JAVAWeb04-DOM
1. DOM
1.1 概述
1.1.1 官方文档
地址: https://www.w3school.com.cn/js/js_htmldom.asp
1.1.2 DOM 介绍
- DOM 全称是 Document Object Model 文档对象模型
- 就是把文档中的标签,属性,文本,转换成为对象来管理
1.2 HTML DOM(文档对象模型)
- 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
- HTML DOM 树 对象[属性,方法/函数]
1.3 document 对象
1.3.1 document 说明
- document 它管理了所有的 HTML 文档内容
- document 它是一种树结构的文档。
- 有层级关系 在 dom 中把所有的标签 都 对象化 (得到这个 html 标签的—>对象–>操作)
- 通过 document 可以访问所有的标签对象
1.3.2 doucment 对象方法一览

文档地址: https://www.w3school.com.cn/js/js_htmldom_document.asp
1.3.3 应用实例
应 用 实 例 1:
点 击 hello world, 弹 出 窗 口 获 内 容
创 建 getElementById.html

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementById的使用title>
<script type="text/javascript">
// function getValue() {//定义函数
// //myHeader 就是dom对象
// var myHeader = document.getElementById("myHeader");
// //alert(myHeader);//HTMLHeadingElement
// //解读 myHeader.innerText 获取到 myHeader的包含的文本
// //看看 innerText , innerHTML
// alert(myHeader.innerText);//文本 hello world
// alert(myHeader.innerHTML);//html hello world
// }
//动态绑定,讲过老师,前面老师讲的 js事件章节
//为了让小伙伴,听得明白一点,快速演示->回去看js事件
window.onload = function () {
//1. 获取 myHeader的dom对象
var myHeader = document.getElementById("myHeader");
//2. 给myHeader绑定 onclick的事件
myHeader.onclick = function () {
alert("动态绑定 内容是= " + myHeader.innerText);
}
}
//理解了基本原理,其它的问题就是API层级
script>
head>
<body>
<h1 id="myHeader"><div>hello worlddiv>h1>
<p>Click on the header to alert its valuep>
body>
html>
应用实例 2:
应 用 实 例 : 完 成 多 选 框 案 例

getElementsByName.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementsByName 函数title>
<script type="text/javascript">
//完成全选
function selectAll() {
//1.获取到 sport 这一组复选框
var sports = document.getElementsByName("sport");
//sports 是什么? 是nodeList 即时一个集合
//alert(sports);
//2. 拿到[dom ,集合],操作【属性和方法api】泥瓦匠|工程师 清华
// 遍历 sports, 修改
for (var i = 0; i < sports.length; i++) {
sports[i].checked = true;//选中
}
}
//全不选
function selectNone() {
//1.获取到 sport 这一组复选框
var sports = document.getElementsByName("sport");
//sports 是什么? 是nodeList 即时一个集合
//alert(sports);
//2. 拿到[dom ,集合],操作【属性和方法api】
//不要只做泥瓦匠,培养工程师思维 清华 ---》要培养架构思维
// 遍历 sports, 修改
for (var i = 0; i < sports.length; i++) {
sports[i].checked = false;//全部不选中
}
}
//反选 selectReverse
function selectReverse() {
//1.获取到 sport 这一组复选框
var sports = document.getElementsByName("sport");
//2. 拿到[dom ,集合],操作【属性和方法api】泥瓦匠|工程师 清华 要培养架构思维
// 遍历 sports, 修改
for (var i = 0; i < sports.length; i++) {
// if(sports[i].checked) {//js true
// sports[i].checked = false;
// } else {
// sports[i].checked = true;//选中
// }
sports[i].checked = !sports[i].checked;
}
}
script>
head>
<body>
你会的运动项目:
<input type="checkbox" name="sport" value="zq" checked="checked">足球
<input type="checkbox" name="sport" value="tq">台球
<input type="checkbox" name="sport" value="ppq">乒乓球 <br/><br/>
<button onclick="selectAll()">全选button>
<button onclick="selectNone()">全不选button>
<button onclick="selectReverse()">反选button>
body>
html>
提醒:为看到效果,请把图片放在相应的位置.
getElementsByTagName.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementsByTagNametitle>
<script type="text/javascript">
function changeImgs() {
//1. 得到所有的img
var imgs = document.getElementsByTagName("img");
//老师说 imgs 是 HTMLCollections
alert("猫猫的数量是=" + imgs.length);
//2. 修改src,遍历修改
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "./img/" + (i+4) +".png";
}
}
//3课后作业->再评讲
//思路
//(1) input 增加id, 可以修改value
//(2) 根据input 的 value值来决定是切换猫还是狗 if -- else if ---
//(3) 其它自己先思考
function changeImgs(){
var input = document.getElementById("in")
var catImg = ['./img/1.png','./img/2.png','./img/3.png']
var dogImg = ['./img/4.png','./img/5.png','./img/6.png']
if(input.value == "查看多少小猫,并切换成小狗"){
var arr = document.getElementsByTagName("img")
for(i=0;i<arr.length;i++){
arr[i].src= dogImg[i];
}
}else{
var arr = document.getElementsByTagName("img")
for(i=0;i<arr.length;i++){
arr[i].src= catImg[i];
}
}
}
function changeVal(){
var input = document.getElementById("in")
if(input.value == "查看多少小猫,并切换成小狗"){
input.value = "查看多少小狗,并切换成小猫"
}else{
input.value = "查看多少小猫,并切换成小狗"
}
}
script>
head>
<body>
<img src="./img/1.png" height="100">
<img src="./img/2.png" height="100">
<img src="./img/3.png" height="100">
<br/>
<input type="button" onclick="changeImgs()" value="查看多少小猫,并切换成小狗" id="in"/>
<br />
<button id="btn" onclick="changeVal()">点我改变切换内容button>
body>
html>
提醒:为看到效果,请把图片放在相应的位置.
createElement.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>createElementtitle>
<script type="text/javascript">
function addImg() {
//创建一只小猫 图片,展示在页面
//1. 创建一只小猫 图片 img,拿到对象好办->ssm -> springboot -> vue
var img = document.createElement("img");
//alert(img);//?
img.src = "./img/1.png";
img.width = "100";
//2. 展示, 添加到 doucment.body
document.body.appendChild(img);
}
script>
head>
<body>
<input type="button" onclick="addImg()"
value="点击创建一只小猫~"/>
body>
html>
1.4 HTML DOM 节点
1.4.1 基本介绍
在 HTML DOM (文档对象模型)中,每个部分都是节点:
- 文档本身是文档节点
- 所有 HTML 元素是元素节点
- 所有 HTML 属性是属性节点
- HTML 元素内的文本是文本节点
- 注释是注释节点
1.4.2 节点属性和方法一览
1.HTML DOM Element 对象文档地址: https://www.w3school.com.cn/jsref/dom_obj_all.asp
2.HTML DOM Document 对象文档地址: https://www.w3school.com.cn/jsref/dom_obj_document.asp
1.4.3 节点常用方法
- 通过具体的元素节点调用 getElementsByTagName() 方法,获取当前节点的指定标签名孩子节点
- appendChild( oChildNode ) 方法,可以添加一个子节点,oChildNode 是要添加的孩子节点
1.4.4 节点常用属性
- childNodes 属性,获取当前节点的所有子节点
- firstChild 属性,获取当前节点的第一个子节点
- lastChild 属性,获取当前节点的最后一个子节点
- parentNode 属性,获取当前节点的父节点
- nextSibling 属性,获取当前节点的下一个节点 (后一个)
- previousSibling 属性,获取当前节点的上一个节点 (前一个)
- className 用于获取或设置标签的 class 属性值
- innerHTML 属性,表示获取/设置起始标签和结束标签中的内容
- innerText 属性,表示获取/设置起始标签和结束标签中的文本
1.4.5 应用实例
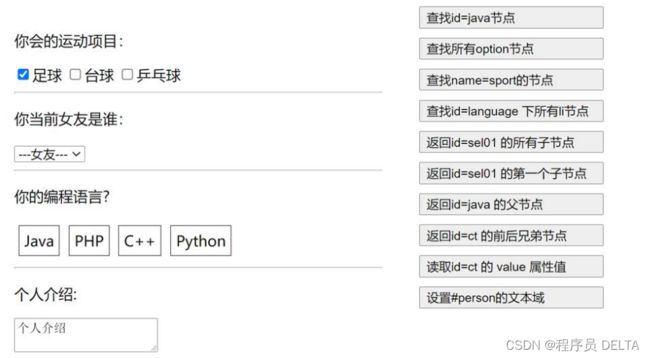
需求: 完成以下功能(如图), 点击右侧的按钮,可以得到对应的节点
html-dom.html

DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>演示HTML DOM 相关方法title>
<link rel="stylesheet" type="text/css" href="style/css.css"/>
<script type="text/javascript">
//老师使用动态注册/绑定来演示
window.onload = function () {
// 先获取btn01的dom
var btn01 = document.getElementById("btn01");
btn01.onclick = function () {
// 查找id=java节点
var java = document.getElementById("java");
alert("java节点文本=" + java.innerText);
}
// 查找所有option节点 小技巧: ctrl+home 直接到页面最上面 ctrl + end 页面最下
var btn02 = document.getElementById("btn02");
btn02.onclick = function () {
//查找所有option节点
//老师梳理(id-->getElementById name-->getElementsByName 元素标签名->getElementsByTagName()
var options = document.getElementsByTagName("option");
alert(options); // object HtmlCollection
for (var i = 0; i < options.length; i++) {
alert("值= " + options[i].innerText);
}
}
//查找name=sport的节点
var btn03 = document.getElementById("btn03");
btn03.onclick = function () {
var sports = document.getElementsByName("sport");//NodeList
for (var i = 0; i < sports.length; i++) {
//过滤
if (sports[i].checked) {
alert("运动是= " + sports[i].value);
}
}
}
//查找id=language 下所有li节点
var btn04 = document.getElementById("btn04");
btn04.onclick = function () {
var lis = document.getElementById("language").getElementsByTagName("li");
for (var i = 0; i < lis.length; i++) {
alert(lis[i].innerText);//xxx
}
}
//返回id=sel01 的所有子节点[3种方法]
var btn05 = document.getElementById("btn05");
btn05.onclick = function () {
//var options = document.getElementById("sel01").getElementsByTagName("option");
//alert(document.getElementById("sel01").childNodes.length);//11=>object text
//解读
//1. 如果使用 document.getElementById("sel01").childNodes 获取的是object text 和 object htmloptionelement
//2. 如果不希望得到text 对象,需要将所有的内容放在一行
var childNodes = document.getElementById("sel01").childNodes;
for (var i = 0; i < childNodes.length; i++) {
if (childNodes[i].selected) {
alert(i + " " + childNodes[i].innerText);
}
}
alert("======================================================")
//还有一个以前方法
//解读
//1. sel01 是 HtmlSelectElement => 本身就有集合特点
var sel01 = document.getElementById("sel01");
for (var i = 0; i < sel01.length; i++) {
alert(sel01[i].innerText);
}
}
//返回id=sel01 的第一个子节点
var btn06 = document.getElementById("btn06");
btn06.onclick = function () {
//除了上面的方法外,还可以直接使用属性firstChild
var sel01 = document.getElementById("sel01");
alert("xx=" + sel01.firstChild);//老师解读是按照 .childNodes 得到第一个子节点 //object text
alert("yy=" + sel01[0]);//直接是得到第一个option节点 object htmloptionelement
}
//返回id=java 的父节点
var btn07 = document.getElementById("btn07");
btn07.onclick = function () {
var java = document.getElementById("java");
//alert(java.parentNode);// object HtmlUListElement.
//alert(java.parentNode.innerHTML);//
//alert(java.parentNode.childNodes.length);//4
var childNodes = java.parentNode.childNodes;
for (var i = 0; i < childNodes.length; i++) {
alert("语言= " + childNodes[i].innerText);//java php,c++ py,
}
}
//返回id=ct 的前后兄弟节点
var btn08 = document.getElementById("btn08");
btn08.onclick = function () {
//yyds
var ct = document.getElementById("ct");
alert(ct.previousSibling.innerText);//object text , 输出undefined
alert(ct.previousSibling.previousSibling.innerText);//object htmloptionelement,艳红
alert(ct.nextSibling.innerText);//object text, 输出undefined
alert(ct.nextSibling.nextSibling.innerText); //object HtmlOptionElement, 输出春花
}
//设置#person的文本域
var btn10 = document.getElementById("btn10");
btn10.onclick = function () {
var person = document.getElementById("person");
person.innerText = "这是我们最新的介绍";
}
}
script>
head>
<body>
<div id="total">
<div class="inner">
<P>
你会的运动项目:
P>
<input type="checkbox" name="sport" value="zq" checked="checked">足球
<input type="checkbox" name="sport" value="tq">台球
<input type="checkbox" name="sport" value="ppq">乒乓球 <br/>
<hr/>
<P>
你当前女友是谁:
P>
<select id="sel01">
<option>---女友---option>
<option>艳红option>
<option id="ct" value="春桃菇凉">春桃option>
<option>春花option>
<option>桃红option>
select>
<hr/>
<p>
你的编程语言?
p>
<ul id="language">
<li id="java">Java~~~li>
<li>PHPli>
<li>C++li>
<li>Pythonli>
ul>
<br>
<br>
<hr/>
<p>
个人介绍:
p>
<textarea name="person" id="person">个人介绍textarea>
div>
div>
<div id="btnList">
<div>
<button id="btn01">查找id=java节点button>
div>
<div>
<button id="btn02">查找所有option节点button>
div>
<div>
<button id="btn03">查找name=sport的节点button>
div>
<div>
<button id="btn04">查找id=language 下所有li节点button>
div>
<div>
<button id="btn05">返回id=sel01 的所有子节点button>
div>
<div>
<button id="btn06">返回id=sel01 的第一个子节点button>
div>
<div>
<button id="btn07">返回id=java 的父节点button>
div>
<div>
<button id="btn08">返回id=ct 的前后兄弟节点button>
div>
<div>
<button id="btn09">读取id=ct 的 value 属性值button>
div>
<div>
<button id="btn10">设置#person的文本域button>
div>
div>
body>
html>