- RealtimeSTT:实时语音转文本的开源神器,轻松实现高效语音处理
AI云极
【开源系列】语音识别开源
在语音技术飞速发展的时代,实时语音转文本(Speech-to-Text,简称STT)技术已逐渐成为语音助手、在线会议记录、字幕生成等应用的核心功能。今天要为大家推荐的是一款开源的实时语音转文本工具——RealtimeSTT,它功能强大且易于集成,为开发者提供了快速构建实时语音处理应用的能力。项目地址:GitHub-RealtimeSTT一、什么是RealtimeSTT?RealtimeSTT是一款
- 一款超好用的开源密码管理器?
七步编程
Githubpython开发github开发语言python
程序员宝藏库:https://gitee.com/sharetech_lee/CS-Books-StoreDevWeekly收集整理每周优质开发者内容,包括开源项目、资源工具、技术文章等方面。每周五定期发布,同步更新到知乎:Jackpop。欢迎大家投稿,提交issue,推荐或者自荐开源项目/资源/工具/文章~订阅方式:Star并收藏项目DevWeekly关注知乎:Jackpop开源项目1.
- Labelbox:引领AI与人类协作的未来
魏兴雄Milburn
Labelbox:引领AI与人类协作的未来labelbox-pythonLabelboxPythonClient项目地址:https://gitcode.com/gh_mirrors/la/labelbox-python项目介绍Labelbox是一款专为企业和学术研究社区设计的开源工具,旨在简化数据标注、生成高质量的人类反馈数据、评估和提升模型性能,并通过无缝结合AI与人类工作流程来自动化任务。无
- 探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
- 探索HeidiSQL:一款强大的数据库管理工具
夏庭彭Maxine
探索HeidiSQL:一款强大的数据库管理工具HeidiSQLHeidiSQL:是一个免费且强大的SQL编辑器和数据库管理工具,支持MySQL、PostgreSQL、SQLite等多种数据库。适合数据库管理员和开发者使用HeidiSQL管理数据库和查询数据。项目地址:https://gitcode.com/gh_mirrors/he/HeidiSQL项目介绍HeidiSQL是一款开源的图形化数据库
- centos操作系统安装R包单细胞拟时序分析CytoTRACE2
探序基因
centoslinux运维
探序基因肿瘤研究院整理作者操作系统为centosstream8,R版本为4.3.3devtools::install_github("digitalcytometry/cytotrace2",subdir="cytotrace2_r")中途出现错误:*installing*source*package‘RcppGSL’...**成功将‘RcppGSL’程序包解包并MD5和检查**usingstag
- 本地搭建小型 DeepSeek 并进行微调
非著名架构师
大模型知识文档智能硬件人工智能大数据大模型deepseek
本文将指导您在本地搭建一个小型的DeepSeek模型,并进行微调,以处理您的特定数据。1.环境准备Python3.7或更高版本PyTorch1.8或更高版本CUDA(可选,用于GPU加速)Git2.克隆DeepSeek仓库bash复制gitclonehttps://github.com/deepseek-ai/deepseek.gitcddeepseek3.安装依赖bash复制pipinstall
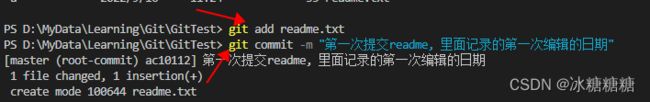
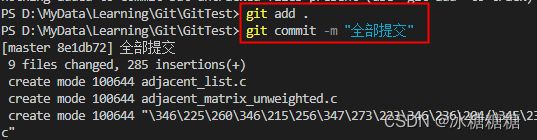
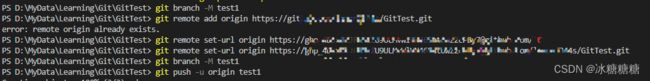
- 已经commit但是没有push,想撤回本次commit
逐云之巅
gitgit
使用gitreset命令撤回提交,有三种模式可选:1.gitreset--softHEAD~(推荐)#将HEAD指针移动到上一个提交,但保留暂存区和工作区的更改。这意味着你可以重新提交这些更改,但不需要重新gitadd。2.gitreset(--mixed)HEAD~#不带参数或者带参数--mixed;撤销提交,将更改的文件和目录恢复到工作区,需要手动暂存和更改3.gitreset--hardHE
- git删除已经commit但是未push的文件
不知西向东
gitgit
git删除已经commit但是未push的文件已经2次了,没注意,将target文件夹直接就commit了,造成的是你本地仓库就会多出很多class文件来解决方法:打开项目所在目录的文件夹(就是,git文件夹所在的目录)然后打开git命令行(gitbashhere)输入gitlog会将你最近commit的id都输出出来撤销本次commit:gitresetidok,结束。并不会对你改动的代码进行撤
- 使用python计算等比数列求和的方法
HAMYHF
windows
在python中,计算Sum=m+mm+mmm+mmmm+.....+mmmmm.....,输入两个数m,n。m的位数累加到n的值,列出算式并计算出结果:#为了打印出算式,并计算出结果,将m,mm这些放入到列表中#定义列表中的m初始值为0,用Ele来代表m,mm....Ele=0#定义总和为0Sum=0#定义一个空列表List=[]#输入两个值n=int(input("inputadigit:")
- Git Submodule用的多吗?
Eleven
git全栈工程师
接上篇文章,再来一起学习下gitsubmodule。我之前在项目中遇到过这种情况:多团队开发微信小程序,一个主包有很多分包的,做法是在主包里用一个脚本文件管理各分包的情况。主包在编译前,需执行一下这个脚本文件,已便于update各分包。GitSubmodule是Git提供的一种管理项目依赖的方式,允许你将一个Git仓库作为另一个Git仓库的子目录。这种方式非常适合管理项目依赖的第三方库或模块化开发
- AI编程成熟度分级及最新主流AI编程工具
odoo中国
AI编程人工智能AI编程copilotCline
引言在当今数字化浪潮中,随着Deepseek的深入人心,AI时代已经扑面而来,AI编程工具已成为开发者不可或缺的利器。从GitHubCopilot的智能补全,到Cursor的上下文感知,再到Cline的开源自由,每款工具都以其独特魅力,为编程世界注入新活力。它们不仅能瞬间生成代码,还能精准理解需求,甚至为复杂项目量身定制解决方案。无论是团队协作的大型项目,还是个人开发者的小试牛刀,这些AI编程工具
- FOKS-TROT: 一个高效、易用的全功能开源知识图谱生成工具
柳旖岭
FOKS-TROT:一个高效、易用的全功能开源知识图谱生成工具项目简介FOKS-TROT是一个基于Python的全功能开源知识图谱生成工具,旨在帮助研究人员和开发者快速构建具有丰富信息的知识图谱。该项目由hkx3upper在GitCode上开发并维护。通过FOKS-TROT,您可以轻松地将各种数据源(如文本文件、数据库、API)转换为结构化的知识图谱,并对其进行可视化分析和机器学习任务。此外,该工
- GenAI 平台,3 分钟即可构建基于 Claude、DeepSeek 的 AI Agent
DO_Community
人工智能
DigitalOcean云服务在前不久发布了GenAI平台——一个让任何团队都能在几分钟内构建和部署AI代理的平台。DigitalOcean的GenAI平台持续扩展,让人工智能驱动的开发变得更加易用、灵活且强大。近日,Digitalocean宣布将Anthropic的Claude模型和DeepSeekR1引入Digitalocean的生态系统,为你提供更多构建和部署AI应用的选择。通过Anthro
- 六、soul源码学习-SpringCloud项目本地运行
caihuayuan4
面试题汇总与解析springsqljava大数据
一、本地部署NacosNacos本地部署可以参考:http://www.iocoder.cn/Nacos/install/?self二、搭建SpringCloud项目示例代码:https://github.com/wyc192273/soul-learn-project/tree/main/sofa-demo搭建了简单的SpringCloud服务后,需要在项目中引入如下依赖:org.dromara
- handpose_X 之 onnx runtime C++(手部关键点检测)
Xian-HHappy
手部关键点检测ONNXONNXRuntimeC++推理模型转换
handpose_X之onnxruntime相关项目地址:1、手部关键点检测项目地址:https://gitcode.net/EricLee/handpose_x该项目中通过脚本model2onnx.py,将.pth模型转为.onnx模型。示例视频:开源项目-手势识别手势检测手部21关键点检测2、手部关键点检测onnx模型,onnxruntimeC++模型推理。项目地址:https://gitco
- 【人工智能】提升编程效率的6种GPT实用应用技巧!保姆级讲解!
ChatGPT-千鑫
人工智能AI领域人工智能gptAI编程
文章目录实用教程:六大AI编程技巧解锁效率提升技巧1:快速实现需求demo操作步骤技巧2:代码审查——AI帮你提升代码质量操作步骤技巧3:错误排查——AI助你快速定位问题操作步骤技巧4:代码注释——AI帮你理解复杂逻辑操作步骤技巧5:数据整理——AI帮你高效准备测试数据操作步骤技巧6:学习未知代码库——AI助你快速掌握新工具操作步骤使用教程:全面掌握CodeMoss的高效编程工具(1)VSCode
- mid-360|环境配置及传感器特定方向点云数据提取
yangjh542426
px4rosubuntuubuntu无人机
本文将使用mid360实现简单的识别前方有障碍物时无人机悬停功能环境配置新建文件夹用于存储SDK以及ROS包gitclonehttps://github.com/Livox-SDK/Livox-SDK2.gitcdLivox-SDK2mkdirbuildcdbuildcmake..makesudomakeinstall完成sdk的安装根目录下gitclonehttps://github.com/L
- Whoosh: 一个功能强大的纯Python全文搜索引擎
富珂祯
Whoosh:一个功能强大的纯Python全文搜索引擎whooshWhooshisafast,featurefulfull-textindexingandsearchinglibraryimplementedinpurePython.项目地址:https://gitcode.com/gh_mirrors/wh/whooshWhoosh是一个快速且功能丰富的全文索引和搜索库,完全使用Python实现
- pycdc 安装和配置指南
左洋蔷Rory
pycdc安装和配置指南pycdcC++pythonbytecodedisassembleranddecompiler项目地址:https://gitcode.com/gh_mirrors/py/pycdc1.项目基础介绍和主要的编程语言项目名称:pycdc项目简介:pycdc是一个用C++编写的Python字节码反编译器和反汇编器。它的目标是帮助开发者将编译后的Python字节码(.pyc文件)
- Whoosh:一款优秀的纯Python全文搜索库
沈书苹Peter
Whoosh:一款优秀的纯Python全文搜索库whooshPure-Pythonfull-textsearchlibrary项目地址:https://gitcode.com/gh_mirrors/who/whooshWhoosh是一个快速、功能丰富的全文索引和搜索库,完全使用Python编写。它允许程序员轻松地将搜索功能添加到他们的应用程序和网站中。项目基础介绍Whoosh是一个纯Python项
- Git入门与进阶:详细使用指南
向着开发进攻
gitgit
Git入门与进阶:详细使用指南Git是一款强大的分布式版本控制工具,广泛用于软件开发中的源代码管理。无论你是一个刚刚开始学习编程的新手,还是一个已经有经验的开发者,Git都是你日常工作中的必备工具。在这篇文章中,我将详细介绍Git的使用方法,帮助你从基础到进阶掌握Git。什么是Git?Git是一种分布式版本控制系统(VCS),它让多个开发者能够高效地协同开发,跟踪代码的历史版本,并且管理项目的不同
- uniapp邪门事件
岑梓铭
前端问题uni-app
很久之前在这篇《THREEJS在uni-app中使用(微信小程序)》:THREEJS在uni-app中使用(微信小程序)_uni-app_帶刺的小葡萄-华为开发者空间中学到了如何在uniapp的微信小程序里接入three.js的3d模型由于小程序自身很多不兼容原因,博主建议去用GitHub一个大佬改写的js库来引入适合小程序的three.js,于是我去照搬模仿,然后手动检查了一下,确实可以正常运行
- linux安装python开发环境
燃冰结晶
linuxpythonlinuxinstallpythonjupyterpythonweb开发环境
安装Anaconda下载Anacondawgethttps://repo.anaconda.com/archive/Anaconda3-5.3.0-Linux-x86_64.sh安装AnacondabashAnaconda3-5.3.0-Linux-x86_64.sh会选择安装路径会选择是否需要安装vscode,国内安装不上,所以不要安装了刷新环境配置source~/.bashrc验证是否安装成功
- Python 小练习 —— 统计字符串各类字符数量
奶香臭豆腐
python开发语言学习
需求允许用户不断输入一个字符串。写一个函数负责统计该字符串中的字符、数字、空格、特殊字符的个数。代码如下:#统计字符、数字、特殊字符的个数fromtypingimportTuple#使用类型注释所需的库#定义函数,用到了类型注释。defcount_characters(msg:str)->Tuple[int,int,int,int]:digit_count=0#数字计数器alpha_count=0
- 阿里云部署Django项目(超详细图文教程)—— Part3. Django settings修改、PostgreSQL配置
马志峰的编程笔记
Django部署postgresqldjangogitnginx阿里云
阿里云部署Django项目(超详细图文教程)Part3.Djangosettings修改、PostgreSQL配置前言:花了一个月的空闲时间,终于成功把Django网站部署到了阿里云ECS上,包含以下功能:不使用任何第三方工具,直接用网页连接阿里云ECS使用GIT进行源码控制和上传到服务器使用githooks实现自动部署用的是时下比较流行的一套部署方案——Nginx,Gunicorn,virtua
- 开源项目亮点:打造你的DIY智能语音助手——“小爱音箱自定义固件”
侯深业Dorian
开源项目亮点:打造你的DIY智能语音助手——“小爱音箱自定义固件”项目地址:https://gitcode.com/gh_mirrors/xia/xiaoai-patch在当今智能家居设备泛滥的时代,一款能够深度定制、完全掌控的智能音箱无疑成为了技术爱好者的追求目标。“小爱音箱自定义固件”项目应运而生,旨在为用户提供一个从底层到应用层全面开放、高度可定制的智能音箱解决方案。项目介绍这个项目集合了一
- k8s rook-ceph MountDevice failed for volume pvc An operation with the given Volume ID already exists
时空无限
Kuberneteskubernetesceph
https://github.com/rook/rook/issues/4896环境kubeadm搭建的k8s集群,rook-ceph部署的ceph存储,monpod所在宿主机和挂载客户端机器pod所在机器不在一个二层网络里。故障pod挂载不上pvc,describepod信息如下MountDevicefailedforvolumepvcAnoperationwiththegivenVolumeI
- AnythingLLM 项目安装与配置指南
龙聪山Diane
AnythingLLM项目安装与配置指南anything-llm为开源和闭源的大型语言模型(LLMs)、嵌入器和向量数据库提供开源的ChatGPT体验。在一个应用中提供无限的文档、消息和并发用户,以及权限管理。项目地址:https://gitcode.com/gh_mirrors/an/anything-llm1.项目基础介绍和主要编程语言AnythingLLM是一个全栈应用程序,旨在帮助用户将任
- Ollama部署大模型并安装WebUi
m0_74823611
java
Ollama用于在本地运行和部署大型语言模型(LLMs)的工具,可以非常方便的部署本地大模型安装Linuxcurl-fsSLhttps://ollama.com/install.sh|sh我是ubuntu系统安装,其他系统可以看项目的开源地址有写GitHub-ollama/ollama:GetupandrunningwithLlama3,Mistral,Gemma,andotherlargelan
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一