02 Bootstrap和ElementUI
1 Bootstrap
1.1 什么是Bootstrap?
Bootstrap是美国Twitter公司基于HTML、CSS、JavaScript开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。文档参见:Bootstrap官网。
1.2 栅格系统
1.2.1 什么是栅格系统?
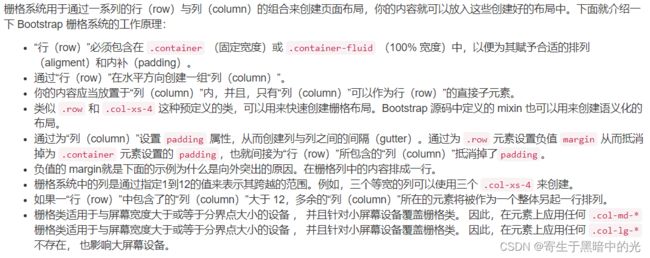
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。工作原理如下:

那么,Bootstrap的基本使用格式可以定义如下(已将链接资源改为本地):
doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>TestBootStraptitle>
<link rel="stylesheet" href="css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<script src="js/jquery-3.2.1.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous">script>
<script src="js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous">script>
head>
<body>
<div class="container">
<div class="row">
...
div>
<div class="row">
...
div>
...
div>
body>
html>
1.2.2 栅格参数
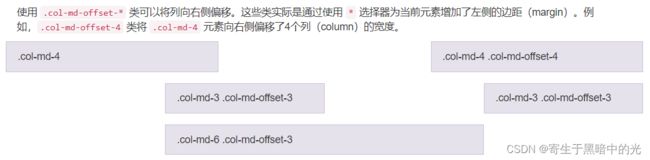
1.2.3 列偏移
<div class="row clearfix">
<div class="col-md-3 column">
div>
<div class="col-md-6 column">
<form class="form-horizontal formDiv" role="form">
<h3 class="col-xs-offset-5" style="color: white">登 录h3>
<div class="form-group">
<label for="inputID" class="col-sm-2 control-label">学 号label>
<div class="col-sm-8">
<input class="form-control" id="inputID" type="text" placeholder="学号"/>
div>
div>
<div class="form-group">
<label for="inputPassword" class="col-sm-2 control-label">密 码label>
<div class="col-sm-8">
<input class="form-control" id="inputPassword" type="password" placeholder="密码"/>
div>
div>
<div class="form-group">
<label for="inputSeedKey" class="col-sm-2 control-label">seedKeylabel>
<div class="col-sm-8">
<input class="form-control" id="inputSeedKey" type="password" placeholder="seedKey"/>
div>
div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-8">
<button type="submit" class="btn btn-success">登 录button>
div>
div>
form>
div>
<div class="col-md-3 column">
div>
div>
上述代码将row分为3 6 3个格子,我说的要注意的点是在这三部分中,又是重新开始算格子数的,填满依旧是12个格子,是相对的。
1.3 Bootstrap的常用组件
1.3.1 按钮
按钮的实现及居中显示。
doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>testtitle>
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
.col-center {
position: absolute;
top: 50%;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
/*border: 2px solid black;*/
}
style>
head>
<body>
<div class="container-fluid">
<div class="row col-md-offset-6">
<div class="col-center">
<button class="btn btn-default" type="submit">Buttonbutton>
div>
div>
div>
body>
html>
1.3.2 表单
doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>testtitle>
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
<link rel="stylesheet" href="css/bootstrap.min.css">
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-3">
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Emaillabel>
<div class="col-sm-6">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
div>
div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Passwordlabel>
<div class="col-sm-6">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
div>
div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-6">
<button type="submit" class="btn btn-default">Sign inbutton>
div>
div>
form>
div>
div>
div>
body>
html>
1.3.3 表格
doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>testtitle>
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
.form{background: rgba(255,255,255,0.2);width:400px;margin:100px auto;}
style>
head>
<body>
<div class="container">
<div class="row row-centered">
<div class="col-md-6 col-md-offset-3 col-centered">
<table class="table table-bordered" style="text-align: center">
<tr>
<td>IDtd>
<td>NAMEtd>
<td>AGEtd>
tr>
<tr>
<td>01td>
<td>HCtd>
<td>24td>
tr>
<tr>
<td>02td>
<td>HPtd>
<td>25td>
tr>
<tr>
<td>03td>
<td>HHtd>
<td>26td>
tr>
table>
div>
div>
div>
body>
html>
1.3.4 导航条
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">Branda>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)span>a>li>
<li><a href="#">Linka>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
<li role="separator" class="divider">li>
<li><a href="#">One more separated linka>li>
ul>
li>
ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Linka>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
li>
ul>
div>
div>
nav>
1.3.5 轮播图
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">Branda>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)span>a>li>
<li><a href="#">Linka>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
<li role="separator" class="divider">li>
<li><a href="#">One more separated linka>li>
ul>
li>
ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Linka>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
li>
ul>
div>
div>
nav>
1.4 Bootstrap案例:登录界面
doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Logintitle>
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style type="text/css">
body {
/*background: url("img/01.png");*/
/*animation-name: BH;*/
/*animation-duration: 12s;*/
/*animation-delay: 2s;*/
/*animation-iteration-count: infinite;*/
/*animation-play-state: running;*/
}
@keyframes BH {
0% {
background: url("./img/1.jpg");
}
34% {
background: url("./img/2.jpg");
}
67% {
background: url("./img/3.jpg");
}
100% {
background: url("./img/4.jpg");
}
}
.formDiv {
background: rgba(255, 255, 255, 0.2);
width: 400px;
margin: 200px auto;
}
#loginForm {
display: block;
}
style>
head>
<body>
<div class="container">
<video src="video/01.mp4" style="width: 100%;height: 100%;object-fit: cover;position: absolute;top: 0;left: 0;"
autoplay="autoplay" loop="loop" muted="muted">video>
<div class="row formDiv">
<form class="form-horizontal col-xs-12" id="loginForm">
<h3 class="formTitle col-xs-offset-5" style="color: white">登 录h3>
<div class="form-group">
<label for="inputId" class="col-xs-2 control-label" style="color: white;">学 号label>
<div class="col-xs-8">
<input type="text" class="form-control" id="inputId" placeholder="学号">
div>
div>
<div class="form-group">
<label for="inputPassword" class="col-xs-2 control-label" style="color: white">密 码label>
<div class="col-xs-8">
<input type="password" class="form-control" id="inputPassword" placeholder="密码">
div>
div>
<div class="form-group">
<label for="inputPassword" class="col-xs-2 control-label" style="color: white">sendKeylabel>
<div class="col-xs-8">
<input type="text" class="form-control" id="inputSendKey" placeholder="sendKey">
div>
div>
<div class="form-group">
<div class="col-xs-offset-2 col-xs-8">
<button type="submit" class="btn btn-default" style="color: darkgray">登 录button>
div>
div>
form>
div>
div>
body>
html>
2 ElementUI
2.1 什么是ElementUI?
ElementUI是一套基于VUE2.0的桌面端组件库,ElementUI提供了丰富的组件帮助开发人员快速构建功能强大、风格统一的页面。
2.2 ElementUI的使用
使用ElementUI需要引入如下引入 js 和 css 文件:
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://unpkg.com/vue/dist/vue.js">script>
<script src="https://unpkg.com/element-ui/lib/index.js">script>
注:实际项目建议替换成本地目录下的文件。
2.3 ElementUI的常用组件
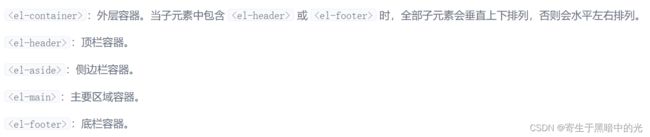
2.3.1 Container布局容器
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="index.css">
<script src="vue.js">script>
<script src="index.js">script>
head>
<body>
<div id="app">
<el-container>
<el-header>Headerel-header>
<el-container>
<el-aside width="200px">Asideel-aside>
<el-container>
<el-main>Mainel-main>
<el-footer>Footerel-footer>
el-container>
el-container>
el-container>
div>
<style>
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: left;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 590px;
}
style>
<script>
new Vue({
el: '#app'
});
script>
body>
html>
2.3.2 Dropdown下拉菜单
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="index.css">
<script src="vue.js">script>
<script src="index.js">script>
head>
<body>
<div id="app">
<el-dropdown>
<span class="el-dropdown-link">
下拉菜单<i class="el-icon-arrow-down el-icon--right">i>
span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>黄金糕el-dropdown-item>
<el-dropdown-item>狮子头el-dropdown-item>
<el-dropdown-item>螺蛳粉el-dropdown-item>
<el-dropdown-item disabled>双皮奶el-dropdown-item>
<el-dropdown-item divided>蚵仔煎el-dropdown-item>
el-dropdown-menu>
el-dropdown>
div>
<style>
.el-dropdown-link {
cursor: pointer;
color: #409EFF;
}
.el-icon-arrow-down {
font-size: 12px;
}
style>
