Thymeleaf 用法大全
Thymeleaf 用法大全
快速入门
下载官网文档:https://www.thymeleaf.org/ 快速入门哦!可以仿照下面的步骤自己操作。
为什么选择Thymeleaf
我们知道Spring MVC本身是支持多种视图技术。视图技术不推荐使用 JSP,官方推荐使用一些第三方的模板引擎:Thymeleaf、FreeMarker、Mustache、Velocity等各种模板引擎。
同时还为开发者提供了自定义模板扩展的支持。它可以完全替代 JSP 。使用嵌入式Servlet容器时,请避免使用JSP,
因为使用JSP打包后会存在一些限制,如想使用请参考下一节:《穿越SpringBoot 》 第二章-SpringBoot Web开发 | 第2节- SpringBoot 整合Jsp页面
特点:
动静结合:
Thymeleaf 在 有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持 html 原型,然后在 html 标签里增加额外的属性来达到模板+数据的展示方式。浏览器解释 html 时会忽略未定义的标签属性,所以 thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。
开箱即用:
它提供标准和spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果,避免每天套模板、改jstl、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。
多方言支持:
Thymeleaf 提供spring标准方言和一个与SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
Thymeleaf的语法:
编写html模板,渲染模型中的数据把html 的名称空间,改成:xmlns:th=“http://www.thymeleaf.org 会有语法提示,如下图官方文档:
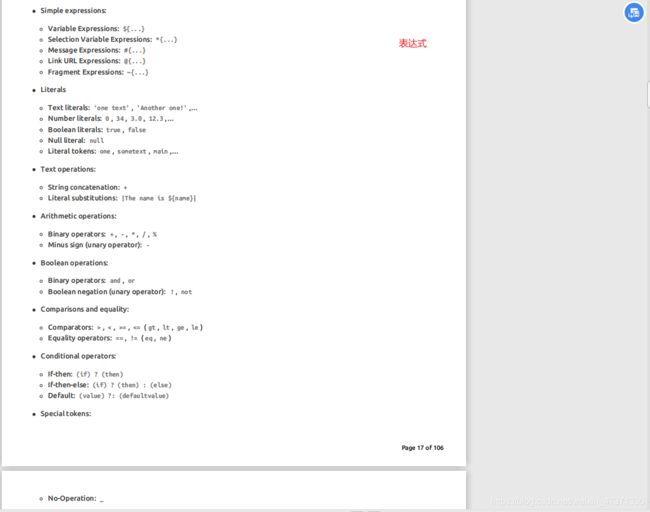
(一)基本表达式:
(二)url
Thymeleaf对于URL的处理是通过语法@{…}来处理的。Thymeleaf支持绝对路径URL:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-e5hFg5us-1602472096470)(imges/image-20201012095902632.png)]](http://img.e-com-net.com/image/info8/50cc11f512f34ce7a58570e257b77c4b.jpg)
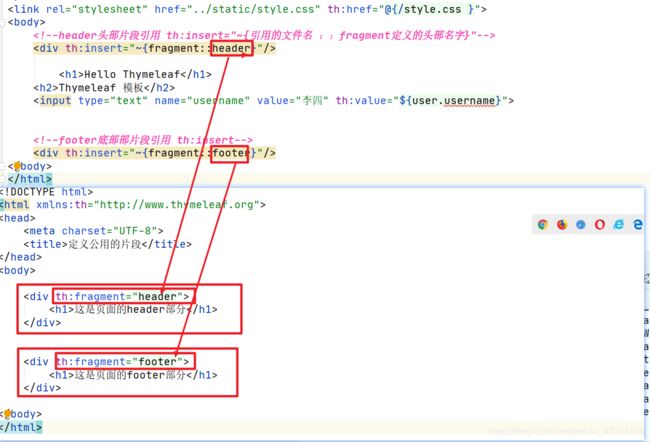
(三)片段
th:fragment 布局标签,定义一个代码片段,方便其它地方引用
< th:insert >是将内容插入到所属标签的内部作为子标签。
< th:replace >是将内容直接替换所在的标签。
< th:block > 是虚拟标签,不会影响网页结构。

<th:block th:insert="~{commons/fragment::pageHeader}"/>
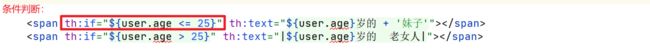
(四) 判断条件 文本替换
使用 th:if、th:text
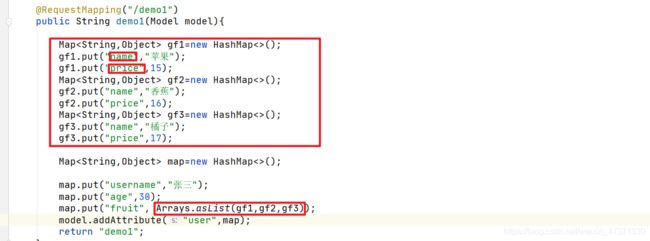
(五)迭代
使用 th:each 标签

lstat称作状态变量,属性有:
index:当前迭代对象的index(从0开始计算)
count: 当前迭代对象的index(从1开始计算)
size:被迭代对象的大小
current:当前迭代变量
even/odd:布尔值,当前循环是否是偶数/奇数(从0开始计算)
first:布尔值,当前循环是否是第一个
last:布尔值,当前循环是否是最后一个


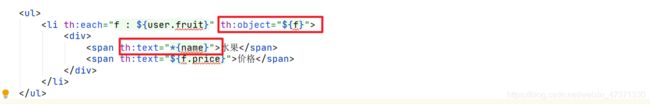
也可配合 th:object 和 * {} 表达式,可以简写 ${}

<ul>
<li th:each="f : ${user.friends}" th:object="${f}">
<div>
<span th:text="${f.name}">姓名span>
<span th:text="*{lastTime}">时间span>
div>
li>
ul>
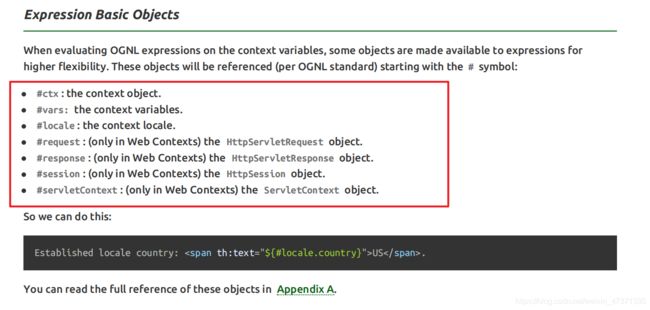
(六)内置对象
(七)工具
(八)常用th标签汇总
(1) th:action:
定义后台控制器路径,类似<form>标签的action属性。
例如:
<form th:action="@{/login}">...</form>
(2) th:each:
对象遍历,功能类似jsp中的<c:forEach>标签。用于遍历展示或者遍历录入。
例如:
<form th:action="@{/addStudent}" th:object="${stuReqBean}" method="POST">
<div th:each="stuIter,rowStat:${stuReqBean.students}">
<input type="text" value="" th:field="*{students[__${rowStat.index}__].firstName}"></input>
<input type="text" value="" th:field="*{students[__${rowStat.index}__].school}"></input>
</div>
</form>
//后台代码
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute(value = "stuReqBean")
StudentRequestBean stuReqBean,ModelMap model) {...}
(3) th:field:
常用于表单字段绑定。通常与th:object一起使用。 属性绑定、集合绑定。
例如:
<form th:action="@{/login}" th:object="${loginBean}">
<input type="text" value="" th:field="*{username}"></input>
<input type="text" value="" th:field="*{user[0].username}"></input>
</form>
(4) th:href:
定义超链接,类似<a>标签的href 属性。value形式为@{/logout}
例如:
<a th:href="@{/logout}"></a>
(5) th:id:
div id声明,类似html标签中的id属性。
例如:
<div th:id = "stu+(${rowStat.index}+1)"></div>
(6) th:if:
条件判断。如果为否则标签不显示,例如:
例如:
<div th:if="${rowStat.index} == 0">... do something ...</div>
(7) th:include&;th:fragment:
声明定义该属性的div为模板片段,常用与头文件、页尾文件的引入。常与th:include,th:replace一起使用。
声明模板片段/WEBINF/templates/footer. html :
<div th: fragment=" copy" >
© 2011 The Good Thymes Virtual Grocery
</div>
引入模板片段:
<div th: include=" /templates/footer : : copy" ></div>
<div th: replace=" /templates/footer : : copy" ></div>
(8) th:object:
用于表单数据对象绑定,将表单绑定到后台controller的一个JavaBean参数。常与th:field一起使用进行表单数据绑定。
public class LoginBean implements Serializable{...}
@RequestMapping(value = "/login", method = RequestMethod.POST)
public String login(@ModelAttribute(value = "loginBean") LoginBean loginBean,ModelMap model) {...}
<form th:action="@{/login}" th:object="${loginBean}">...</form>
(9) th:src:
用于外部资源引入,类似于<script>标签的src属性,常与@{}一起使用。
例如:
<script th:src="@{/resources/js/jquery/jquery.json-2.4.min.js}"
(10) th:text:
文本显示。
例如:
<td th:text="${username}" ></td>
(11) th:value:
用于标签复制,类似<option>标签的value属性。
例如:
<option th:value="Adult">Adult</option>
<input type="hidden" th:value="${msg}" />
(12) th:inline:
定义js脚本可以使用变量。
例如:
<script th:inline="javascript">
//提交表单
function form_submit() {
var data={
userId:[[${userId}]], //js引用后端传来的值
role:[[${role}]],
password:$("#password").val(),
}
$.post("xx",data,function (mes) {
...xxx...
})
(12) th:remove:
用于移除标签。
例如:
<a th:remove="${status}!=0?all:none" >未提交</a>
(13) th: style:
用于修改标签style。
例如:
<span th:style="'display:' + @{(${sitrue} ? 'none' : 'inline-block')} + ''">
(14) th: onclick:
用于修改点击事件。
例如:
<button th:οnclick="'getCollect()'"></button>
3. 标准表达式
(1) 字面
文本文字:放在 单引号 里面,可以是任意字符,如:'one text','Another one!',...
<span th:text="'working web application'">template file
数字文字:0,34,3.0,12.3,...
<span th:text="2020">1492
布尔文字:true,false
<div th:if="${user.isAdmin()} == false">
空字面: null
<div th:if="${variable.something} == null">
(2) 文字操作:
字符串连接: +
例如:
<span th:text="'Welcome to our application, ' + ${user.name} + '!'">
文字替代: |The name is ${name}|
例如:
<span th:text="|Welcome to our application, ${user.name}!|">
(3) 算术运算:
二元运算符:+,-,*,/,%
例如:
<span th:text="1+1">1+1
(4) 布尔运算:
二元运算符:and,or
布尔否定(一元运算符): !,not
例如:
<span th:if="${!#lists.isEmpty(list)} and ${#lists.isEmpty(list)}" >and
<span th:if="${!#lists.isEmpty(list)} or ${#lists.isEmpty(list)}" >or
<span th:if="${!#lists.isEmpty(list)}">not
(5) 比较和相等:
比较:>,<,>=,<=(gt,lt,ge,le)
相等判断:==,!=(eq,ne)
例如:
<ol>
<li>>(gt):<span th:text="1+1" th:if="${#lists.size(list)} > 1">大于>else</li>
<li>小于lt:<span th:if="${#lists.size(list)} lt 1">小于else</li>
<li>>=(ge):<span th:if="${#lists.size(list)} >= 1">大于等于>=else</li>
<li>小于等于(le):<span th:if="${#lists.size(list)} le 1">小于等于else</li>
<li>!(not):<span th:if="${!#lists.isEmpty(list)}">!(not)else</li>
<li>==(eq):<span th:text="'Execution mode is ' + ( (${execMode} == 'dev')? 'Development' : 'Production')">等于==</li>
<li>!=(ne/neq):size:<span th:text="${#lists.size(list)}"th:if="${#lists.size(list)} != 1"></li>
</ol>
(6) 条件运算符:
IF-THEN: (if) ? (then)
<span th:class="${title1} ? 'green'">样例
IF-THEN-ELSE: (if) ? (then) : (else)
<span th:class="${title} ? 'green' :' red'">样例一
默认: (value) ?: (defaultvalue)
<span th:text="*{age}?: '(no age specified)'">20