- qt c++线程中的同步和异步
我要进步!
qtc++
一、线程同步用于协调多个线程对共享资源的访问,避免竞态条件。常用工具:QMutex(互斥锁)保护临界区,确保一次仅一个线程访问资源。QMutexmutex;intsharedData=0;voidThread::run(){mutex.lock();sharedData++;//安全操作mutex.unlock();}QMutexLocker自动管理锁生命周期:{QMutexLockerlocke
- vscode 好用插件
yqcoder
vscodeide编辑器
一、通用效率类1.AutoRenameTag在编写HTML或XML代码时,当你修改一个标签的名称,它会自动同步修改对应的结束标签,节省了手动修改的时间,提高了代码的准确性和编写效率。2.BracketPairColorizer为代码中的括号对(如()、{}、[])添加不同的颜色,让你可以更清晰地分辨嵌套的括号层次,尤其在处理复杂代码时,能有效减少因括号匹配错误导致的问题。3.CodeRunner支
- 2025精选VS经典:10款项目管理软件横评榜单
为什么90%的项目经理都在用错工具?深夜11点,项目经理李然盯着甘特图上交错的红色预警线,第6次推翻项目排期——这已是本季度因工具协作不畅导致的第3次交付延期。在敏捷开发成为主流的2025年,“工具选型偏差”正以每年23%的速度吞噬着企业效率(数据来源:PMI2025年行业报告)。作为操盘过金融、IT、制造业等全领域项目的战略官,我发现“工具适配度”比功能强大更重要。本文将用WBS(工作分解结构)
- 程序员如何用DeepSeek让代码效率翻倍?这份实战手册请收好
后端
最近公司新来的实习生小张让我眼前一亮,上周他只用三小时就完成了原本需要两天的工作量——优化一个老旧的后端接口。当我翻开他的代码才发现,这个00后小伙子的秘密武器居然是个叫DeepSeek的AI工具。你可能已经注意到,GitHub上越来越多的开源项目开始标注"DeepSeek适配"的字样。这个由中国团队自主研发的大模型,正在悄然改变程序员的工作方式。还记得去年调试分布式系统时的痛苦经历吗?当时我对着
- 使用Yarn创建Grafana模板的完整指南
云服务器linux运维yarn
在本篇文章中,我将带你逐步完成如何使用Yarn生成Grafana模板的过程。Grafana是一款开源的数据可视化工具,我们可以使用它来创建各种仪表板,以便更好地监控和展示数据。请跟随我一起来完成这一过程。整体流程概览在开始之前,我们先来看看整个操作的流程。以下是步骤的概述,以表格形式展示:步骤描述1安装Node.js和Yarn2创建新的Yarn项目3安装Grafana的API客户端库4编写Graf
- 有趣的学习Python-第十篇:Python的“魔法宝库”:标准库之旅
王盼达
有趣的学习Python学习python开发语言
Python不仅是一门强大的编程语言,更像是一座充满宝藏的“魔法宝库”,里面装满了各种各样的“魔法工具”(标准库)。这些“魔法工具”可以帮助你轻松地完成各种任务,从文件操作到网络编程,从数据处理到性能优化。接下来,让我们一起探索Python的“魔法宝库”,看看这些“魔法工具”到底有多神奇!10.1操作系统接口:与“魔法世界”互动os模块就像是一个“魔法接口”,可以帮助你与操作系统进行互动。你可以用
- java vscode跳转类定义_快速使用 vscode 进行 Java 编程
weixin_39894932
javavscode跳转类定义
任何一个程序员都有自己喜爱的编辑器、工具、开发利器,有这样一群人,对于vim这种上古神器难以驾驭、IDE又太笨重,这时候多了一个选择vscode!!!vscode重新定义了编辑器,它开源、免费、Runseverywhere,是一款介于IDE和编辑器之间的产物,我们不能用IDE的所有特性都往它身上压,如果都可以的话不就是IDE吗?不就是吗?所以用起来的感觉你懂的,美滋滋(๑•̀ㅂ•́)✧那么这家伙都
- 零基础必看!CCF-GESP Python一级考点全解析:运算符这样学就对了
奕澄羽邦
python开发语言
第一章编程世界的基础工具:运算符三剑客在Python编程语言中,运算符如同魔法咒语般神奇。对于CCF-GESPPython一级考生而言,正确掌握比较运算符、算术运算符和逻辑运算符这三大基础工具,就相当于打开了数字世界的大门。这三个运算符家族共同构成了程序逻辑的核心骨架,其灵活组合能实现从简单计算到复杂判断的多样功能。1.1运算符分类图谱算术运算符:负责数字间的数学运算(+-*/%)比较运算符:用于
- 快速入门:利用fast-elasticsearch-vector-scoring提升ES向量搜索效率
劳泉文Luna
快速入门:利用fast-elasticsearch-vector-scoring提升ES向量搜索效率fast-elasticsearch-vector-scoringScoredocumentsusingembedding-vectorsdot-productorcosine-similaritywithESLuceneengine项目地址:https://gitcode.com/gh_mirro
- 【PX4】Ubuntu20.04安装PX4教程
davidson1471
PX4git无人机linuxubuntu
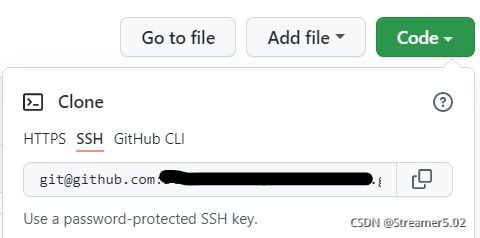
*建议早上安装*1.下载以往版本从github上clone源码gitclonehttps://github.com/PX4/PX4-Autopilot.git进入PX4-Autopilot文件夹cdPX4-Autopilot查看当前分支,位于origin/maingitstatus查看所有远程分支,带release的gitbranch-r|grep"release"切换到发行分支v1.12gitc
- 关联规则算法:揭秘数据中的隐藏关系,从理论到实战
秋声studio
机器学习算法详解关联规则算法数据挖掘Apriori算法FP-Growth算法大数据优化数据预处理增量式更新
引言在当今数据驱动的时代,如何从海量数据中挖掘出有价值的信息成为了各行各业的核心挑战。关联规则算法作为数据挖掘领域的重要工具,能够帮助我们发现数据中隐藏的关联关系,从而为决策提供支持。无论是电商平台的商品推荐,还是医疗领域的疾病诊断,关联规则算法都展现出了强大的应用潜力。本文将从基础概念出发,逐步深入探讨关联规则算法的核心原理、经典算法及其优化策略。无论你是数据挖掘的初学者,还是希望进一步了解关联
- 【Go语言圣经1.1】
Pyroyster
golang开发语言后端
目标学习Go的编译方式、包的组织方式以及工具链的统一调用方式概念与定义packageGo语言通过包来组织代码。包类似于其它语言的库librarries或模块modules,每个包通常对应一个目录,目录中的所有.go文件都属于同一个包。特殊的main包:当代码使用packagemain声明时,表示这是一个可独立执行的程序而非一个库。程序的执行入口就是main函数import通过import语句,编译
- 一文理清:阿里系数据中台-数据治理工具集(傻傻也能分清楚)
Debug_Snail
HadoopBigData技术工具人工智能hadoop数据仓库
阿里云提供的大数据与数据分析产品种类较多,各产品的定位和核心功能有所不同。以下是对DataWorks、MaxCompute、Dataphin、AnalyticDBforMySQL(ADB)、QuickBI、EMR的详细梳理。一、核心产品定位与功能DataWorks定位:一站式大数据开发治理平台,提供数据集成、开发、调度、治理、服务等全链路能力。核心功能:数据集成:支持异构数据源(如数据库、OSS、
- 哪个AI论文生成助手好用?5 款AI论文工具深度评测
AI论文图鉴
人工智能
2025年,AI论文写作工具如雨后春笋般涌现,迅速在学术圈走红。身为一个常被论文写作困扰的“懒人”,我对这些工具的实际表现充满好奇。于是,我亲测了五款当下国内外最热门的AI论文写作助手,从功能、交互、写作水平、写作效率等维度进行全面评测,结果令人惊喜。相信这篇文章能为仍在观望的你带来新的启发与认识。这次测评,我挑选了五款极具代表性的AI工具,以“基于大语言模型的医疗诊断研究”为主题,看它们如何大显
- 大语言模型(LLM)入门学习路线图_llm教程,从零基础到精通,理论与实践结合的最佳路径!
