前端学习笔记:HTML狂神说笔记
HTML
文章目录
- HTML
-
- 1 初识HTML
- 2 网页基本标签
- 3 图像标签和链接标签
- 4 块元素和行内元素
- 5 列表标签
- 6 表格
- 7 视频和音频
- 8 页面结构
- 9 iframe内联框架
- 10 表单语法(重点)
-
- 10.1 表单语法基础
- 10.2 表单元素简介
1 初识HTML
HTML的优势
- 世界知名浏览器厂商对对HTML5的支持
- 市场的需求
- 跨平台
W3C标准
World Wide Web Consortium (万维网联盟)
注释语法
成对出现的<-- 注释内容 -->
<!-- 注释内容 --!>
HTML
- HyperTextMarkupLanguage(超文本标记语言HTML)
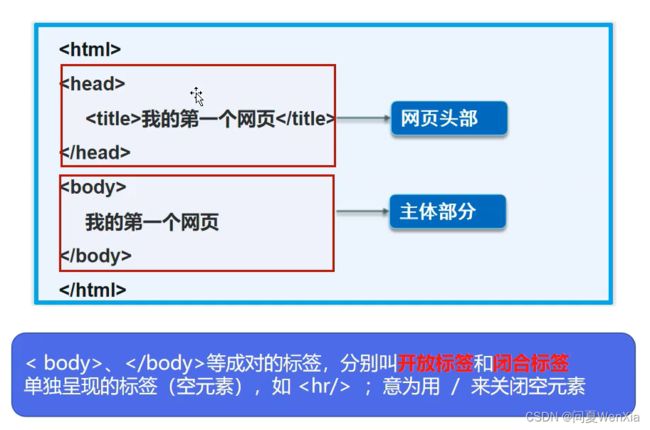
开放标签和闭合标签
- < body >、< /body>等成对的标签,分别叫做开放标签和闭合标签
DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="hyx的java学习">
<meta name="description" content="一起来学习java">
<title>Titletitle>
head>
<body>
Hello World!
body>
html>
2 网页基本标签
- 标题标签
<h1>一级标签h1>
<h2>二级标签h2>
<h3>三级标签h3>
<h4>四级标签h4>
<h5>五级标签h5>
- 段落标签
<p>段落1p>
<p>段落2p>
- 换行标签
换行1 <br/>
换行2 <br/>
- 水平线标签
<hr/>
- 粗体和斜体
<h1>字体样式标签h1>
粗体:<strong>I love you strong><br/>
斜体:<em>I love you em><br/>
- 注释和特殊符号
空格:1 2 3 4<br/>
空格:1 2 3 4<br/>
大于号><br/>
小于号&rt;<br/>
版权符号©<br/>
3 图像标签和链接标签
图像标签
链接标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像和链接标签title>
head>
<body>
<img src="../xxx.jpg" alt="oops!图像不见了" title="123">
<br/>
<a href="https://www.baidu.com" target="_blank" title="123">你xxxx不会百度吗a>
<br/>
<a href="https://www.baidu.com"><img src="../xxx.jpg" alt="oops!图像不见了">a>
<a name="top">a>
<a href="#top">回到顶部a>
<br/>
<a href="https://www.baidu.com#down">百度底部a> <br/>
<a href="mailto:xxxxxxqq.com">点击联系我a>
<a target="_blank"
href="http://wpa.qq.com/msgrd?v=xxx&uin=&site=qq&menu=yes"/>
<a target="_blank"
href="http://wpa.qq.com/msgrd?v=xxx&uin=&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2::52" alt="点击这里加我领取小电影"
title="点击这里加我领取小电影"/>
body>
html>
4 块元素和行内元素
块元素
-
无论内容多少,该元素独占一行
例如:<p>p><hr/> <h1>...<h6>
行内元素
-
内容撑开宽度,左右都是行内元素的可以排在一行
例如:<a><strong><em>
5 列表标签
HTML支持基本的三种列表,分别是有序列表、无序列表和自定义列表
- 有序列表
有序列表如
- 行1
- 行2
- 行3
<ol>
<li>行1li>
<li>行2li>
<li>行3li>
ol>
- 无序列表
<ul>
<li>javali>
<li>c++li>
<li>phpli>
<li>pythonli>
ul>
- 自定义列表
<dl>
<dt>语言dt>
<dd>javadd>
<dd>c++dd>
<dd>pythondd>
<dd>phpdd>
dl>
6 表格
表格的基本结构:
- 单元格
- 行
- 列
- 跨行
- 跨列
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格title>
head>
<body>
<table border="1px">
<tr>
<td colspan="3">1-1td>
tr>
<tr>
<td rowspan="2">2-1td>
<td>2-2td>
<td>2-3td>
tr>
<tr>
<td>3-2td>
<td>3-3td>
tr>
table>
body>
html>
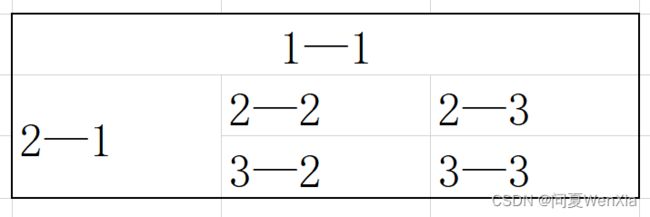
上面表格展示结果
7 视频和音频
- video
- audio
src:资源路径
controls:控制条
autoplay:自动播放
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素title>
head>
<body>
<video src="xxx/xxx/xxx" controls autoplay>video>
<audio src="xxx/xxx/xxx" controls autoplay>audio>
body>
html>
8 页面结构
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构title>
head>
<body>
<header>
<h2>网页头部h2>
header>
<section>
<h2>网页主体h2>
section>
<footer>
<h2>网页脚部h2>
footer>
body>
html>
9 iframe内联框架
iframe相关信息
src:地址
width:宽度
height:高度
name:框架标识名
<iframe src="path" name="mainFrame" >iframe>
- ifram标签,必须要有src属性即引用页面的地址
- 给标签加上name属性后,可以做a标签的target属性,即在内联窗口中打开链接。
10 表单语法(重点)
10.1 表单语法基础
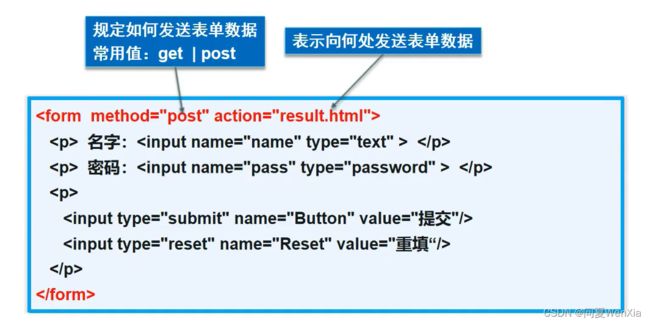
from标签为表单标签,主要有action和method属性。
action属性为所提交的目的地址,表单提交的位置,可以是网站,也可以是请求处理地址method选择提交方式,可以选择使用post或者get方式提交。
post或者get方式异同
-
get效率高,但在url中可以看到提交的内容,不安全,不能提交大文件
-
post比较安全且可以提交大文件
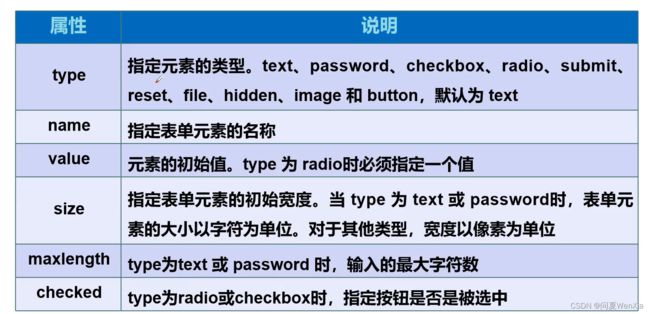
10.2 表单元素简介
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册title>
head>
<body>
<h1>注册h1>
<form action="xxx/xxx" method="get">
<p>用户名:<input type="text" name="username" value="请输入用户名" maxlength="10" size="20">p>
<p>密 码:<input type="password" name="password" placeholder="请输入密码" required="required">p>
<p><input type="submit"> <input type="reset">
p>
<p>
<input type="button" name="btn1" value="按钮上文字">
<input type="image" src="xxx/xxx">
p>
<p>
你来自:
<select name="location">
<option value="china">中国option>
<option value="us" selected>美国option>
<option value="japan">日本option>
select>
p>
<p>
<label for="mark">你点我试试label>
<input type="text" id="mark">
p>
form>
body>
html>
单选框与多选框
<p>性别:<input type="radio" value="boy" name="sex"/>
<input type="radio" value="girl" name="sex"/>
p>
<p>爱好:
<input type="checkbox" value="b" name="hobby" checked >打篮球
<input type="checkbox" value="s" name="hobby">唱rap
<input type="checkbox" value="d" name="hobby">跳舞
p>
文本域与文件域
<p>
反馈:
<textarea name="text" id="10" cols="30" rows="10" >文本内容textarea>
p>
<p>
<input type="file" name="files">
<input type="button" name="upload" value="上传">
p>
表单简单验证
<input type="email" name="email">
<input type="url" name="url">
<input type="number" min="20" max="1000" step="10">
<input type="range" name="voice" min="0" max="100" step="3">
<input type="search" name="search">
表单的应用
- 隐藏域
hidden - 只读
readonly - 禁用
disabled
表单初级验证
placeholder:提示信息
required:非空判断
pattern:正则表达式