- 高性能javascript--算法和流程控制
海淀萌狗
-for,while和do-while性能相当-避免使用for-in循环,==除非遍历一个属性量未知的对象==es5:for-in遍历的对象便不局限于数组,还可以遍历对象。原因:for-in每次迭代操作会同时搜索实例或者原型属性,for-in循环的每次迭代都会产生更多开销,因此要比其他循环类型慢,一般速度为其他类型循环的1/7。因此,除非明确需要迭代一个属性数量未知的对象,否则应避免使用for-i
- EcmaScript和JavaScript的区别
每天吃八顿
前端ecmascript
ECMAScript和JavaScript是经常被混淆的两个术语,但实际上它们之间存在一些区别:ECMAScript:ECMAScript(通常缩写为ES,并且有版本号如ES5,ES6和ES7等)是由ECMA国际(EuropeanComputerManufacturersAssociation)制定的一种脚本语言的规范。这个规范定义了语法、命令、数据类型等基本元素。ECMAScript是一种规范,
- 1.forEach
Night_LION
varcolors=["red","blue","green"];//ES5遍历数组方法for(vari=0;i//console.log(colors[i]);}//ES6forEachcolors.forEach(function(color){//console.log(color);});//练习:遍历数组中的值,并计算总和varnumbers=[1,2,3,4,5];varsum=0;f
- 前端开发深入了解webpack
史努比的大头
前端
什么是webpackWebpack是一个现代JavaScript应用程序的模块打包工具。它主要用于将各种资源(如JavaScript、CSS、图片等)打包成一个或多个文件,以优化Web应用的加载性能。Webpack的核心功能包括:模块化:支持将代码拆分为模块,便于管理和重用。打包:将多个模块和资源打包成一个或多个文件,减少HTTP请求。加载器(Loaders):处理不同类型的文件(如转换ES6到E
- vue IE因Promise无法显示解决办法
Yao请输入昵称
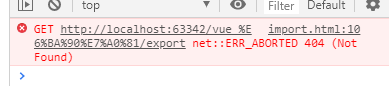
一、ie11打开vue2.0项目空白,控制台报错vuexrequiresaPromisepolyfillinthisbrowserPromise为ES6语法,有的浏览器不支持ES6,所以需要安装babel-polyfill来将ES6转换为浏览器可识别的ES5语法①npminstall--save-devbabel-polyfill②在main.js中引入import"babel-polyfill"
- ES6 中的 Symbol 是什么?
隐逸王
前言记得刚找工作那会,几种数据类型是必问题,当时的答案一般都是七种——字符串(String)、数字(Number)、布尔(Boolean)、数组(Array)、对象(Object)、空(Null)、未定义(Undefined),时至今日,某些网络教程上还是这样的分类:不完整的分类其实,随着ECMAScript的发展和完善,在ES6(2015)和ES11(2020)中,又分别增加了Symbol和Bi
- ES6+--》正则扩展_es6 正则扩展
2401_84170337
es6前端ecmascript
//声明一个字符串letstr='百度'//提取url与标签文本constreg=/(.*)///执行constresult=reg.exec(str)console.log(result);console.log(result[1]);console.log(result[2]);//设置分组名constreg1=/.*)">(?.*)/constresult1=reg1.exec(str)co
- vue2与vue3的区别
longfan_
vue
1.vue2和vue3响应式原理发生了改变vue2的响应式原理是利⽤es5的⼀个API,Object.defineProperty()对数据进⾏劫持结合发布订阅模式的⽅式来实现的。vue3中使⽤了es6的proxyAPI对数据代理,通过reactive()函数给每⼀个对象都包⼀层Proxy,通过Proxy监听属性的变化,从⽽实现对数据的监控。这⾥是引相⽐于vue2版本,使⽤proxy的优势如下1.
