Club Web Site --登陆控件的扩展
Member_Register.aspx

 <%
<%
 @ Page Language="C#" MasterPageFile="~/Default.master" Title="New Member Registration"
%>
@ Page Language="C#" MasterPageFile="~/Default.master" Title="New Member Registration"
%>


 <%
<%
 @ Register Src="Photos_formpicker.ascx" TagName="Photos_formpicker" TagPrefix="Club"
%>
@ Register Src="Photos_formpicker.ascx" TagName="Photos_formpicker" TagPrefix="Club"
%>

 <%
<%
 @ Register TagPrefix="Club" Namespace="ClubSite"
%>
@ Register TagPrefix="Club" Namespace="ClubSite"
%>


 <
script
runat
="server"
>
<
script
runat
="server"
>

 protected void CreateUserFinished(object sender, System.Web.UI.WebControls.WizardNavigationEventArgs e)
protected void CreateUserFinished(object sender, System.Web.UI.WebControls.WizardNavigationEventArgs e)


 {
{
 try
try


 {
{
 DataSetTableAdapters.MemberInfoTableAdapter da = new DataSetTableAdapters.MemberInfoTableAdapter();
DataSetTableAdapters.MemberInfoTableAdapter da = new DataSetTableAdapters.MemberInfoTableAdapter();
 MembershipUser user = Membership.GetUser(CreateUserWizard1.UserName);
MembershipUser user = Membership.GetUser(CreateUserWizard1.UserName);
 da.Insert(((Guid)(user.ProviderUserKey)), Addr.Text, Phone.Text, fname.Text, lname.Text);
da.Insert(((Guid)(user.ProviderUserKey)), Addr.Text, Phone.Text, fname.Text, lname.Text);
 user.IsApproved = true;
user.IsApproved = true;
 Membership.UpdateUser(user);
Membership.UpdateUser(user);
 FormsAuthentication.SetAuthCookie(CreateUserWizard1.UserName, false);
FormsAuthentication.SetAuthCookie(CreateUserWizard1.UserName, false);
 }
}
 catch
catch


