JAVAWeb03-JavaScript
1. JavaScript
1.1 概述
1.1.1 官方文档
地址: https://www.w3school.com.cn/js/index.asp
1.1.2 基本说明
- JavaScript 能改变 HTML 内容,能改变 HTML 属性,能改变 HTML 样式 (CSS),能完成页面的数据验证。
js演示1.html
需要把图片拷贝到对应位置,演示效果
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h2>JavaScript 能做什么?h2>
<p>JavaScript 能够改变 HTML 属性值。p>
<p>在本例中,JavaScript 改变了图像的 src 属性值。p>
<button onclick="document.getElementById('myImage').src='./img/eg_bulbon.gif'">开灯button>
<img id="myImage" border="0" src="./img/eg_bulboff.gif" style="text-align:center;">
<button onclick="document.getElementById('myImage').src='./img/eg_bulboff.gif'">关灯button>
body>
html>
- JS 需要运行浏览器来解析执行 JavaScript 代码。
- JS 是 Netscape 网景公司的产品,最早取名为 LiveScript,后更名为 JavaScript。和 Java 没有关系
- JavaScript 简写 JS

1.1.3 JavaScript 特点
- JavaScript 是一种解释型的脚本语言,C、C++等语言先编译后执行,而 JavaScript 是在程序的运行过程中逐行进行解释。
- JavaScript 是一种基于对象的脚本语言,可以创建对象,也能使用现有的对象(有对象)。
- JavaScript 是弱类型的,对变量的数据类型不做严格的要求,变量的数据类型在运行过程可以变化。
演示:创建 js 弱类型.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript是弱类型的title>
<script type="text/javascript">
// alert 是 JavaScript 语言提供的一个警告框函数。
// 它可以输出指定的内容, 变量等信息
// //弱类型
// var name = "hello";
// //输出 alert() 使用弹框方式
// //输出 console.log() 在调试输出
// alert("name=" + name);
// //输出变量的类型typeof, 输出变量的类型
// alert(typeof name);
// name = 100; //给name重新赋值
//alert(typeof(name));// 类型String,正常应该是Number
//name这个名字比较特殊,因为在浏览器中有一个windows对象
//里面定义过一个name的变量,它的值为"",类型为Stirng
//name的类型如果赋值为对象类型则会是Object类型
//浏览器会有缓存
var age = 10;//数值
console.log("age=" + age)
console.log(typeof age);
age = "北京";
console.log("age=" + age)
console.log(typeof age);
//如果输出字符串+数字的话会把数字转成string吗?会!
var n = 123 + "abc";
console.log(n);
console.log(typeof n);
script>
head>
<body>
body>
html>
- 跨平台性(只要是可以解释 JS 的浏览器都可以执行,和平台无关)。
1.2 JavaScript 快速入门
1.2.1 使用方式 1:script 标签 写 JS 代码
应用实例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>script 标签中 写 JS 代码title>
<script type="text/javascript">
//在head内使用script写js
console.log("ok");
script>
head>
<body>
<script type="text/javascript">
//在body内使用script写js
console.log("hi");
script>
body>
html>
1.2.2 使用方式 2: 使用 script 标签引入 JS 文件
2.js-use.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用 script 标签引入 JS文件title>
<script type="text/javascript" src="./js/my.js">script>
head>
<body>
body>
html>
my.js
alert("hello world!");
1.2.3 两种使用 js 的方式,不能混用
应用实例:
修改 js-use-detail.html , 看使用细节
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>两种使用js的方式,是二选一,不能混用.title>
<script type="text/javascript" src="./js/my.js">
alert("hi 你好");//这里不会生效.如果想再次使用,再写一段 script 即可
script>
<script type="text/javascript">
alert("哈哈: 这里能用");
script>
head>
<body>
body>
html>
1.3 查看 JS 错误信息 !!!
1.3.1 执行 JS,chrome 浏览器如何查看错误信息
1.3.2 执行 JS,Firefox 浏览器如何查看错误信息
1.4 JavaScript 变量
1.4.1 JavaScript 变量表示存储数据的容器
创建 simple_var.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>变量举例title>
head>
<body>
<script type="text/javascript">
var num = 100;
var name = "tom";
job = "JavaEE 工程师";
alert("num=" + num);
alert("job=" + job);
script>
body>
html>
1.4.2 变量定义格式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>变量定义title>
head>
<body>
<script type="text/javascript">
var job;
var name = "张三丰";
age = 100;
alert("job=" + job);
alert("name=" + name);
alert("age=" + age);
script>
body>
html>
1.5 JavaScript 数据类型
1.5.1 数据类型介绍
数值类型: number
字符串类型: string
对象类型: object
布尔类型: boolean
函数类型: function
1.5.2 特殊值!!!
undefined:变量未赋初始值时,默认 undefined
null: 空值
NaN: Not a Number 非数值
1.undefined属于undefined类型
2.null属于Object类型
3.Nan属于Number类型
1.5.3 应用实例
创建 datetype.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据类型-特殊值title>
head>
<body>
<script type="text/javascript">
//说明
//1. typeof()是 JavaScript 语言提供的一个函数。
//2. 返回变量的数据类型
//3. 3个特殊值 undefined 没有赋值就使用 null, NaN 当不能识别类型
var email; //特殊值undefined
console.log("email= " + email);//undefined
var address = null;
console.log("address= " + address);//null
console.log(10 * "abc");//NaN= Not a Number
script>
body>
html>
1.5.4 数据类型注意事项
- String 字符串 [可以双引号括起来,也可以单引号括起来]“a book of JavaScript”、‘abc’、“a”、“”
1.6 运算符
1.6.1 算术运算符
1.6.2 赋值运算符
1.6.3 关系运算符
1.6.3.1 关系运算符注意事项
- 等于: == 是简单的做字面值的比较
- 全等于: === 除了做字面值的比较之外,还会比较两个变量的数据类型
应用实例:
创建 relationship-operator-关系运算符
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关系运算符title>
head>
<body>
<script type="text/javascript">
var a = "100";//string
var b = 100;//number
console.log(a == b);//true
console.log(a === b);//false
script>
body>
html>
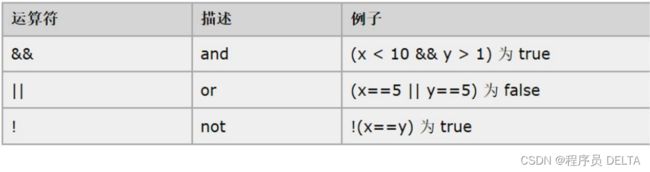
1.6.4 逻辑运算符
//补充说明
console.log(1|2) // 3
console.log(true | false) // 1
console.log(false | false) // 0
console.log(true || true) // true
console.log(2|null) // 返回的是数字2
1.6.4.1 逻辑符运算注意事项和细节
- 在 JavaScript 语言中,所有的变量,都可以做为一个 boolean 类型的变量去使用。
- 0 、null、 undefined、“”(空串)、Nan 都认为是 false
- && 且运算,有两种情况 => 解读(即 && 返回值是遵守短路与的机制)

- || 或运算, 有两种情况 => 解读(即|| 返回值是遵守短路或的机制)

- && 运算 和 || 运算 有短路现象

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>逻辑运算符注意事项和使用细节title>
<script type="text/javascript">
// 1. 在 JavaScript 语言中,所有的变量,都可以做为一个 boolean 类型的变量去使用。
// 体会:js语法是比较松散.
var name = "老韩";
var age = 800;
n1 = null;
if (!n1) {
alert("hi~"); //输出
}
// 2. 0 、null、 undefined、""(空串), NaN 都认为是 false
var address; // undefined
if (!(100 * "hello")) {
alert("ok~~"); //输出
}
// 3. && 且运算,有两种情况 => 老韩解读(即 && 返回值是遵守短路与的机制)
var res1 = null && 800;
alert("res1=" + res1); //null
// 4. || 或运算, 有两种情况 => 老韩解读(即|| 返回值是遵守短路或的机制)
var res2 = "hello" || 800;
alert("res2=" + res2); // hello
//小练习
var res3 = (10 + 1) || (6 < 0);
alert("res3=" + res3);//11
// 5. && 运算 和 || 运算 有短路现象
var n1 = 1;
var n2 = 3;
var res4 = (n1++ > 100) || n2++;
alert("n1=" + n1 + " n2=" + n2); // n1=2,n2=4
script>
head>
<body>
body>
html>
1.6.5 条件符运算
- JavaScript 还可以使用 类似 Java 的三元运算符
应用实例
创建: condition-operator-条件运算符.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件运算符title>
<script type="text/javascript">
//1 规则 如果 (10 > 1) 条件表达式为T, 返回第一个表达式的值 一真大师
// 条件表达式为F, 返回第2个表达式的值
//2. 看出 js 使用比较灵活
var n1 = 90;
var n2 = 1;
var res = n2 > 9 ? "老韩" + " 你好" : 800 + n1;
alert("res=" + res);
script>
head>
<body>
body>
html>
1.7 数组
1.7.1 数组定义
应用实例:
创建: array_define.html, 演示 js 的数组定义使用的 4 种方式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组定义title>
<script type="text/javascript">
//"Audi", "BMW", "Volvo";
//数组定义方式1
var cars1 = ["Audi", "BMW", "Volvo"];
console.log("cars1=" + cars1);
console.log(cars1[1]);//表示访问 cars1 数组的第2个元素, 1表示下标/索引,从0开始编号
//数组定义方式2
var cars2 = [];//空数组
//添加元素
cars2[0] = "奥迪";
cars2[1] = "宝马";
cars2[2] = "奔驰";
console.log("cars2=" + cars2);
console.log("cars2[2]=" + cars2[2]);//奔驰
console.log("cars2[10]=" + cars2[10]);//如果该元素不存在,返回的就是undefined
//数组定义方式3
var cars3 = new Array("Audi", "BMW", "Volvo");
console.log("cars3=" + cars3);
console.log("cars3[0]=" + cars3[0]);//Audi
//数组定义方式4
var cars4 = new Array();//空数组
console.log(typeof cars4);
cars4[0] = "法拉利";
cars4[1] = "保时捷";
cars4[2] = "yy";//相当于是给数组扩容
cars4[0] = "zz";//替换
cars4[8] = "红旗";//扩容, 如果是跳过了下标给赋值,那么中间没有赋值的元素为undefined
console.log("cars4[3]=" + cars4[3]);//undefined
console.log("cars4= " + cars4);
//补充:可以存放不同类型的数据
var car = [1,"2",null]
console.log(typeof car[2]) //Object
console.log(typeof car[0]) //number
script>
head>
<body>
body>
html>
1.7.2 数组使用和遍历
应用实例:
创建: array_for.html, 演示 js 的数组遍历
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组使用和遍历title>
<script type="text/javascript">
var cars = ["Audi", "BMW", "Volvo", 100, 1.1, true];
//遍历
console.log("数组的长度= " + cars.length)//6
for (i = 0; i < cars.length; i++) {
console.log(cars[i]); //log方法会自动换行
}
script>
head>
<body>
body>
html>
1.8 JavaScript 函数快速入门
1.8.1 JS 函数介绍
一句话:函数是由事件驱动的,或者当它被调用时,执行的可重复使用的代码块
1.8.2 快速入门案例
需求,演示 js 函数的基本使用
simple_function.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数快速入门title>
<script type="text/javascript">
//定义一个简单的函数
//解读:如果不调用函数,那么该函数时不会执行
//在js中如果要执行函数,有两种方式 1.主动调用hi(); 2. 通过事件去触发该函数
function hi() {
alert("hi 老韩~");
}
script>
head>
<body>
<button onclick="hi()">点击这里button>
body>
html>
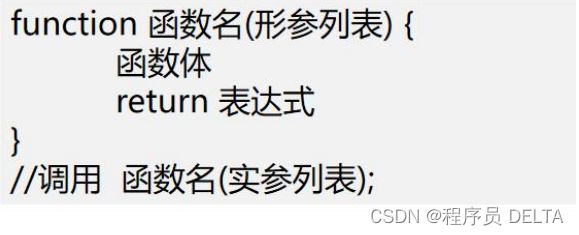
1.8.3 JavaScript 函数定义方式
1.8.3.1 方式 1: function 关键字来定义函数
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用函数方式1title>
<script type="text/javascript">
//定义没有返回值的函数
function f1() {
alert("f1() 被调用...");
}
f1();
//定义有形参的函数
//这里的形参,不需要指定类型, name的数据类型是由实参决定
function f2(name) {
alert("hi " + name);
}
f2("张飞");
//定义有形参和返回值的函数, 不需要指定返回类型, 返回类型由返回的数据来决定
//js的函数调用机制和java一样
function f3(n1, n2) {
return n1 + n2;
}
alert("f3(10, 20)=" + f3(10, 20));
script>
head>
<body>
body>
html>
1.8.3.2 方式 2: 将函数赋给变量
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用函数的第二种方式title>
<script type="text/javascript">
//可以理解成f1指向了函数
var f1 = function () {
alert("hi 张飞");
}
console.log(typeof f1);
f1();//调用函数
//这样玩一把
var f3 = f1;
f3();
var f2 = function (name) {
alert("hi " + name);
}
f2("小米");
var f4 = function (n1, n2) {
return n1 + n2;
}
alert("res= " + f4(10, 50));
script>
head>
<body>
body>
html>
1.8.3.3 JavaScript 函数注意事项和细节
- JS 中函数的重载会覆盖掉上一次的定义
- 函数的 arguments 隐形参数(作用域在 function 函数内)
(1) 隐形参数: 在 function 函数中不需要定义,可以直接用来获取所有参数的变量。
(2) 隐形参数特别像 java 的可变参数一样。 public void fun( int … args )
(3) js 中的隐形参数跟 java 的可变参数一样。操作类似数组
应用实例
function-detail.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数使用注意事项和细节title>
<script type="text/javascript">
//解读
//1. JS 中函数的重载会覆盖掉上一次的定义
//2. 当你调用f1() 时候其实调用的是 f1(name)
//3. 调用f1(name) 如果你没有传入实参, 那么这个name就是undefined
// function f1() {
// alert("ok jack~")
// }
// function f1(name) {
// alert("hi " + name);
// }
// f1();
// 2. 函数的 arguments 隐形参数(作用域在 function 函数内)
// (1) 隐形参数: 在 function 函数中不需要定义,可以直接用来获取所有参数的变量。
// (2) 隐形参数特别像 java 的可变参数一样。 public void fun( int ... args )
// (3) js 中的隐形参数跟 java 的可变参数一样。操作类似数组
function f2() {
//遍历 函数的 arguments 隐形参数
//arguments 是数组
//提示:如果我们希望通过 console.log输出对象的数据,使用, 连接而不是+
console.log("arguments= ", arguments);
console.log("arguments长度= " + arguments.length)
alert("f2()...")
}
f2(10, 20, 30, "张飞");
//3.(1)如果我们的函数有形参,在传入实参的时候,仍然按照顺序匹配
// (2)如果有匹配上,就赋给他, 如果没有匹配上,也无所谓
// (3)仍然会把所有的实参,赋给 arguments
// (4)如果形参个数,大于了实参个数,则该形参的值为undefined
function f3(n) {
console.log("n=" + n);//100
console.log("arguments= ", arguments);//100, 90, 20
}
f3(100, 90, 20);
//补充:
function f3() {
console.log("n=" + n);// 控制台会报错 n is not defined
console.log("n2=" + n2);// 控制台会报错 n is not defined
