PySimpleGUI 让 Python 的 GUI 界面开发变得如此简单(第02篇) —— 掌握界面控件使用,你的界面你做主
import PySimpleGUI as sg
PySimpleGUI封装了tkinter,Qt,WxPython和Remi,以便您获得所有相同的小部件,但可以通过端口之间通用的更友好方式与它们进行交互.
PySimpleGUI
- 一、界面控件
-
- 1. 文本框(Text)
- 2. 输入框(Input)
- 3. 按钮(Button)
- 4. 下拉框(Comobo)
- 5. 弹窗(Popup)
- 6. 选择文件路径(FileBrowse)
- 7. 选择文件(FolderBrowse)
- 8. 多行列表文本(ListBox)
- 9. 多选框(Checkbox)
- 10. 单选框(Radio)
- 11. 大文本框(Multiline)
- 12. 下拉列表框(InputCombo
- 13. 拖动按钮(Slider)
- 14. 下拉选项(InputOptionMenu)
- 15. 菜单(Menu)
- 16. 控件(Column)
- 17. 进度条(ProgressBar)
- 18. 调试窗口
- 19. 自带按钮
- 二、界面的使用
-
- 1. 界面的默认布局
- 2. 设置背景颜色
- 3. 创建视图窗口(window)
- 4. 显示窗口 / 关闭窗口
- 5. 定位框体 / 更新框体
- 6. 获得相应的组件以及窗体的值
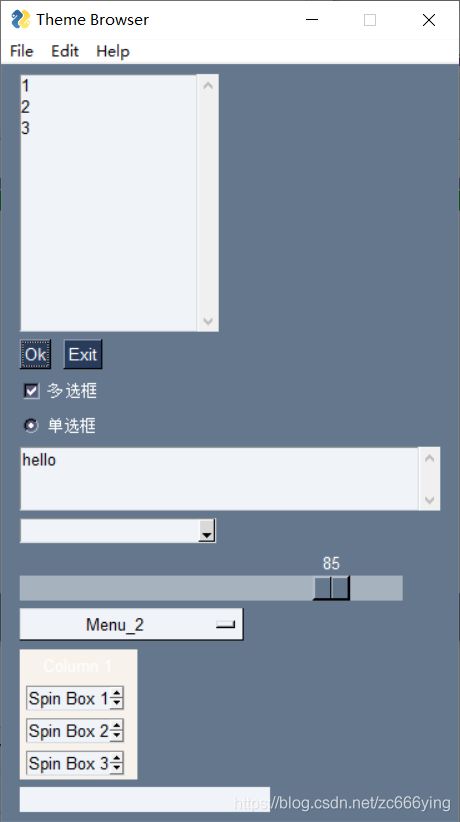
- 三、整体组件测试图展
一、界面控件
1. 文本框(Text)
sg.Text('文本框'),sg.Text(size=(12,1),key='output')
(1)“文本框”为框体显示的文字。
(2)size 为大小。默认值,其中大小约等于size=(50,1),也可以单独设置。size=(12,1)代码,12列,1行,即一行显示12个字符位的大小设置框。
(3)key 值为标识文本框,若定位或提取文本框中的内容时用到。
2. 输入框(Input)
sg.Input(key='input')
(1)key 值为标识输入框,若定位或更新输入框中的内容时用到。
3. 按钮(Button)
sg.Button('Show')
“Show”为按钮的名字 ,也可为按钮设置自己的 key 值
4. 下拉框(Comobo)
[ sg.Text("City", size = (20, 1)), sg.Combo(("北京", "上海", "深圳"), size=(10, 1), default_value="上海", key = "-CITY-")]
(1)第一项参数是一个 tuple,是下拉框里所有的选项,这里列出了 3 个城市。
(2)为了显示所有下拉框内容,我们将 size 指定为 (10, 1), 10 个英文字符宽,一个字符高。
(3)再没有选中的时候,Combo 默认显示 default_value 中的值。
5. 弹窗(Popup)
sg.Popup('弹窗1','This is the first one')
sg.Popup('弹窗2','This is the second one')
sg.Popup('弹窗3','This is the third one')
(1)sg.Popup()括号里面:第一个’‘里面是标题,这个标题也会在窗口的第一行显示;第二个’'里面是内容。
(2)一个sg.Popup()代表一个窗口
6. 选择文件路径(FileBrowse)
sg.FileBrowse()
这个一般时组合使用,和输入框一起组合使用。
[sg.Input(),sg.FileBrowse()]
7. 选择文件(FolderBrowse)
sg.FolderBrowse()
这个一般时组合使用,和输入框一起组合使用。
sg.InputText(size=(15,1)),sg.FolderBrowse()
8. 多行列表文本(ListBox)
list = [1,2,3]
layout = [
[sg.Listbox(values=list,size=(20,12),key='LIST',enable_events=True)]
]
9. 多选框(Checkbox)
sg.Checkbox('多选框',default=True)
10. 单选框(Radio)
# RADIO1 必有
sg.Radio('单选框','RADIO1',default=True)
11. 大文本框(Multiline)
“hello” 为文本框中的内容
sg.Multiline(default_text='hello')
12. 下拉列表框(InputCombo
)
sg.InputCombo(['box_1','box_2'],size=(20,3))
13. 拖动按钮(Slider)
sg.Slider(range=(1,100),orientation='h',size=(34,20),default_value=85)
# (range=(1, 100):数值范围
# orientation=拖动方向 ‘h’ :横向 ‘v’:竖向
# size=(34, 20):大小
# default_value=85默认值
14. 下拉选项(InputOptionMenu)
sg.InputOptionMenu('Menu_1','Menu_2',size=(20,2))
15. 菜单(Menu)
sg.Menu(menu_def, tearoff=True)
16. 控件(Column)
sg.Column(column1, background_color='')
17. 进度条(ProgressBar)
sg.ProgressBar(10,orientation='h',size=())
# 10:进度条长度
# orientation=‘h’/v 方向
18. 调试窗口
sg.Print('内容', text_color='', background_color='', font='')
不可以在组件中使用,只能在组件外使用
19. 自带按钮
sg.OK(), sg.Cancel(),sg.Submit()等 #这三个按钮是自带的,默认的,不需要单独定义其作用
当然,也可以单独设置
sg.Button('Ok'), sg.Button('Cancel')
自带按钮
sg.FolderBrowse()=sg.FileBrowse(), sg.Submit(), sg.Cancel()
二、界面的使用
1. 界面的默认布局
整体的布局是从上而下,同一列表中为从左往右,这个自己体验以下就可以知道啦
2. 设置背景颜色
# 设置背景颜色
sg.theme('DarkBrown5')
# 查看所有主题
print(sg.theme_previewer())
# 获取主题名称列表
print(sg.theme_list())
3. 创建视图窗口(window)
(1)创建视图窗口,用二维列表 list 表示,用来存放组件
(2)每一个列表为每一行组件。
layout = [
[sg.Text('Filename')],
[sg.Input(),sg.FileBrowse()],
[sg.OK(),sg.Cancel()]
]
window = sg.Window('窗口名字',layout)
4. 显示窗口 / 关闭窗口
window.read()
window.close
5. 定位框体 / 更新框体
根据定义组件的时候设置的 key 值来进行定位:
#定为窗体
weather_wind = window['TYPE']
#窗体跟新
weather_wind.update(s)
6. 获得相应的组件以及窗体的值
event 是触发 read 函数的组件 key,如果用户点击的是 window 上的 X,那这个 event 是 None,并且这是 event 为 None 的唯一情况,所以在循环中必须妥善处理 event 为 None 的情况,否则会出现异常情况。
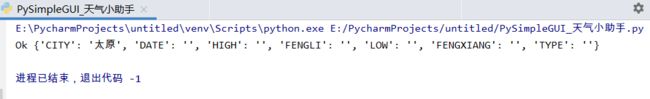
event, values = window.read()
print(event, values)

可以看到输出的是字典类型的,此输出是上一篇博文天气小助手的输出哟。