 {
{
 }
}
 }
}
 </
script
>
</
script
>

 <
asp:Content
ID
="Content2"
ContentPlaceHolderID
="ContentPlaceHolder1"
runat
="Server"
>
<
asp:Content
ID
="Content2"
ContentPlaceHolderID
="ContentPlaceHolder1"
runat
="Server"
>
 <
div
id
="body"
>
<
div
id
="body"
>
 <!--
Start of left column
-->
<!--
Start of left column
-->
 <
div
id
="columnleft"
>
<
div
id
="columnleft"
>
 <
a
name
="content_start"
id
="content_start"
></
a
>
<
a
name
="content_start"
id
="content_start"
></
a
>
 <
div
class
="leftblock"
>
<
div
class
="leftblock"
>
 <
h2
>
<
h2
>
 New Member Registration
</
h2
>
New Member Registration
</
h2
>
 <
p
>
<
p
>
 Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh
 euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad
euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad
 minim veniam, quis nostrud exercitation ulliam corper suscipit lobortis nisl ut
minim veniam, quis nostrud exercitation ulliam corper suscipit lobortis nisl ut
 aliquip ex ea commodo consequat. Duis autem veleum iriure dolor in hendrerit in
aliquip ex ea commodo consequat. Duis autem veleum iriure dolor in hendrerit in
 vulputate velit esse molestie consequat, vel willum lunombro dolore eu feugiat nulla
vulputate velit esse molestie consequat, vel willum lunombro dolore eu feugiat nulla
 facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent
facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent
 luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
</
p
>
luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
</
p
>
 </
div
>
</
div
>
 </
div
>
</
div
>
 <!--
end columnleft
-->
<!--
end columnleft
-->
 <!--
Start of right column
-->
<!--
Start of right column
-->
 <
div
id
="columnright"
>
<
div
id
="columnright"
>
 <
div
class
="rightblock"
>
<
div
class
="rightblock"
>
 <
h2
>
<
h2
>
 New user registration
New user registration
 </
h2
>
</
h2
>
 <
div
class
="dashedline"
>
<
div
class
="dashedline"
>
 </
div
>
</
div
>
 <
asp:CreateUserWizard
ID
="CreateUserWizard1"
runat
="server"
DisableCreatedUser
="True"
<
asp:CreateUserWizard
ID
="CreateUserWizard1"
runat
="server"
DisableCreatedUser
="True"
 OnFinishButtonClick
="CreateUserFinished"
FinishDestinationPageUrl
="Default.aspx"
>
OnFinishButtonClick
="CreateUserFinished"
FinishDestinationPageUrl
="Default.aspx"
>
 <
WizardSteps
>
<
WizardSteps
>
 <
asp:CreateUserWizardStep
runat
="server"
>
<
asp:CreateUserWizardStep
runat
="server"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
p
>
<
p
>
 Sign Up for Your Membership to the club.
Sign Up for Your Membership to the club.
 </
p
>
</
p
>
 <
table
border
="0"
>
<
table
border
="0"
>
 <
tr
>
<
tr
>
 <
td
class
="formlabel"
>
<
td
class
="formlabel"
>
 <
label
for
="UserName"
>
<
label
for
="UserName"
>
 User Name:
</
label
></
td
>
User Name:
</
label
></
td
>
 <
td
>
<
td
>
 <
asp:TextBox
ID
="UserName"
runat
="server"
></
asp:TextBox
>
<
asp:TextBox
ID
="UserName"
runat
="server"
></
asp:TextBox
>
 <
asp:RequiredFieldValidator
ID
="UserNameRequired"
runat
="server"
ControlToValidate
="UserName"
<
asp:RequiredFieldValidator
ID
="UserNameRequired"
runat
="server"
ControlToValidate
="UserName"
 ErrorMessage
="User Name is required."
ToolTip
="User Name is required."
ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
ErrorMessage
="User Name is required."
ToolTip
="User Name is required."
ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
class
="formlabel"
>
<
td
class
="formlabel"
>
 <
label
for
="Password"
>
<
label
for
="Password"
>
 Password:
</
label
></
td
>
Password:
</
label
></
td
>
 <
td
>
<
td
>
 <
asp:TextBox
ID
="Password"
runat
="server"
TextMode
="Password"
></
asp:TextBox
>
<
asp:TextBox
ID
="Password"
runat
="server"
TextMode
="Password"
></
asp:TextBox
>
 <
asp:RequiredFieldValidator
ID
="PasswordRequired"
runat
="server"
ControlToValidate
="Password"
<
asp:RequiredFieldValidator
ID
="PasswordRequired"
runat
="server"
ControlToValidate
="Password"
 ErrorMessage
="Password is required."
ToolTip
="Password is required."
ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
ErrorMessage
="Password is required."
ToolTip
="Password is required."
ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
class
="formlabel"
>
<
td
class
="formlabel"
>
 <
label
for
="ConfirmPassword"
>
<
label
for
="ConfirmPassword"
>
 Confirm Password:
</
label
></
td
>
Confirm Password:
</
label
></
td
>
 <
td
>
<
td
>
 <
asp:TextBox
ID
="ConfirmPassword"
runat
="server"
TextMode
="Password"
></
asp:TextBox
>
<
asp:TextBox
ID
="ConfirmPassword"
runat
="server"
TextMode
="Password"
></
asp:TextBox
>
 <
asp:RequiredFieldValidator
ID
="ConfirmPasswordRequired"
runat
="server"
ControlToValidate
="ConfirmPassword"
<
asp:RequiredFieldValidator
ID
="ConfirmPasswordRequired"
runat
="server"
ControlToValidate
="ConfirmPassword"
 ErrorMessage
="Confirm Password is required."
ToolTip
="Confirm Password is required."
ErrorMessage
="Confirm Password is required."
ToolTip
="Confirm Password is required."
 ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
class
="formlabel"
>
<
td
class
="formlabel"
>
 <
label
for
="Email"
>
<
label
for
="Email"
>
 E-mail:
</
label
></
td
>
E-mail:
</
label
></
td
>
 <
td
>
<
td
>
 <
asp:TextBox
ID
="Email"
runat
="server"
></
asp:TextBox
>
<
asp:TextBox
ID
="Email"
runat
="server"
></
asp:TextBox
>
 <
asp:RequiredFieldValidator
ID
="EmailRequired"
runat
="server"
ControlToValidate
="Email"
<
asp:RequiredFieldValidator
ID
="EmailRequired"
runat
="server"
ControlToValidate
="Email"
 ErrorMessage
="E-mail is required."
ToolTip
="E-mail is required."
ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
ErrorMessage
="E-mail is required."
ToolTip
="E-mail is required."
ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
class
="formlabel"
>
<
td
class
="formlabel"
>
 <
label
for
="Question"
>
<
label
for
="Question"
>
 Security Question:
</
label
></
td
>
Security Question:
</
label
></
td
>
 <
td
>
<
td
>
 <
asp:TextBox
ID
="Question"
runat
="server"
></
asp:TextBox
>
<
asp:TextBox
ID
="Question"
runat
="server"
></
asp:TextBox
>
 <
asp:RequiredFieldValidator
ID
="QuestionRequired"
runat
="server"
ControlToValidate
="Question"
<
asp:RequiredFieldValidator
ID
="QuestionRequired"
runat
="server"
ControlToValidate
="Question"
 ErrorMessage
="Security question is required."
ToolTip
="Security question is required."
ErrorMessage
="Security question is required."
ToolTip
="Security question is required."
 ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
class
="formlabel"
>
<
td
class
="formlabel"
>
 <
label
for
="Answer"
>
<
label
for
="Answer"
>
 Security Answer:
</
label
></
td
>
Security Answer:
</
label
></
td
>
 <
td
>
<
td
>
 <
asp:TextBox
ID
="Answer"
runat
="server"
></
asp:TextBox
>
<
asp:TextBox
ID
="Answer"
runat
="server"
></
asp:TextBox
>
 <
asp:RequiredFieldValidator
ID
="AnswerRequired"
runat
="server"
ControlToValidate
="Answer"
<
asp:RequiredFieldValidator
ID
="AnswerRequired"
runat
="server"
ControlToValidate
="Answer"
 ErrorMessage
="Security answer is required."
ToolTip
="Security answer is required."
ErrorMessage
="Security answer is required."
ToolTip
="Security answer is required."
 ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
align
="center"
colspan
="2"
>
<
td
align
="center"
colspan
="2"
>
 <
asp:CompareValidator
ID
="PasswordCompare"
runat
="server"
ControlToCompare
="Password"
<
asp:CompareValidator
ID
="PasswordCompare"
runat
="server"
ControlToCompare
="Password"
 ControlToValidate
="ConfirmPassword"
Display
="Dynamic"
ErrorMessage
="The Password and Confirmation Password must match."
ControlToValidate
="ConfirmPassword"
Display
="Dynamic"
ErrorMessage
="The Password and Confirmation Password must match."
 ValidationGroup
="CreateUserWizard1"
></
asp:CompareValidator
>
ValidationGroup
="CreateUserWizard1"
></
asp:CompareValidator
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
align
="center"
colspan
="2"
style
="color: red"
>
<
td
align
="center"
colspan
="2"
style
="color: red"
>
 <
asp:Literal
ID
="ErrorMessage"
runat
="server"
EnableViewState
="False"
></
asp:Literal
>
<
asp:Literal
ID
="ErrorMessage"
runat
="server"
EnableViewState
="False"
></
asp:Literal
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>
 </
ContentTemplate
>
</
ContentTemplate
>
 <
CustomNavigationTemplate
>
<
CustomNavigationTemplate
>
 <
Club:RolloverButton
ID
="cu"
runat
="server"
CommandName
="MoveNext"
Text
="Create User"
/>
<
Club:RolloverButton
ID
="cu"
runat
="server"
CommandName
="MoveNext"
Text
="Create User"
/>
 </
CustomNavigationTemplate
>
</
CustomNavigationTemplate
>
 </
asp:CreateUserWizardStep
>
</
asp:CreateUserWizardStep
>
 <
asp:WizardStep
runat
="server"
Title
="Contact details"
>
<
asp:WizardStep
runat
="server"
Title
="Contact details"
>
 <
table
>
<
table
>
 <
tr
>
<
tr
>
 <
td
class
="formlabel"
>
<
td
class
="formlabel"
>
 <
label
for
="fname"
>
<
label
for
="fname"
>
 First Name:
</
label
>
First Name:
</
label
>
 </
td
>
</
td
>
 <
td
class
="formvalue"
>
<
td
class
="formvalue"
>
 <
asp:TextBox
runat
="server"
ID
="fname"
CssClass
="txtfield"
/>
<
asp:TextBox
runat
="server"
ID
="fname"
CssClass
="txtfield"
/>
 <
asp:RequiredFieldValidator
ControlToValidate
="fname"
ErrorMessage
="First Name is required."
<
asp:RequiredFieldValidator
ControlToValidate
="fname"
ErrorMessage
="First Name is required."
 ID
="RequiredFieldValidator1"
runat
="server"
ToolTip
="First Name is required."
ID
="RequiredFieldValidator1"
runat
="server"
ToolTip
="First Name is required."
 ValidationGroup
="CreateUserForm"
>
*
</
asp:RequiredFieldValidator
>
ValidationGroup
="CreateUserForm"
>
*
</
asp:RequiredFieldValidator
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
class
="formlabel"
>
<
td
class
="formlabel"
>
 <
label
for
="lname"
>
<
label
for
="lname"
>
 Last Name:
</
label
>
Last Name:
</
label
>
 </
td
>
</
td
>
 <
td
class
="formvalue"
>
<
td
class
="formvalue"
>
 <
asp:TextBox
runat
="server"
ID
="lname"
CssClass
="txtfield"
/>
<
asp:TextBox
runat
="server"
ID
="lname"
CssClass
="txtfield"
/>
 <
asp:RequiredFieldValidator
ControlToValidate
="lname"
ErrorMessage
="Last Name is required."
<
asp:RequiredFieldValidator
ControlToValidate
="lname"
ErrorMessage
="Last Name is required."
 ID
="RequiredFieldValidator2"
runat
="server"
ToolTip
="Last Name is required."
ID
="RequiredFieldValidator2"
runat
="server"
ToolTip
="Last Name is required."
 ValidationGroup
="CreateUserForm"
>
*
</
asp:RequiredFieldValidator
>
ValidationGroup
="CreateUserForm"
>
*
</
asp:RequiredFieldValidator
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
class
="formlabel"
>
<
td
class
="formlabel"
>
 <
label
for
="Addr"
>
<
label
for
="Addr"
>
 Address:
</
label
>
Address:
</
label
>
 </
td
>
</
td
>
 <
td
class
="formvalue"
>
<
td
class
="formvalue"
>
 <
asp:TextBox
runat
="server"
ID
="Addr"
Rows
="3"
TextMode
="MultiLine"
CssClass
="txtblock"
/>
<
asp:TextBox
runat
="server"
ID
="Addr"
Rows
="3"
TextMode
="MultiLine"
CssClass
="txtblock"
/>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
class
="formlabel"
>
<
td
class
="formlabel"
>
 <
label
for
="Phone"
>
<
label
for
="Phone"
>
 Phone:
</
label
>
Phone:
</
label
>
 </
td
>
</
td
>
 <
td
class
="formvalue"
>
<
td
class
="formvalue"
>
 <
asp:TextBox
runat
="server"
ID
="Phone"
CssClass
="txtfield"
/>
<
asp:TextBox
runat
="server"
ID
="Phone"
CssClass
="txtfield"
/>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>
 </
asp:WizardStep
>
</
asp:WizardStep
>
 <
asp:CompleteWizardStep
runat
="server"
>
<
asp:CompleteWizardStep
runat
="server"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
p
>
<
p
>
 Your account has been successfully created.
Your account has been successfully created.
 </
p
>
</
p
>
 <
Club:RolloverButton
ID
="ContinueButton"
runat
="server"
CommandName
="Continue"
Text
="Continue"
/>
<
Club:RolloverButton
ID
="ContinueButton"
runat
="server"
CommandName
="Continue"
Text
="Continue"
/>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
asp:CompleteWizardStep
>
</
asp:CompleteWizardStep
>
 </
WizardSteps
>
</
WizardSteps
>
 <
StepNavigationTemplate
>
<
StepNavigationTemplate
>
 <
Club:RolloverButton
ID
="StepPreviousButton"
runat
="server"
CausesValidation
="False"
<
Club:RolloverButton
ID
="StepPreviousButton"
runat
="server"
CausesValidation
="False"
 CommandName
="MovePrevious"
Text
="Previous"
/>
CommandName
="MovePrevious"
Text
="Previous"
/>
 <
Club:RolloverButton
ID
="StepNextButton"
runat
="server"
CommandName
="MoveNext"
Text
="Next"
/>
<
Club:RolloverButton
ID
="StepNextButton"
runat
="server"
CommandName
="MoveNext"
Text
="Next"
/>
 </
StepNavigationTemplate
>
</
StepNavigationTemplate
>
 </
asp:CreateUserWizard
>
</
asp:CreateUserWizard
>
 </
div
>
</
div
>
 </
div
>
</
div
>
 <
div
class
="clear2column"
>
<
div
class
="clear2column"
>
 </
div
>
</
div
>
 </
div
>
</
div
>
 </
asp:Content
>
</
asp:Content
>

 using
System;
using
System;
 using
System.Data;
using
System.Data;
 using
System.Collections.Generic;
using
System.Collections.Generic;
 using
System.Web.Security;
using
System.Web.Security;


 public
class
MemberDetails
public
class
MemberDetails


 {
{

 public static List<MemberDetails> GetMembers(string filter)
public static List<MemberDetails> GetMembers(string filter)


 {
{

 List<MemberDetails> mlist = new List<MemberDetails>();
List<MemberDetails> mlist = new List<MemberDetails>();
 DataSetTableAdapters.MemberInfoTableAdapter da= new DataSetTableAdapters.MemberInfoTableAdapter();
DataSetTableAdapters.MemberInfoTableAdapter da= new DataSetTableAdapters.MemberInfoTableAdapter();
 DataSet.MemberInfoDataTable members = da.GetMemberList();
DataSet.MemberInfoDataTable members = da.GetMemberList();

 foreach (MembershipUser user in Membership.GetAllUsers())
foreach (MembershipUser user in Membership.GetAllUsers())


 {
{
 DataSet.MemberInfoRow member;
DataSet.MemberInfoRow member;
 member = members.FindBymemberid((Guid)user.ProviderUserKey);
member = members.FindBymemberid((Guid)user.ProviderUserKey);
 if (member !=null)
if (member !=null)


 {
{
 if (filter == null || filter == String.Empty || member.lastname.StartsWith(filter, StringComparison.CurrentCultureIgnoreCase))
if (filter == null || filter == String.Empty || member.lastname.StartsWith(filter, StringComparison.CurrentCultureIgnoreCase))


 {
{
 mlist.Add(new MemberDetails(user, member));
mlist.Add(new MemberDetails(user, member));
 }
}
 }
}
 }
}
 return mlist;
return mlist;
 }
}

 private MemberDetails(MembershipUser user, DataSet.MemberInfoRow member)
private MemberDetails(MembershipUser user, DataSet.MemberInfoRow member)


 {
{
 m_UserName = user.UserName;
m_UserName = user.UserName;
 m_Email = user.Email;
m_Email = user.Email;

 if (member != null)
if (member != null)


 {
{
 m_firstname = member.firstname;
m_firstname = member.firstname;
 m_LastName = member.lastname;
m_LastName = member.lastname;
 m_address = member.address;
m_address = member.address;
 m_Phone = member.phone;
m_Phone = member.phone;
 if (!member.IsAvatarSizeNull())
if (!member.IsAvatarSizeNull())


 {
{
 m_PhotoURL = "AvatarImagefetch.ashx?Memberid=" + user.ProviderUserKey.ToString();
m_PhotoURL = "AvatarImagefetch.ashx?Memberid=" + user.ProviderUserKey.ToString();
 }
}
 else
else


 {
{
 m_PhotoURL = "images/nophoto.gif";
m_PhotoURL = "images/nophoto.gif";
 }
}
 }
}
 }
}

 private string m_firstname;
private string m_firstname;
 public string FirstName
public string FirstName


 {
{
 get
get


 {
{
 return m_firstname;
return m_firstname;
 }
}
 }
}

 private string m_LastName;
private string m_LastName;
 public string LastName
public string LastName


 {
{
 get
get


 {
{
 return m_LastName;
return m_LastName;
 }
}
 }
}

 private string m_address;
private string m_address;
 public string Address
public string Address


 {
{
 get
get


 {
{
 return m_address;
return m_address;
 }
}
 }
}

 private string m_UserName;
private string m_UserName;
 public string UserName
public string UserName


 {
{
 get
get


 {
{
 return m_UserName;
return m_UserName;
 }
}
 }
}

 private string m_PhotoURL;
private string m_PhotoURL;
 public string PhotoURL
public string PhotoURL


 {
{
 get
get


 {
{
 return m_PhotoURL;
return m_PhotoURL;
 }
}
 }
}

 private string m_Email;
private string m_Email;
 public string Email
public string Email


 {
{
 get
get


 {
{
 return m_Email;
return m_Email;
 }
}
 }
}

 private string m_Phone;
private string m_Phone;
 public string Phone
public string Phone


 {
{
 get
get


 {
{
 return m_Phone;
return m_Phone;
 }
}
 }
}
 }
}

 <%
<%
 @ Page Language="C#" MasterPageFile="~/Default.master" Title="New Member Registration"
%>
@ Page Language="C#" MasterPageFile="~/Default.master" Title="New Member Registration"
%>


 <%
<%
 @ Register Src="Photos_formpicker.ascx" TagName="Photos_formpicker" TagPrefix="Club"
%>
@ Register Src="Photos_formpicker.ascx" TagName="Photos_formpicker" TagPrefix="Club"
%>

 <%
<%
 @ Register TagPrefix="Club" Namespace="ClubSite"
%>
@ Register TagPrefix="Club" Namespace="ClubSite"
%>


 <
script
runat
="server"
>
<
script
runat
="server"
>

 protected void CreateUserFinished(object sender, System.Web.UI.WebControls.WizardNavigationEventArgs e)
protected void CreateUserFinished(object sender, System.Web.UI.WebControls.WizardNavigationEventArgs e)

 {
{ try
try

 {
{ DataSetTableAdapters.MemberInfoTableAdapter da = new DataSetTableAdapters.MemberInfoTableAdapter();
DataSetTableAdapters.MemberInfoTableAdapter da = new DataSetTableAdapters.MemberInfoTableAdapter(); MembershipUser user = Membership.GetUser(CreateUserWizard1.UserName);
MembershipUser user = Membership.GetUser(CreateUserWizard1.UserName); da.Insert(((Guid)(user.ProviderUserKey)), Addr.Text, Phone.Text, fname.Text, lname.Text);
da.Insert(((Guid)(user.ProviderUserKey)), Addr.Text, Phone.Text, fname.Text, lname.Text); user.IsApproved = true;
user.IsApproved = true; Membership.UpdateUser(user);
Membership.UpdateUser(user); FormsAuthentication.SetAuthCookie(CreateUserWizard1.UserName, false);
FormsAuthentication.SetAuthCookie(CreateUserWizard1.UserName, false); }
} catch
catch

 {
{ }
} }
} </
script
>
</
script
>

 <
asp:Content
ID
="Content2"
ContentPlaceHolderID
="ContentPlaceHolder1"
runat
="Server"
>
<
asp:Content
ID
="Content2"
ContentPlaceHolderID
="ContentPlaceHolder1"
runat
="Server"
>
 <
div
id
="body"
>
<
div
id
="body"
>
 <!--
Start of left column
-->
<!--
Start of left column
-->
 <
div
id
="columnleft"
>
<
div
id
="columnleft"
>
 <
a
name
="content_start"
id
="content_start"
></
a
>
<
a
name
="content_start"
id
="content_start"
></
a
>
 <
div
class
="leftblock"
>
<
div
class
="leftblock"
>
 <
h2
>
<
h2
>
 New Member Registration
</
h2
>
New Member Registration
</
h2
>
 <
p
>
<
p
>
 Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad
euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exercitation ulliam corper suscipit lobortis nisl ut
minim veniam, quis nostrud exercitation ulliam corper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem veleum iriure dolor in hendrerit in
aliquip ex ea commodo consequat. Duis autem veleum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel willum lunombro dolore eu feugiat nulla
vulputate velit esse molestie consequat, vel willum lunombro dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent
facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
</
p
>
luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
</
p
>
 </
div
>
</
div
>
 </
div
>
</
div
>
 <!--
end columnleft
-->
<!--
end columnleft
-->
 <!--
Start of right column
-->
<!--
Start of right column
-->
 <
div
id
="columnright"
>
<
div
id
="columnright"
>
 <
div
class
="rightblock"
>
<
div
class
="rightblock"
>
 <
h2
>
<
h2
>
 New user registration
New user registration </
h2
>
</
h2
>
 <
div
class
="dashedline"
>
<
div
class
="dashedline"
>
 </
div
>
</
div
>
 <
asp:CreateUserWizard
ID
="CreateUserWizard1"
runat
="server"
DisableCreatedUser
="True"
<
asp:CreateUserWizard
ID
="CreateUserWizard1"
runat
="server"
DisableCreatedUser
="True"
 OnFinishButtonClick
="CreateUserFinished"
FinishDestinationPageUrl
="Default.aspx"
>
OnFinishButtonClick
="CreateUserFinished"
FinishDestinationPageUrl
="Default.aspx"
>
 <
WizardSteps
>
<
WizardSteps
>
 <
asp:CreateUserWizardStep
runat
="server"
>
<
asp:CreateUserWizardStep
runat
="server"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
p
>
<
p
>
 Sign Up for Your Membership to the club.
Sign Up for Your Membership to the club. </
p
>
</
p
>
 <
table
border
="0"
>
<
table
border
="0"
>
 <
tr
>
<
tr
>
 <
td
class
="formlabel"
>
<
td
class
="formlabel"
>
 <
label
for
="UserName"
>
<
label
for
="UserName"
>
 User Name:
</
label
></
td
>
User Name:
</
label
></
td
>
 <
td
>
<
td
>
 <
asp:TextBox
ID
="UserName"
runat
="server"
></
asp:TextBox
>
<
asp:TextBox
ID
="UserName"
runat
="server"
></
asp:TextBox
>
 <
asp:RequiredFieldValidator
ID
="UserNameRequired"
runat
="server"
ControlToValidate
="UserName"
<
asp:RequiredFieldValidator
ID
="UserNameRequired"
runat
="server"
ControlToValidate
="UserName"
 ErrorMessage
="User Name is required."
ToolTip
="User Name is required."
ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
ErrorMessage
="User Name is required."
ToolTip
="User Name is required."
ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
class
="formlabel"
>
<
td
class
="formlabel"
>
 <
label
for
="Password"
>
<
label
for
="Password"
>
 Password:
</
label
></
td
>
Password:
</
label
></
td
>
 <
td
>
<
td
>
 <
asp:TextBox
ID
="Password"
runat
="server"
TextMode
="Password"
></
asp:TextBox
>
<
asp:TextBox
ID
="Password"
runat
="server"
TextMode
="Password"
></
asp:TextBox
>
 <
asp:RequiredFieldValidator
ID
="PasswordRequired"
runat
="server"
ControlToValidate
="Password"
<
asp:RequiredFieldValidator
ID
="PasswordRequired"
runat
="server"
ControlToValidate
="Password"
 ErrorMessage
="Password is required."
ToolTip
="Password is required."
ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
ErrorMessage
="Password is required."
ToolTip
="Password is required."
ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
class
="formlabel"
>
<
td
class
="formlabel"
>
 <
label
for
="ConfirmPassword"
>
<
label
for
="ConfirmPassword"
>
 Confirm Password:
</
label
></
td
>
Confirm Password:
</
label
></
td
>
 <
td
>
<
td
>
 <
asp:TextBox
ID
="ConfirmPassword"
runat
="server"
TextMode
="Password"
></
asp:TextBox
>
<
asp:TextBox
ID
="ConfirmPassword"
runat
="server"
TextMode
="Password"
></
asp:TextBox
>
 <
asp:RequiredFieldValidator
ID
="ConfirmPasswordRequired"
runat
="server"
ControlToValidate
="ConfirmPassword"
<
asp:RequiredFieldValidator
ID
="ConfirmPasswordRequired"
runat
="server"
ControlToValidate
="ConfirmPassword"
 ErrorMessage
="Confirm Password is required."
ToolTip
="Confirm Password is required."
ErrorMessage
="Confirm Password is required."
ToolTip
="Confirm Password is required."
 ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
class
="formlabel"
>
<
td
class
="formlabel"
>
 <
label
for
="Email"
>
<
label
for
="Email"
>
 E-mail:
</
label
></
td
>
E-mail:
</
label
></
td
>
 <
td
>
<
td
>
 <
asp:TextBox
ID
="Email"
runat
="server"
></
asp:TextBox
>
<
asp:TextBox
ID
="Email"
runat
="server"
></
asp:TextBox
>
 <
asp:RequiredFieldValidator
ID
="EmailRequired"
runat
="server"
ControlToValidate
="Email"
<
asp:RequiredFieldValidator
ID
="EmailRequired"
runat
="server"
ControlToValidate
="Email"
 ErrorMessage
="E-mail is required."
ToolTip
="E-mail is required."
ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
ErrorMessage
="E-mail is required."
ToolTip
="E-mail is required."
ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
class
="formlabel"
>
<
td
class
="formlabel"
>
 <
label
for
="Question"
>
<
label
for
="Question"
>
 Security Question:
</
label
></
td
>
Security Question:
</
label
></
td
>
 <
td
>
<
td
>
 <
asp:TextBox
ID
="Question"
runat
="server"
></
asp:TextBox
>
<
asp:TextBox
ID
="Question"
runat
="server"
></
asp:TextBox
>
 <
asp:RequiredFieldValidator
ID
="QuestionRequired"
runat
="server"
ControlToValidate
="Question"
<
asp:RequiredFieldValidator
ID
="QuestionRequired"
runat
="server"
ControlToValidate
="Question"
 ErrorMessage
="Security question is required."
ToolTip
="Security question is required."
ErrorMessage
="Security question is required."
ToolTip
="Security question is required."
 ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
class
="formlabel"
>
<
td
class
="formlabel"
>
 <
label
for
="Answer"
>
<
label
for
="Answer"
>
 Security Answer:
</
label
></
td
>
Security Answer:
</
label
></
td
>
 <
td
>
<
td
>
 <
asp:TextBox
ID
="Answer"
runat
="server"
></
asp:TextBox
>
<
asp:TextBox
ID
="Answer"
runat
="server"
></
asp:TextBox
>
 <
asp:RequiredFieldValidator
ID
="AnswerRequired"
runat
="server"
ControlToValidate
="Answer"
<
asp:RequiredFieldValidator
ID
="AnswerRequired"
runat
="server"
ControlToValidate
="Answer"
 ErrorMessage
="Security answer is required."
ToolTip
="Security answer is required."
ErrorMessage
="Security answer is required."
ToolTip
="Security answer is required."
 ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
ValidationGroup
="CreateUserWizard1"
>
*
</
asp:RequiredFieldValidator
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
align
="center"
colspan
="2"
>
<
td
align
="center"
colspan
="2"
>
 <
asp:CompareValidator
ID
="PasswordCompare"
runat
="server"
ControlToCompare
="Password"
<
asp:CompareValidator
ID
="PasswordCompare"
runat
="server"
ControlToCompare
="Password"
 ControlToValidate
="ConfirmPassword"
Display
="Dynamic"
ErrorMessage
="The Password and Confirmation Password must match."
ControlToValidate
="ConfirmPassword"
Display
="Dynamic"
ErrorMessage
="The Password and Confirmation Password must match."
 ValidationGroup
="CreateUserWizard1"
></
asp:CompareValidator
>
ValidationGroup
="CreateUserWizard1"
></
asp:CompareValidator
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
align
="center"
colspan
="2"
style
="color: red"
>
<
td
align
="center"
colspan
="2"
style
="color: red"
>
 <
asp:Literal
ID
="ErrorMessage"
runat
="server"
EnableViewState
="False"
></
asp:Literal
>
<
asp:Literal
ID
="ErrorMessage"
runat
="server"
EnableViewState
="False"
></
asp:Literal
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>
 </
ContentTemplate
>
</
ContentTemplate
>
 <
CustomNavigationTemplate
>
<
CustomNavigationTemplate
>
 <
Club:RolloverButton
ID
="cu"
runat
="server"
CommandName
="MoveNext"
Text
="Create User"
/>
<
Club:RolloverButton
ID
="cu"
runat
="server"
CommandName
="MoveNext"
Text
="Create User"
/>
 </
CustomNavigationTemplate
>
</
CustomNavigationTemplate
>
 </
asp:CreateUserWizardStep
>
</
asp:CreateUserWizardStep
>
 <
asp:WizardStep
runat
="server"
Title
="Contact details"
>
<
asp:WizardStep
runat
="server"
Title
="Contact details"
>
 <
table
>
<
table
>
 <
tr
>
<
tr
>
 <
td
class
="formlabel"
>
<
td
class
="formlabel"
>
 <
label
for
="fname"
>
<
label
for
="fname"
>
 First Name:
</
label
>
First Name:
</
label
>
 </
td
>
</
td
>
 <
td
class
="formvalue"
>
<
td
class
="formvalue"
>
 <
asp:TextBox
runat
="server"
ID
="fname"
CssClass
="txtfield"
/>
<
asp:TextBox
runat
="server"
ID
="fname"
CssClass
="txtfield"
/>
 <
asp:RequiredFieldValidator
ControlToValidate
="fname"
ErrorMessage
="First Name is required."
<
asp:RequiredFieldValidator
ControlToValidate
="fname"
ErrorMessage
="First Name is required."
 ID
="RequiredFieldValidator1"
runat
="server"
ToolTip
="First Name is required."
ID
="RequiredFieldValidator1"
runat
="server"
ToolTip
="First Name is required."
 ValidationGroup
="CreateUserForm"
>
*
</
asp:RequiredFieldValidator
>
ValidationGroup
="CreateUserForm"
>
*
</
asp:RequiredFieldValidator
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
class
="formlabel"
>
<
td
class
="formlabel"
>
 <
label
for
="lname"
>
<
label
for
="lname"
>
 Last Name:
</
label
>
Last Name:
</
label
>
 </
td
>
</
td
>
 <
td
class
="formvalue"
>
<
td
class
="formvalue"
>
 <
asp:TextBox
runat
="server"
ID
="lname"
CssClass
="txtfield"
/>
<
asp:TextBox
runat
="server"
ID
="lname"
CssClass
="txtfield"
/>
 <
asp:RequiredFieldValidator
ControlToValidate
="lname"
ErrorMessage
="Last Name is required."
<
asp:RequiredFieldValidator
ControlToValidate
="lname"
ErrorMessage
="Last Name is required."
 ID
="RequiredFieldValidator2"
runat
="server"
ToolTip
="Last Name is required."
ID
="RequiredFieldValidator2"
runat
="server"
ToolTip
="Last Name is required."
 ValidationGroup
="CreateUserForm"
>
*
</
asp:RequiredFieldValidator
>
ValidationGroup
="CreateUserForm"
>
*
</
asp:RequiredFieldValidator
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
class
="formlabel"
>
<
td
class
="formlabel"
>
 <
label
for
="Addr"
>
<
label
for
="Addr"
>
 Address:
</
label
>
Address:
</
label
>
 </
td
>
</
td
>
 <
td
class
="formvalue"
>
<
td
class
="formvalue"
>
 <
asp:TextBox
runat
="server"
ID
="Addr"
Rows
="3"
TextMode
="MultiLine"
CssClass
="txtblock"
/>
<
asp:TextBox
runat
="server"
ID
="Addr"
Rows
="3"
TextMode
="MultiLine"
CssClass
="txtblock"
/>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
class
="formlabel"
>
<
td
class
="formlabel"
>
 <
label
for
="Phone"
>
<
label
for
="Phone"
>
 Phone:
</
label
>
Phone:
</
label
>
 </
td
>
</
td
>
 <
td
class
="formvalue"
>
<
td
class
="formvalue"
>
 <
asp:TextBox
runat
="server"
ID
="Phone"
CssClass
="txtfield"
/>
<
asp:TextBox
runat
="server"
ID
="Phone"
CssClass
="txtfield"
/>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>
 </
asp:WizardStep
>
</
asp:WizardStep
>
 <
asp:CompleteWizardStep
runat
="server"
>
<
asp:CompleteWizardStep
runat
="server"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
p
>
<
p
>
 Your account has been successfully created.
Your account has been successfully created. </
p
>
</
p
>
 <
Club:RolloverButton
ID
="ContinueButton"
runat
="server"
CommandName
="Continue"
Text
="Continue"
/>
<
Club:RolloverButton
ID
="ContinueButton"
runat
="server"
CommandName
="Continue"
Text
="Continue"
/>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
asp:CompleteWizardStep
>
</
asp:CompleteWizardStep
>
 </
WizardSteps
>
</
WizardSteps
>
 <
StepNavigationTemplate
>
<
StepNavigationTemplate
>
 <
Club:RolloverButton
ID
="StepPreviousButton"
runat
="server"
CausesValidation
="False"
<
Club:RolloverButton
ID
="StepPreviousButton"
runat
="server"
CausesValidation
="False"
 CommandName
="MovePrevious"
Text
="Previous"
/>
CommandName
="MovePrevious"
Text
="Previous"
/>
 <
Club:RolloverButton
ID
="StepNextButton"
runat
="server"
CommandName
="MoveNext"
Text
="Next"
/>
<
Club:RolloverButton
ID
="StepNextButton"
runat
="server"
CommandName
="MoveNext"
Text
="Next"
/>
 </
StepNavigationTemplate
>
</
StepNavigationTemplate
>
 </
asp:CreateUserWizard
>
</
asp:CreateUserWizard
>
 </
div
>
</
div
>
 </
div
>
</
div
>
 <
div
class
="clear2column"
>
<
div
class
="clear2column"
>
 </
div
>
</
div
>
 </
div
>
</
div
>
 </
asp:Content
>
</
asp:Content
>

2.MemberDetails.cs
 using
System;
using
System; using
System.Data;
using
System.Data; using
System.Collections.Generic;
using
System.Collections.Generic; using
System.Web.Security;
using
System.Web.Security;

 public
class
MemberDetails
public
class
MemberDetails

 {
{
 public static List<MemberDetails> GetMembers(string filter)
public static List<MemberDetails> GetMembers(string filter)

 {
{
 List<MemberDetails> mlist = new List<MemberDetails>();
List<MemberDetails> mlist = new List<MemberDetails>(); DataSetTableAdapters.MemberInfoTableAdapter da= new DataSetTableAdapters.MemberInfoTableAdapter();
DataSetTableAdapters.MemberInfoTableAdapter da= new DataSetTableAdapters.MemberInfoTableAdapter(); DataSet.MemberInfoDataTable members = da.GetMemberList();
DataSet.MemberInfoDataTable members = da.GetMemberList();
 foreach (MembershipUser user in Membership.GetAllUsers())
foreach (MembershipUser user in Membership.GetAllUsers())

 {
{ DataSet.MemberInfoRow member;
DataSet.MemberInfoRow member; member = members.FindBymemberid((Guid)user.ProviderUserKey);
member = members.FindBymemberid((Guid)user.ProviderUserKey); if (member !=null)
if (member !=null)

 {
{ if (filter == null || filter == String.Empty || member.lastname.StartsWith(filter, StringComparison.CurrentCultureIgnoreCase))
if (filter == null || filter == String.Empty || member.lastname.StartsWith(filter, StringComparison.CurrentCultureIgnoreCase))

 {
{ mlist.Add(new MemberDetails(user, member));
mlist.Add(new MemberDetails(user, member)); }
} }
} }
} return mlist;
return mlist; }
}
 private MemberDetails(MembershipUser user, DataSet.MemberInfoRow member)
private MemberDetails(MembershipUser user, DataSet.MemberInfoRow member)

 {
{ m_UserName = user.UserName;
m_UserName = user.UserName; m_Email = user.Email;
m_Email = user.Email;
 if (member != null)
if (member != null)

 {
{ m_firstname = member.firstname;
m_firstname = member.firstname; m_LastName = member.lastname;
m_LastName = member.lastname; m_address = member.address;
m_address = member.address; m_Phone = member.phone;
m_Phone = member.phone; if (!member.IsAvatarSizeNull())
if (!member.IsAvatarSizeNull())

 {
{ m_PhotoURL = "AvatarImagefetch.ashx?Memberid=" + user.ProviderUserKey.ToString();
m_PhotoURL = "AvatarImagefetch.ashx?Memberid=" + user.ProviderUserKey.ToString(); }
} else
else

 {
{ m_PhotoURL = "images/nophoto.gif";
m_PhotoURL = "images/nophoto.gif"; }
} }
} }
}
 private string m_firstname;
private string m_firstname; public string FirstName
public string FirstName

 {
{ get
get

 {
{ return m_firstname;
return m_firstname; }
} }
}
 private string m_LastName;
private string m_LastName; public string LastName
public string LastName

 {
{ get
get

 {
{ return m_LastName;
return m_LastName; }
} }
}
 private string m_address;
private string m_address; public string Address
public string Address

 {
{ get
get

 {
{ return m_address;
return m_address; }
} }
}
 private string m_UserName;
private string m_UserName; public string UserName
public string UserName

 {
{ get
get

 {
{ return m_UserName;
return m_UserName; }
} }
}
 private string m_PhotoURL;
private string m_PhotoURL; public string PhotoURL
public string PhotoURL

 {
{ get
get

 {
{ return m_PhotoURL;
return m_PhotoURL; }
} }
}
 private string m_Email;
private string m_Email; public string Email
public string Email

 {
{ get
get

 {
{ return m_Email;
return m_Email; }
} }
}
 private string m_Phone;
private string m_Phone; public string Phone
public string Phone

 {
{ get
get

 {
{ return m_Phone;
return m_Phone; }
} }
} }
}
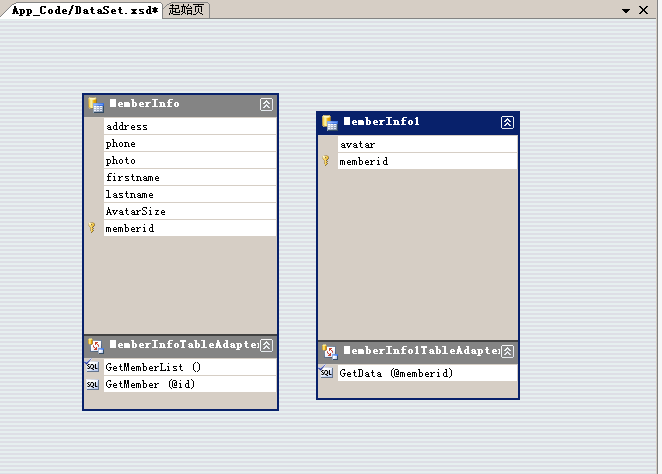
3.DataSet