console.log("arguments= ", arguments);//10, 20,30
}
f3(10,20,30);
script>
head>
<body>
body>
html>
1.8.4 JS 函数课堂练习
- 要求: 编写 一个函数。用于计算所有参数相加的和并返回, 如果实参不是 number, 就过滤掉
- 提示: 使用 typeof(变量) 来判断参数类型
函数课堂练习.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数小练习title>
<script type="text/javascript">
// 要求: 编写 一个函数。用于计算所有参数相加的和并返回, 如果实参不是number, 就过滤掉
function sum() {
var res = 0;
//通过arguments 来获取传入的参数
for (var i = 0; i < arguments.length; i++) {
//过滤掉不是number的数据
if (typeof (arguments[i]) == "number") {
res += arguments[i];
}
}
return res;
}
//测试
alert(sum(1, 2, 3, 4, "abc", 10));
script>
head>
<body>
body>
html>
1.9 JS 自定义对象
1.9.1 自定义对象方式 1:Object 形式
-
对象的定义
var 对象名 = new Object(); // 对象实例(空对象)
对象名.属性名 = 值; // 定义一个属性
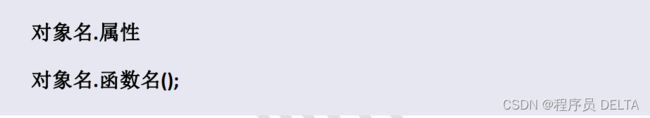
对象名.函数名 = function(){} // 定义一个函数 -
对象访问
对象名.属性
对象名.函数名();
应用实例:
1.object_define.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义对象title>
<script type="text/javascript">
//自定义对象的方式1
//person是一个空对象,没有自定义的函数和属性
var person = new Object();
console.log("person类型=" + typeof(person));//object
//增加一个属性name
person.name = "韩顺平";
//增加一个属性
person.age = 20;
//增加函数
person.say = function () {
//这里的this就是person
console.log("person的信息 " + this.name + " " + this.age + " " + this.job);
}
//调用
//访问属性
console.log("name= " + person.name + " " + person.email);
//访问方法
person.say();
//小细节, 如果没有定义属性,直接使用,就会出现变量提升, 显示undefined
console.log("address= " + person.address);
person.address2();//报错 person.address2 is not a function
script>
head>
<body>
body>
html>
1.9.2 自定义对象方式 2:{} 形式
应用实例
2.object_define.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义对象方式2:{} 形式title>
<script type="text/javascript">
//演示自定义对象方式2:{} 形式
var person = {
//name = '刘备' 错误写法,不能写等于号,控制台会报错的
//let name: "刘备" 错误写法,不能使用let修饰符 控制台会报错的
name: "刘备", //说明多个属性和函数之间,使用,隔开
age: 20, //都是局部变量,外界无法直接访问
hi: function () { //使用this
console.log("person信息= " + this.name + " " + this.age);
},
sum: function (n1, n2) {
return n1 + n2;
}
}
//使用
console.log("外部访问 name= " + person.name + " age=" + person.age);
person.hi();
console.log("sum=" + person.sum(10, 30));
script>
head>
<body>
body>
html>
1.10 事件
1.10.1 事件介绍
- 事件是电脑输入设备与页面进行交互的响应
- 事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行
- js 事件文档地址: https://www.w3school.com.cn/js/js_events.asp
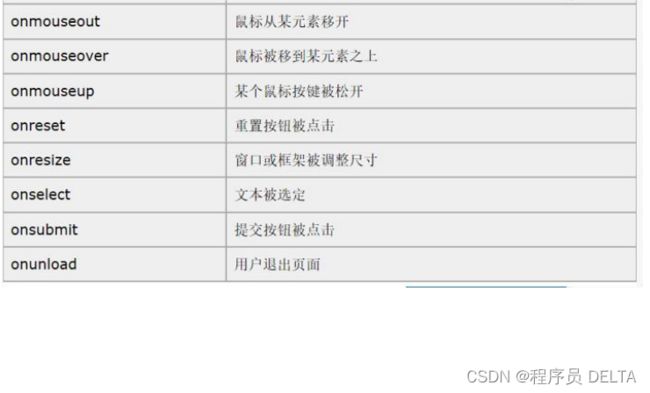
1.10.2 事件一览表
1.10.3 事件分类
- 事件的注册(绑定)
事件注册(绑定):当事件响应(触发)后要浏览器执行哪些操作代码,叫事件注册或事件绑定 - 静态注册事件
通过 html 标签的事件属性直接赋于事件响应后的代码,这种方式叫静态注册 - 动态注册事件
通过 js 代码得到标签的 dom 对象,然后再通过 dom 对象.事件名 = function(){} 这种形式叫动态注册
1.10.4 动态注册事件步骤
- 获取标签<—>dom 对象
- dom 对象.事件名 = fucntion(){}
1.10.5 onload 加载完成事件
- onload : 某个页面或图像被完成加载
应用实例
创建 onload.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onload 加载完成事件title>
<script type="text/javascript">
//定义了一个函数
function sayOK() {
alert('静态注册 onload 事件sayOK');
}
//1. 在js中,将页面窗口 映射成 window dom对象
//2. window对象有很多的函数和属性,可以使用
//3. window.onload 表示页面被加载完毕
//4. 后面的 function (){} 表示加载完毕后,要执行的函数/代码
//5. 多说一句 什么是加载完毕后
window.onload = function () {
alert("动态注册 onload 事件");
}
script>
head>
<body onload="sayOK()">
hello~
<input type="text" value="测试"/>
body>
html>
1.10.6 onclick 单击事件
- onclick : 鼠标点击某个对象
应用实例
创建 onclick.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onclick 单击事件title>
<script type="text/javascript">
function sayOK() {
alert("你点击了sayOK按钮");
}
//当页面加载完毕后,我们再进行动态绑定
//基本概念和机制一定要清楚
window.onload = function () {
// 动态注册 onclick 事件
//1. 先拿到 id=btn01 的 button对应dom对象
//2. 通过 dom对象动态的绑定onclick事件
//3. 通过document的 getElementById获取对应的dom对象
// 挖坑:
//注意:如果没有使用加载完成事件 会出现获取不到页面元素的情况
//解决方案1:将script的代码移动到body对应的标签后
//解决方案2:使用加载完成事件
var btn01 = document.getElementById("btn01");
btn01.onclick = function () {
alert("你点击了sayHi按钮");
}
}
script>
head>
<body>
<button onclick="sayOK()">sayOK按钮button>
<button onclick="{console.log('hello')}">sayOK按钮button>
<button id="btn01">sayHi按钮button>
body>
html>
1.10.7 onblur 失去焦点事件
- onblur : 元素失去焦点
创建 onblur.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onblur 失去焦点事件title>
<script type="text/javascript">
//静态绑定
function upperCase() {
//1. 先得到fname 输入框的value -> 得到对应dom对象
var fname = document.getElementById("fname");
fname.value = fname.value.toUpperCase();
}
//在页面加载完毕,完成动态绑定
window.onload = function () {
//1.得到fname2的dom对象
var fname2 = document.getElementById("fname2");
fname2.onblur = function () {
fname2.value = fname2.value.toUpperCase();
}
}
script>
head>
<body>
输入英文单词:
<input type="text" id="fname" onblur="upperCase()" /><br />
输入英文单词:
<input type="text" id="fname2" />
body>
html>
1.10.8 onchange 内容发生改变事件
应用实例
修改 onchange.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onchange 内容发生改变事件title>
<script type="text/javascript">
function mySal() {
alert("工资范围变化了~");
}
//动态注册
window.onload = function () {
//获取到sel01的dom对象
var sel01 = document.getElementById("sel01");
//给sel01绑定onchange事件
sel01.onchange = function () {
alert("你换女友的~");
}
}
script>
head>
<body>
你当前工资水平:
<select onchange="mySal()">
<option>--工资范围--option>
<option>10k以下option>
<option>10k-30koption>
<option>30k以上option>
select> <br/>
你当前女友是谁:
<select id="sel01">
<option>---女友---option>
<option>艳红option>
<option>春桃option>
<option>春花option>
select>
body>
html>
1.10.9 onsubmit 表单提交事件!
- onsubmit : 注册按钮被点击, 提交表单(需求: 如果用户名或密码为空,不能提交表单,温馨提示:正则表达式语法是通用)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onsubmit 表单提交事件title>
<script type="text/javascript">
//静态注册表单提交事件
function register() {
//先得到输入的用户名和密码
var username = document.getElementById("username");
var pwd = document.getElementById("pwd");
//判断是否为空""
if ("" == username.value || "" == pwd.value) {
alert("用户名和密码不能为空, 不能提交");
return false;//不提交
}
//表示要提交
return true;
}
//动态注册表单提交事件
window.onload = function () {
//使用折半法调试, 观察原页面是否真的是最新的, 是不是修改的页面和访问的页面一致
//得到 from2 表单dom对象
var form2 = document.getElementById("form2");
// //给form2绑定onsubmit事件
// 解释 onsubmit 绑定的函数,会直接将结果(f,t)返回给onsubmit
form2.onsubmit = function () {
//可以使用元素点该元素下的属性获取对应的元素
if(form2.username.value == "" || form2.pwd.value == "") {
alert("用户名和密码不能为空, 不能提交");
return false;//不提交
}
return true;
}
}
script>
head>
<body>
<h1>注册用户1h1>
<form action="ok.html" onsubmit="return register()">
u: <input type="text" id="username" name="username"/><br/>
p: <input type="password" id="pwd" name="pwd"/><br/>
<input type="submit" value="注册用户"/>
form>
<h1>注册用户2h1>
<form action="ok.html" id="form2">
u: <input type="text" name="username"/><br/>
p: <input type="password" name="pwd"/><br/>
<input type="submit" value="注册用户"/>form>
body>
html>
1.10.10 其他事件,基本原理都一样
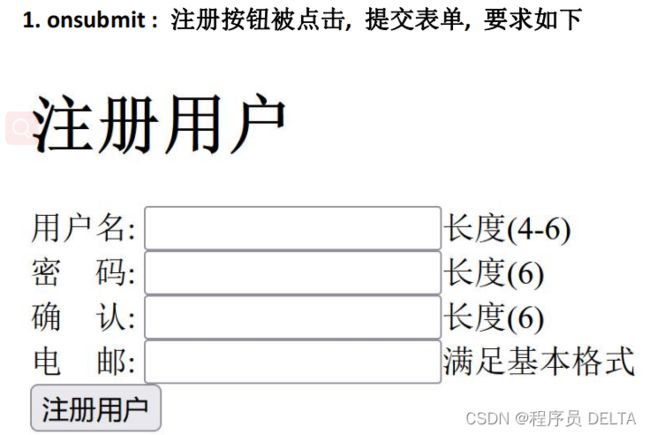
1.10.11 作业布置
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onsubmit 表单提交事件title>
<script type="text/javascript">
//动态绑定表单提交
window.onload = function () {
//1. 得到form2的dom对象
var form2 = document.getElementById("form2");
//2. 绑定onsubmit事件
form2.onsubmit = function () {
//3. 获取username输出
//老韩的过关斩将, 一个一个的条件验证,通过就继续,不通过就return false
//考虑正常情况,返回取反!!, 编程思想,写代码的思路
if(!(form2.username.value.length >= 4 && form2.username.value.length <= 6)) {
alert("用户名长度(4-6) 不满足");
return false;
}
//4. 处理密码合理性, 灵活
if(form2.pwd.value.length != 6) {
alert("密码长度(6) 不满足");
return false;
}
//5. 判断两次密码相等
if(form2.pwd.value != form2.pwd2.value) {
alert("你输入的两次密码不等");
return false;
}
//6 电子邮件..=> 需要使用正则表达式技术[在java基础中,讲过 877讲]
//主要给大家说如何使用正则表达式
//String regStr = "^[\\w-]+@([a-zA-Z]+\\.)+[a-zA-Z]+$";
//解读
//1. 在java中,转义符是\\, 在js中使用正则表达式 \
//2. emailPattern.test("xxx"), 验证"xxx"是不是满足emailPattern规则
// 如果满足返回true, 否则返回false
var emailPattern = /^[\w-]+@([a-zA-Z]+\.)+[a-zA-Z]+$/;
if(!emailPattern.test(form2.email.value)) {
alert("电子邮件格式不正确");
return false;
}
return true;
}
}
script>
head>
<body>
<h1>注册用户h1>
<form action="ok.html" id="form2">
用户名: <input type="text" name="username"/>长度(4-6)<br/>
密 码: <input type="password" name="pwd"/>长度(6)<br/>
确 认: <input type="password" name="pwd2">长度(6)<br/>
电 邮: <input type="text" name="email">满足基本格式<br/>
<input type="submit" value="注册用户"/>form>
body>
html>