- vue中is属性搭配vuedraggable插件实现可拖动可视化大屏展示组件的自定义配置功能
吃西瓜不吐籽_
vue.js前端javascript
最近有这样一个需求,将大屏上展示的东西都封装成独立的组件让用户自己可以自定义配置自己的组件位置及想要展示的组件,第一个我就想到通过is来实现,分享下我的思路及部分代码供大家参考。先看下大概布局:如图通过上方的组件拖拽的配置卡片来进行动态渲染组件,拖拽用了draggable插件,这样拖拽后直接传数据即可首先先看拖动卡片的部分代码(切换多个个性布局及如何默认展示,是否有配置过布局没有则怎么展示这些逻辑
- Gemini CLI Web 实现
GeminiCLIWeb简化版:基于Core包的智能Web扩展架构详解项目地址:https://github.com/lovelyqun/gemini-cli-web.git前言在AI应用开发领域,如何将强大的命令行工具转化为易用的Web应用是一个常见挑战。本文将深入分析packages/web-simple的实现,这是一个基于GeminiCLICore包构建的Web扩展,展示了如何优雅地复用现有
- AI 人工智能与 Copilot 的融合发展策略
AI天才研究院
AI人工智能与大数据人工智能copilotai
AI人工智能与Copilot的融合发展策略关键词:人工智能、Copilot、代码生成、人机协作、机器学习、自然语言处理、软件开发摘要:本文探讨了人工智能与Copilot技术的融合发展策略。我们将从技术原理、实现方法、应用场景等多个维度深入分析,提出一套完整的融合框架和发展路径。文章首先介绍背景和核心概念,然后详细讲解关键技术,包括自然语言处理、代码生成算法等,接着通过实际案例展示应用效果,最后讨论
- AI 人工智能与 Copilot 碰撞出的火花
AI天才研究院
AI大模型企业级应用开发实战人工智能copilotai
AI人工智能与Copilot碰撞出的火花关键词:AI人工智能、Copilot、代码辅助、智能编程、人机协作、软件开发、技术创新摘要:本文深入探讨了AI人工智能与Copilot碰撞所产生的一系列效应。首先介绍了相关背景,包括目的、预期读者、文档结构和术语表。接着阐述了核心概念与联系,展示了其原理和架构的示意图及流程图。详细讲解了核心算法原理和具体操作步骤,并通过Python代码进行说明。同时给出了数
- Linux 系统进阶操作实践:目录管理与系统信息查看指南
小任今晚几点睡
RHCSAlinux网络运维
文章摘要本文详细记录了Linux系统中通过Xshell远程管理的核心操作,包括系统信息查询、复杂目录结构创建与树形展示、多级目录快速生成、文件创建与删除、大文件制作等实践步骤。通过命令示例与输出解析,清晰呈现每一步操作的逻辑与效果,帮助读者掌握目录管理、系统信息查看及文件操作的实用技巧,适合Linux实操学习者参考。一、通过Xshell远程登录及系统信息查询使用Xshell通过root账户登录Li
- PHP MySQL 读取数据
froginwe11
开发语言
PHPMySQL读取数据引言在Web开发中,PHP和MySQL是两个常用的技术栈。PHP作为服务器端脚本语言,而MySQL作为关系型数据库管理系统,两者结合能够构建强大的动态网站。本文将详细介绍如何使用PHP从MySQL数据库中读取数据,包括连接数据库、执行查询、处理结果等关键步骤。连接MySQL数据库在PHP中,首先需要连接到MySQL数据库。以下是一个示例代码,展示了如何使用mysqli扩展连
- 如何使用 Docker 部署一个简单的 Node.js 应用
iOS开发届的一个人
node.js
如何使用Docker部署一个简单的Node.js应用在现代的软件开发中,容器化技术已经成为了提高开发效率和简化部署流程的重要工具。Docker是最流行的容器化工具之一,它可以帮助开发者打包应用程序以及其所有的依赖,使其在任何环境下都能一致地运行。本篇博客将向大家展示如何使用Docker来部署一个简单的Node.js应用。1.环境准备在开始之前,我们需要确保系统已经安装了以下工具:Docker:如果
- 如何使用Google AdSense实现H5小游戏变现(二)
Louisa的工作日记
上一篇内容主要介绍了H5小游戏的市场情况洞察、GoogleAdSense介绍、收入核心指标,本篇文章将介绍如何改善展示次数、eCPM,以及如何使用GA来优化网站质量。01.如何改善展示次数1、网站DAU网站DAU和你的渠道息息相关,这里作为H5小游戏网站常常容易遇到的问题:服务器承载压力过大崩溃。需要时刻监控服务器情况,海外推荐使用亚马逊相关服务,国内服务提供商均存在不稳定情况。此外,必须支持ht
- 流量
深度链诺惜
自然流量:关键字搜索可比价款,趋势热销款,普通商品公司搜索,图片搜索,就是客户通过主页的推荐和搜索进入的就叫自然搜索流量,搜索流量:千人千面每个人搜索结果显示的商品不一样,结果是根据他本人定制的展示页面搜索流量:流量加权分为4个等级等级1新搜索上线之日起,商品在过去30天没有交易等级2新搜索上线之日起,商品在过去30天交易大于0,通过搜索指数,商品3级类目下排名在60%以外等级3,新搜索在线上之日
- 基于计算实在论的智能体构建案例分析
引言:计算实在论不仅是一个哲学框架,更是一套可操作的工程设计原则。它要求我们将智能体的构建,从“模拟人类智能的表象”转向“复现智能涌现的底层计算条件”。本文将详细阐述,如何将这一深刻转变,具体落实到下一代智能体的架构、学习机制、伦理设计和终极目标之中,并通过丰富的案例分析,展示其颠覆性的实践价值。一:架构的根本转变——从“数据处理器”到“关系建模器”理论指导:宇宙的基础是“关系”,而非孤立的“数据
- 封装---统一处理接口与打印错误信息
寻觅~流光
封装工具前端javascript开发语言typescript
一.简介我在重构代码时突然想到一个想法并实现出来:封装一个统一处理接口与打印错误信息,控制显示错误信息在控制台,接口请求时loading效果展示等等这个只是个人想法,而且比较简略,不太清楚实际工作是否这样写,但是我认为只要有这个想法就要去实现,总比没实现好,欢迎大家的建议与指导介绍我在项目中如何封装一个统一的API请求函数,解决每个接口都要写try...catch的繁琐问题,并实现自动错误日志、t
- JavaScript 树形菜单总结
Auscy
microsoft
树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,
- Cesium加载各类数据总结
zhu_zhu_xia
cesiumJavaScriptjavascript
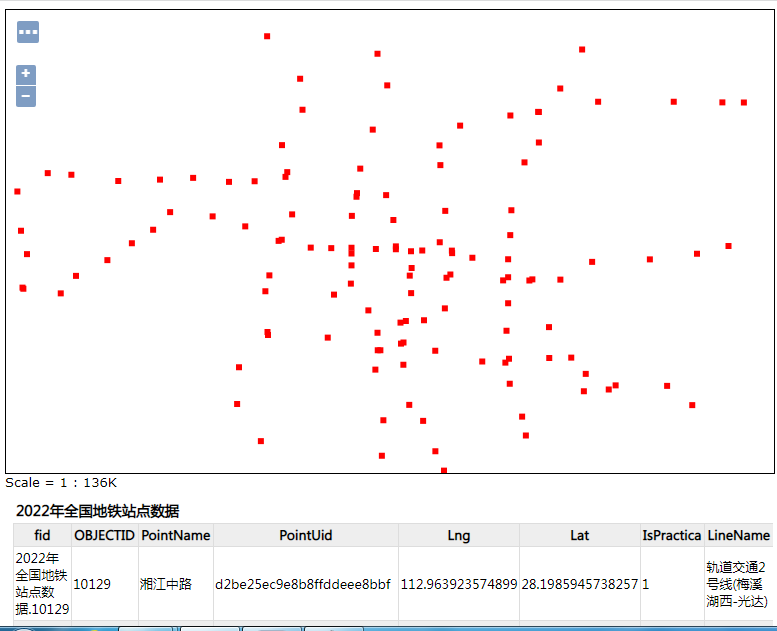
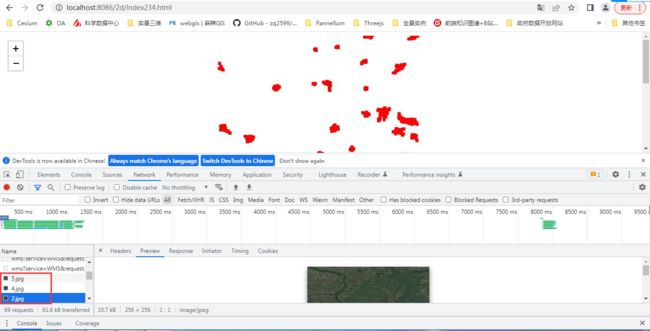
接触到的加载数据类型:源地图、shp、Geojson、png、wms、地形底图一.Cesium加载各类底图#此类加载的本质在于newCesium.ImageryProvider()Apidefination:“Providesimagerytobedisplayedonthesurfaceofanellipsoid.Thistypedescribesaninterfaceandisnotinten