AGI学习社
语言模型学习人工智能LLM大模型大数据自然语言处理
Github项目上有一个大语言模型学习路线笔记,它全面涵盖了大语言模型的所需的基础知识学习,LLM前沿算法和架构,以及如何将大语言模型进行工程化实践。这份资料是初学者或有一定基础的开发/算法人员入门活深入大型语言模型学习的优秀参考。这份资料重点介绍了我们应该掌握哪些核心知识,并推荐了一系列优质的学习视频和博客,旨在帮助大家系统性地掌握大型语言模型的相关技术。大语言模型(LargeLanguageM
- webpack
码上跑步
webpack前端node.js
webpack介绍webpack是一个构建工具,实现了模块化管理项目.他的工作方式是用各种loader将各种资源转化为js文件或者对js文件进行压缩编译亦或对静态资源进行处理.官网:webpack由来模块化存在一些问题1.ESM的兼容性问题2.模块文件过多,网络请求频繁3.前端的所有资源包括html和css都需要模块化构建工具应运而生,需要一个集编译,模块打包,支持不同的资源的模块打包工具.Web
- vue脚手架
码上跑步
vue.js前端javascript
Vue脚手架脚手架是官方提供的标准化开发工具。下载配置//全局安装vue的脚手架npminstall@vue/cli-g//在项目目录下开启一个脚手架vuecreate‘项目名’//进入项目目录,直接运行npmrunserve1.vue.js与vue.runtime.xxx.js的区别:(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。(2).vue.runtime.xxx.js是
- MAC电脑配置VSCode写JAVA
davidson1471
macosvscodejavahomebrew
一、安装JDK(Homebrew安装openJDK)使用清华源安装Homebrew清华源安装Home-brew教程Homebrew安装JDK8brewtapadoptopenjdk/openjdkbrewinstall--caskadoptopenjdk8查看JDK路径/usr/libexec/java_home二、配置VSCodeMAC配置VSCode教程
- github 仓库查看git第一次commit的记录
HHHHy2019
GITgithubgit
github仓库查看git第一次commit的记录步骤我们这里选仓库TuSimple/naive-ui,首页显示这个仓库最新的git的状态是8978fa923minutesagoGitstats4,460commits,说明现在有4460个commit。我们再点击4,460commits进入查看commit的页面,滑到最底部,点击Older,(网址)地址栏显示为https://github.com
- 如何编写POC/EXP
藤原千花的败北
web漏洞web安全python网络安全
文章目录前言一、漏洞验证方式二、POC是什么?三、POC框架四、简单的POC/EXP编写1、POC编写流程2、以sqli-labs第8关为例-POC3、以sqli-labs第8关为例-EXP前言初学安全时,很多概念理解不透彻,被POC/EXP的概念困扰了许久。最近看到许多招聘上都需要熟练编写POC/编写特殊场景的工具脚本等要求,下决心要理解并学会如何写POC。(这里是Web应用类漏洞的POC)看了
- git subtree 管理项目子模块
芥末的无奈
gitgitsubtree
使用场景当项目越来越庞大之后,不可避免的要拆分成多个子模块,我们希望各个子模块有独立的版本管理,并且由专门的人去维护,这时候我们可以使用git的subtree功能常用命令gitsubtreeadd--prefix=--squash添加子仓库gitsubtreepull--prefix=--squash拉取更新子仓库gitsubtreepush--prefix=推送修改到子仓库如何使用1.创建带su
- 【实用工具】autoreconf 命令是做什么的?Mac 上怎么安装?
AI天才研究院
实用工具箱macoslinuxbashAutotoolsc
目录autoreconf命令是做什么的?Mac上怎么安装?有没有其他常用的Autotools命令?如何使用Autotools工具集生成可执行文件?autoreconf命令是做什么的?Mac上怎么安装?autoreconf命令是用于自动生成GNUAutotools构建系统所需的文件,包括configure脚本、Makefile.in文件等。它通常在源代码包中提供,用于帮助用户在不同的平台上配置、编译
- git submodule管理的仓库怎么删除子仓库
绛洞花主敏明
git
删除Git子模块需要执行一系列步骤,以确保从项目中彻底移除子模块及其相关配置。以下是详细的步骤:1.取消初始化子模块运行以下命令以取消子模块的初始化,这会从.git/config文件中移除子模块的配置:gitsubmoduledeinit-f-f参数用于强制执行,避免因子模块目录中有未提交的更改而导致命令失败。2.删除子模块目录从工作目录中删除子模块的文件夹:rm-rf3.从.gitmodules
- 【高级RAG技巧】使用二阶段检索器平衡检索的效率和精度
深度学习机器
大语言模型深度学习入门人工智能语言模型
一传统方法之前的文章已经介绍过向量数据库在RAG(RetrievalAugmentedGenerative)中的应用,本文将会讨论另一个重要的工具-Embedding模型。一般来说,构建生产环境下的RAG系统是直接使用Embedding模型对用户输入的Query进行向量化表示,并且从已经构建好的向量数据库中检索出相关的段落用户大模型生成。但是这种方法很明显会受到Embedding模型性能的影响,比
- C语言开发以及维护用到的工具简介
812503533
蓦然回首---再看C语言c语言编辑器开发语言
C语言作为一门经典的编程语言,广泛应用于系统编程、嵌入式开发、操作系统内核等领域。经过第一部分的介绍,已经可以实现一些最简单的功能了,比如文字版本的计算器,猜数字小游戏,通过调整输出格式从而输出优美的图形等等,那么在未来的实际使用中,使用一些什么工具去进行c语言的编辑,查看,编译,运行等等,本文将做简单的介绍,后续再慢慢完善相关的内容。1、编辑器所有语言在编写的时候使用的工具就叫做编辑器,C语言程
- C语言回调函数
812503533
c语言java开发语言
前文函数指针中说到了,函数指针的一个重要作用就是实现回调函数,那么什么是回调函数,回调函数有什么作用,在那些场景下使用,具体应该怎么使用,本文就分享下这块的知识。1、回调函数简介回调函数(CallbackFunction)是指将一个函数作为参数传递给另一个函数,然后在适当的时候由被调用的函数执行该回调函数。回调函数是实现事件驱动编程、异步编程和灵活接口设计的核心工具。回调函数通常用于实现高阶函数,
- 推荐开源项目:EXP Godot 对话系统 v1.2.0
田桥桑Industrious
推荐开源项目:EXPGodot对话系统v1.2.0Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System上帝之城的创作者们,欢迎探索EXPGodotDialogSystem——一个专为Godot3.2稳定版打造的对话管理系统,由
- 推荐一款革命性的游戏对话管理工具:Godot 4 Dialogue Manager
袁菲李
推荐一款革命性的游戏对话管理工具:Godot4DialogueManager项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager项目介绍在游戏开发领域中,对白设计是构建沉浸式剧情和角色深度的关键。Godot4DialogueManager,一个专为Godot引擎打造的开源插件,提供了直观且强大的分支对话编辑器和运行时解决方案。这
- Godot 对话管理器教程
陆汝萱
Godot对话管理器教程godot_dialogue_managerApowerfulnonlineardialoguesystemforGodot项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager1.项目介绍Godot对话管理器是一个专为Godot游戏引擎设计的插件,它提供了编辑器和运行时支持,帮助你构建分支型对话系统。这个
- Godot对话系统教程
孔岱怀
Godot对话系统教程Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System项目介绍Godot对话系统是一个为Godot引擎设计的开源对话管理插件,旨在简化游戏中非线性对话的创建和管理。该项目由EXPWorlds团队开发,提供了
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen