Vue3中shallowRef和shallowReactive的使用?
shallowRef 和 shallowReactive
- 前言
-
- shallowRef 和 shallowReactive概述区别
- shallowReactive
- shallowRef
- 总结:
- 注意
为什么使用shallowRef和shallowReactive?
我们在之前的博客进过 ref 函数和 reactive 函数,他们的作用是将数据转换成响应式的数据,在修改数据的时候,可以将数据实时展示在页面上,基本数据也好,对象也好,都是这样。但是有一个问题呀,我们在把数据改为响应式数据的时候,不管是用 ref 函数还是使用 reactive 函数,他俩都是深度监听,啥意思呢? 就是 reactive 包裹的对象,就算有100层,也就是连续点一百个属性那种,去修改最深层的数据也是可以监听到的,这样的话就会存在问题了
深度监听的问题:
- 无论 ref 函数还是 reactive 函数都是深度监听
- 如果数据量过大,超级超级消耗性能
- 如果我们不需要对数据进行深度监听的时候,就可以使用 shallowRef 函数和 shallowReactive 函数
前言
shallowReactive和shadowRef就是浅层的reactive和ref。可以理解成,shallowReactive只能处理引用类型,只能监听对象的最外层属性,如果深度属性发生改变,是监听不到的,没法实现响应式。shallowRef和ref不同,只能处理基本类型,不能处理引用类型。处理基本类型的时候和ref一样
shallowRef 和 shallowReactive概述区别
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
shallowReactive
浅层作用的响应式数据处理,也就是只处理第一层对象的数据,在往下嵌套的数据,操作数据是不起作用的;与reactive()不同,没有深层及的转换,一个浅层响应式对象里只有根级别的属性是响应式的,属性的值会被原样存储和暴露,这意味着值为ref的属性不会被自动解构的
例如:如果有一个对象数据,数据结构比较深,复杂,但变化时只需要外层属性变化,那么就可以使用shallowReactive。
<template>
<div>
<h1>shallowReactive姓名:{{ name }}</h1>
<h1>shallowReactive年龄:{{ news.age }}</h1>
<button @click="reactivebtn">修改name</button>
<button @click="btn2">修改age</button>
<hr />
</div>
</template>
<script>
import { shallowReactive, toRefs, shallowRef } from "vue";
export default {
name: "App",
setup() {
// shallowReactive的练习
const boy = shallowReactive(
{ //shallowReactive 函数,只能处理第一层数据(浅响应式)
name: "Reactive",
news: {
age: 10,
},
}
);
const reactivebtn = () => {
boy.name += 1;
};
const btn2 = () => {
boy.news.age+=1;
};
// shallowRef的练习
//结论:shallowReative与shallowRef在某些特殊的应用场景下,是可以提升性能的;
// 前者针对对象,用于浅层作用的响应式数据处理,而后者只处理基本数据类型的响应式,不进行对象的响应式处理
return { ...toRefs(boy), reactivebtn, btn2 };
},
};
</script>
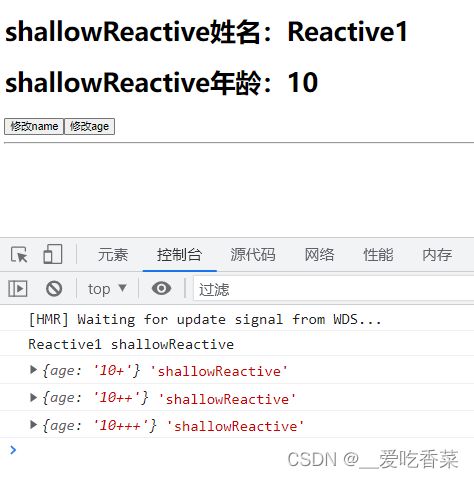
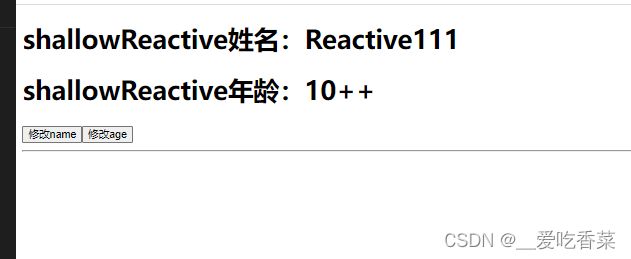
我们修改数据只有定义在对象第一层的属性 才是响应式的 深层次的数据将不在具有响应式的功能 因为深层次的数据将不在是一个响应式对象 而是一给普通对象
shallowRef
<template>
<div>
<h1>shallowRef姓名:{{ refboy }}</h1>
<h1>shallowRef年龄:{{refobj.refnews.age }}</h1>
<button @click="refbtn">修改refboy</button>
<button @click="refobj_btn">修改age</button>
</div>
</template>
<script>
import { shallowReactive, toRefs, shallowRef } from "vue";
export default {
name: "App",
setup() {
// shallowRef的练习
const refboy = shallowRef("Ref张三"); //shallowRef 函数,只能处理基本类型数据
const refobj = shallowRef({
refnews: {
birthday: "2012-10-14",
age: 11,
},
});
const refbtn = () => {
refboy.value += "*";
};
const refobj_btn=()=>{
refobj.value.refnews.age +='ref'
console.log(refobj.value.refnews,'11');
}
//结论:shallowReative与shallowRef在某些特殊的应用场景下,是可以提升性能的;
// 前者针对对象,用于浅层作用的响应式数据处理,而后者只处理基本数据类型的响应式,不进行对象的响应式处理
return { refboy, refbtn,refobj,refobj_btn }; //, ...toRefs(boy), reactivebtn, btn2
},
};
</script>
总结:
shallowReative与shallowRef在某些特殊的应用场景下,是可以提升性能的,前者针对对象,用于浅层作用的响应式数据处理,而后者只处理基本数据类型的响应式,不进行对象的响应式处理。
注意
按照vue3文档中得说明,在使用shallowRef和shallowReactive是浅响应的,即修改深层数据视图应该是不更新得,但是使用过程中往往会出现视图更新得情况;发现视图更新了,这是为什么呢?
原因是有其他响应式数据更新了,从而触发了视图更新: