Next.js(二)Next.js基本使用
创建Next.js应用程序
要从头开始使用 React 构建完整的 Web 应用程序,您需要考虑许多重要的细节:
- 代码必须使用 webpack 之类的打包器打包,并使用 Babel 之类的编译器进行转换。
- 您需要进行生产优化,例如代码拆分。
- 您可能希望静态预渲染某些页面以提高性能和 SEO。您可能还想使用服务器端渲染或客户端渲染。
- 您可能需要编写一些服务器端代码来将您的 React 应用程序连接到您的数据存储。
一个框架可以解决这些问题。但是这样的框架必须具有正确的抽象级别——否则它不会很有用。它还需要具有出色的“开发人员体验”,确保您和您的团队在编写代码时拥有令人惊叹的体验。
Next.js:反应框架
输入Next.js,即 React 框架。Next.js 为上述所有问题提供了解决方案。但更重要的是,它会让你和你的团队在构建 React 应用程序时进入成功的陷阱。
Next.js 旨在拥有一流的开发人员体验和许多内置功能,例如:
- 直观的基于页面的路由系统(支持动态路由)
- 预渲染,静态生成(SSG) 和服务器端渲染(SSR) 均支持每页
- 自动代码拆分以加快页面加载速度
- 具有优化预取的客户端路由
- 内置 CSS和Sass 支持,支持任何CSS-in-JS库
- 支持快速刷新的开发环境
- 使用无服务器函数构建 API 端点的API 路由
- 完全可扩展
Next.js 用于数以万计的面向生产的网站和 Web 应用程序,其中包括许多世界上最大的品牌。
设置
首先,让我们确保您的开发环境已准备就绪。
- 如果您没有安装Node.js,请从此处安装。您需要 Node.js 版本10.13或更高版本。
- 您将在本教程中使用自己的文本编辑器和终端应用程序。
如果您使用的是 Windows,我们建议您下载 Git for Windows并使用它附带的 Git Bash,它支持本教程中特定于 UNIX 的命令。适用于 Linux 的 Windows 子系统 (WSL)是另一种选择。
创建 Next.js 应用
要创建 Next.js 应用程序,请打开终端,cd进入要在其中创建应用程序的目录,然后运行以下命令:
npx create-next-app nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/master/basics/learn-starter"
在后台,它使用名为 的工具
create-next-app,它为您引导 Next.js 应用程序。它通过标志使用这个模板。--example
如果它不起作用,请查看此页面。
运行开发服务器
您现在有一个名为nextjs-blog. 让我们cd进入它:
cd nextjs-blog
然后,运行以下命令:
npm run dev
这会在端口3000上启动 Next.js 应用程序的“开发服务器”。
来到Next.js页面
当我们访问http://localhost:3000时,会出现下面页面。
编辑页面
让我们尝试编辑起始页。
- 确保 Next.js 开发服务器仍在运行。
pages/index.js使用您的文本编辑器打开。- 在标签下找到写着“Welcome to”
的文字并将其更改为“Learn”。 - 保存文件。
Next.js 开发服务器启用了快速刷新。当您对文件进行更改时,Next.js 几乎会立即自动在浏览器中应用更改。无需刷新!这将帮助您快速迭代您的应用程序。
在页面之间导航
Next.js中的页面
pages在 Next.js 中,页面是从目录中的文件导出的 React 组件。
页面根据其文件名与路由相关联。例如,在开发中:
pages/index.js与/路线相关联。pages/posts/first-post.js与/posts/first-post路线相关联。
我们已经有了这个pages/index.js文件,所以让我们创建pages/posts/first-post.js来看看它是如何工作的。
创建一个新页面
在.posts_pages
first-post.js在目录中创建一个名为的文件posts,其内容如下:
export default function FirstPost() {
return <h1>First Post</h1>;
}
组件可以有任何名称,但您必须将其导出为default导出。
现在,确保开发服务器正在运行并访问http://localhost:3000/posts/first-post。您应该看到以下页面:

这就是在 Next.js 中创建不同页面的方法。
pages只需在目录下创建一个JS文件,文件的路径就变成了URL路径。
在某种程度上,这类似于使用 HTML 或 PHP 文件构建网站。您无需编写 HTML,而是编写 JSX 并使用 React 组件。
让我们添加一个指向新添加页面的链接,以便我们可以从主页导航到它。
链接组件
在 Next.js 中,您使用LinkComponent fromnext/link来包装标签。允许您进行客户端导航到应用程序中的不同页面。
使用
首先,打开,并通过在顶部添加以下行来pages/index.js导入Link组件:next/link
import Link from 'next/link';
然后找到h1看起来像这样的标签:
<h1 className="title">
Learn <a href="https://nextjs.org">Next.js!a>
h1>
并将其更改为:
<h1 className="title">
Read{' '}
<Link href="/posts/first-post">
<a>this page!a>
Link>
h1>
{' '}添加一个空格,用于将文本分成多行。
接下来,打开pages/posts/first-post.js并将其内容替换为以下内容:
import Link from 'next/link';
export default function FirstPost() {
return (
<>
<h1>First Post</h1>
<h2>
<Link href="/">
<a>Back to home</a>
</Link>
</h2>
</>
);
}
如您所见,该Link组件类似于使用标签,但您使用并在其中放置标签而不是 。
让我们看看它是否有效。您现在应该在每个页面上都有一个链接,允许您来回切换:

客户端导航
该Link组件支持在同一个 Next.js 应用程序中的两个页面之间进行客户端导航。
客户端导航意味着使用 JavaScript进行页面转换,这比浏览器完成的默认导航要快。
这里有一个简单的方法可以验证它:
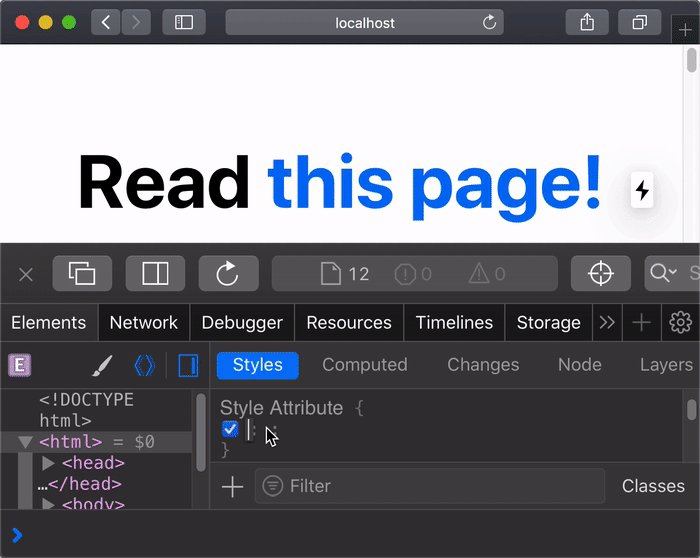
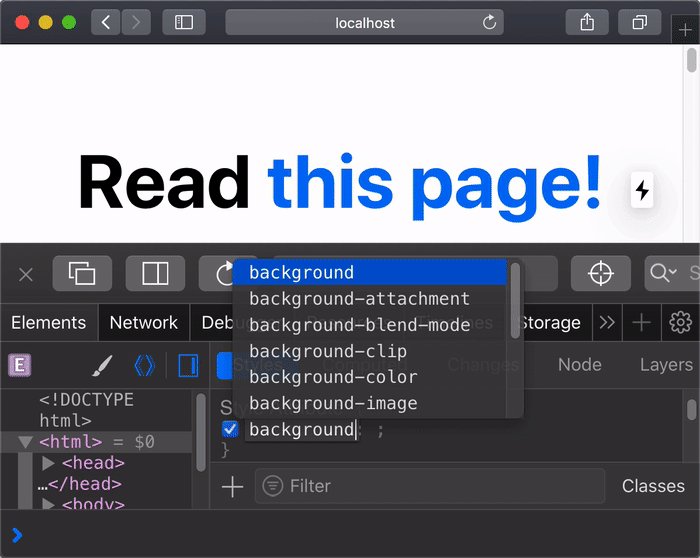
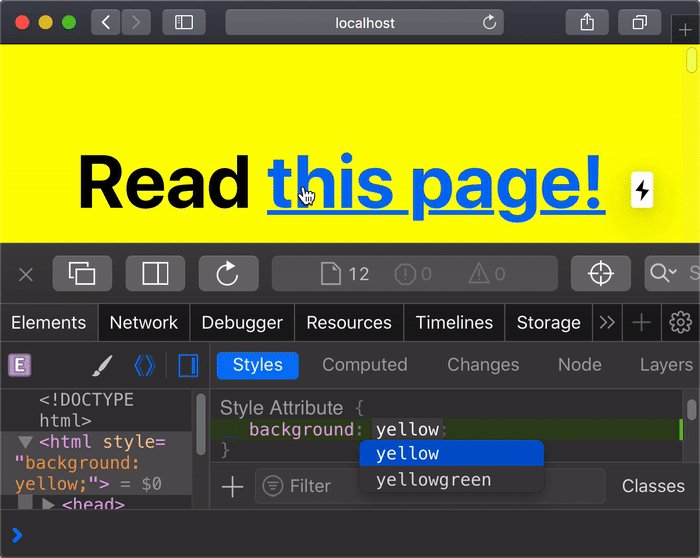
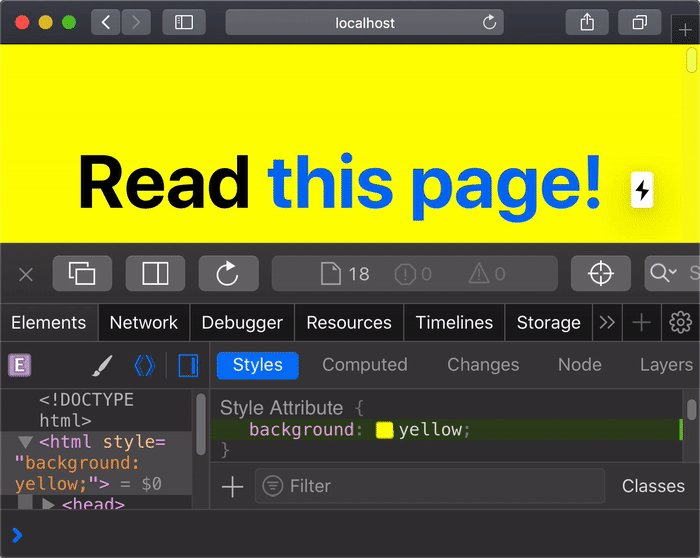
- 使用浏览器的开发者工具将
backgroundCSS属性更改为yellow。 - 单击链接可在两个页面之间来回切换。
- 您会看到黄色背景在页面转换之间持续存在。
如果您使用而不是这样做,则背景颜色将在链接点击时被清除,因为浏览器会进行完全刷新。
代码拆分和预取
Next.js 会自动进行代码拆分,因此每个页面只加载该页面所需的内容。这意味着在呈现主页时,最初不会提供其他页面的代码。
即使您有数百个页面,这也可以确保主页快速加载。
仅加载您请求的页面的代码也意味着页面变得孤立。如果某个页面抛出错误,应用程序的其余部分仍然可以工作。
此外,在 Next.js 的生产版本中,每当Link组件出现在浏览器的视口中时,Next.js 都会自动在后台预取链接页面的代码。当您单击链接时,目标页面的代码已经在后台加载,页面转换几乎是即时的!
概括
Next.js 通过代码拆分、客户端导航和预取(在生产中)自动优化您的应用程序以获得最佳性能。
您将路由创建为文件pages并使用内置Link组件。不需要路由库。
您可以在路由文档中的 API 参考和路由中了解有关Link组件的更多信息。next/link
如果您需要链接到Next.js 应用程序之外的外部页面,只需使用
不带Link.如果您需要添加属性,例如,className将其添加到a标签,而不是Link标签。这是一个例子。
资产、元数据和 CSS
资产
Next.js 可以在顶级目录下提供静态资产,例如图片。可以从应用程序的根目录引用其中的文件,类似于.public public pages
该public目录对于robots.txt、Google Site Verification 和任何其他静态资产也很有用。查看静态文件服务的文档以了解更多信息。
下载您的个人资料图片
首先,让我们检索您的个人资料图片。
-
.jpg以格式下载您的个人资料图片(或使用此文件)。 -
images在目录中创建一个public目录。 -
将图片另存为
profile.jpg目录public/images。 -
图像大小可以在 400 像素 x 400 像素左右。
-
您可以直接删除该
public目录下未使用的 SVG 徽标文件。
未优化的图像
使用常规 HTML,您将添加您的个人资料图片,如下所示:
<img src="/images/profile.jpg" alt="Your Name" />
但是,这意味着您必须手动处理:
- 确保您的图像在不同的屏幕尺寸上响应
- 使用第三方工具或库优化您的图像
- 仅在图像进入视口时加载图像
和更多。相反,Next.js 提供了一个Image开箱即用的组件来为您处理这个问题。
图像成分和图像优化
next/image是 HTML
Next.js 默认还支持图像优化。这允许在浏览器支持时以WebP等现代格式调整、优化和提供图像。这避免了将大图像传送到具有较小视口的设备。它还允许 Next.js 自动采用未来的图像格式并将它们提供给支持这些格式的浏览器。
自动图像优化适用于任何图像源。即使图像由外部数据源(如 CMS)托管,它仍然可以进行优化。
使用图像组件
Next.js 不是在构建时优化图像,而是在用户请求时按需优化图像。与静态站点生成器和纯静态解决方案不同,您的构建时间不会增加,无论是发送 10 个图像还是 1000 万个图像。
默认情况下,图像是延迟加载的。这意味着您的页面速度不会因视口之外的图像而受到惩罚。图像在滚动到视口时加载。
图像总是以这样的方式呈现,以避免累积布局移位,这是谷歌将在搜索排名中使用的核心网络生命力。
这是一个next/image用于显示我们的个人资料图片的示例。height和width道具应该是所需的渲染大小,具有与源图像相同的纵横比。
**注意:**我们稍后将在“抛光布局”中使用该组件,无需复制它。
import Image from 'next/image';
const YourComponent = () => (
元数据
如果我们想修改页面的元数据,比如First Post
Back to home
);
}
第三方 JavaScript
第三方 JavaScript是指从第三方来源添加的任何脚本。通常,包含第三方脚本是为了将更新的功能引入不需要从头开始编写的站点,例如分析、广告和客户支持小部件。
添加第三方 JavaScript
让我们深入研究如何将第三方脚本添加到 Next.js 页面。
在编辑器中打开pages/posts/first-post.js并找到以下行:
First Post
除了元数据,需要尽快加载和执行的脚本通常被添加到页面中。使用常规 HTML