Cocos Creator Android 平台接入 Google Firebase (Analytics功能)
在项目推广运营过程中,经常有分析用户行为的需求,如用户安装、注册、充值等事件。因此需要接入Google Firebase(Analytics功能)。下面以 Android 平台接入为例,进行详细说明。
一、准备工作
1、应用targetSdkVersion大于等于16
2、Gradle版本为4.1及以上
3、使用 Jetpack (AndroidX),同时需要满足以下版本要求:
com.android.tools.build:gradle3.2.1 版或更高版本compileSdkVersion28 或更高版本
4、需要在设备或模拟器上安装 Google Play 服务
5、Google开发者账号,登录Firebase开发者控制台
二、使用Firebase开发者控制台接入步骤
第1步, 创建Firebase项目
先创建一个 Firebase 项目,并将其关联到 Android 应用,然后将 Firebase 添加到 Android 应用。
(1)、在 Firebase 控制台中,点击创建项目,然后输入项目名称。
(2)、Firebase 会自动为项目分配一个唯一 ID
(3)、在 Firebase 控制台中启用 google analytics ,点击继续下一步设置
(4)、在 Firebase 控制台中选择国家地区,然后点击创建项目
(5)、点击继续,完成项目创建
第2步, 在Firebase项中注册应用
(1)、在 Firebase 控制台的项目概览页面的中心位置,点击 Android 图标以启动设置工作流。
(2)、填入包名、显示名、sha-1 证书,点击 注册 app
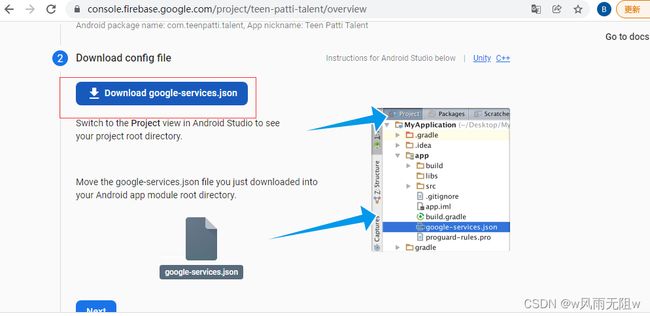
(3)、点击 下载 google-services.json ,获取配置文件,点击继续回到控制台,完成注册。
第3步,添加 Firebase 配置文件
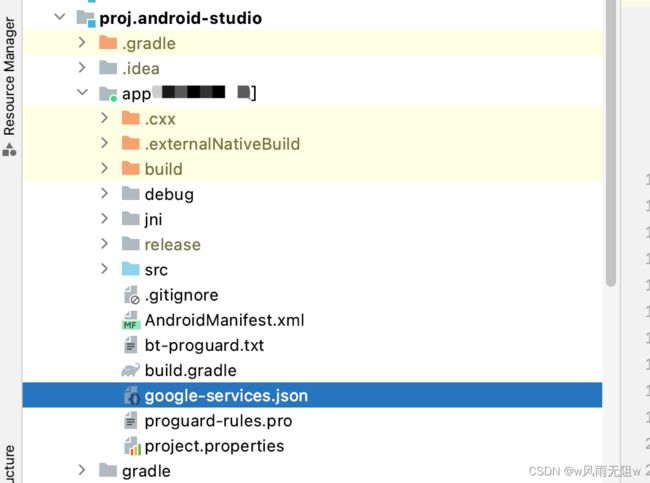
(1)、将获取到的 google-services.json 配置文件添加到应用
注意:需要添加到应用的模块(app)目录下
(2)、添加Firebase SDK
A、在项目根目录 (Project) build.gradle 中添加如下内容:
dependencies {
classpath 'com.google.gms:google-services:4.3.8'
// ...
}
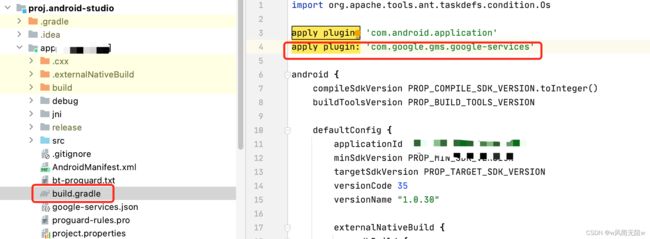
B、在应用级(app/build.gradle)中,添加如下内容:
apply plugin: 'com.google.gms.google-services'
dependencies {
implementation platform('com.google.firebase:firebase-bom:28.3.0')
}
(3)、添加 Google Analytics(事件上报及分析)
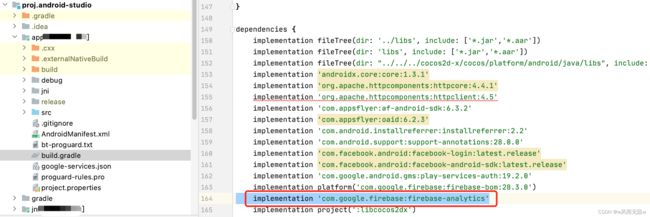
A、在应用级(app/build.gradle)中,添加如下内容:
implementation 'com.google.firebase:firebase-analytics'
B、 添加网络权限,已添加则忽略。
C、java 封装事件上报接口,支持注册、登录、充值事件
public static void sendFireBaseEvent(final String a_name,final String a_json){
Log.d(TAG, "sendFireBaseEvent:" + a_name + ":"+ a_json);
if (TextUtils.isEmpty(a_name)) {
Log.e(TAG, "sendFireBaseEvent. a_name isnull ");
return;
}
final Bundle params = new Bundle();
if (!TextUtils.isEmpty(a_json)) {
try {
JSONObject jsonObj = new JSONObject(a_json);
if(a_name.equals(FirebaseAnalytics.Event.PURCHASE)){
String uid = jsonObj.get("af_content_id").toString();
double amount = jsonObj.getDouble("af_revenue");
String currency = jsonObj.get("af_currency").toString();
String content_type = jsonObj.get("af_content_type").toString();
params.putString("uid", uid);
params.putDouble(FirebaseAnalytics.Param.VALUE, amount);
params.putString(FirebaseAnalytics.Param.CURRENCY, currency);
params.putString(FirebaseAnalytics.Param.CONTENT_TYPE, content_type);
}
} catch (JSONException e) {
e.printStackTrace();
}
}
FirebaseAnalytics.getInstance(Application.getContext()).logEvent(a_name, params);
}
D、ts 或js 代码封装 java 接口
export class Native {
private static ApiAndroid: string = "org/cocos2dx/javascript/Native";
private static ApiIOS: string = "AppController";
public static sendFireBaseEvent(eventName: string, jsonStr: string = ""): string {
// cc.log("sendAFEvent",eventName,JSON.stringify(jsonStr))
let ret = "";
if (cc.sys.isBrowser) {
} else if (cc.sys.isNative) {
if (cc.sys.os == cc.sys.OS_ANDROID) {
ret = jsb.reflection.callStaticMethod(Native.ApiAndroid, "sendFireBaseEvent", "(Ljava/lang/String;Ljava/lang/String;)V",
eventName, jsonStr);
}
else if (cc.sys.os == cc.sys.OS_IOS) {
// ret = jsb.reflection.callStaticMethod(Native.ApiIOS, "sendFireBaseEvent", null);
}
}
return ret;
}
}
E、ts 或js 代码中,使用注册、登录、充值事件上报
export enum FireBase_EVENT_ENUM {
LOGIN = "login",
REGIST = "sign_up",
PURCHASE = "purchase",
}
Native.sendFireBaseEvent(FireBase_EVENT_ENUM.REGIST)
Native.sendFireBaseEvent(FireBase_EVENT_ENUM.LOGIN)
sendRechargeEvent(a_gold: number) {
let afEventJson = JSON.stringify({
"af_revenue": a_gold,
"af_content_type": "web_pay",
"af_content_id": PlayerInfo.get("dwUserID"),
"af_currency": "INR",
})
console.log("上报充值事件", afEventJson)
Native.sendFireBaseEvent(FireBase_EVENT_ENUM.PURCHASE, afEventJson)
}
(3)、DebugView模式下测试
为什么要采用DebugView模式下测试?
这是因为正常事件上报有一定的延迟,不能进行实时反馈,采用DebugView 可以实时展示上报事件在控制台界面上。
首先,启动调试模式
adb shell setprop debug.firebase.analytics.app com.example.test
然后,在控制台开启DebugView
如果接入ok,DebugView界面左上角会显示测试手机的型号:
如上图所示,DebugView模式下有数据,则说明 Firebase sdk接入就没什么问题。
如果没有显示手机型号可尝试以下操作:
-
检测启动调试模式的adb命令是否正确
-
检查测试设备是否开启了USB调试
-
检查测试设备是否能访问google相关网站(科学上网)
-
检查目标设备是否安装 google 服务
至此, Cocos Creator Android 平台接入 Google Firebase (Analytics功能) 流程结束。