< 开源项目框架:推荐几个开箱即用的开源管理系统 - 让开发不再复杂 >
文章目录
- SCUI Admin 中后台前端解决方案
- Vue + .NetCore 前后端分离的快速发开框架
- next-admin 适配移动端、pc的后台模板
- django-vue-admin-pro 快速开发平台
- Admin.NET 通用管理平台
- RuoYi 若依权限管理系统
- Geeker Admin - Vue3.2 + Element-Plus 后台管理框架
- Pig RABC权限管理系统
- zheng 分布式敏捷开发系统架构
- Guns 快速开发平台
- D2Admin 企业中后台产品前端集成方案
- eladmin 后台管理系统
- Vben-Admin 中大型项目后台解决方案
- 往期内容
SCUI Admin 中后台前端解决方案
SCUI 是一个中后台前端解决方案,基于 Vue3 和 elementPlus 实现。使用最新的前端技术栈,提供各类实用的组件方便在业务开发时的调用,并且持续性的提供丰富的业务模板帮助你快速搭建企业级中后台前端任务。


项目地址:https://gitee.com/lolicode/scui
Vue + .NetCore 前后端分离的快速发开框架
框架内置了大量的通用组件可直接使用,并内置了基于本框架定制开发的代码生成器,尽量避免重复性代码编写。支持前端、后台自定义业务代码扩展,后台提供了大量常用扩展与通用类;前端、后台提供了近300个扩展方法与属性,开发人员可在此功能上编写扩展自定义业务代码。
项目地址:https://gitee.com/x_discoverer/Vue.NetCore
next-admin 适配移动端、pc的后台模板
基于 Vue3.x + CompositionAPI + typescript + vite + element plus + vue-router-next + next.vuex,适配手机、平板、pc 的后台开源免费模板,希望减少工作量,帮助大家实现快速开发。
项目地址:https://gitee.com/lyt-top/vue-next-admin
django-vue-admin-pro 快速开发平台
django-vue-admin-pro 是一套全部开源的快速开发平台,毫无保留给个人及企业免费使用。前端采用 D2Admin 、Vue。后端采用 Python 语言 Django 框架。权限认证使用 Jwt,支持多终端认证系统。支持加载动态权限菜单,多方式轻松实现权限控制。
项目地址:https://gitee.com/dvadmin/django-vue-admin-pro
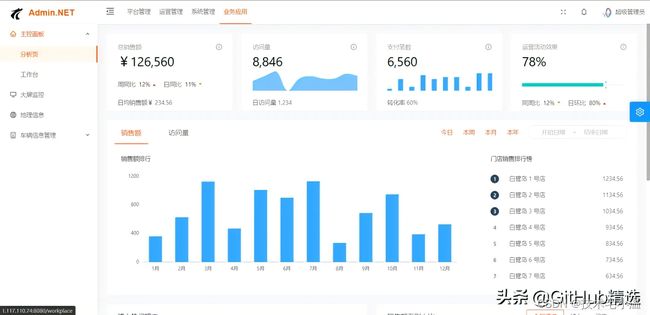
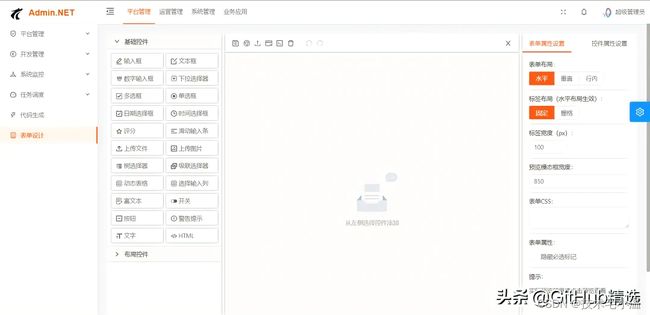
Admin.NET 通用管理平台
基于 Furion/.NET 6实现的通用管理平台。整合最新技术,模块插件式开发,前后端分离,开箱即用。集成EF Core、多租户、缓存、数据校验、鉴权、事件总线、动态 API、通讯、远程请求、任务调度、gRPC 等众多黑科技。代码简洁、易扩展,让开发更简单、更通用、更流行!