- 数组扁平化
javascript开发语言ecmascript
什么是扁平化定义:扁平化就是将多维数组变成一维数组,不存在数组的嵌套实现扁平化的方法封装flatten1.ES6flatflat(depth)方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。参数:depth(可选)指定要提取嵌套数组的结构深度,默认值为1返回值:返回一个新数组,包含数组与提取嵌套数组的所有元素的新数组使用Infinity,可展开任意
- dubbo spi 原理分析
DEARM LINER
dubbospringjavaspringboot后端
文章目录前言一、加载固定的扩展类1、ExtensionLoader.getExtension2、createExtension3、getExtensionClasses4、loadExtensionClasses5、cacheDefaultExtensionName6、loadDirectory7、loadResource8、loadClass二、加载自适应扩展类1、ExtensionLoader
- docker安装与使用
小鱼做了就会
开发框架及各种插件dockerjavamavenubuntulinux
docker安装与使用一、docker安装二、容器三、镜像五、Docker部署ES5.1部署ES5.2配置跨域5.3重启容器5.4Docker部署ES-IK分词器5.5Docker部署ElasticSearch-Head5.6Docker快速安装kibana一、docker安装sudowget-qO-https://get.docker.com/|bash二、容器容器是由镜像实例化而来,这和我们学
- es6异步函数(二)-深入理解generator
清汤饺子
作为对象属性的Generator函数如果一个对象的属性是Generator函数,可以简写成下面的形式。letobj={*myGeneratorMethod(){···}};直接从实例开始讲解//命名generator函数必须加*,function*gen(){yield'1';yield'2';return'last'}letg1=gen();//手动调用console.log(g1.next()
- VUE3学习路线
蜡笔小新星
Vue学习vue经验分享
以下是一份详细的Vue3学习路线,涵盖从基础到进阶的各个方面,以帮助你系统掌握Vue3开发。第一阶段:基础知识理解前端基础HTML:了解文档结构,常用标签,语义化HTML。CSS:学习选择器、布局、Flexbox和Grid,基本的样式应用。JavaScript:理解基本语法、DOM操作、事件处理、异步编程(Promises,async/await),以及ES6+特性(如箭头函数、解构赋值、模块化)
- web学习笔记11-node.js基础
晴天.js
web-学习笔记前端学习node.js
一、ES6ECMAscript->ES是JS的标准规范ES6是JS的第六套标准规范1,块级作用域let声明的变量,会进入暂时性的死区,提升后暂时不允许访问,只有赋值以后才允许访问let声明的变量不允许重复声明块级作用域:大括号之间的语句块,例如if、else。块级作用域下,let和const声明的局部变量或者常量,不允许被块级作用域以外访问let和const即使声明在全局作用域下,也不是全局变量或
- export default vs module.exports:JavaScript 模块导出的双雄对决
正小安
vue杂谈前端javascriptecmascript
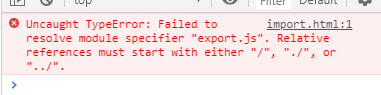
exportdefaultvsmodule.exports:JavaScript模块导出的双雄对决在JavaScript的模块化编程中,exportdefault和module.exports是两种不可或缺的语法,它们分别代表了ES6模块系统(也称为ES2015模块或ES6模块)和CommonJS模块系统的核心导出机制。了解它们之间的区别与联系,对于编写可维护、跨平台兼容的JavaScript代码
- 解构
你喜欢吃青椒吗_c744
什么是解构?解构与构造数据截然相反。例如,它不是构造一个新的对象或数组,而是逐个拆分现有的对象或数组,来提取你所需要的数据。可以快速取得数组或对象当中的元素或属性,而无需使用arr[x]或者obj[key]等传统方式进行赋值。ES6使用了一种新模式来匹配你想要提取的数值,解构赋值就是采用了这种模式。该模式会映射出你正在解构的数据结构,只有那些与该模式相匹配的数据,才会被提取出来。被解构的数据项位于
- 深入探索从ES6到ES2023
hai40587
es6前端ecmascript
从ES6到ES2023,我们深入探索ECMAScript(简称ES)的演变与发展,了解这一JavaScript标准背后的技术革新和进步。ECMAScript作为JavaScript的标准化版本,每年都在不断推出新版本,为开发者带来更加丰富和强大的功能。本文将从ES6的引入开始,逐步介绍到最新的ES2023,同时探讨这些新特性对现代Web开发的影响。ECMAScript简介与JavaScript的关
- JS中const有没有变量提升
北原_春希
javascript前端开发语言
在JavaScript中,const关键字用于声明一个只读的常量,其值在初始化后不能被重新赋值。关于变量提升(Hoisting),它是JavaScript中一个重要的概念,指的是无论变量或函数声明在何处,它们都会被“提升”到其所在作用域的最顶部。但是,这个规则不完全适用于const和let声明的变量。变量提升(Hoisting)的传统理解在ES6之前,JavaScript只有var关键字用于声明变
- 2023前端面试时遇到的面试题
No regrets, no return
前端vue.js面试
2023前端面试时遇到的面试题1.数组有哪些方法push、pop、unshift、shift、join、forEach、filter、map、find…2.filter和some返回的分别是一个什么filter返回的是一个数组,some返回的是一个布尔值3.es6新增了哪些方法let和cconst、模板字符串()、扩展运算符、for…of、解构、箭头函数、symbol数据类型、Set和Map方法等
- ES6至ES2023:深入理解ECMAScript的演变之路
N201871643
热门相关技术分享ecmascriptes6前端
ES6至ES2023:深入理解ECMAScript的演变之路目录ES6至ES2023:深入理解ECMAScript的演变之路一、ECMAScript简介二、ES6:里程碑式的版本1.类语法2.模块化3.箭头函数4.承诺5.Set和Map三、ES7至ES12:稳步前进1.ES7(ES2016美)2.ES8(ES2017美)3.ES9(ES2018英)4、ES10(ES2019美)5.ES11(ES2
- ES6基础----proxy的使用
Pluto & Ethereal
前端开发语言es6
目录Proxy是代理的意思,主要用于拦截用户对对象的数据操作,是一个构造函数直接new1、Proxy第一个参数是拦截的对象,第二个参数是拦截之后要做的操作2、拦截对象的读取操作3、拦截写入的操作拦截的一个key不能写入修改4、拦截删除的操作拦截的一个key不能删除Proxy是代理的意思,主要用于拦截用户对对象的数据操作,是一个构造函数直接new letobj={ name:"张三",
- Python爬虫-小某书达人榜单
写python的鑫哥
爬虫实战进阶python爬虫开发语言cookierequests
前言本文是该专栏的第35篇,后面会持续分享python爬虫干货知识,记得关注。本文案例来介绍某平台达人榜单,值得注意的是,在开始之前,需要提前登录,否则榜单无法拿到。废话不多说,下面跟着笔者直接往下看正文。正文目标:aHR0cHM6Ly9keS5odWl0dW4uY29tL2FwcC8jL2FwcC9kYXNoYm9hcmQ=(注:使用base64自行解码)需求:红薯版-达人榜单打开页面之后,先点
- 【MySQL】深圳大学数据库实验二
看未来捏
深大数据库数据库mysql
目录一、实验目的二、实验要求三、实验设备四、建议的实验步骤4.1EXERCISES5GROUPBY&HAVINGGROUPBY的用法HAVING的用法综合示例小结4.2EXERCISES6SUBQUERIES.1.标量子查询(ScalarSubquery)2.行子查询(RowSubquery)3.表子查询(TableSubquery)4.相关子查询(CorrelatedSubquery)5.非相关
- 看Vue2.0及数字商城电商开发
一包
Vue2.0在标签中可以使用驼峰命名法,区分大小写ES6语法1:components:{componentA}等价于components:{componentA:componentA}ES6语法2:methods:{add(){}}等价于methods:{add:function(){}}数组更新检测:变异方法:Vue包含一组观察数组的变异方法,所以它们也将会触发视图更新。push()pop()s
- 前端面试遇到的问题记录(实习)
为什么没有实习
前端javascript
一、vue2和vue3的区别Vue2和Vue3之间存在一些重要的区别,这些差异主要体现在架构、API、性能优化和开发体验等方面。以下是Vue2和Vue3的主要区别:数据绑定原理:Vue2使用ES5的Object.defineProperty方法来劫持数据变化。Vue3则使用了ES6的ProxyAPI来代理数据,这样可以更高效地监听整个对象和数组的变化。支持碎片(Fragments):Vue2不支持
- map跟set的区别和共性
m0_73882020
前端javascript开发语言
在JavaScript中,Map和Set是两个用于存储数据的集合类型,它们在用途和行为上有一些重要的区别和共性。共同点都保持插入顺序:Map和Set都维护了元素的插入顺序。你可以使用forEach或for...of迭代它们时,会按照插入的顺序访问元素。都是ES6引入的:两者都是ECMAScript6(ES6)引入的新数据结构,提供了更灵活和强大的数据存储和操作功能。支持迭代:两者都支持使用forE
- vue part6
E___V___E
vue.js前端javascript
Vue脚手(CLI)第一步(仅第一次执行):全局安装@vue/cli。npminstall-g@vue/cli-第二步:切换到你要创建项目的目录,然后使用命令创建项目vuecreatexxxx(项目名字)第三步:启动项目npmrunserveebabel.config.js是es6=>es5的文件,package.json是配置文件,对于main.js分析我来回顾一下,$mount用来挂载实例,和
- js对象常用方法和es6对象新增方法
含含要暴怒
对象解构:基本;有剩余值运算符...rest;有默认值;解析对象不分顺序(变量名要和键名一致);解构对象.png【对象】1.对象的简写(变量名和对象的键一致的时候才可以);2.对象属性表达式[];3.对象的拷贝合并Object.assign();4.对象扩展...{...a,...b}复制与合并对象;【对象数据类型的弱点】1.对象的键名只能是字符串或者symbol;2.对象没有顺序;3.对象的长度
- ES6中的reduce方法
肖肖冲鸭
ES6es6javascript大数据
可以用来做统计例:letnumbers=[1,2,3,4,5]//第二个值是初始值,n代表数组中的每一项,sum是计算之后的结果letresult1=numbers.reduce((sum,n)=>sum+n,0)console.log(result1);//15//letresult2=numbers.reduce((sum,n)=>sum*n)letresult2=numbers.reduce
- es6遍历树结构并判断_ES5和ES6数组遍历方法详解
Leisurehh
es6遍历树结构并判断
ES5和ES6数组遍历方法详解在ES5中常用的10种数组遍历方法:1、原始的for循环语句2、Array.prototype.forEach数组对象内置方法3、Array.prototype.map数组对象内置方法4、Array.prototype.filter数组对象内置方法5、Array.prototype.reduce数组对象内置方法6、Array.prototype.some数组对象内置方
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa