AnyChart图表控件使用指南(三)
坐标轴是图表不可或缺的元素,坐标轴控制着值、参数比例、网格、轴标签、轴刻度、坐标轴线等,anychart为坐标轴提供了多种属性,开发人员可以根据自己的需求进行灵活的设置,可控制坐标轴的几乎每一个可视元素,在这一节我们主要讨论AnyChart坐标轴的各个元素设置。
1.坐标轴定义以及任何设置都是在<chart_settings>节点下的<axes>子节点里进行,像下面的代码:
<chart_setttings>
<axes>
<x_axis>
</x_axis>
<y_axis>
</y_axis>
<extra>
<y_axis name="y2" />
</extra>
</axes>
</chart_setttings>
2.设置坐标轴标题:使用AnyChart可以设置任何轴的标题,以及控制标题的位置、字体使用的关键词,所有轴标题相关的设置都是在<y_axis><title> 或 <x_axis><title>节点里,如下事例代码:
<axes>
<x_axis>
<title>
<text>Sample X axis name</text>
<font bold="Yes" />
</title>
</x_axis>
<y_axis position="Opposite">
<title align="Near">
<text>Y axis from %DataPlotYMax to %DataPlotYMin</text>
</title>
</y_axis>
</axes>
以上代码里我们设置了X轴和Y轴标题,并且设置X轴标题为粗体,Y轴标题中使用到了%DataPlotYMax 和%DataPlotYMin关键词
3.轴位置:Anychat支持放置Y轴和X轴在任何一边,只需要设置<y_axis>节点里的position属性为"Opposite"或者"Normal":

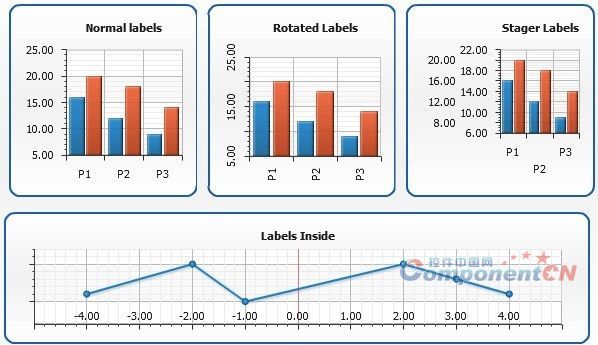
4.轴标签:如果要显示轴标签需要设置<labels enabled="true"/>,还可以指定标签显示的外观效果,标签离轴线的距离,标签的显示角度等
a) 正常模式显示标签
<y_axis>
<labels display_mode="Normal" />
</y_axis>
b)旋转标签:
<y_axis>
<labels display_mode="Normal" rotation="90" />
</y_axis>
c)标签交错显示:
<y_axis>
<labels display_mode="Stager" />
</y_axis>
d)轴标签位置,标签可以放置在轴的左侧或者右侧
<y_axis>
<labels align="Inside" position="Inside" />
</y_axis>
e)轴标签和轴的间隔
<y_axis>
<labels padding="10" />
</y_axis>
f)轴标签字体和样式等
<y_axis>
<labels>
<font family="Courier" size="12" color="Red" bold="True" italic="False" underline="False" render_as_html="False">
<effects enabled="true">
<drop_shadow enabled="true" />
</effects>
</font>
</labels>
</y_axis>
g)设置是否显示起始和结束标签以及十字标签
<y_axis>
<labels show_first_label="False" show_last_label="False" show_cross_label="True" />
</y_axis>
h)轴标签的格式化会在以后详细介绍

5. 坐标轴线外观设置以及坐标轴分段
<axes>
<y_axis>
<line color="Red" />
<zero_line color="Red" />
</y_axis>
<x_axis>
<line_style color="Red" />
<zero_line_style color="Red" />
</x_axis>
</axes>

6.轴刻度:坐标轴刻度分为主刻度和次刻度,anychart可完全控制主刻度和次刻度间隔比例、外观和位置等
1)设置主刻度和次刻度是否显示:
<y_axis>
<major_tickmark enabled="True" />
<minor_tickmark enabled="False" />
</y_axis>
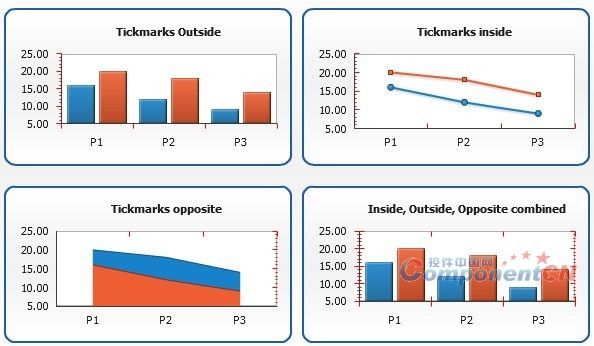
2)设置主刻度和次刻度位置
<y_axis>
<major_tickmark enabled="True" outside="True" inside="False" opposite="False" />
<minor_tickmark enabled="False" outside="False" inside="True" opposite="False" />
</y_axis>

3)坐标轴比例分为线性(Linear)和对数(Logarithmic),如下:
<axes>
<y_axis>
<scale type="Logarithmic" />
</y_axis>
<x_axis>
<scale type="Linear" />
</x_axis>
</axes>
4) 坐标轴比例模式,各种比例模式适合哪些序列类型请看下表:
| 比例模式 |
图表序列类型 |
| Normal |
适合所有序列类型 |
| Stacked |
适合(Bar, Line, Area等) |
| PercentStacked |
适合(Bar, Line, Area等) |
| Overlay |
适合 柱状图 |
| SortedOverlay |
适合 柱状图、气泡图 |
比例模式设置如下:
<y_axis>
<scale mode="Stacked" />
</y_axis>
5)设置坐标轴最大值和最小值
<y_axis>
<scale maximum="100" minimum="-50" />
</y_axis>
6)设置坐标轴主刻度和次刻度的间隔步数,如下:
<y_axis>
<scale major_interval="20" minor_interval="2" />
</y_axis>
7)设置坐标轴比例倒置显示,也就是从上到下递增显示,如:
<y_axis>
<scale inverted="true" />
</y_axis>
8)设置轴位置,如下图

只需要设置:
<x_axis>
<scale crossing="0" />
</x_axis>
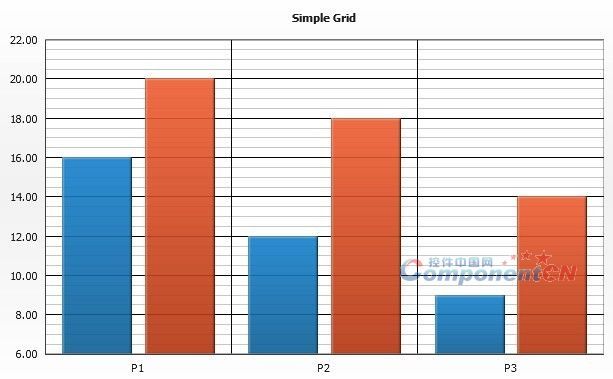
7.设置图表网格线
(一)设置是否显示主网格线和次网格线
<y_axis>
<major_grid enabled="True" />
<minor_grid enabled="True" />
</y_axis>
(二)设置网格线样式
<y_axis>
<major_grid enabled="True">
<line color="Black" />
</major_grid>
<minor_grid enabled="True">
<line color="Black" opacity="0.5" dashed="True" />
</minor_grid>
</y_axis>

8.还有很多细节方面的这里就不在一 一说明,有兴趣的可以下载试用版,查看控件提供的帮助文档。