- 前端 NPM 包的依赖可视化分析工具推荐
前端视界
前端艺匠馆前端npmarcgisai
前端NPM包的依赖可视化分析工具推荐关键词:NPM、依赖管理、可视化分析、前端工程、包管理、依赖冲突、性能优化摘要:本文将深入探讨前端开发中NPM包依赖可视化分析的重要性,介绍5款主流工具的使用方法和特点,并通过实际案例展示如何利用这些工具优化项目依赖结构、解决版本冲突问题以及提升构建性能。文章将帮助开发者更好地理解和掌控项目依赖关系,提高开发效率和项目可维护性。背景介绍目的和范围本文旨在为前端开
- C#中的设计模式:构建更加优雅的代码
Envyᥫᩣᩚ
c#开发语言
C#在面向对象编程(OOP)方面的强大支持,我们可以探讨“C#中的设计模式”。这不仅有助于理解如何更好地组织代码,还能提高代码的可维护性和可扩展性。引言设计模式是软件工程中经过实践验证的解决方案模板,它们提供了一种标准化的方法来解决常见的开发问题。对于使用C#进行开发的程序员来说,理解和应用这些模式可以帮助创建结构良好、易于维护和扩展的应用程序。本文将介绍几种常用的设计模式,并展示如何用C#实现它
- android中百度定位、城市选择列表,右侧字母展示
好久好久没光顾过自己空空的博客了,做项目的时候都是逛着别人的博客急着把功能实现,近来闲下来了总结总结。这个城市选择功能也是当时做项目急着实现从哪找来的框架不记得了,然后改改用到项目中来的。非常感谢提供最初源码的博主,主要的区别是添加了搜索功能、定位功能,把以前的操作本地数据库sqlite的部分,改为操作对assest文件的操作,封装的有百度地图定位方法、可删除的edittext。百度地图的key需
- GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode低代码开源
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
- 为Layui Table组件添加前端搜索功能
caifox菜狐狸
JavaScript学习之旅:从新手到专家前端layuijavascripttable前端搜索表格搜索前端框架
在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添
- 《C++性能优化指南》 linux版代码及原理解读 第四章
v俊逸
C++性能优化指南性能优化C++性能优化指南性能优化
目录概述为什么字符串很麻烦字符串是动态分配的字符串赋值背后的操作如何面对字符串会进行大量复制写时复制COW(copyonwrite)尝试优化字符串避免临时字符串通过预留存储空间减少内存分配通过传递引用减少实参复制使用迭代器操作减少循环中的比较操作减少返回值的复制还没有结束,使用字符数组代替字符串再次优化字符串尝试其他的算法叠加以前的优化方式使用其他的编译器使用其他字符串的库功能丰富的字符串库使用s
- NVIDIA 系列之 使用生成式 AI 增强 ROS2 机器人技术:使用 BLIP 和 Isaac Sim 进行实时图像字幕制作
知识大胖
NVIDIAGPU和大语言模型开发教程人工智能机器人
简介在快速发展的机器人领域,集成先进的AI模型可以显著增强机器人系统的功能。在本博客中,我们将探讨如何在ROS2(机器人操作系统2)环境中利用BLIP(引导语言图像预训练)模型进行实时图像字幕制作,并使用NVIDIAIsaacSim进行模拟。我们将介绍如何实现一个ROS2节点,该节点订阅摄像头源、应用BLIP模型进行图像字幕制作,并实时显示结果。这种集成展示了生成式AI在增强人机交互方面的强大功能
- 初学者如何选购性价比国产电钢琴?
