JS基础(循环结构+中断跳出)
一、for循环结构
//for循环语法
for(初始化变量;条件表达式;操作表达式【计数器】){
循环体;
}配合多分支执行循环效果
for (var i = 1; i <= 100; i++) {
if (i == 1) {
console.log("他出生了");
} else if (i == 100) {
console.log("他去世了了");
} else {
console.log("这个人今年" + i + "岁");
}
}
1. 案例: 求1-100所有数的平均数
先求和在求平均数,建议都先定义再进行赋值计算
var sum = 0;
for (var i = 0; i <= 100; i++) {
sum = sum + i;
}
// 求累加和后再求平均数
var average = sum / 100;
console.log(average);2. 案例:求1-100之间的所有偶数的和
先初始化变量偶数和奇数,在进行分支判断(判断值就是根据循环值进行计算所得结果进行判断)
var even = 0; //偶数和初始化
var odd = 0; //奇数和初始化
for (var i = 1; i <= 100; i++) {
if (i % 2 == 0) {
//被二整除就是偶数
even = even + i;
} else {
// 否则就是奇数
odd = odd + i;
}
}
console.log("所有的偶数和是:" + even);
console.log("所有的奇数和是:" + odd);3. 案例:求多个学生人数、总成绩、平均成绩
现进行初始化变量;再进行循环并赋值;注意计算时候的(输入框输入的是字符串数据)
4. 案例:一行打印5个星星
先初始化化空的字符串接受变量,循环赋值
var str = "";
for (var i = 1; i <= 5; i++) {
str = str + "☆";
}
console.log(str);二、双重for循环
for(初始化变量;条件表达式;操作表达式){
for(初始化变量;条件表达式;操作表达式){
循环体;
}
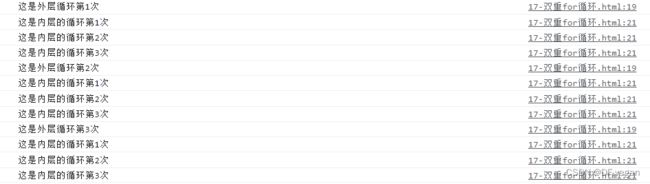
}1. 案例:测试双重for循环执行效果
外层循环一次,内层循环一轮
for (var i = 1; i <= 3; i++) {
console.log("这是外层循环第" + i + "次");
for (var j = 1; j <= 3; j++) {
console.log("这是内层的循环第" + j + "次");
}
}2. 案例:五行五列五角星
注意内行一轮执行完之后添加转义符进行换行,两个循环的初始变量名都不同
var str = "";
for (var i = 1; i <= 5; i++) {
for (var j = 1; j <= 5; j++) {
str = str + "☆";
}
// 内层循环之后进行换行
str = str + "\n";
}
console.log(str);3. 案例:打印三角形五角星排列案例
//倒三角案例
var str = "";
// 从第一行有10列进行换行递增
for (var i = 1; i <= 10; i++) {
// 内环初始变量=外环初始变量
for (var j = i; j <= 10; j++) {
str += "☆";
}
str += "\n";
}
console.log(str); //正三角打印
var str = "";
// 列数小于等于行数
for (var i = 1; i <= 10; i++) {
for (var j = 1; j <= i; j++) {
str += "☆";
}
str += "\n";
}4. 案例:九九乘法表
注意内层循环列数=外层循环行数;还有拼接时候注意符号并且加上转义符缩进;每内省循环完成一遍要存在一个换行符
var str = "";
for (var i = 1; i <= 9; i++) {
//控制行数
for (var j = 1; j <= i; j++) {
//控制每一行个数
// 1*2=2类型
// 字符串拼接
str += j + "✖" + i + "=" + i * j + "\t"; //进行缩进
}
str += "\n";
}
console.log(str);三、while循环
//首先设置初始变量
while (条件表达式) {
循环体;
计数器;
}1.案例:循环100句话
var num = 1;
while (num <= 100) {
console.log("你好");
// 计数器
num++;
}2. 打印人的一生
四、do-while循环
1. while循环的反转版本:定义好初始变量之后;先执行循环体再进行判断条件表达式
var i = 1; //变量初始化
do {
// 执行代码之后
console.log("你好?");
// 计数器
i++;
} while (
// 条件表达式
i <= 10
);2. 案例:提示框
do {
var message = prompt("你爱我?");
} while (
// 如果不全等于继续执行do结构
message !== "我爱你"
);
alert("我也爱你");五、continue和break
1. continue:跳出自身,循环继续执行
for (var i = 1; i <= 5; i++) {
if (i == 3) {
continue;
}
console.log("我正再吃第" + i + "个包子");
}2. break:直接停止整个循环
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break;
}
console.log("我正在吃第" + i + "个包子");
}