分享:前端开发使用基于 ChatGPT 的各类 AI Copilot 辅助开发
前言
现在谁还没听过 ChatGPT,通没通网我不确定,但一定不是搞开发的
网上各种教注册OpenAI账号的、卖key的,然后就可以去各类基于ChatGPT api的插件、应用使用。但是这类都属于不合规的方式,这里不推荐
虽然因为种种原因,无法直接使用。但现如今,已经有的很多合规方式可以让我们稳定使用了。不要再冒风险买key,非科学上网了
一、免费浏览器插件
都知道有token就可以上 ChatGPT,但不稳定不说,指不定什么时候号就被封了。目前有很多基于它的服务/应用,注册他们的账号即可使用
插件
Chrome插件:Monica — Your ChatGPT Copilot in Chrome
微软插件:Sider – AI Sidebar
可分别在Edge Chrome浏览器上安装使用,免费版每天30个问题。省着点,够用了。深度使用或者不差钱的可以花钱升套餐,价格十刀/月起,百刀/年起
示例
记一次技术问答:菜鸟与一本正经胡说八道的AI
实践表明,AI真的只是AI,聊天时,你的心态不能是让它给你把活干了,应该是给你出谋划策、demo演示,对错仍需自行分辨。经历过语法错误、方法过时、自造语法等等…
小结
基于个人使用经验以及开发习惯,ChatGPT是个很不错的“工具人”,它的水平很大程度上不取决于它自身,而取决于你的水平、你描述问题的清晰与准确程度。虽然它可以非常强大,但不要过分沉迷于它。尝试获取某个问题的解决方案时,查阅权威的技术文档等常规措施也是必不可少的。
二、GitHub Copilot
GitHub Copilot - 维基百科
GitHub Copilot
GitHub Copilot VSCode插件 - Your AI pair programmer
相对于什么都可以问的ChatGPT,GitHub Copilot 的定位就是“结对编程助手”,具体介绍、使用方法参照官方介绍。它可以在 JetBrains IDEs (Beta),Neovim,Visual Studio,Visual Studio Code中安装拓展使用。
使用方式非常丝滑
可免费使用60天,订阅价十刀/月起,百刀/年起
示例
GitHub Copilot是个人用的最多的,它的使用方式使它能最大程度的参与日常开发中
1. js方法
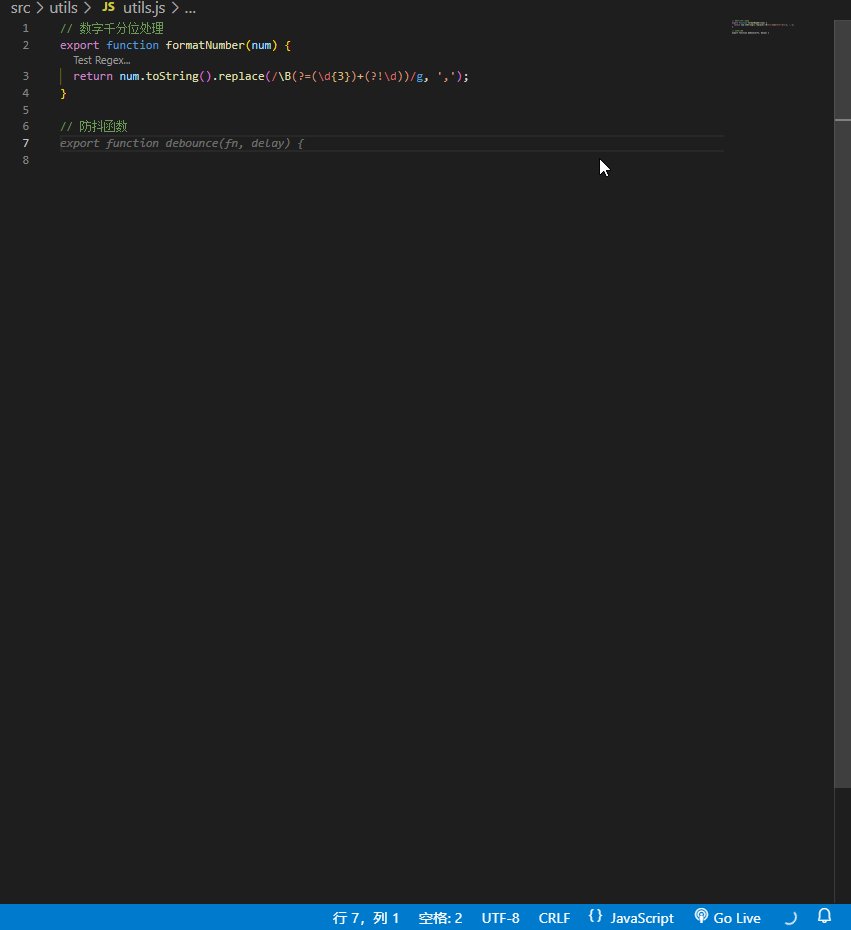
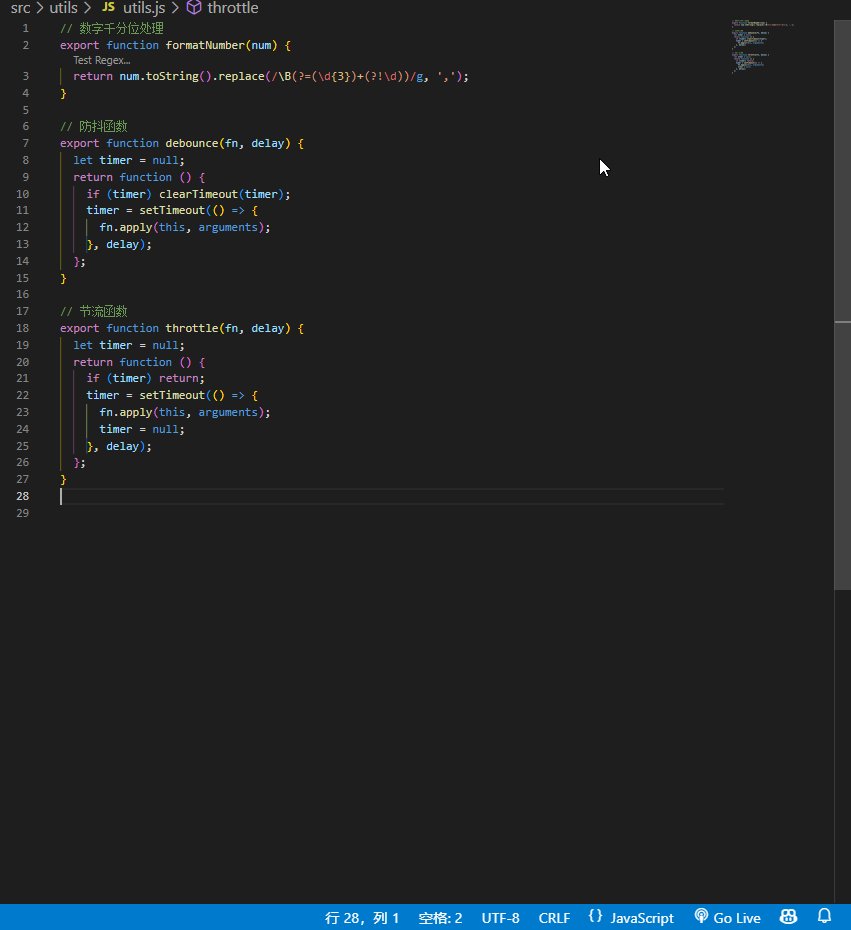
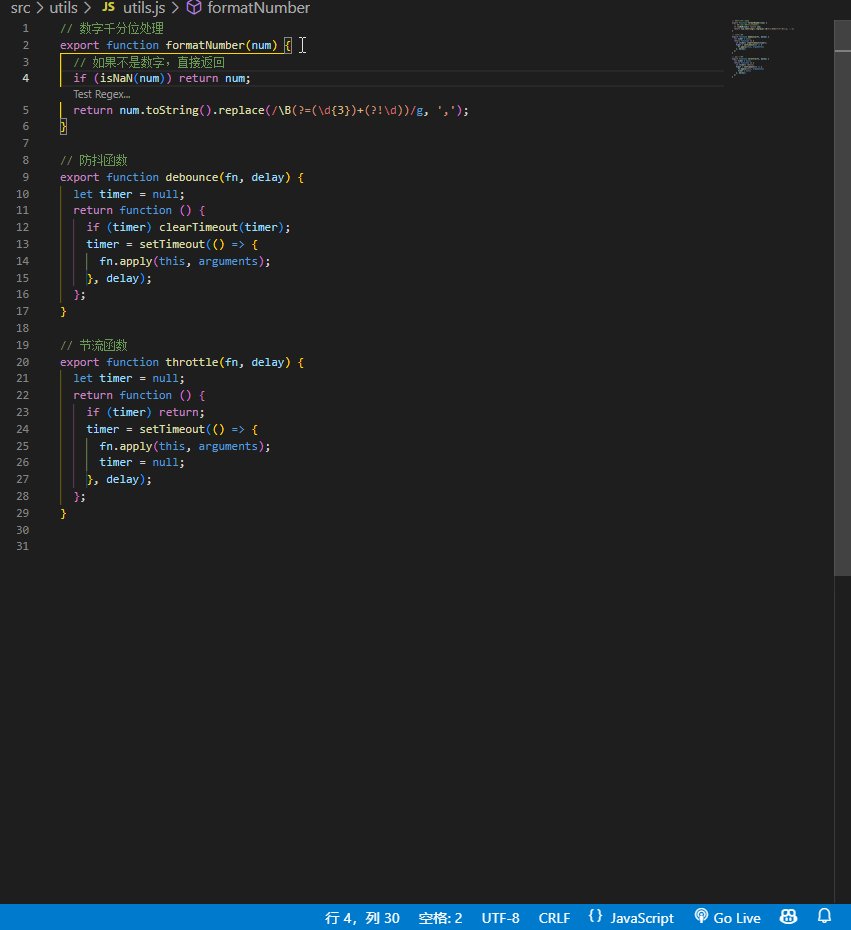
测试代码
// 数字千分位处理
export function formatNumber(num) {
// 如果不是数字,直接返回
if (isNaN(num)) return num;
return num.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ',');
}
// 防抖函数
export function debounce(fn, delay) {
let timer = null;
return function () {
if (timer) clearTimeout(timer);
timer = setTimeout(() => {
fn.apply(this, arguments);
}, delay);
};
}
// 节流函数
export function throttle(fn, delay) {
let timer = null;
return function () {
if (timer) return;
timer = setTimeout(() => {
fn.apply(this, arguments);
timer = null;
}, delay);
};
}
2. vue单文件组件
测试代码
<script setup>
import { ref, provide } from 'vue'
import UserViewComp from './UserView/index.vue'
import OrderViewComp from './OrderView/index.vue'
// 当前显示的视图 [order|user]
const activeView = ref('')
const orderViewEl = ref()
const userViewEl = ref()
// 切换到user视图
function showUserView(no, record = true) {
userViewEl.value.showView(no)
activeView.value = 'user'
record && addRecord('user', no)
}
// 切换到order视图
function showOrderView(no, record = true) {
orderViewEl.value.showView(no)
activeView.value = 'order'
record && addRecord('order', no)
}
// 提供方法:组件间切换视图
provide('showUserView', showUserView)
provide('showOrderView', showOrderView)
/**
* 记录
* 记录切换视图的操作, currentRecordIndex指向当前记录, 可前进后退
* 当有新记录时, currentRecordIndex+1, 后面的记录将被清空
*
* @prop {string} type 记录类型 [user|order]
* @prop {string} no 记录编号
*/
const records = ref([])
// 当前记录索引
const currRecordIndex = ref(-1)
const forwardDisabled = computed(() => currRecordIndex.value >= records.value.length - 1)
const backDisabled = computed(() => currRecordIndex.value <= 0)
// 监听records, 当长度超过20时, 删除前面的记录
watch(records, (newVal) => {
if (newVal.length > 20) {
records.value.splice(0, newVal.length - 20)
currRecordIndex.value = 19
}
})
// 前进
function forward() {
if (currRecordIndex.value < records.value.length - 1) {
currRecordIndex.value++
const record = records.value[currRecordIndex.value]
if (record.type === 'user') {
showUserView(record.no, false)
} else {
showOrderView(record.no, false)
}
}
}
// 后退
function back() {
if (currRecordIndex.value > 0) {
currRecordIndex.value--
const record = records.value[currRecordIndex.value]
if (record.type === 'user') {
showUserView(record.no, false)
} else {
showOrderView(record.no, false)
}
}
}
// 添加记录
function addRecord(type, no) {
// 如果新记录与当前记录相同, 则不添加
if (currRecordIndex.value > -1 && records.value[currRecordIndex.value].type === type && records.value[currRecordIndex.value].no === no) {
return
}
// 如果新纪录与前一条记录相同, 则前进一步
if (currRecordIndex.value > 0 && records.value[currRecordIndex.value - 1].type === type && records.value[currRecordIndex.value - 1].no === no) {
forward()
return
}
// 如果新纪录与后一条记录相同, 则后退一步
if (currRecordIndex.value < records.value.length - 1 && records.value[currRecordIndex.value + 1].type === type && records.value[currRecordIndex.value + 1].no === no) {
back()
return
}
currRecordIndex.value++
records.value.splice(currRecordIndex.value, records.value.length - currRecordIndex.value, { type, no })
}
script>
<template>
<OrderViewComp v-show="activeView === 'order'" ref="orderViewEl" />
<UserViewComp v-show="activeView === 'user'" ref="userViewEl" />
template>
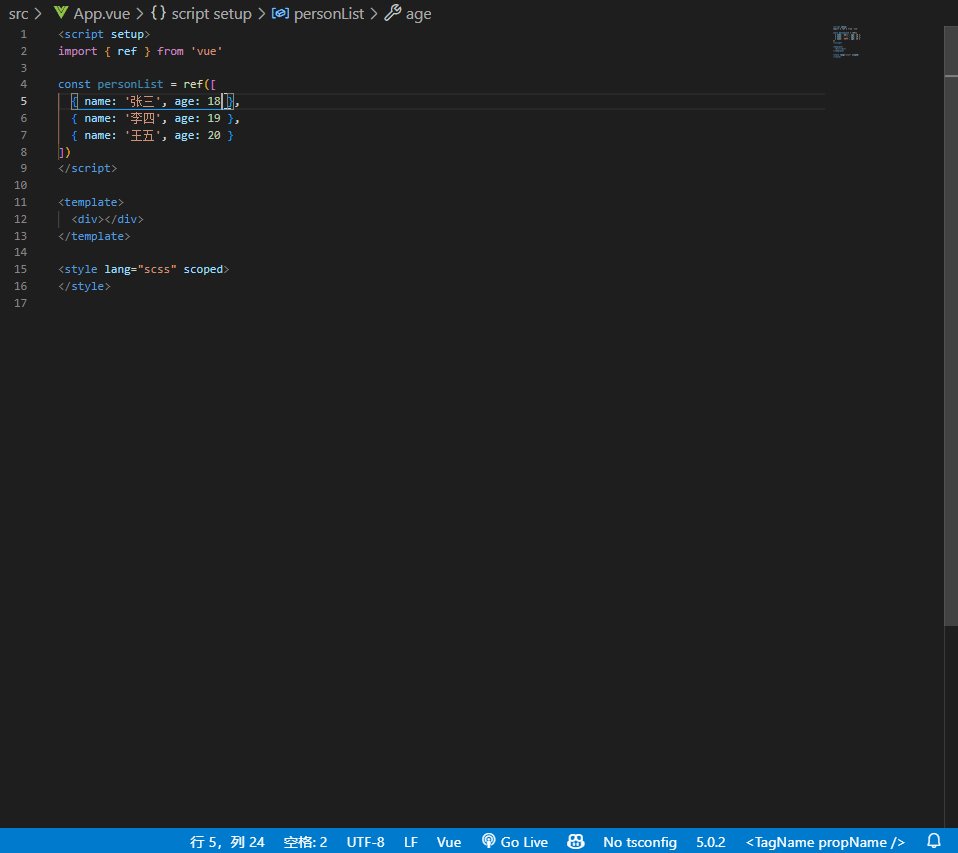
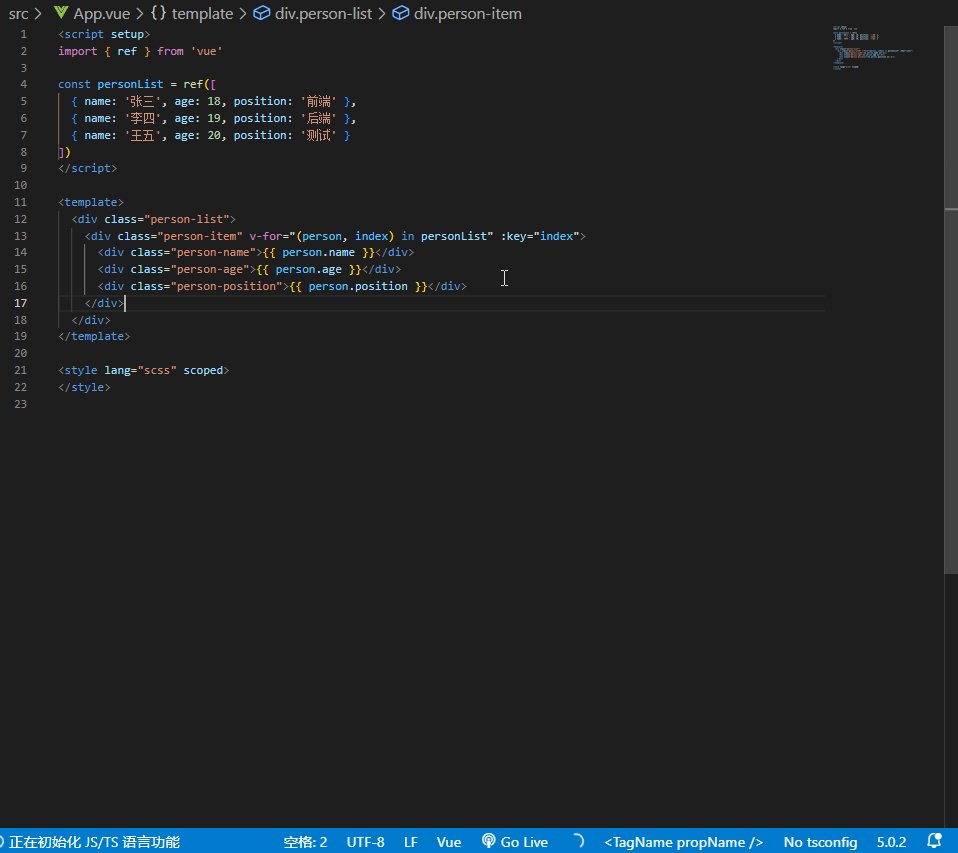
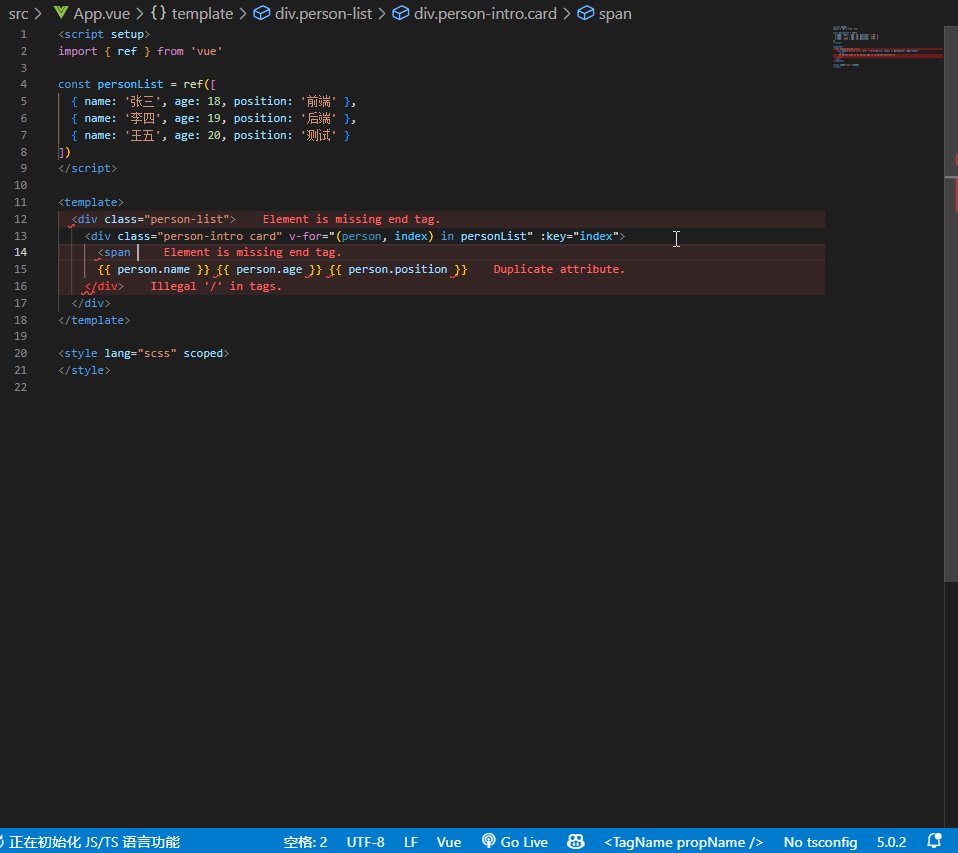
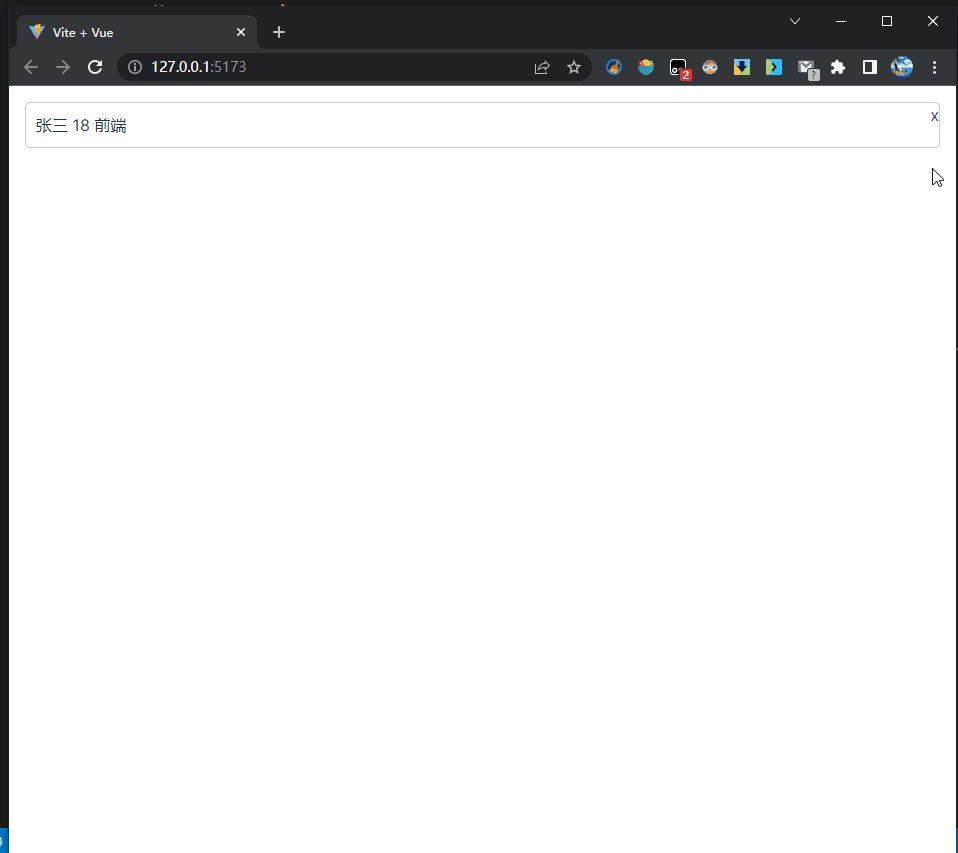
3. vue组件
测试代码
<script setup>
import { ref } from 'vue'
const personList = ref([
{ name: '张三', age: 18, position: '前端' },
{ name: '李四', age: 19, position: '后端' },
{ name: '王五', age: 20, position: '测试' }
])
script>
<template>
<div class="person-list">
<div class="person-intro card" v-for="(person, index) in personList" :key="index">
<span class="close" @click="personList.splice(index, 1)">xspan>
{{ person.name }} {{ person.age }} {{ person.position }}
div>
div>
template>
<style lang="scss" scoped>
.card {
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 5px;
position: relative;
.close {
position: absolute;
top: 0;
right: 0;
cursor: pointer;
}
}
style>
小结
再说一遍,使用丝滑~
谁用谁知道
三、Bito - GPT-4 and ChatGPT to write code, explain code, create tests
VSCode插件: Bito AI – Be a 100x dev and save an hour a day!