指尖跃动的 C 大调
电钢琴
内容概要本文专为初学者设计,系统解析选购性价比国产电钢琴的关键要点。我们将从选购指南入手,深入探讨手感还原度(如逐级重锤技术和实木琴键设计)、音质稳定性(高复音数确保不跑音)、实用功能(如耳机插孔避免扰民)及性价比策略(低价位结合零调音成本)。随后,推荐高性价比型号,例如贝琪电钢琴,并全面分析其优缺点,帮助读者明智决策。此外,常见问题部分将解答入门常见困惑。为清晰展示核心内容,下表概述文章结构:文
- OpenCV图像数据处理:convertTo,normalize和scaleAdd
luofeiju
OpenCV函数实战opencv
在OpenCV图像处理的世界里,有几个函数进行一些基本数据变换:cv::convertTo():类型转换与线性缩放;cv::normalize():归一化处理;cv::scaleAdd():加权叠加运算。cv::addWeighted():与scaleAdd相似,进行加权叠加运算;一、cv::convertTo():线性变换+数据类型转换voidcv::Mat::convertTo(OutputA
- 前端面试题——手写实现 ajax
阿水爱踢中锋
ajaxjs前端
凡是和后台有过数据交互的小伙伴肯定都接触过ajax.我们可以通过ajax来实现页面的无刷新请求数据,这样就能在保证良好用户体验的同时,将更多的内容展示给用户ajax在我们的开发工作中已经司空见惯,几乎所有我们频繁使用的库和框架都提供了经过完善封装后的ajax方法,如jQuery、zepto、angular等等,这使得我们的数据请求变得异常简洁明了但是这也带来了很明显的缺陷,就是我们知道如何去使用封
- 关于香橙派系统烧录,1.1.8或者1.1.10两个版本都无法启动Orangepi5
lindsayshuo
ubuntu
先执行gitclonehttps://github.com/orangepi-xunlong/orangepi-build.gitgitlog默认会显示较新的提交记录。如果你需要查看更多的提交记录,可以使用以下方法:gitlog--oneline--graph--all这会以简洁的方式显示所有分支的提交记录,并以图形化的方式展示提交历史。输出如下:*7ebb9a0(HEAD->next,origi
- 2025年网站源站IP莫名暴露全因排查指南:从协议漏洞到供应链污染
引言:IP暴露已成黑客“破门锤”2025年,全球因源站IP暴露导致的DDoS攻击同比激增217%,某电商平台因IP泄露遭遇800Gbps流量轰炸,业务瘫痪12小时损失超5000万元。更严峻的是,60%的IP暴露并非配置失误,而是新型攻击手法与供应链漏洞的叠加结果——本文将揭示IP暴露的隐秘链条,并提供可落地的闭环解决方案。一、2025年IP暴露的四大技术根源1.协议层漏洞:内存数据被“抽丝剥茧”C
- 基于SSE+Worker+MarkdownIt 实现流式对话
小周同学:
vue.jsnodejs
1.SSE实现流式对话1.1什么是SSE?Server-SentEvents(SSE)是一种基于HTTP的服务器推送技术,允许服务器向客户端发送事件流。与WebSocket不同,SSE是单向的(只从服务器到客户端),专为数据流式传输设计,特别适合AI对话这类需要实时展示生成内容的场景。SSE的主要优势:基于标准HTTP,无需额外协议自动重连机制支持事件ID和自定义事件类型轻量级,实现简单1.2SS
- vue如何实现Cascader 级联选择器(二级全部选中只展示一级,三级全部选中只展示二级)
小周同学:
vuevue.js
select提交重置级联exportdefault{data(){return{ruleForm:{selectLabel:[],idList:[],},citiesList:[],rules:{selectLabel:[{type:'array',required:true,message:'多选不能为空',trigger:'change'}],},props:{multiple:true,va
- 【前端】异步任务风控验证与轮询机制技术方案(通用笔记版)
一、背景场景在某类生成任务中,例如用户点击“执行任务”按钮后触发一个较耗时的后端操作(如生成报告、渲染图像、转码视频等),由于其调用了模型、渲染服务或需要较长处理时间,为了防止接口被频繁恶意调用,系统需要加入风控验证机制。此外,因任务处理为异步,前端无法立即获得最终结果,因此需通过轮询方式定期查询任务状态,等待任务完成后展示结果。二、整体流程说明1.用户点击“执行任务”按钮:前端调用风控接口/ap
- uniApp实战五:自定义组件实现便捷选择
博主逸尘
uniApp实战uniAppvue3快速选择
文章目录1.最终效果预览2.快速选择组件封装3.弹框组件封装4.组件逻辑实现5.组件样式6.页面引入1.最终效果预览2.快速选择组件封装{{title}}{{content}}基于uv-ui的行组件实现的快速选择,默认展示前三个值3.弹框组件封装请选择{{item.name}}确定取消这两个放一个页面了,没必要再单独封装一个弹框组件了4.组件逻辑实现import{defineProps,defin
- 如何将 GIF 图片从 iPhone 传输到Mac ?
Coolmuster
iOS苹果手机iPhoneiphonemacosios
随着iOS系统的不断更新,现在我们已经迎来了iOS18,它为我们带来了更多的功能和改进。在iOS10中,保存的GIF图像会转换成静态图片,但自iOS11起,用户可以在iPhone和iPad上以原始格式保存GIF。若您希望备份这些生动有趣的GIF照片,将它们从iPhone传输到Mac是一个不错的选择。本文将向您展示几种将GIF图像备份到Mac计算机的有效方法。尽管Mac无法直接播放GIF,但本文还会
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin