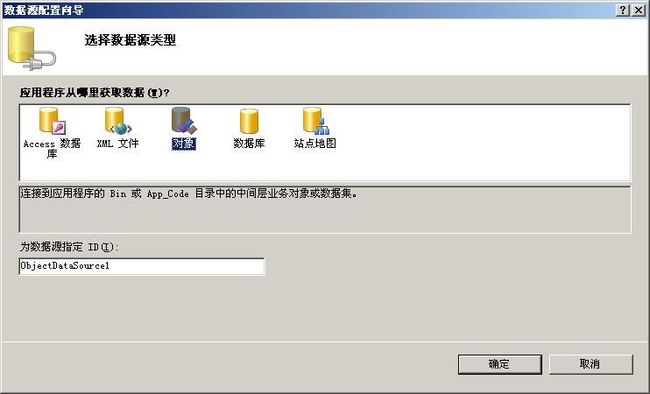
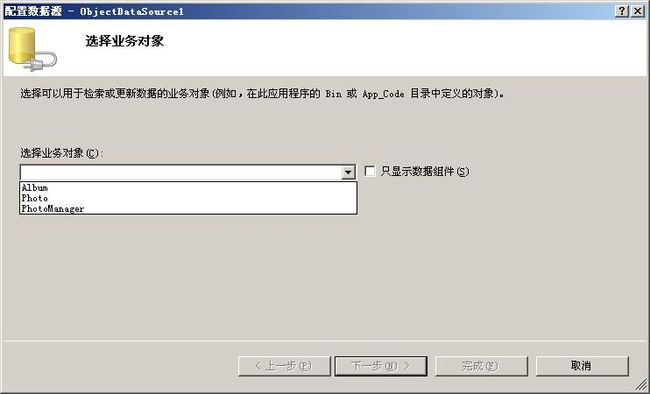
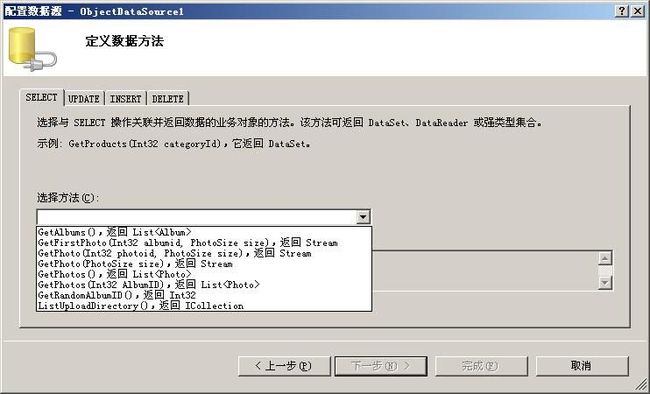
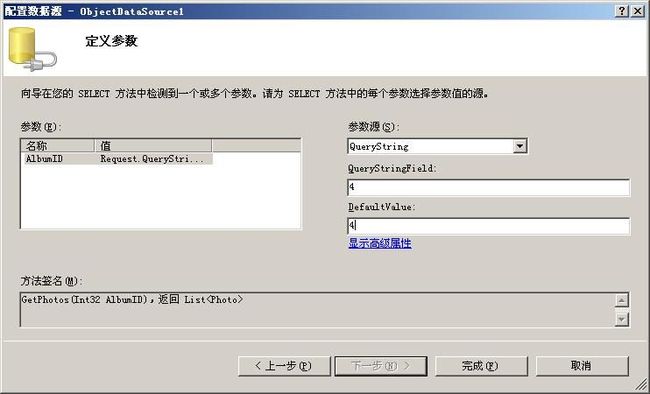
一:新建一个数据源.二:托动一个GridView到页面三:选中GridView,设置事件四:双击GridView1_RowDataBound,编写代码:protectedvoidGridView1_RowDataBound(objectsender,GridViewRowEventArgse){for(inti=0;i
提供一个不错的免费日历控件
hzleihuan
asp.net(vb)日历calendarbuttonusercontrolstextboxserver
此次控件是在作者:biojaye制作的控件基础上修正了。1、一个如果在编辑模式下字段为空的情况下,控件为出现错误后2、选择完成后日历自动收缩3、在字段为空的情况,TEXT里显示的为当前值再进行发布的。C#版本(为原如版本,请熟悉C#函数的人更改一下,我用的是VB.net,呵呵):GridView中的日期字段输入,实在是一个麻烦的事情,因为对一般的用户来讲,不知道输入日期的那种格式,如果日期的输入不
C#按Excel 规则读取、写入CSV文件,放入DataTable,再读取、写入dataGridView内。包含解析转义字符,首行判断,转换完成信号等。
mybluedesky
excel数据分析c#数据库
CSV文件有很多规则,主要是处理逗号(,)和双引号(")的方法不同,这里按Excel规则解析转义字符。主要规则为:1.有逗号(,)或开头为双引号(")的字符串在保存时前后加双引号,2.若字符串前后加双引号,则将字符串内的双引号(如有)替换为两个双引号。读取csv文件后放在DataTable内方便处理数据,可将csv文件首行作为DataTable列表头,也可自动生产列表头,完成后返回true。读取d
【Android TV 开发】-->Leanback 中的 HorizontalGridView
Kevin-Dev
Android--TV开发Leanback
不断学习,做更好的自己!视频号CSDN简书欢迎打开微信,关注我的视频号:KevinDev点我点我LeanBack是Google官方推出的TV端的功能库,里面包含了很多在TVAndroid端开发常用的控件,本文重点介绍其对RecyclerView适配TV端做的封装:HorizontalGridView。效果图属性&方法focusOutFront、focusOutEnd如果标题栏使用Horizonta
flutter grid布局记录
肥肥呀呀呀
flutter
代码如下GridView.builder(physics:constNeverScrollableScrollPhysics(),shrinkWrap:true,gridDelegate:constSliverGridDelegateWithFixedCrossAxisCount(crossAxisCount:4,crossAxisSpacing:4.0,mainAxisSpacing:4.0,/
ASP.NET的GridView控件中,实现同列内容合并
杨DaB
其他学习asp.netc#后端
在ASP.NET的GridView控件中,实现同列内容合并的方法主要有两种:一种是使用RowDataBound事件,另一种是使用自定义定义函数使用RowDataBound事件这种方法是在GridView的每一行绑定数据时,比较当前行和前一行的同一列的值,如果相同,就将当前行的单元格设为不可见,同时增加前一行的单元格的行跨度❶。以下是具体的代码示例:protectedvoidmyGridView_R
C# 中如何让ToolTipText显示DataGridView信息
行动之上
c#
在C#的WindowsForms应用程序中,如果你想要显示DataGridView控件中特定单元格的信息作为ToolTipText,你可以通过为DataGridView的CellMouseEnter事件添加一个事件处理程序来实现。以下是一个详细的步骤说明:将ToolTip控件从工具箱拖动到你的Form上,或者通过代码创建一个新的ToolTip实例。为你的DataGridView控件的CellMou
flutter GridView控件实践
Steve_XiaoHai
Flutterflutter前端
gridView顶部自带padding问题如图所示:顶部有一个比较大的padding。如何处理:给gridView设置:padding:EdgeInsets.zero,