功能强大!相比第一种浏览器插件,提供了更方便的使用方式(IDE内),提供多种代码功能、快捷菜单。出来不久,目前免费使用
以下是从上面链接中关于它的介绍
What does Bito AI do?
Bito helps developers dramatically accelerate their impact by bringing GPT-4 and ChatGPT to your IDE and CLI. We use OpenAI’s models, and you don’t have to have an OpenAI key. Bito can save you an hour a day!. Bito AI makes it easy to write code, understand syntax, write test cases, explain code, comment code, check security, and even explain high level concepts.
机翻
Bito AI是做什么的?
BITO通过将GPT-4和CHATGPT带入您的IDE和CLI来帮助开发人员极大地加速其影响。我们使用OpenAi的型号,您不必拥有OpenAI钥匙。Bito每天可以节省一个小时!BITO AI使编写代码,了解语法,编写测试用例,解释代码,评论代码,检查安全性甚至解释高级概念变得容易。
What does Bito’s AI Assistant help with? Ask any technical question
- Generate Code: Examples: “code in java to convert a number from one base to another”, “code to implement a simple REST API in GO”
- Command Syntax: “how to set git config variables”, “create an encrypted s3 bucket using the AWS cli”
- Test Cases: “Generate test cases for this code < insert code >"
- Explain concepts: “explain B+ trees, give an example with code”, “explain banker’s algorithm”
And One click Shortcuts so you don’t have to type anything for:
- Explain code: explain code you are unfamiliar with
- Comment Method: comments methods and within methods
- Improve Performance: easily find performance issues
- Check Security: make sure you don’t have security vulnerabilities
- This tool is far from perfect. Compile and verify before using!
机翻
Bito的AI助手有什么帮助?问任何技术问题
- 生成代码:示例:“ Java中的代码将一个数字从一个基础转换为另一个基础”,“在GO中实现简单的REST API的代码”
- 命令语法:“如何设置git config变量”,“使用AWS CLI创建加密的S3存储桶”
- 测试用例:“生成此代码的测试用例<插入代码>”
- 解释概念:“解释b+树,以代码为例”,“解释银行家的算法”
单击快捷方式,因此您不必输入任何内容:
- 解释代码:解释您不熟悉的代码
- 评论方法:评论方法和方法中
- 提高性能:轻松找到绩效问题
- 检查安全性:确保您没有安全漏洞
- 该工具远非完美。使用之前进行编译和验证!
Bito provides many additional capabilities no other tool provides:
- Automatically compare any new code generated by Bito in diff view against your existing code. This allows you to integrate only the lines or sections you want easily.
- Ask follow-up questions to refine the output, and the AI assistant considers the chat history for context. This helps you to get more accurate and relevant results.
- Get lightning-fast results within seconds, allowing you to access the information you need with minimal delay.
- Save your frequently used prompts as custom shortcuts and execute them with ease.
- Use Keyboard shortcuts to execute the commands in Bito. Read more about keyboard shortcuts on our “What’s new” page.
- Share the results with your colleagues on Slack, email, or Twitter, making collaboration easier.
机翻
BITO提供了许多其他工具提供的其他功能:
- 自动将BITO在DIFF视图中生成的任何新代码与现有代码进行比较。这使您只能集成您想要的行或部分。
- 提出后续问题以完善输出,而AI助手认为聊天历史记录上下文。这可以帮助您获得更准确和相关的结果。
- 在几秒钟内获取闪电般的结果,使您可以以最小的延迟访问所需的信息。
- 将您经常使用的提示作为自定义快捷方式保存,并轻松执行。
- 使用键盘快捷键在BITO中执行命令。在我们的“新事物”页面上阅读有关键盘快捷键的更多信息。
- 通过Slack,Email或Twitter与您的同事分享结果,使协作更加容易。
四、Claude
Slack中选择添加应用即可,然后直接和它对话,免费且无限制
Slack可以网页浏览,可以下载APP到PC及手机,使用很方便
Slack可以使用Goole账号注册,苹果手机注册登陆甚至无需科学上网
日常使用无需科学上网