POST请求与GET请求
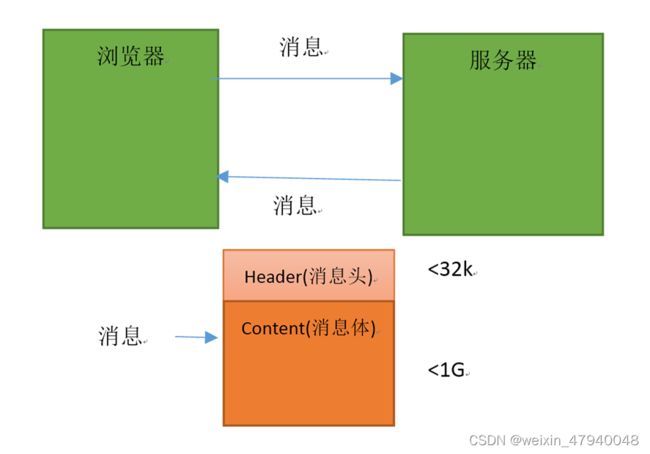
get和post是HTTP协议中的两种发送请求的方法
HTTP是基于TCP/IP的关于数据如何在万维网中通信的协议
一、get请求与querystring
get请求即客户端向server服务端请求数据,如:获取文章列表的分页码等
通过queryString来获取数据,如:liet.html?t=a&page=2
通过浏览器直接访问一个地址即发送get请求,如:地址栏输入url或者点击超链接访问页面
通过URL模块来获取get请求数据
const http = require('http');
const url = require('url');
const querystring = require('querystring');
http.createServer(function(req, res){
res.writeHead(200, {'Content-Type': 'text/plain;charset=utf8'});
//解析URL参数
let params = url.parse(req.url, true).query;
res.write('网站名' + params.name);
res.write('\n');
res.write('网站URL:' + params.url);
res.end();
}).listen(3000);二、post请求与postdata
post请求,即客户端向服务器传递数据,如微博发布文章等
通过post data传递数据
浏览器无法直接模拟,使用postman来模拟post请求发送数据
const server = http.createServer(function(req, res){
let str = "", i=0;
req.on('data', function(data){
console.log(`第${i++}次请求接收数据`);
str += data;
});
res.on('end', function(){
let post = querystring.parse(str);
console.log(str);
res.end(str);
})
});
server.listen(8080);三、综合案例
post请求
const http = require('http');
const querystring = require('querystring');
let users = {'admin': 12345, 'Tom': 123};
const server = http.createServer((req, res)=>{
res.writeHead(200, {
'Access-Control-Allow-Origin': '*',
'Content-Type': 'application/json;charset=utf-8'
});
let postData = '';
req.on('data', chunk => {
postData += chunk;
})
req.on('end', ()=>{
if(req.url != '/favicon.ico'){
// console.log(postData)
let obj = querystring.parse(postData);
// console.log(obj.username);
let username = obj.username;
let password = obj.password;
let act = obj.act;
console.log(req.url)
if(req.url == '/user1'){
switch(act){
case 'reg':
if(users[username]){
res.write('{"flag": false, "msg": "此账号已存在!"}');
}else{
users[username] = password;
res.write('{"flag": true, "msg": "注册成功!"}');
}
break;
case 'login':
if(users[username] == null){
res.write('{"flag": false, "msg": "此账号不存在!"}');
}else if(users[username] !== password){
res.write('{"flag": false, "msg": "密码错误!"}');
}else {
res.write('{"flag": true, "msg": "登录成功!"}');
}
break;
}
}
}
res.end();
})
});
server.listen(3000, ()=>{});
const http = require('http');
let users = {'admin': 12345, 'Tom': 123};
const server = http.createServer((req, res)=>{
if(req.url != '/favicon.ico'){
let obj = new URL(req.url, 'http://127.0.0.1/');
let username = obj.searchParams.get('username');
let password = obj.searchParams.get('password');
let act = obj.searchParams.get('act');
res.writeHead(200, {
// 只针对某个地址实现跨域
// 'Access-Control-Allow-Origin': 'http://127.0.0.1:5500',
// 所有请求都允许跨域
'Access-Control-Allow-Origin': '*',
'Content-Type': 'application/json;charset=utf-8'
});
let url=req.url.split('?')[0];
if(url == '/user'){
switch(act){
case 'reg':
if(users[username]){
res.write('{"flag": false, "msg": "此账号已存在!"}');
}else{
users[username] = password;
res.write('{"flag": true, "msg": "注册成功!"}');
}
break;
case 'login':
if(users[username] == null){
res.write('{"flag": false, "msg": "此账号不存在!"}');
}else if(users[username] !== password){
res.write('{"flag": false, "msg": "密码错误!"}');
}else {
res.write('{"flag": true, "msg": "登录成功!"}');
}
break;
}
}
}
res.end();
});
server.listen(3000, ()=>{});