web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交
 <
asp:ImageButton
ID
="ImageButton9"
Runat
="server"
CommandName
="Page"
CommandArgument
="First"
skinid
="first"
/>
<
asp:ImageButton
ID
="ImageButton9"
Runat
="server"
CommandName
="Page"
CommandArgument
="First"
skinid
="first"
/>
 <
asp:ImageButton
ID
="ImageButton10"
Runat
="server"
CommandName
="Page"
CommandArgument
="Prev"
skinid
="prev"
/>
<
asp:ImageButton
ID
="ImageButton10"
Runat
="server"
CommandName
="Page"
CommandArgument
="Prev"
skinid
="prev"
/>
 <
asp:ImageButton
ID
="ImageButton11"
Runat
="server"
CommandName
="Page"
CommandArgument
="Next"
skinid
="next"
/>
<
asp:ImageButton
ID
="ImageButton11"
Runat
="server"
CommandName
="Page"
CommandArgument
="Next"
skinid
="next"
/>
 <
asp:ImageButton
ID
="ImageButton12"
Runat
="server"
CommandName
="Page"
CommandArgument
="Last"
skinid
="last"
/>
<
asp:ImageButton
ID
="ImageButton12"
Runat
="server"
CommandName
="Page"
CommandArgument
="Last"
skinid
="last"
/>

 <
asp:ObjectDataSource
ID
="ObjectDataSource1"
Runat
="server"
TypeName
="PhotoManager"
<
asp:ObjectDataSource
ID
="ObjectDataSource1"
Runat
="server"
TypeName
="PhotoManager"
 SelectMethod
="GetPhotos"
SelectMethod
="GetPhotos"
 InsertMethod
="AddPhoto"
InsertMethod
="AddPhoto"
 DeleteMethod
="RemovePhoto"
DeleteMethod
="RemovePhoto"
 UpdateMethod
="EditPhoto"
>
UpdateMethod
="EditPhoto"
>
 <
SelectParameters
>
<
SelectParameters
>
 <
asp:QueryStringParameter
Name
="AlbumID"
Type
="Int32"
QueryStringField
="AlbumID"
/>
<
asp:QueryStringParameter
Name
="AlbumID"
Type
="Int32"
QueryStringField
="AlbumID"
/>
 </
SelectParameters
>
</
SelectParameters
>
 <
InsertParameters
>
<
InsertParameters
>
 <
asp:QueryStringParameter
Name
="AlbumID"
Type
="Int32"
QueryStringField
="AlbumID"
/>
<
asp:QueryStringParameter
Name
="AlbumID"
Type
="Int32"
QueryStringField
="AlbumID"
/>
 </
InsertParameters
>
</
InsertParameters
>
 </
asp:ObjectDataSource
>
</
asp:ObjectDataSource
>