从零搭建Node.js服务器端项目(NestJs)
一、介绍
Nest (NestJS) 是一个用于构建高效、可扩展的 Node.js 服务器端应用程序的开发框架。它利用 JavaScript 的渐进增强的能力,使用并完全支持 TypeScript (仍然允许开发者使用纯 JavaScript 进行开发),并结合了 OOP (面向对象编程)、FP (函数式编程)和 FRP (函数响应式编程)。 在底层,Nest 构建在强大的 HTTP 服务器框架上,例如 Express (默认),并且还可以通过配置从而使用 Fastify ! Nest 在这些常见的 Node.js 框架 (Express/Fastify) 之上提高了一个抽象级别,但仍然向开发者直接暴露了底层框架的 API。这使得开发者可以自由地使用适用于底层平台的无数的第三方模块。(这一段来自NestJs官网)
二、全局安装CLI
环境要求,Node.js (>= 10.13.0,v13 除外)。全局安装完nestjs以后我们就可以通过nest --version去查看当前版本号了,我的是9.3.0。
# 这个官网就有
$ npm i -g @nestjs/cli
$ nest new project-name初始化项目的话非常的简单,只有一步让我们选择构建工具,根据自己的情况选择就好,我习惯了yarn。所以我选择的是yarn。
安装成功以后进入项目直接启动,它默认监听的端口是3000,配置的话在main.ts中,可以自行修改。
1、启动项目
通过下面的命令启动项目以后,浏览器直接访问http://localhost:3000/
yarn start:dev三、如何添加自定义路由
大家都知道如果使用Express框架或者Koa框架的话,我们需要自己去完成路由的中间件部分。但是NestJs不需要,这个就是为什么选择它的原因,当然这只是选择它的原因之一中的之一。它的结构就和我们java中的ssm框架ssh框架一样。我们不需要去配置那些繁琐的中间件代码,直接通过controller的方式即可。如下:
1、修改src/app.controller.ts文件
增加一个路由,此时浏览器直接http://localhost:3000/admin访问即可,是不是超级方便。当然这里只是一个demo,实际开发中我们肯定要根据模块去划分文件去编写相应的代码,不能全都写在app.controller.ts中,既不合理又不规范。并且它也是官方给我们的一个demo,后续用不到话可以直接删掉。
@Get('/admin')
getAdmin(): string {
return 'Hello 我是admin页面';
}2、删掉官方给的demo文件
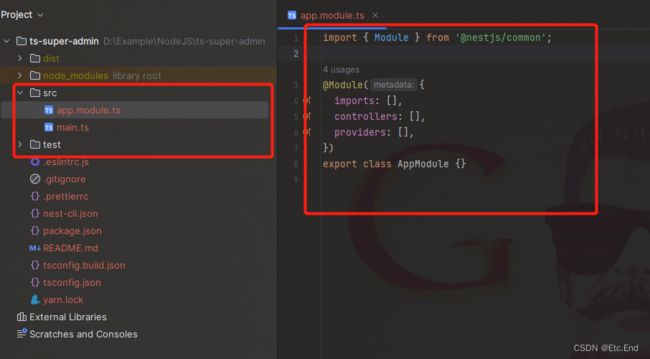
src下只保留main.ts和app.module.ts。看自己情况,可删可不删。
四、创建模块
这里的话我们推荐使用官方cli去创建模块,因为它会自动创建文件夹和对应的文件,以及自动引入。非常的方便。
nest g module user
如果出现以下错误,是因为在此系统上禁止运行脚本。
在管理员终端执行以下命令,记住是管理员终端,输入命令后再输入Y回车即可。
set-ExecutionPolicy RemoteSigned
# 接着输入Y执行完成以后接着执行我们之前的创建命令
接着使用同样的方法去创建controller和service文件
# controller
nest g controller user --no-spec
#service
nest g service user --no-spec五、编写一个demo
controller和service是什么关系,和java一样,controller简单的理解就是请求层,service就是我们的逻辑层。所以我们的逻辑代码尽量的在service层中去做处理,毕竟规范一点。下面我们实现一个获取用户信息的demo。
1、service层
import { Injectable } from '@nestjs/common';
@Injectable()
export class UserService {
getUserInfo(): string {
return 'Hello 成功获取到用户信息';
}
}
2、controller层
import { Controller, Get } from '@nestjs/common';
import { UserService } from './user.service';
@Controller('user')
export class UserController {
constructor(private userService: UserService) {}
@Get()
getUserInfo(): string {
return this.userService.getUserInfo();
}
}
3、全局配置api路径
根据我们平时工作中的习惯,我们接口一般前面都带有****/api/***这样。修改main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.setGlobalPrefix('api/');
await app.listen(3000);
}
bootstrap();
4、访问http://localhost:3000/api/user
六、开发工具
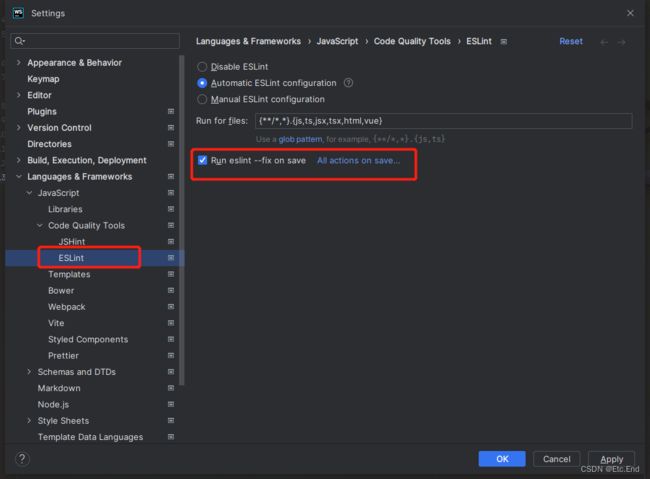
我使用的是WebStrom2023.1版本,下面给个演示图。强大的代码提示和自动补全,以及保存以后自动格式化代码。我个人是习惯了使用WebStrom,看自己习惯,工具里面简单配置一下就好了。
配置保存自动格式化。
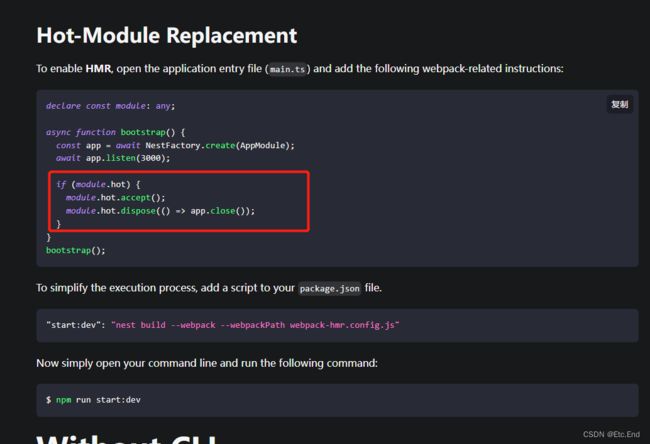
七、热更新配置
为啥要做热更新配置,因为目前我们的代码是修改以后保存就会重新启动整个项目。现在没什么东西还好,没什么感觉,随着我们代码的庞大,启动就会产生一些不太友好的体验了。所以我们需要配置热更新,解决这个问题。
1、安装依赖
# 也可以通过
yarn add webpack-node-externals run-script-webpack-plugin webpack -D2、根据官方文档在根目录创建webpack-hmr.config.js文件
文件创建完成以后将官网的配置复制粘贴进去
const webpack = require('webpack');
const nodeExternals = require('webpack-node-externals');
const StartServerPlugin = require('start-server-webpack-plugin');
module.exports = function(options) {
return {
...options,
entry: ['webpack/hot/poll?100', options.entry],
watch: true,
externals: [
nodeExternals({
allowlist: ['webpack/hot/poll?100'],
}),
],
plugins: [
...options.plugins,
new webpack.HotModuleReplacementPlugin(),
new webpack.WatchIgnorePlugin([/\.js$/, /\.d\.ts$/]),
new StartServerPlugin({ name: options.output.filename }),
],
};
};3、配置
修改main.ts文件,因为这里会有类型错误,我们需要安装一下webpack的类型
yarn add @types/webpack-env -Dimport { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.setGlobalPrefix('api/');
await app.listen(3000);
if (module.hot) {
module.hot.accept();
module.hot.dispose(() => app.close());
}
}
bootstrap();
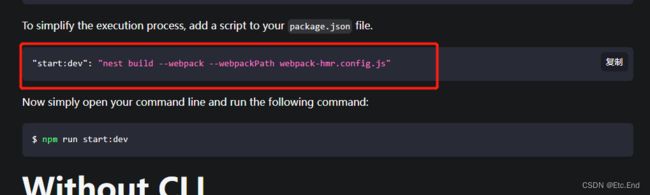
4、使用
根据官方提供的参考信息,我们需要修改启动方式,修改package.json,修改完成以后直接启动start:dev即可。
随便修改一个文件以后会发现已经生效了。
好了,到这里我们的NestJS项目基本就配置完成了,后续就开始连接数据库实际开发项目了。
我是Etc.End。如果文章对你有所帮助,能否帮我点个免费的赞和收藏。