miniprogram-ci实现自动化上传uniapp项目并更新版本号及版本描述
【痛点是我的微信开发者工具太卡了。。然而维护过程中隔三差五就要改七改八】
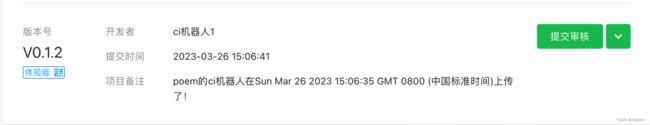
效果:
不通过开发者工具,就可以实现上传,并且更新版本号,可自定义版本描述

相关依赖:(请先全部安装,后文不涉及安装)
miniprogram-ci:微信官方的编译模块,本文中仅用于实现上传(还有一些别的功能
release-it:版本号升级、git tag、推送
@release-it/conventional-changelog:更新changelog文件
git-cz:统一git commit规范
enquirer:在命令行创建交互,获取输入的版本描述
首先:
uni-app项目分为 uni cli 和 HBuilderX cli创建的
要用miniprogram-ci的话必须是要uni cli创建的项目才行
HBuilderX cli版转为uni cli版也很简单
互转指南:https://ask.dcloud.net.cn/article/35750
配置miniprogram-ci
在微信公众平台-开发管理-开发设置-小程序代码上传
生成密钥,将密钥文件下载下来


ip白名单如果开了的话,就是只有配置的ip才能上传代码
将密钥文件拉进根目录
根目录新建一个auto-upload.js来配置miniprogram-ci
版本描述的获取要使用enquirer让用户在命令行输入
const ci = require('miniprogram-ci');
const manifest = require('./src/manifest');
const { prompt } = require('enquirer');
let { version } = require('./package.json');
(async () => {
version = `V${version}`
const path = require('path') // 需要用到项目目录文件
const project = await new ci.Project({
appid: manifest['mp-weixin'].appid, //appid
type: 'miniProgram',
projectPath: path.resolve(__dirname, './dist/build/mp-weixin'), //项目路径
privateKeyPath: path.resolve(__dirname, `./private.${manifest['mp-weixin'].appid}.key`), //小程序后台的上传密匙
ignores: ['node_modules/**/*'],
});
// 获取版本描述
let { desc } = await prompt({
type: 'input',
name: 'desc',
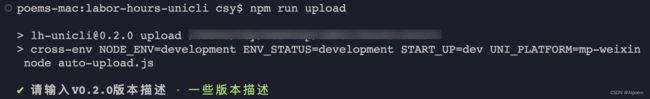
message: `请输入${version}版本描述`,
})
// 不输入时的默认描述
if(!desc) desc = 'poem的ci机器人在' + new Date() + '上传!'
// 上传代码方法以及回调
const uploadResult = await ci.upload({
project,
version,
desc,
setting: manifest['mp-weixin'].setting,
onProgressUpdate: console.log,
}).then(res => {
console.log('上传完成!')
}).catch(error => {
throw error
})
})()
在package.json中添加执行auto-upload.js的命令
"scripts": {
"upload": "cross-env NODE_ENV=development ENV_STATUS=development START_UP=dev UNI_PLATFORM=mp-weixin node auto-upload.js",
}
配置release-it和git-cz
在package.json中添加如下命令:
"scripts": {
"commit": "git-cz",
"release": "release-it",
}
命令行输入npm init release-it
可以选择生成.release-it.json或者在package.json中配置
(注意要安装@release-it/conventional-changelog)
这里选择生成.release-it.json,并添加如下配置
// .release-it.json
{
"github": {
"release": false
},
"git": {
"commitMessage": "release: v${version}"
},
"npm": {
"publish": false
},
"hooks": {
"after:bump": "echo 更新版本成功"
},
"plugins": {
"@release-it/conventional-changelog": {
"preset": {
"name": "conventionalcommits",
"types": [
{
"type": "feat",
"section": "✨新功能"
},
{
"type": "fix",
"section": "问题修复"
},
{
"type": "style",
"section": "样式更改"
},
{
"type": "perf",
"section": "性能优化"
}
]
},
"infile": "CHANGELOG.md"
}
}
}
根目录下再新建一个CHANGELOG.md作为版本更新日志
操作流程
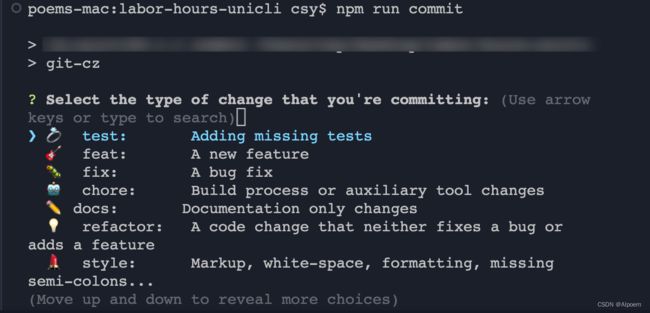
- npm run commit
命令行选择type

输入一句简短描述,其他回车跳过就行

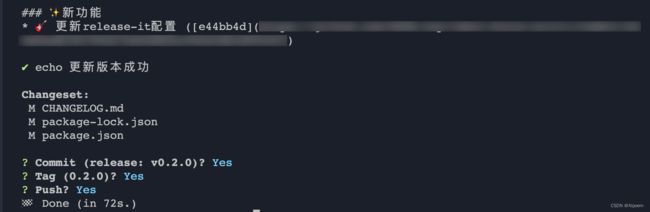
- npm run release
默认版本和tag递增的,这里可以直接push,不需要git push了

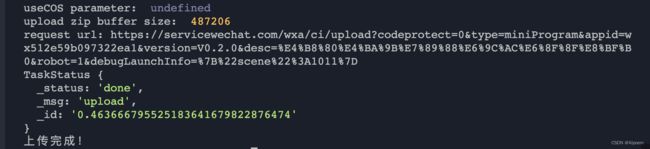
- npm run upload


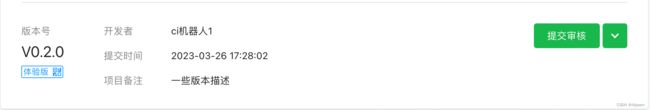
然后在微信开放平台就可以看到啦

完
参考:
https://blog.csdn.net/A_bad_boy_hahaha/article/details/126033326