VUE的使用—JavaWeb
系列文章目录
JavaWeb中VUE的简单使用
文章目录
- 系列文章目录
- 前言
- 一、VUE快速入门
- 二、常用指令和生命周期
- 三、案例
- 总结
前言

参考资料
链接:https://pan.baidu.com/s/1VaHce_t3DeTVGV495tLpKg?pwd=1111
提取码:1111
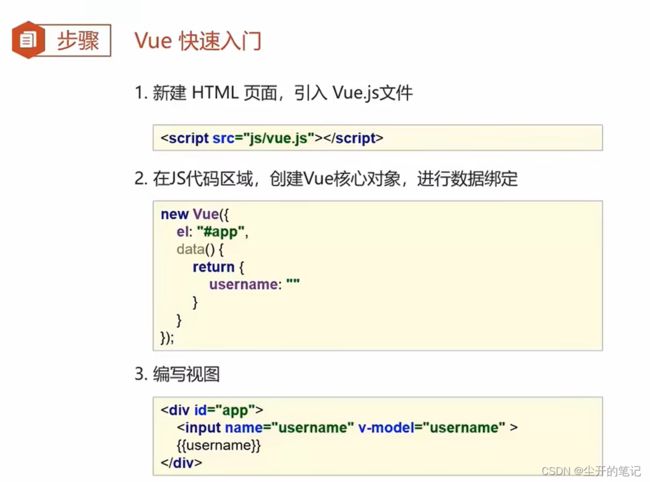
一、VUE快速入门
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<input v-model="username">
{{username}}
div>
<script src="js/vue.js">script>
<script>
//1.创建VUE核心对象
new Vue({
el:"#app",
data(){
return{
username:""
}
}
/*data:function () {
return{
username:""
}
}*/
})
script>
body>
html>
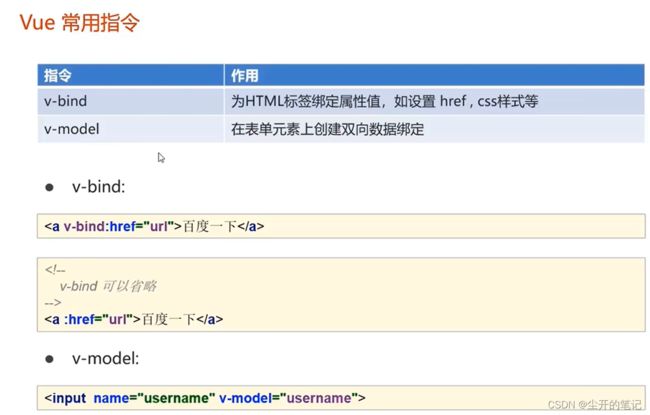
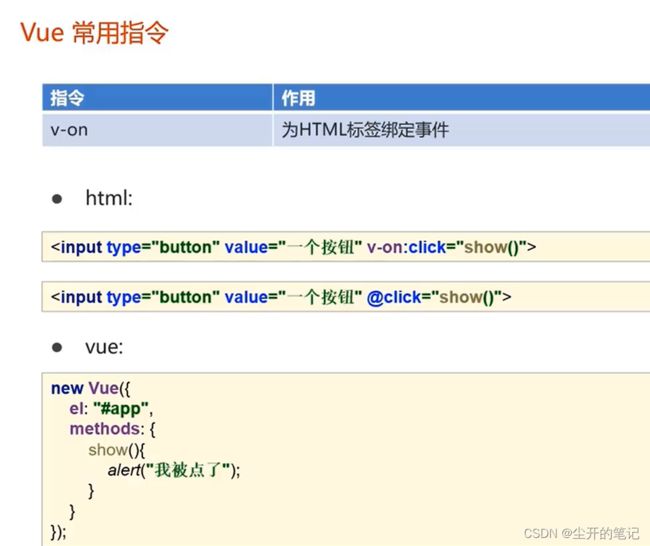
二、常用指令和生命周期
DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml"
xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<a v-bind:href="url">点击一下a>
<a :href="url">点击一下a>
<input v-model="url">
<br />
<input type="button" value="一个按钮" v-on:click="show()" >
<br />
<input type="button" value="一个按钮" @click="show()" >
<br />
<div v-if="count==3">div1div>
<div v-else-if="count==4">div2div>
<div v-else>div3div>
<hr />
<div v-show="count==3">div v-showdiv>
<br />
<input v-model="count">
<br />
<div v-for="addr in addrs">
{{addr}}
div>
<hr />
<div v-for="(addr,i) in addrs">
{{i+1}}--{{addr}}
div>
div>
<script src="js/vue.js">script>
<script>
//1.创建VUE核心对象
new Vue({
el:"#app",
data(){
return{
username:"",
url:"https://www.baidu.com",
count:3,
addrs:["北京","上海","深圳"]
}
},
methods:{
show(){
alert("我被点击了");
}
}
})
script>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<input v-model="username">
{{username}}
div>
<script src="js/vue.js">script>
<script>
//1.创建VUE核心对象
new Vue({
el:"#app",
data(){
return{
username:""
}
},
mounted(){
alert("加载完成、、、")
}
})
script>
body>
html>
三、案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<a href="addBrand.html"><input type="button" value="新增">a><br>
<hr>
<table id="brandTable" border="1" cellspacing="0" width="100%">
<tr>
<th>序号th>
<th>品牌名称th>
<th>企业名称th>
<th>排序th>
<th>品牌介绍th>
<th>状态th>
<th>操作th>
tr>
<tr v-for="(brand,i) in brands" align="center">
<td>{{i+1}}td>
<td>{{brand.brandName}}td>
<td>{{brand.companyName}}td>
<td>{{brand.ordered}}td>
<td>{{brand.description}}td>
<td v-if="brand.status==0">禁用td>
<td v-else>启用td>
<td>修改a> 删除a>td>
tr>
table>
div>
<script src="js/axios-0.18.0.js">script>
<script src="js/vue.js">script>
<script>
new Vue({
el: "#app",
data() {
return {
brands: []
}
},
mounted() {
//页面加载完成后发送异步请求,查询数据
var _this = this;
axios({
method: "get",
url: "http://localhost:8080/brand-demo1/selectAllServlet"
}).then(function (resp) {
_this.brands = resp.data;
})
}
})
/*//1.当页面加载完后,发送Ajax请求
window.οnlοad=function () {
//2.发送Ajax请求
axios({
method:"get",
url:"http://localhost:8080/brand-demo1/selectAllServlet"
}).then(function (resp) {
//获取数据
let brands = resp.data;
let tableData=" \n" +
" 序号 \n" +
" 品牌名称 \n" +
" 企业名称 \n" +
" 排序 \n" +
" 品牌介绍 \n" +
" 状态 \n" +
" 操作 \n" +
" "
for (let i=0;i\n" +
" "+(i+1)+" \n" +
" "+brand.brandName+" \n" +
" "+brand.companyName+" \n" +
" "+brand.ordered+" \n" +
" "+brand.description+" \n" +
" "+brand.status+" \n" +
"\n" +
" 修改 删除 \n" +
" "
}
document.getElementById("brandTable").innerHTML=tableData;
})
}*/
script>
body>
html>
DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>添加品牌title>
head>
<body>
<div id="app">
<h3>添加品牌h3>
<form action="" method="post">
品牌名称:<input id="brandName" v-model="brand.brandName" name="brandName"><br>
企业名称:<input id="companyName" v-model="brand.companyName" name="companyName"><br>
排序:<input id="ordered" v-model="brand.ordered" name="ordered"><br>
描述信息:<textarea rows="5" cols="20" id="description" v-model="brand.description" name="description">textarea><br>
状态:
<input type="radio" v-model="brand.status" name="status" value="0">禁用
<input type="radio" v-model="brand.status" name="status" value="1">启用<br>
<input type="button" id="btn" @click="submitForm" value="提交">
form>
div>
<script src="js/axios-0.18.0.js">script>
<script src="js/vue.js">script>
<script>
new Vue({
el:"#app",
data() {
return{
brand:{}
}
},
methods:{
submitForm:function(){
//发送Ajax请求,添加
var _this=this;
axios({
method:"post",
url:"http://localhost:8080/brand-demo1/addServlet",
data:_this.brand
}).then(function (resp) {
//判断响应数据是否为success
if (resp.data=="success"){
location.href="http://localhost:8080/brand-demo1/brand.html"
}
})
}
}
})
/* //1.给按钮绑定事件
document.getElementById("btn").οnclick=function () {
//将表单数据转为JSON
var formData={
brandName:"",
companyName:"",
ordered:"",
description:"",
status:""
}
//获取表单数据
let brandName = document.getElementById("brandName").value;
//设置数据
formData.brandName=brandName;
let companyName = document.getElementById("companyName").value;
formData.companyName=companyName;
let ordered = document.getElementById("ordered").value;
formData.ordered=ordered;
let description = document.getElementById("description").value;
formData.description=description;
let status = document.getElementsByName("status");
for (let i=0;i
script>
body>
html>
总结
本文主要介绍对VUE的简单使用
参考视频