项目地址:https://gitee.com/zuohuaijun/Admin.NET
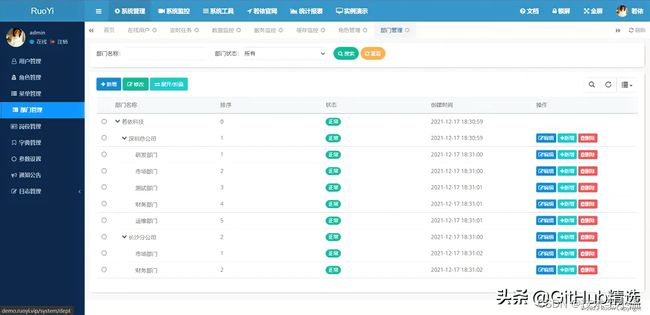
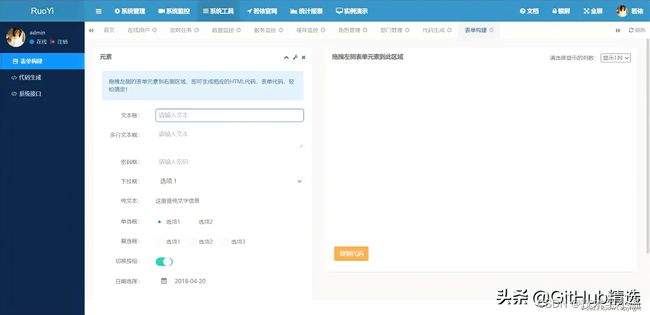
RuoYi 若依权限管理系统
基于 SpringBoot 的权限管理系统 易读易懂、界面简洁美观。核心技术采用Spring、MyBatis、Shiro 没有任何其它重度依赖,直接运行即可用。
项目地址:https://gitee.com/y_project/RuoYi
Geeker Admin - Vue3.2 + Element-Plus 后台管理框架
Geeker Admin,基于 Vue3.2、TypeScript、Vite3、Pinia、Element-Plus 开源的一套后台管理框架。
项目地址:https://github.com/HalseySpicy/Geeker-Admin
Pig RABC权限管理系统
基于 Spring Boot 2.6、 Spring Cloud 2021 & Alibaba、 OAuth2 的微服务RBAC 权限管理系统。基于数据驱动视图的理念封装 element-ui,即使没有 vue 的使用经验也能快速上手。
项目地址:https://gitee.com/log4j/pig
zheng 分布式敏捷开发系统架构
基于 Spring+SpringMVC+Mybatis 分布式敏捷开发系统架构,提供整套公共微服务服务模块:集中权限管理(单点登录)、内容管理、支付中心、用户管理(支持第三方登录)、微信平台、存储系统、配置中心、日志分析、任务和通知等,支持服务治理、监控和追踪,努力为中小型企业打造全方位 J2EE 企业级开发解决方案。
项目地址:https://gitee.com/shuzheng/zheng
Guns 快速开发平台
Guns 基 于Spring Boot2,致力于做更简洁的后台管理系统。支持单体和微服务架构。
项目地址:https://gitee.com/stylefeng/guns
D2Admin 企业中后台产品前端集成方案
D2Admin 是一个完全 开源免费 的企业中后台产品前端集成方案,使用最新的前端技术栈,小于 60kb 的本地首屏 js 加载,已经做好大部分项目前期准备工作,并且带有大量示例代码,助力管理系统敏捷开发。
项目地址:https://github.com/d2-projects/d2-admin
eladmin 后台管理系统
EL-ADMIN (opens new window)一个基于 Spring Boot 2.1.0 、 Spring Boot Jpa、 JWT、Spring Security、Redis、Vue、Element-UI 的前后端分离的后台管理系统。
项目地址:https://gitee.com/elunez/eladmin
Vben-Admin 中大型项目后台解决方案
Vue-Vben-Admin 是一个基于 Vue3.0、Vite、 Ant-Design-Vue、TypeScript 的后台解决方案,目标是为开发中大型项目提供开箱即用的解决方案。包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。项目会使用前端较新的技术栈,可以作为项目的启动模板,以帮助你快速搭建企业级中后台产品原型。
项目地址:https://github.com/vbenjs/vue-vben-admin
往期内容
< elementUI组件样式及功能补全: 实现点击steps组件跳转对应步骤 >
< CSDN周赛解析:第 28 期 >
< elementUi 组件插件: el-table表格拖拽修改列宽及行高 及 使用注意事项 >
< 每日小技巧:N个很棒的 Vue 开发技巧, 持续记录ing >