 设置弹性盒子的扩展比率 |
| flex-shrink | 设置弹性盒子的收缩比率 |
| flex-basis | 设置弹性盒子伸缩基准值 |
效果示例:
详情可参考:CSS flex布局(弹性布局/弹性盒子)
13.CSS变量
:root{
--bg-color: #cccccc;
}
.father{
background-color: var(--bg-color);
}
14.CSS设置字体颜色(多种方法)
/* 用颜色名称 */
color: green;
/* rgb() 函数 */
color: rgb(255,0,0);
/* rgba() 函数 */
color: rgba(255,0,0,0.5);
/* 十六进制码,使用的是三对两位相同的十六进制数,#后6位数可以简写为3位数*/
color: #EE88EE;
color: #E8E;
/* hsl() 函数 */
color: hsl(90, 100%, 0);
/* hsla() 函数 */
color: hsla(90, 100%,100%, 0.5);15.CSS常用单位
1、px(像素),是固定大小的单位;
2、em,相对长度单位,相对于父级元素的字体大小;
3、rem,相对长度单位,是相对于根节点(或者是html节点)的字体大小;
4、%,相对长度单位,相对于父级元素;(用得少)
5、rpx,微信小程序独有的;具体换算规则参考:WXSS | 微信开放文档
视窗单位vw,vh,vmax,vmin:相对单位;它们相对的是视窗(viewport)的大小
1、vh:1vh代表视口高度的1%;
2、1vw代表视口宽度的1%;
3、vmax:选取vw/vh中最大的一个;
4、vmin:选取vw/vh中最小的一个;
16、CSS媒体查询+响应式布局
要实现响应式布局,常用的方式有以下几种:
- 使用 CSS 中的媒体查询(最简单);
- 使用 JavaScript(使用成本比较高);
- 使用第三方开源框架(例如 bootstrap,可以很好的支持各种浏览器);
设置 meta 标签
设置 meta 标签来告诉浏览器,让视口(网页的可视区域)的宽度等于设备的宽度,并禁止用户对页面的缩放,如下所示:
在设置视口时需要注意,视口就是网页可见区域的尺寸,设置视口时只设置宽度就行,不用在乎高度,具体高度由网页内容自动撑开。上面 meta 标签中内容的含义如下:
- viewport:即视口,表示网页的可视区域;
- width:控制 viewport 的大小,可以指定一个具体的值,例如 600,也可以是由关键字组成的特殊值,例如 device-width 就表示设备的宽度;
- initial-scale:表示初始缩放比例,也就是页面第一次加载时的缩放比例;
- maximum-scale:表示允许用户缩放的最大比例,范围从 0 到 10.0;
- minimum-scale:表示允许用户缩放到最小比例,范围从 0 到 10.0;
- user-scalable:表示用户是否可以手动缩放,“yes”表示允许缩放,“no”表示禁止缩放。
媒体查询
根据指定的条件,针对不同的媒体类型(screen print)定义不同的 CSS 样式,让使用不同设备的用户都能得到最佳的体验。
关于媒体查询有以下三种实现方式:
1、直接在 CSS 文件中使用,示例代码如下:
@media (max-width: 320px) {
/*0~320*/
body {
background: pink;
}
}
@media (min-width: 321px) and (max-width: 375px) {
/*321~768*/
body {
background: red;
}
}
@media (min-width: 376px) and (max-width: 425px) {
/*376~425*/
body {
background: yellow;
}
}
@media (min-width: 426px) and (max-width: 768px) {
/*426~768*/
body {
background: blue;
}
}
@media (min-width: 769px) {
/*769~+∞*/
body {
background: green;
}
}2、使用 @import 导入,示例代码如下:
@import 'index01.css' screen and (max-width:1024px) and (min-width:720px)
@import 'index02.css' screen and (max-width:720px)3、在 link 标签中使用,示例代码如下:
17、CSS计算属性calc( )
css3的一个新增的功能
calc()语法:
加 (+)、减(-)、乘(*)、除(/),注意的是:乘数中至少要有一个是类型的、被除数(/右面的数)必须是 类型的 calc()使用通用的数学运算规则,但是也提供更智能的功能:
使用“+”、“-”、“*” 和 “/”四则运算;
可以使用百分比、px、em、rem等单位;
可以混合使用各种单位进行计算;
表达式中有“+”和“-”时,其前后必须要有空格,如”widht: calc(100% + 5px)”;
表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格。
注意:在CSS预处理器less和sass中,使用方法可能会与预处理器中的方法冲突