<script>
new Vue({
el: '#app'
});
script>
body>
html>
2.3.3 NavMenu导航菜单
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="index.css">
<script src="vue.js">script>
<script src="index.js">script>
head>
<body>
<div id="app">
<el-menu
:default-active="activeIndex2"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item index="1">处理中心el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台template>
<el-menu-item index="2-1">选项1el-menu-item>
<el-menu-item index="2-2">选项2el-menu-item>
<el-menu-item index="2-3">选项3el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项4template>
<el-menu-item index="2-4-1">选项1el-menu-item>
<el-menu-item index="2-4-2">选项2el-menu-item>
<el-menu-item index="2-4-3">选项3el-menu-item>
el-submenu>
el-submenu>
<el-menu-item index="3" disabled>消息中心el-menu-item>
<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理a>el-menu-item>
el-menu>
div>
<script>
new Vue({
el: '#app',
data() {
return {
activeIndex: '1',
activeIndex2: '1'
};
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
}
}
});
script>
body>
html>
2.3.4 Table表格
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="index.css">
<script src="vue.js">script>
<script src="index.js">script>
head>
<body>
<div id="app">
<template>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
el-table-column>
<el-table-column
prop="address"
label="地址">
el-table-column>
el-table>
template>
div>
<script>
new Vue({
el: '#app',
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
});
script>
body>
html>
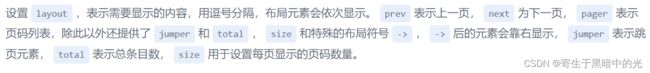
2.3.5 Pagination分页
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="index.css">
<script src="vue.js">script>
<script src="index.js">script>
head>
<body>
<div id="app">
<div class="block">
<span class="demonstration">页数较少时的效果span>
<el-pagination
layout="prev, pager, next"
:total="50">
el-pagination>
div>
div>
<script>
new Vue({
el: '#app',
});
script>
body>
html>
2.3.6 Form表单
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="index.css">
<script src="vue.js">script>
<script src="index.js">script>
head>
<body>
<div id="app">
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-form-item label="活动名称" prop="name">
<el-input v-model="form.name">el-input>
el-form-item>
<el-form-item label="活动区域" prop="region">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai">el-option>
<el-option label="区域二" value="beijing">el-option>
el-select>
el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1"
style="width: 100%;">el-date-picker>
el-col>
<el-col class="line" :span="2">-el-col>
<el-col :span="11">
<el-time-picker type="fixed-time" placeholder="选择时间" v-model="form.date2"
style="width: 100%;">el-time-picker>
el-col>
el-form-item>
<el-form-item label="即时配送">
<el-switch v-model="form.delivery">el-switch>
el-form-item>
<el-form-item label="活动性质">
<el-checkbox-group v-model="form.type">
<el-checkbox label="美食/餐厅线上活动" name="type">el-checkbox>
<el-checkbox label="地推活动" name="type">el-checkbox>
<el-checkbox label="线下主题活动" name="type">el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type">el-checkbox>
el-checkbox-group>
el-form-item>
<el-form-item label="特殊资源">
<el-radio-group v-model="form.resource">
<el-radio label="线上品牌商赞助">el-radio>
<el-radio label="线下场地免费">el-radio>
el-radio-group>
el-form-item>
<el-form-item label="活动形式">
<el-input type="textarea" v-model="form.desc">el-input>
el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建el-button>
el-form-item>
el-form>
div>
<script>
new Vue({
el: '#app',
data: {
form: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
},
//定义校验规则
rules: {
name: [
{required: true, message: '请输入活动名称', trigger: 'blur'},
{min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur'}
],
region: [
{required: true, message: '请选择活动区域', trigger: 'change'}
]
}
},
methods: {
onSubmit() {
console.log(this.form);
//validate:对整个表单进行校验的方法,参数为一个回调函数。
//该回调函数会在校验结束后被调用,并传入两个参数:是否校验成功和未通过校验的字段。
this.$refs['form'].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
}
}
})
script>
<script>
new Vue({
el: '#app'
});
script>
body>
html>